
Transcripted Summary
Let's talk about the final match level type, which is known as a Layout.
MatchLevel.Layout
Layout is basically exactly like it says. What it's going to do is compare the layout of the page to see if the elements are in the correct position in relation to each other, and it ignores content, color, and other style changes.
Let me show you some examples of layouts changing so that you can better understand exactly what I mean.
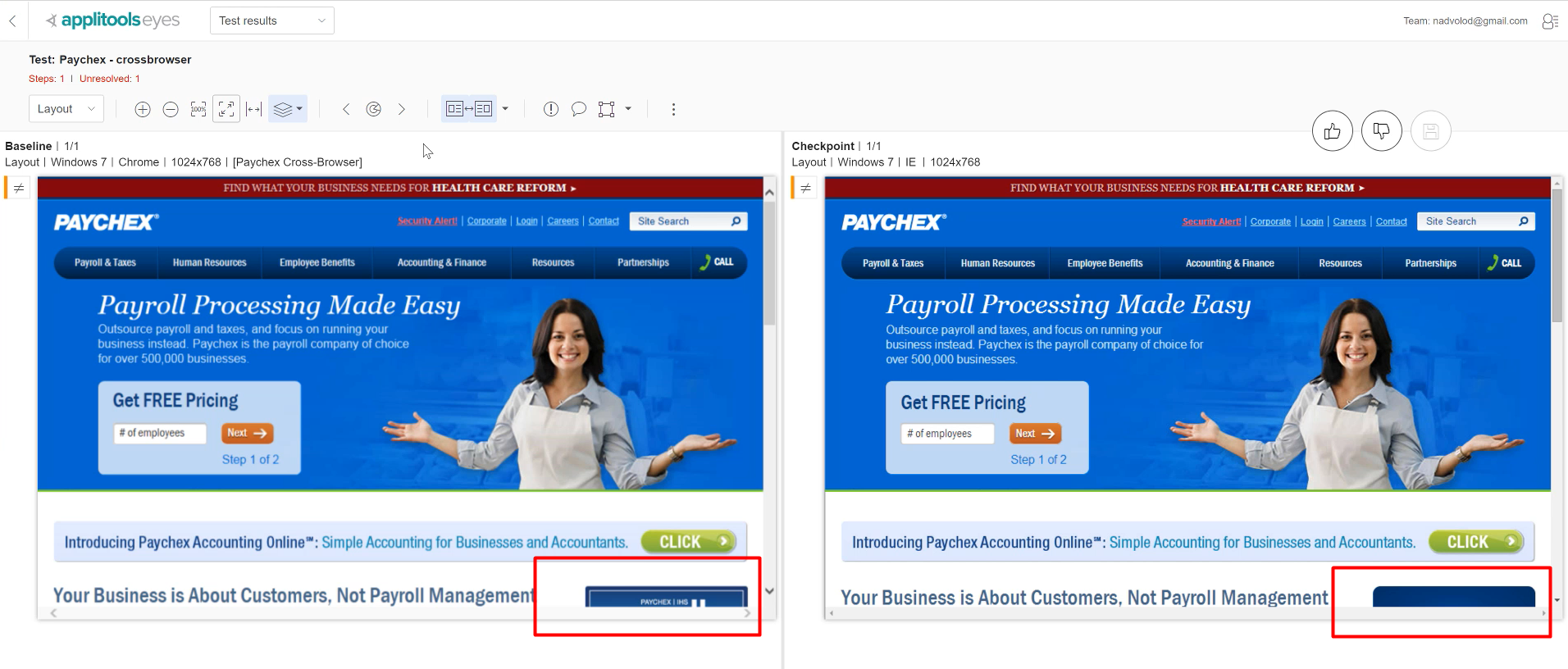
Here is an example of Paychecks.com.
Not sure if you have heard about it, but it's a pretty popular website. So, take a look at these two pages side by side, and let me know if you can spot any differences whatsoever. Take a look, pause this video, and then come back. I'll show you the answer.
If you were not able to spot the differences, I mean, they are pretty hard to catch.

However, if we do our standard process of putting these on top of each other and then tapping through it, you might be able to see the differences.
