
Transcripted Summary
We have reached the end of this tutorial series.
The examples and framework that we built used Python language and the Applitools Python SDK for our web-based Selenium tests.
However, the same concepts can be applied regardless of your choice of programming language. Applitools provides different SDKs for different programming languages and frameworks.
There are tutorials available for all major web, mobile, screenshots, and desktop, and codeless tools. Details are available on the Applitools website.
Test Automation University Courses
If you are interested in learning about how to use Applitools with other programming language, want to learn more about test automation and/or visual validation in general, make sure you check out the other courses on TAU.
Let's take a look.
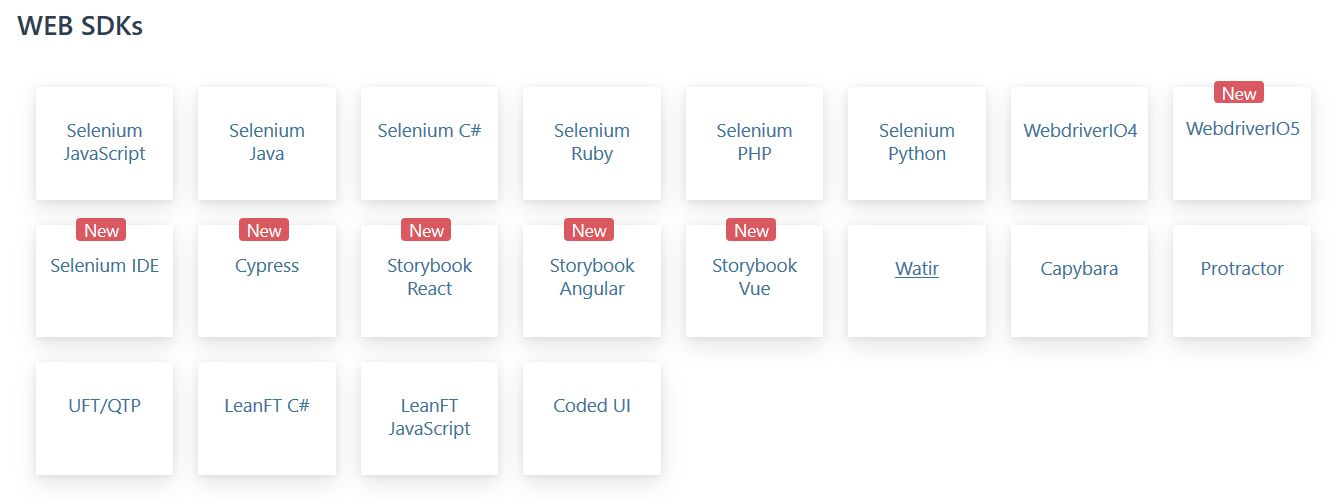
# Web SDKs
Applitools supports the languages below for its web-based SDK's.

As you can see, Applitools has SDKs for web-based automation for all the major languages like JavaScript, Java, C#, Ruby, PHP, Python.
It also has support for WebdriverIO4, WebdriverIO5, as well as Selenium IDE, Cypress, Storybook React, Storybook Angular, Storybook Vue.
Also, we have support for Watir, Capybara, Protractor, UFT, or QTP. LeanFT C#, LeanFT JavaScript, and Code UI.
