
Transcripted Summary
Applitools provides us different types of options to verify apps at different levels, such as checking at the window or region level, et cetera. These are called checkpoints.
In this tutorial, we are going to see some different types of checkpoints available in Applitools.
# Full Page Screenshots
Let's consider a scenario.
What if we have an app with a very large DOM structure beyond the currently visible viewport and want the entire page to be verified?
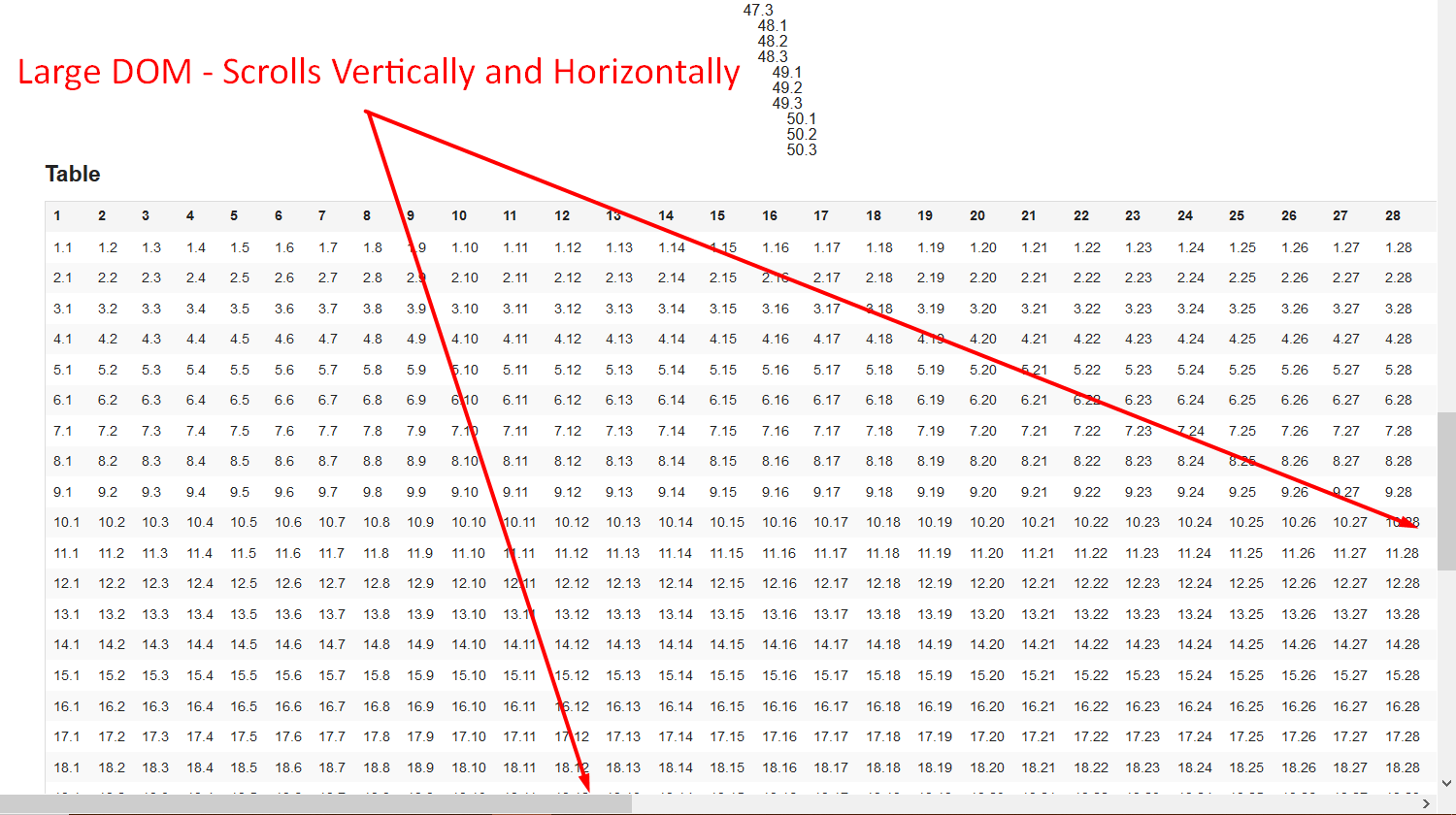
We have an example of this in the Elemental Selenium website.

Here, as you can see, we have a very long DOM structure, which scrolls both vertically as well as horizontally.
