
Transcripted Summary
# Installing Visual Studio
Let me show you how to download Visual Studio Community Edition.

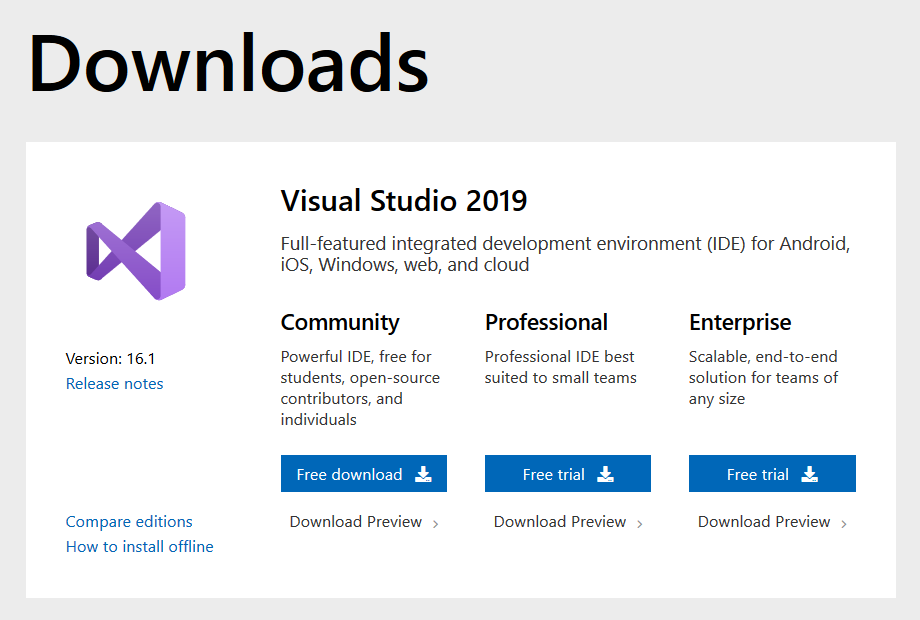
Go to this URL — https://visualstudio.microsoft.com/downloads/ — and then you'll see on the left-hand side you have Visual Studio Community Edition, which is free. So just click free download. And of course, the download is going to start.
I'm going to say “No thanks” to taking a survey.
You can see that the executable has finished here. It's actually pretty quick because it uses an internet installation. You can also install it offline.
You saw I ran the executable now I'm going to allow this app to make changes to my device. Give it a second to install. Excellent, I'm going to say “continue” here.
So here we are — this is a new installation process for Visual Studio.

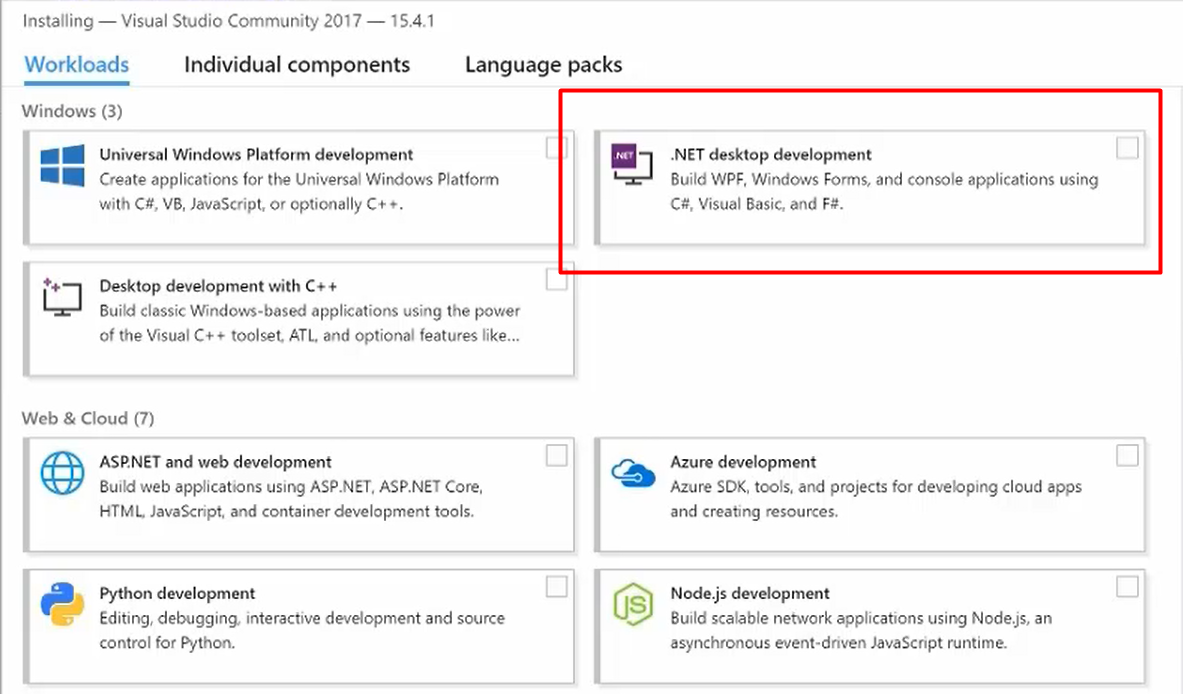
Starting from Visual Studio 2017 they're calling these “Workloads” that basically allow you to select which components you want installed and which ones you don't. It's actually really nice because it makes the installation of your Visual Studio much smaller.
If you're not planning on doing Python development or Node.js development, then you don't install what you don't need.
So anyways, I'm going to select .NET desktop development — that's what we want so that we can run our test automation using Selenium WebDriver.