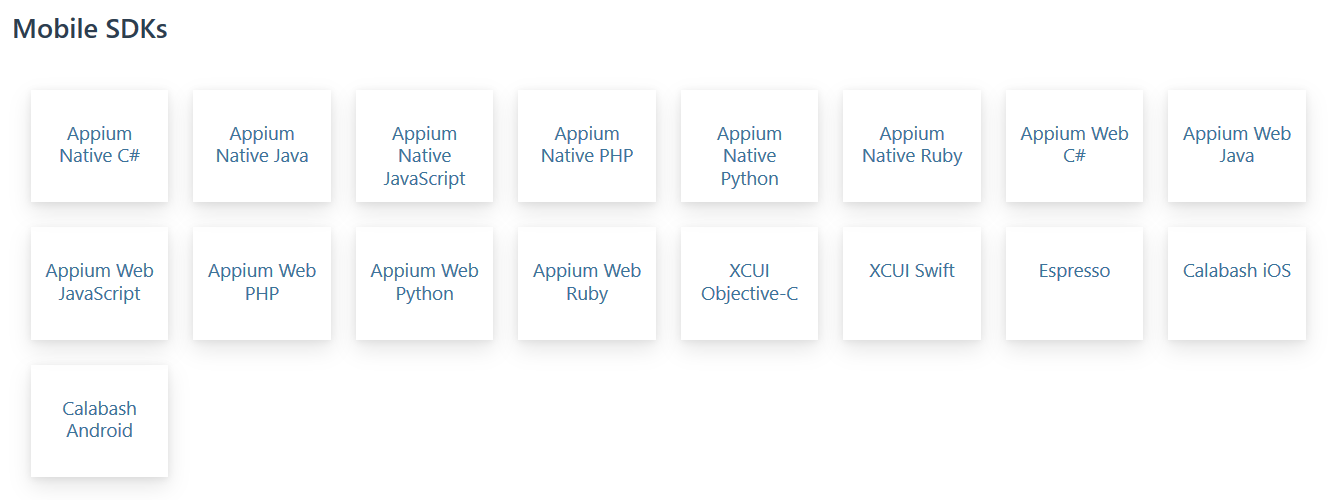
# Mobile SDKs
We are not just limited to testing web-based products. Applitools provides powerful SDKs for mobile.

As you can see, we have SDKs for Appium with Native C#, Java, JavaScript, PHP, Python, Ruby.
Also, we have a set of SDKs for Appium Web for the frontend languages.
We have support for Native XCUI Objective-C, XCUI Swift, Espresso for Android, Calabash for iOS, and Calabash for Android.

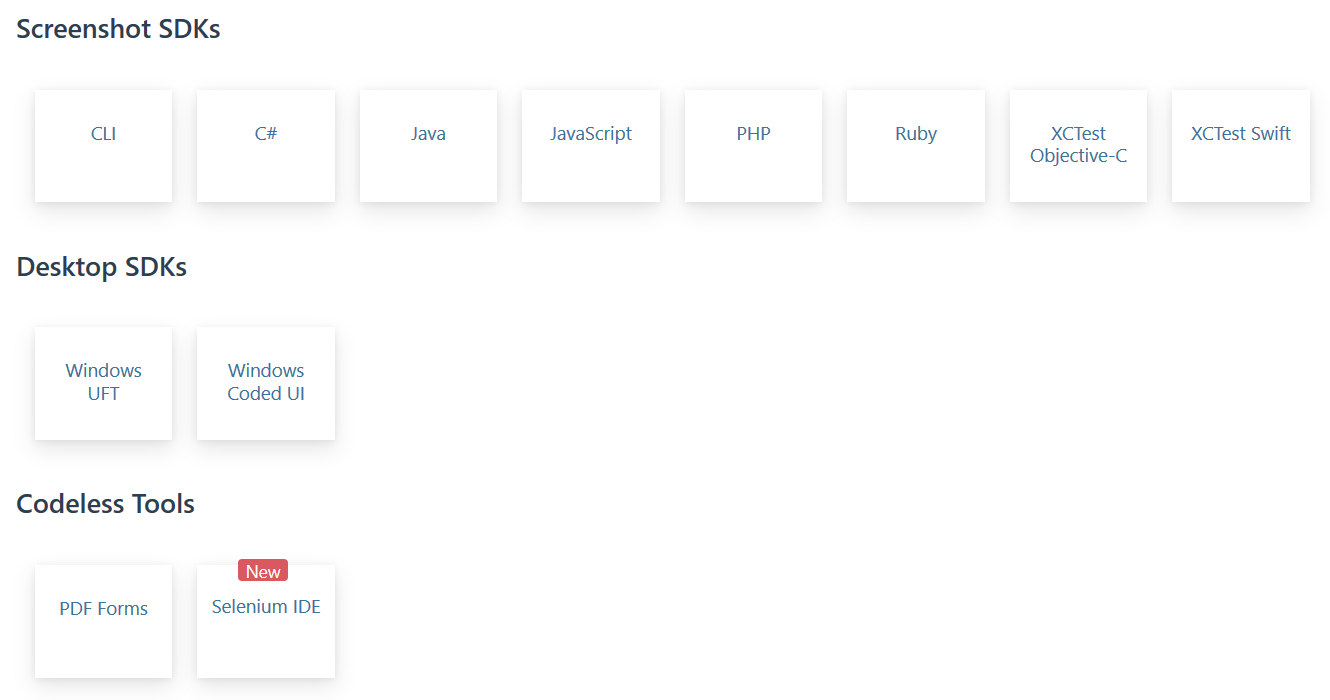
# Screenshot SDKs
In case there is no dedicated support for the language of your choice, you can always use the CLI base screenshot SDK, which can compare your baseline images to changes in any given folder and be integrated within your automation folder and be integrated within your automation tests.