To instruct Applitools to verify this entire page, regardless of how much area is visible on the screen, we can use:
eyes.force_full_page_screenshot = value
We can tweak our validate_window function with this. Let's do that now.
This is the conftest.py file that we have been working so far in this video series.
Here, above the validate_window, we can set an additional property (force_full_page_screenshot and set this to “True”.
def validate_window(driver, eyes, tag=None):
open_eyes(driver, eyes)
eyes.force_full_page_screenshot = True
eyes.check_window(tag=tag)
close_eyes(eyes)
Here we have our test function, which launches the-internet app and then validates the window with a full-page screenshot.
from automation.tests.conftest import validate_window
def test_full_page_screenshots(driver, eyes):
validate_window(driver, eyes)
Let's run this test now.
As you can see, Applitools is scrolling both vertically and horizontally and capturing multiple screenshots for this application under test. Cool, the test passed.
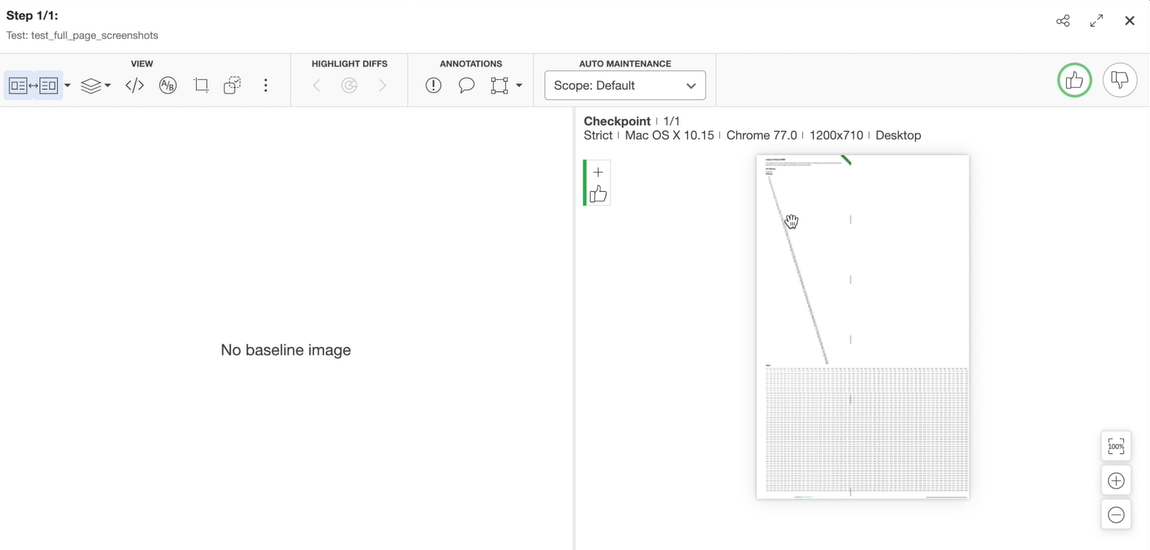
Let's take a look in the Eyes Manager.
We can see our test ran, and as you can see, it has captured the entire DOM structure for our app and our test.

Let's run this test again to see the comparison in action.
Cool, the test passed.
As we can see, another test is created, and we can see that Applitools has done a comparison against this large DOM structure between the baseline and the checkpoint.
# Check Region by Element
Let's take a look at another checkpoint available to us. On certain occasions, we might want to verify just a specific element on the page.