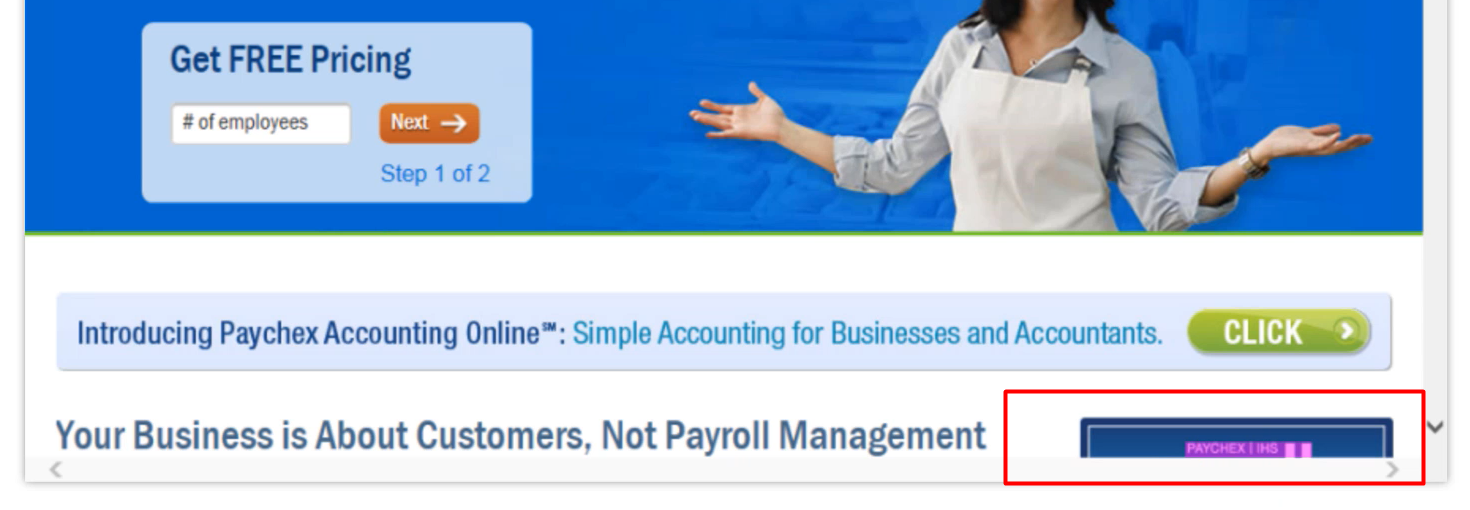
And so, the differences down here at the bottom, and I can point it out to you like that, you can see that the layout has changed. So, we've actually got a new element in there that wasn't there previously. And in fact, we got the element and this horizontal box.

But you can see that now Applitools has highlighted this element that has appeared. And so the reason it's highlighted is because the layout has changed now, right? This button has a new element inside of it, and so the layout algorithm catches that.
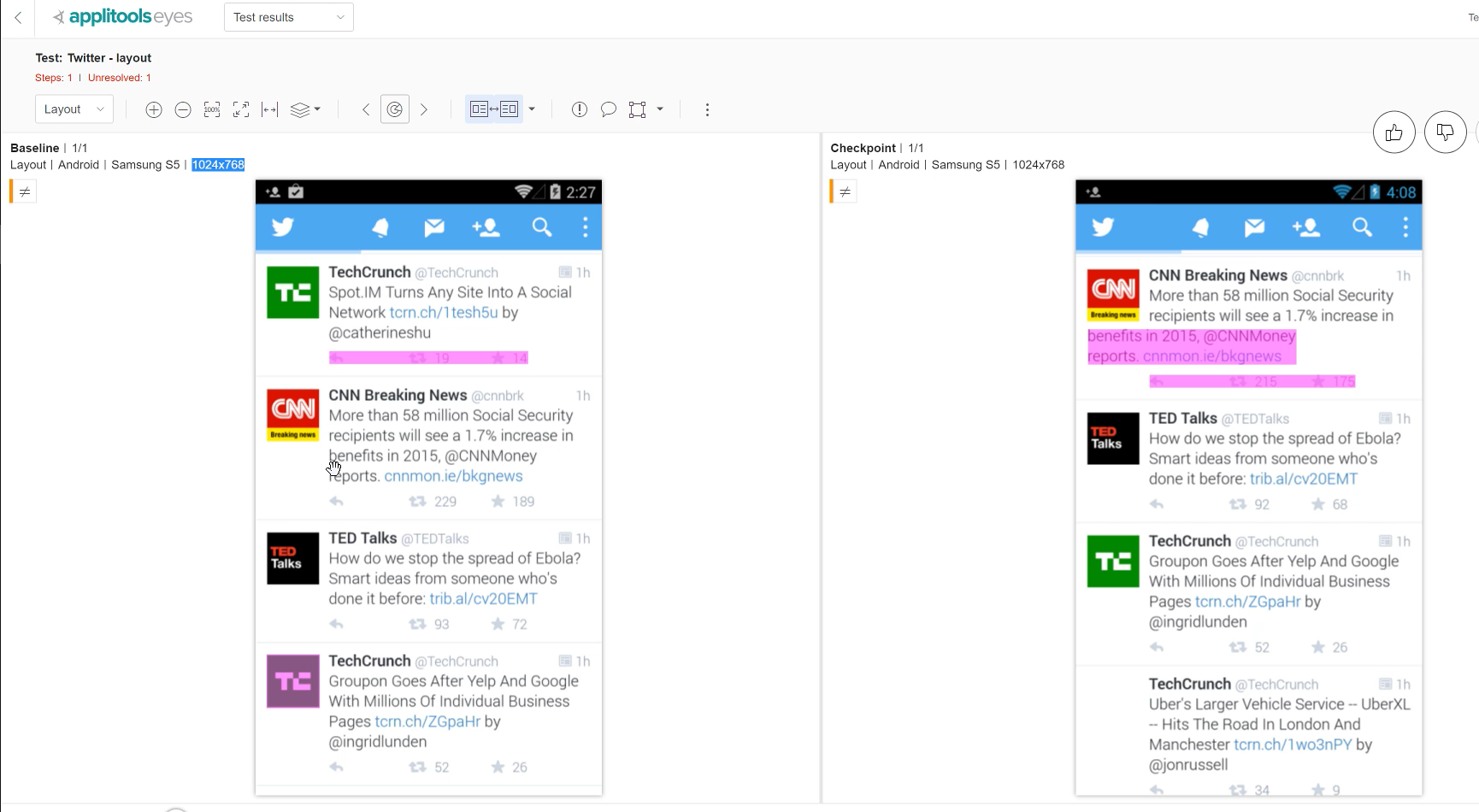
Let me show you another example — here you can see Twitter.
And you see Twitter, this is on Android and Samsung Galaxy S5 in this resolution right here. So, my question to you, again, is are you able to spot any layout differences? Keep in mind that it's elements in relation to each other.
Take a look, pause the video, think about it, and when you come back, I'll give you the answer.