# Desktop SDKs and Codeless Tools
There is support for desktop and codeless automation tools as well.
Be sure to check out Applitools tutorial site for more info on how to integrate these in your test automation.
I'll be providing a link to these in the references section of this video.
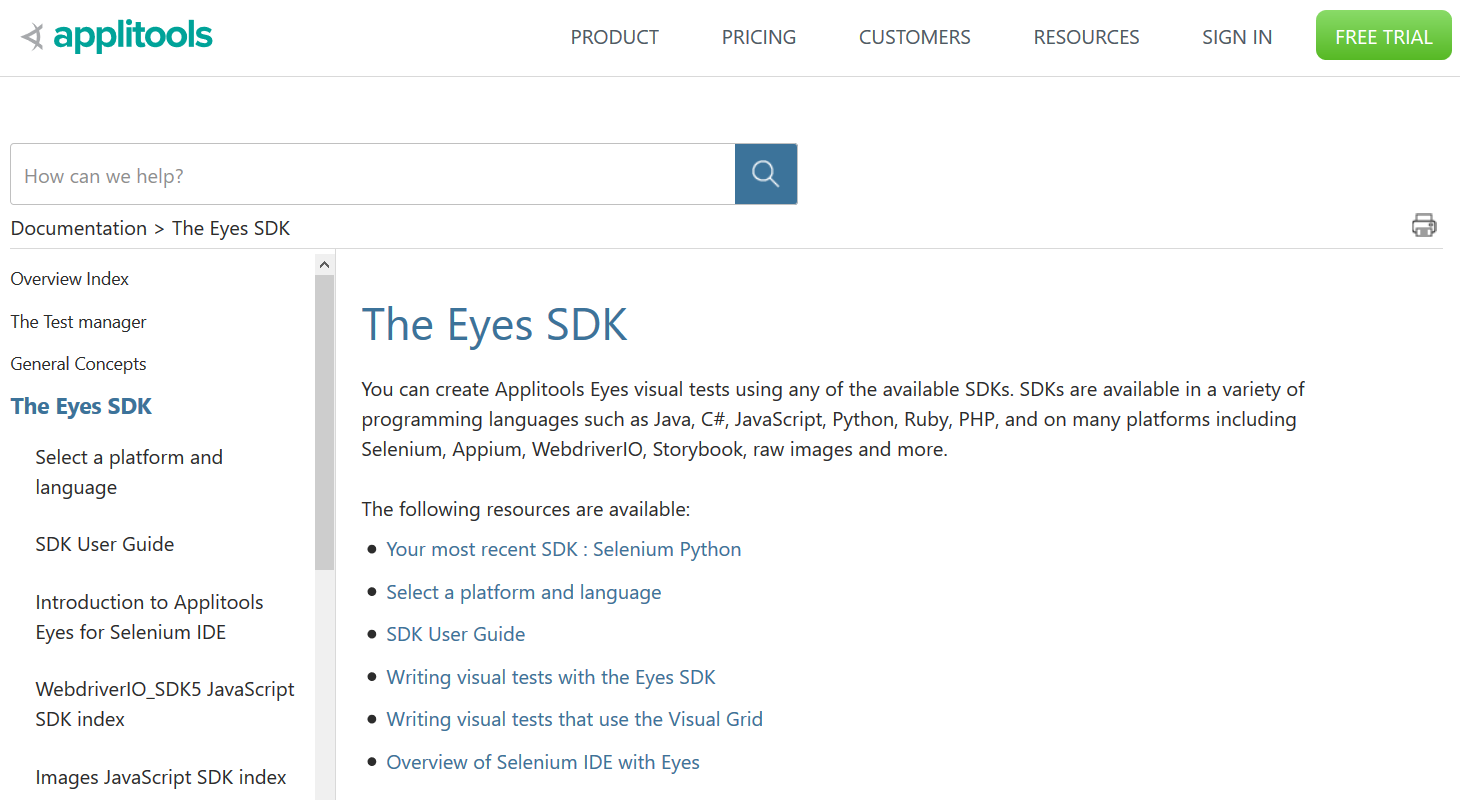
# Applitools Eyes Documentation
The Eyes docs and SDKs are ever-evolving and can be accessed on Applitools website which has class and method level API references.