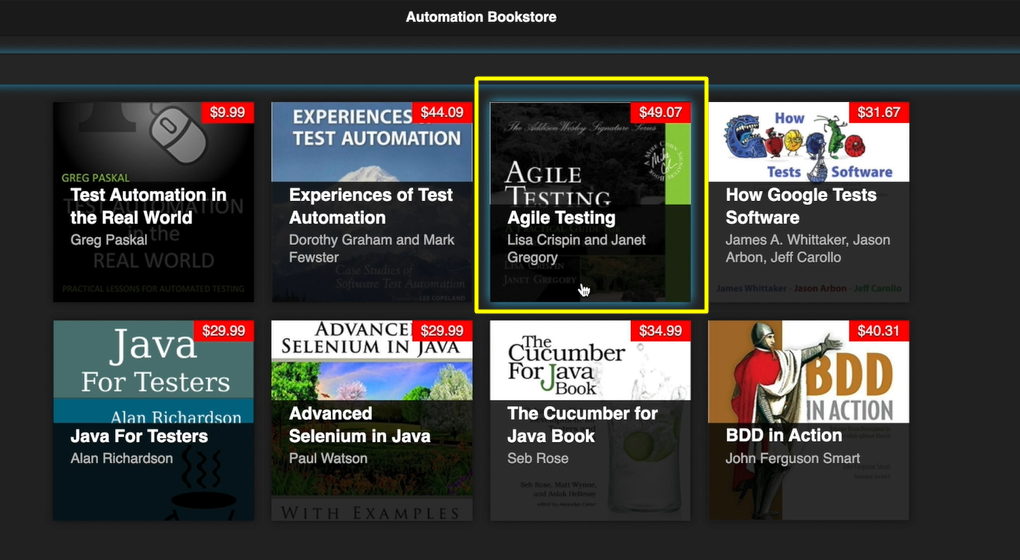
Let's assume that we are interested only in Agile Testing book on the Automation Bookstore homepage.

This can be done by adding a new method in our conftest.py file.
eyes.check_region(element)
Let's do that now. Let's add a new method to verify a specific element on our application under test.
Let's call this validate_element and ensure we pass a webelement to this.
Now, instead of calling check_window, we can call a check_region method in the eyes instance and pass it the webelement.
def validate_element(driver, eyes, element, tag=None):
open_eyes(driver, eyes)
eyes.check_region(element, tag=tag)
close_eyes(eyes)
If we take a look at the _Automation Bookstore _website, let's inspect the DOM, we can see that the Agile Testing book has an id of “pid3”.
Let's add a test to verify the specific element on the homepage. We will find our Agile Testing element (using “pid3”) and call validate_element from our conftest.py file.
from automation.tests.conftest import validate_element
def test_book_by_region(driver, eyes):
element = driver.find_element_by_id('pid3')
validate_element(driver, eyes, element)
Let's run this test now. The test passed.
Let's run it again so that it compares against the baseline. Cool, the test passed.
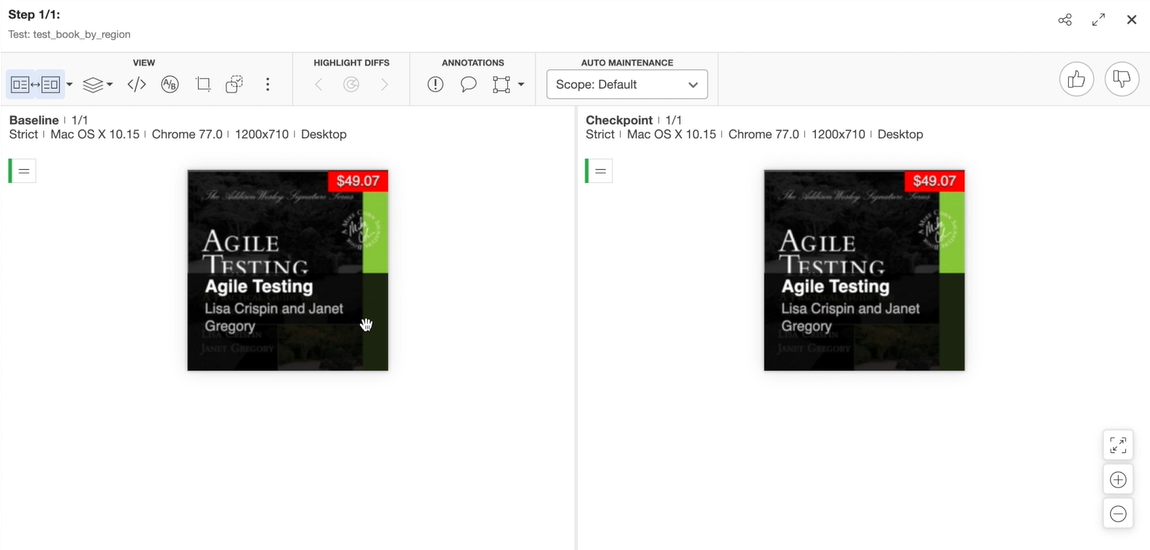
Let's take a look at the Applitools Eyes website. We can see that our test_book_by_region test has run.

As we can see, Applitools has only captured the screenshot for the Agile Testing book with just the webelement under a given specific region.
# Check Region Inside Frame
There is one final checkpoint that I want to introduce you to.