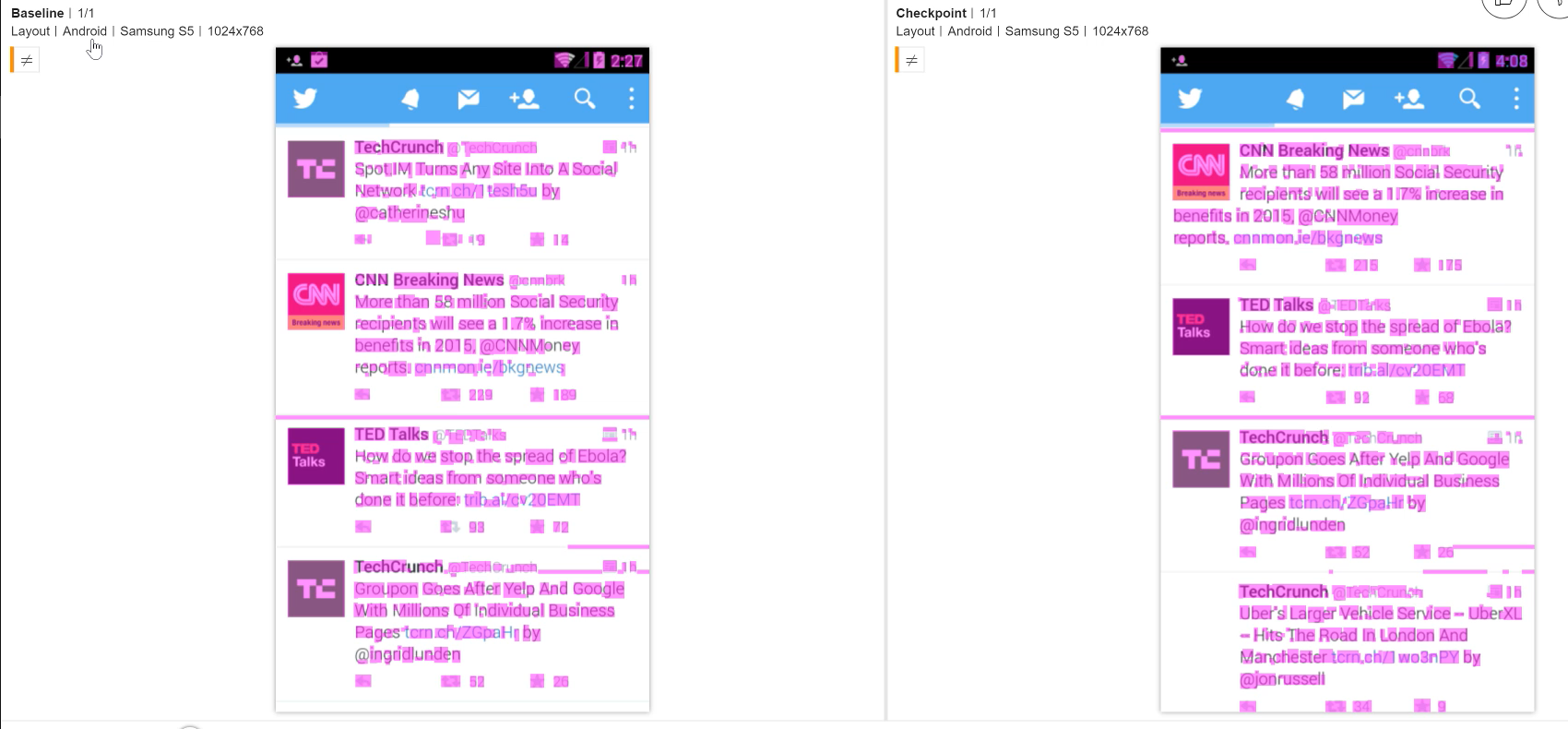
So again, we can turn on the differences.

And we're able to see that Applitools has highlighted all of that, we can highlight the differences like this.
You can see that there are all of the differences, and the reason why the layout algorithm has identified this is you can see that the layout of the tweets has actually changed.
So before, as you can see the tweets here were actually all aligned like this. But over here, for whatever reason, there was a bug and the layout has changed so that the content has wrapped underneath the actual logo. You can see that, right?
Finally, there's another layout change, which is over here. You can see that the TechCrunch logo has disappeared. So, you see the TechCrunch logo here, but you don't see it here. And so, the layout, again, has changed because there is no element here.
And one other thing to keep in mind in regard to that layout algorithm, notice how it didn't highlight these differences, right?