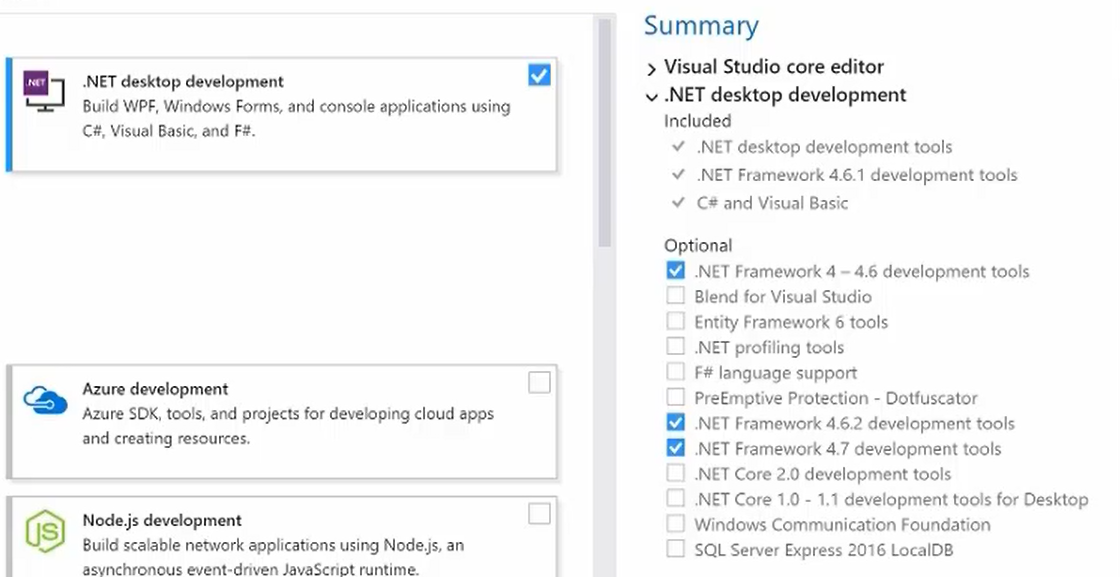
Then we don't need Blend. We also don't need Entity Framework 6 tools, so I'm going to remove that. We probably don't even need .NET profiling tools.
What we can include is .NET framework 4.7 and 4.6.
Visual Studio Later Frameworks
If you're looking at this and it's a later Visual Studio, go ahead and grab the latest .NET frameworks. It's always best to be up on the latest technologies. You should always stay up to date.
Now I'm going to click “Install”. You can see that the process has begun. It's installing it right here and I'll be back when it's finished with the installation.
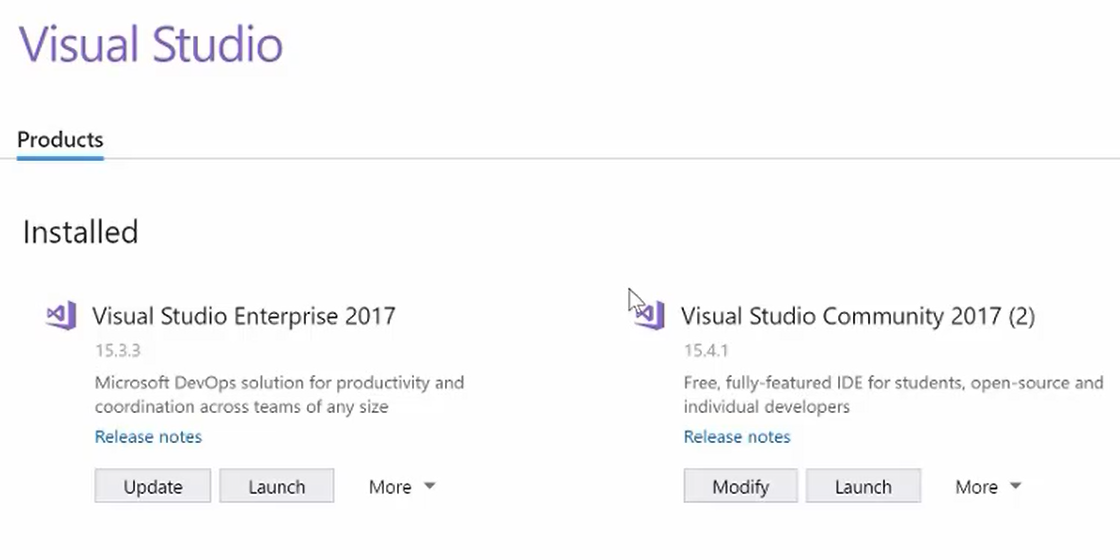
So, the installation has finished, took a couple minutes and here is my Visual Studio Community Edition.