In certain cases, we might want to visually verify web controls which fall under an iframe.
Let's see an example of this.
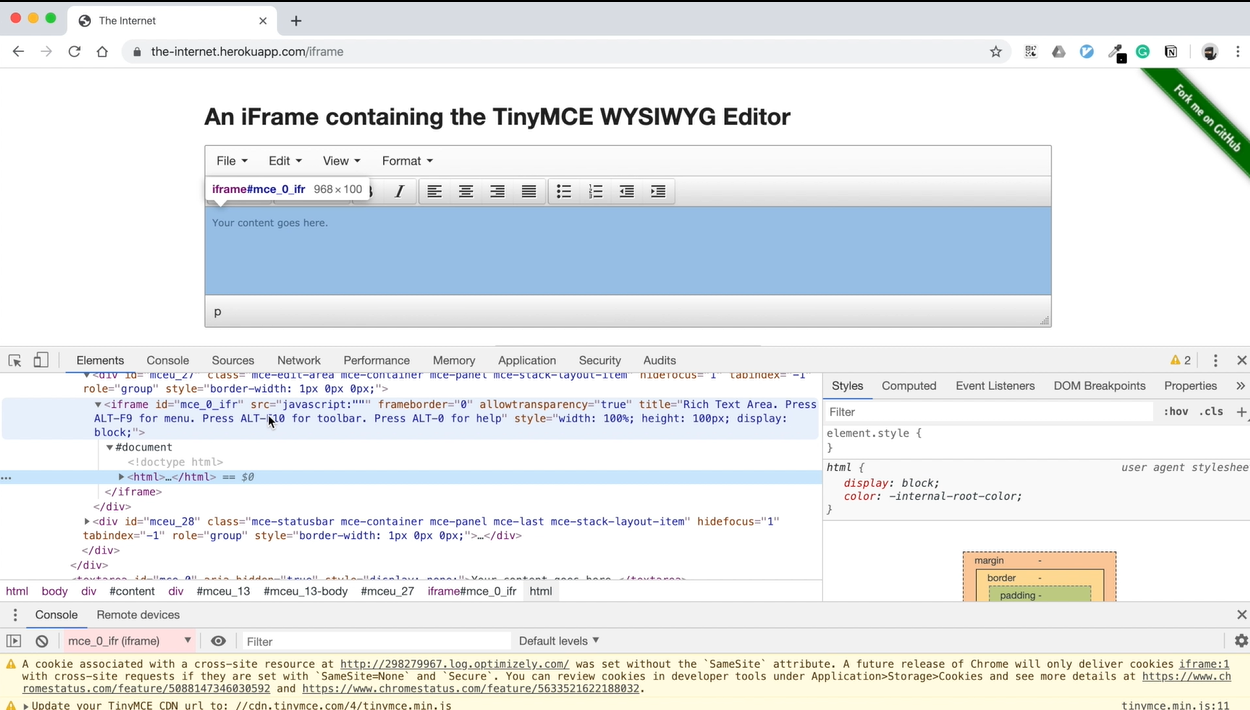
In the Elemental Selenium website, we have a simple WYSIWYG editor where the content is under an iframe.

If we inspect the DOM for this webpage, we can see that the content area falls under an iframe.
We can visually verify this by adding our method in our conftest.py file. Let's do that now.
Let's add another method, `validate_frame, to verify a specific region within a frame.
We will make this function accept a frame_reference and a region within that frame.
def validate_frame(driver, eyes, frame_reference, region, tag=None):
open_eyes(driver, eyes)
eyes.check_region_in_frame(frame_reference, region, tag=tag)
close_eyes(eyes)
Let's add the test for this.
For this function to work, we need to pass it a frame_reference, which is a unique ID to identify the frame in our DOM structure.