So, in case you want to know what a certain class means for a given language binding of your choice, you can always visit this site and get to know more about it.
Applitools also integrates very well with a lot of modern tools for CI, as well as source control integration and JIRA.
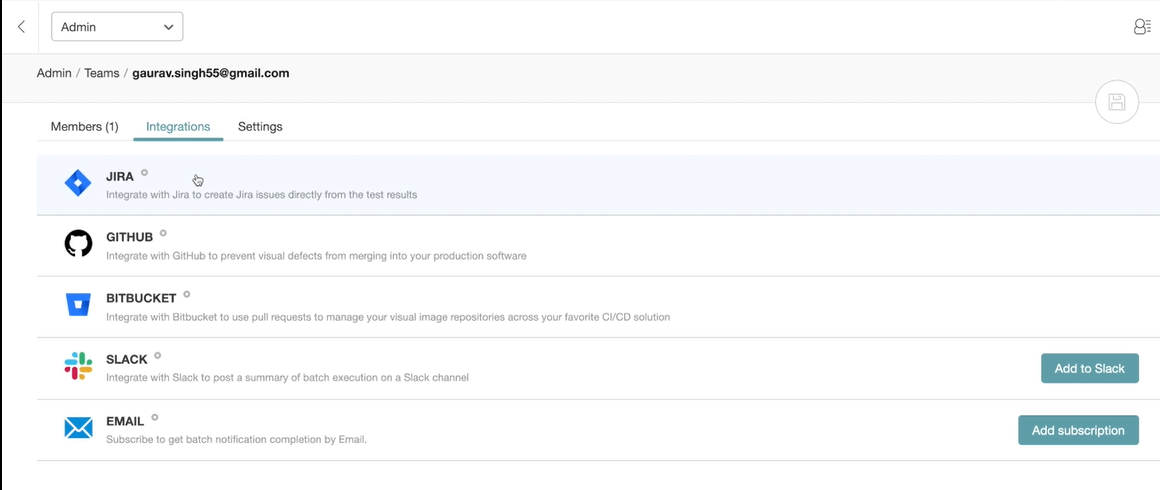
To see some common integrations that are available to you, you can navigate to Admin > Teams > Member > Integrations and see a list of integrations that are available out of the box.

So, for instance, we can integrate JIRA with our Applitools Test Manager, or GitHub for source control, and Slack, and email notifications.
# Source Control
Applitools also supports integration with source control systems like GitHub, Bitbucket, or Azure DevOps and many others such that different branches with different baselines can be mapped to Git branches.

Details for this can be found in the integration section of the documentation and the references section of this video.