Version Differences
All right, now mine looks a little bit different than yours will probably look because I also have Visual Studio Enterprise installed, which is what I use on my day to day basis because I have an MSDN license, this is the paid version, this is the free version that you will have. Yours will probably be over here on the left-hand side if you don't have Visual Studio paid edition installed. So anyway, I just wanted to quickly mention that.
Now you should be ready to launch it.
All you have to do is come over here and say “Launch” and Visual Studio will start up. It's a really nice experience. So, you can see now you get to choose your theme. I'm always a fan of the dark theme. It looks cooler and easier on the eyes.
Give it a second to install the dark theme or set up the dark theme and now it's going to open up.
Here it is, a fresh Visual Studio Community Edition in dark theme, fully installed.
Information about Free Version
After 30 days of having Visual Studio Community Edition, your trial is actually going to expire. But don't worry, you don't have to pay anything. It is free. All Microsoft wants you to do is create an account, which is basically providing an email and a password and then you're basically set.
I would recommend that you use your main email address so that in the future if you do decide to move forward with purchasing a subscription for MSDN, which is the Microsoft subscription package for Visual Studio, you can go ahead and just reuse your same account. You can do that by either signing in if you already have an account or signing up if you don't. Signing up is really easy, as I said, just provide an email address and a password, creating a normal account.
Once you're done signing up, what you're going to do is come to this page, which actually tells you how you can now sign into your Visual Studio.
You'll return to your IDE with your new Microsoft account and then you'll fill in all the details. You can do that by clicking “Sign In” if you created a new account. And for me, I already have one. So, I'm going to go ahead and create and enter that information.
So here we go, I'm signed in as you can see, my name appears here at the top and now you are able to proceed with using Visual Studio Community Edition for the rest of your life if you would like.
# Installing Applitools
Let's go ahead and get you set up with a free trial of Applitools account.
All you have to do is go to Applitools.com click the Getting Started button. You can fill out all of these details.

You can see no obligation and no credit card required. This is a totally free account. You get to enjoy a hundred visual validations a month without any issues.
Once you register, you'll be able to go ahead and log in by going here, clicking signing, filling out your details, and then you will be logged into the application.
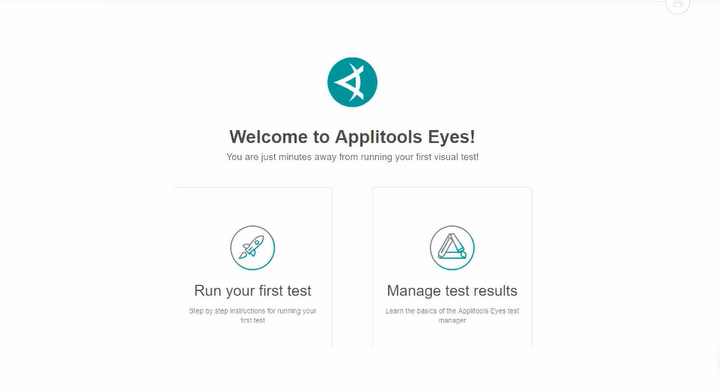
Once you're logged in, you'll see a view that looks exactly like this.