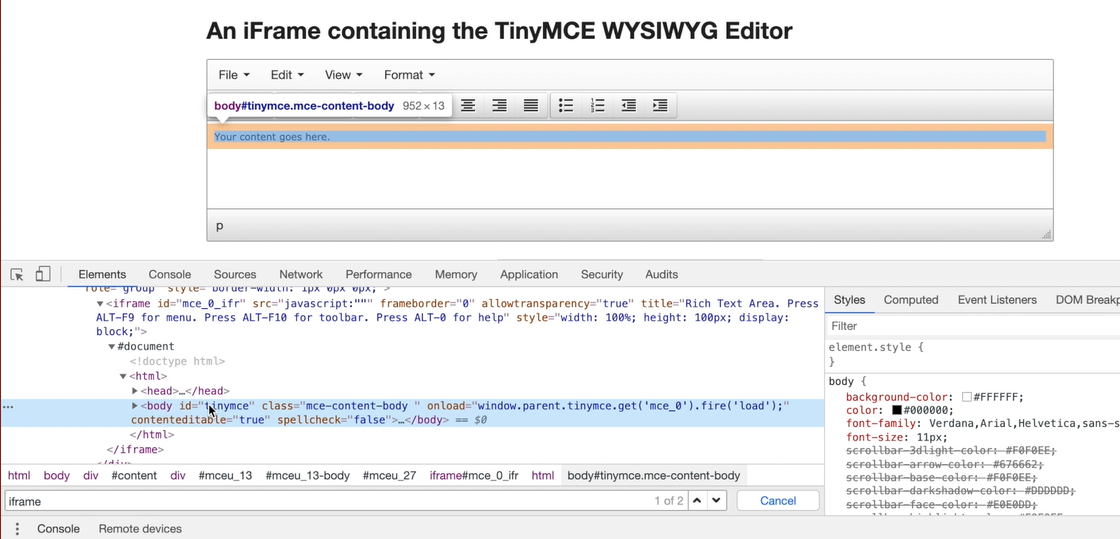
If we inspect the DOM structure for this webpage, we will notice that this is the only iframe that's present.
We can use the TAG_NAME property to identify this iframe on the webpage.
Let's call our validate_frame function.
Also, we need to specify the region that we want to verify inside this. In this particular test, let's say we are only interested in the Editor area.

As we can see, this has a unique ID. We can pass a locator By.ID as region to our function.
def test_element_in_frame(driver, eyes):
frame = driver.find_element(By.TAG_NAME, 'iframe')
validate_frame(driver, eyes, frame, (By.ID, 'tinymce'))
Let's run our test now.
Let's run the test again so that it compares again the baseline. Cool. We can see the test passed.
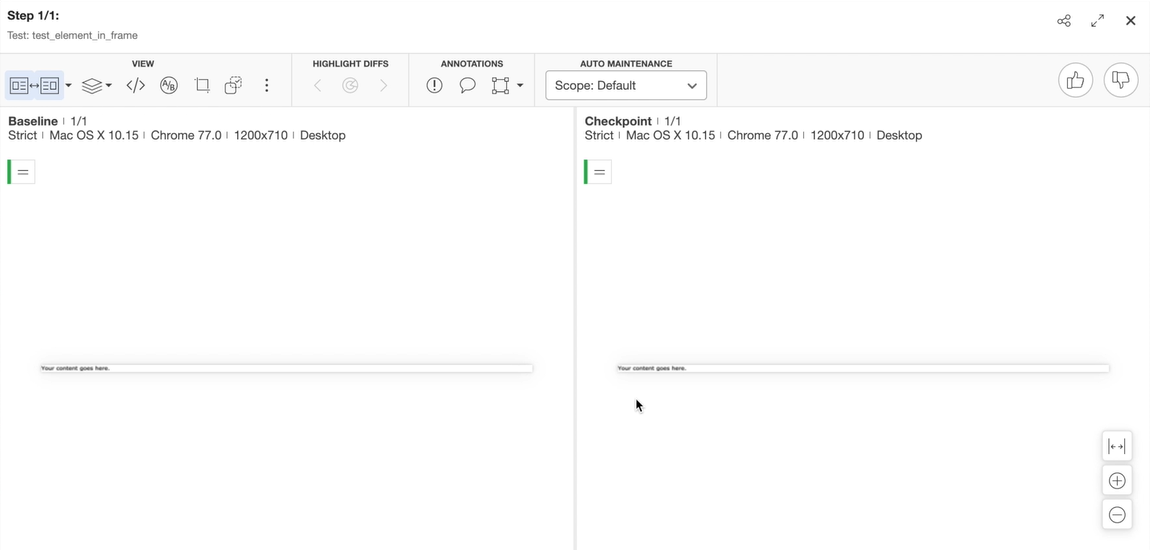
Let's check in Eyes Manager. As we can see, our test has run.

And if you observe, Applitools has automatically switched to the iframe and verified the region under the app.
Resources
Applitools Documentation: force_full_page_screenshot property
Applitools Documentation: check_region_in_frame_by_selector method