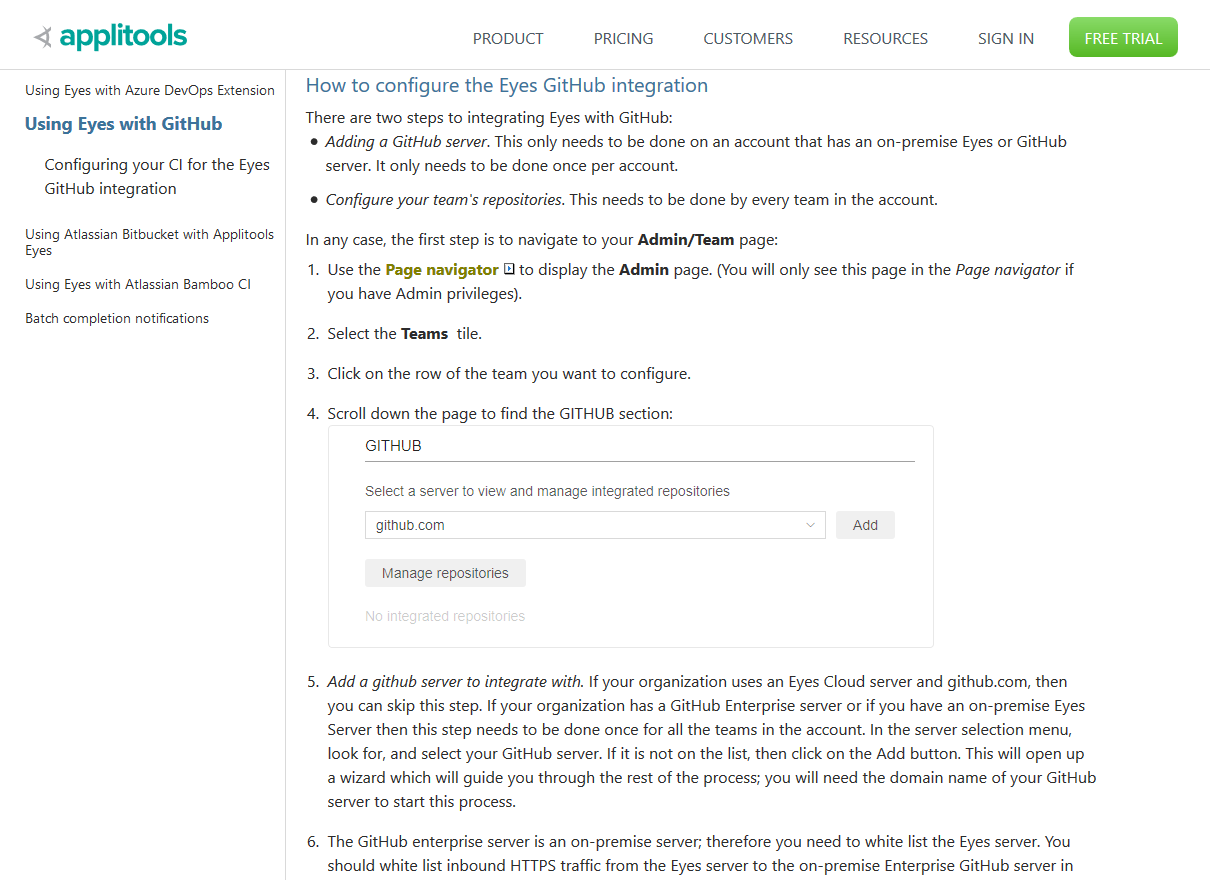
Let's understand briefly what a GitHub integration could look like.
To get started, you'll have to go to the integration section in the admin console and select GitHub and provide a GitHub server to integrate with.

This could be a GitHub Enterprise Server, or if you have an on-premise iServer, then this you can can provide the server URL for your hosted GitHub solution.
In order to integrate GitHub with your visual tests, you need to provide the APPLITOOLS_API_Key and the APPLITOOLS_BATCH_ID as command-line arguments, which are automatically picked up by integrating with GitHub.
This way, you can maintain different branches with their own set of baseline images and perform merges all integrated with your source control system.
# CI Integration
Applitools can also integrate with different CI systems like Jenkins, Travis, CircleCI, AppVeyor, and Semaphore CI.
Instructions for all of them are provided in the references section.
# JIRA Integration
Applitools has powerful JIRA integration to integrate your visual tests, video test management, or bug tracking tool, in this case, JIRA. Once the initial configuration is done, we can use Applitools Test Manager to directly create issues into JIRA and also be able to have a link to your Applitools Test Manager results from within JIRA.
There are very nice documentation and blogs available in the Applitools website, and I'll provide a link to them at the end of this video.
# Congratulations!
I hope you have fun integrating visual testing in your test automation stack.

Thank you for your attention and patience. Good luck.