Setting Up Applitools
I'm going to teach you how to get this set up. However, if you get lost or would like to look at this, you can see that Applitools actually offers some options for you on how to get started. You can actually click here [on “Run your first test”], and it will help you and take you to the resources page that will teach you how to get started based on the environment that you have. It's really easy — you just copy and paste the code and follow their instructions.
However, I'm obviously going to do the same thing here for you through a video tutorial.
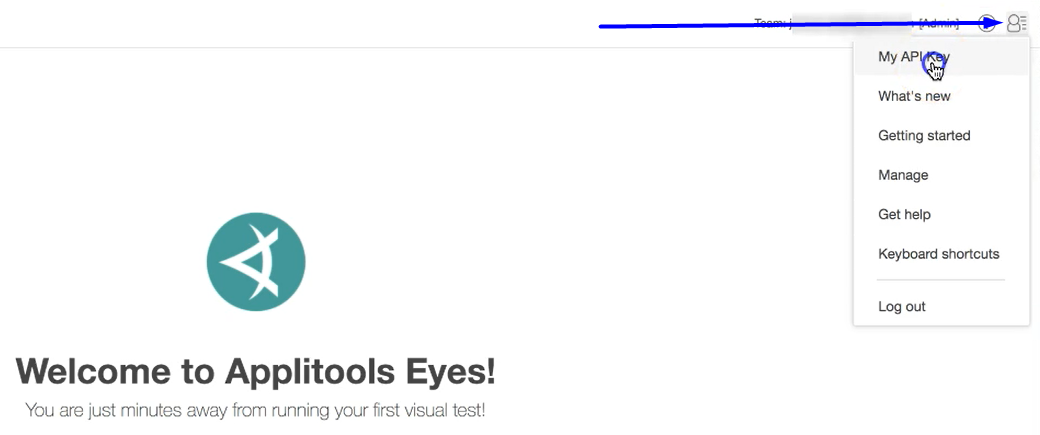
The other very important thing that you need to know here for now is how to grab your API key.

So, come here and click on this little person icon. Then when you click “My API Key” a window will come up that will allow you to copy and paste your API key. That's important for the code, we're going to paste it into our code and use it.
I'm not showing you to that here because I don't want you using my API key because I'm stingy with my Applitools validations, and so I don't want to share them.
And so, once you grab the API key, we can then jump into the code and apply that API key there.
Let's go ahead and install all the software to get you started coding Applitools tests.
You've got to go into the Solution Explorer. I created a unit test project here. I'm going to go ahead and right click, go to “Manage NuGet Packages” and then I'm going to install all of the appropriate NuGet packages.
- First, I want Selenium WebDriver. So, to make it really easy, I'm just going to install Selenium Support and that's also going to install Selenium WebDriver.
- Excellent, now we need Chrome Driver [Selenium WebDriver.ChromeDriver]. This will allow us to execute our tests against the Chrome browser.
- We need NUnit — so you need NUnit and NUnit3TestAdapter. NUnit allows us to code NUnitTest; and NUnit3TestAdapter allows us to visualize the NUnit Test inside of Visual Studio. and I have them show up in the test explorer.
- And finally, we need Applitools, the most important NuGet package. And if you install Eyes.Selenium it will also install Eyes.Sdk automatically.
Amazing.
If we go into the installed, we'll see all of the packages that are installed. We got Eyes.Sdk, Eyes.Selenium, we got NUnit and we got Selenium and we got ChromeDriver. Fantastic.
Now let's go ahead and set up ChromeDriver really quickly so that we can have a reference to the executable.
In order to do that, right-click your project and go to: Properties > Build
Under “Conditional compilation symbols” what you need to do is say: _PUBLISH_CHROMEDRIVER
And this will push it into your bin Directory. Save that, fantastic.
So now a Build will publish the ChromeDriver into your bin directory chromedriver.exe right there.
We are now ready to execute our tests.