It didn't highlight any of the content. It's not highlighting this. It's not even highlighting the differences in these logos, right? You see that. Even though everything is different, it's not highlighting it.
If we were to use Strict mode, it would highlight everything, because everything has changed.

See that?
But since we're using Layout mode, it only cares about the layout. It ignores content, ignores colors and different styling effects. So that's what layout is useful for.
Let's go take a look at the code.

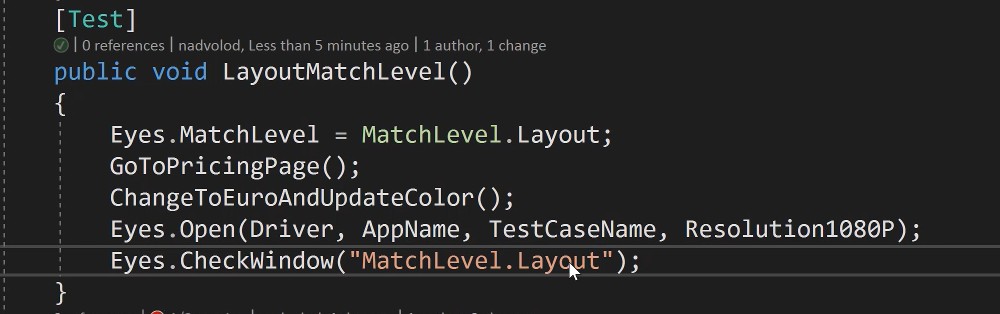
So over here, you can see that I've created a LayoutMatchLevel() method.
As previously, what I'm doing is setting the match level to be MatchLevel.Layout in this case.
And then I'm repeating all the steps as before where I'm going to the pricing page. Then I'm changing to euro and updating the color.
Then I'm opening Eyes, and then I'm doing a CheckWindow() and passing in a different tag to identify my test case, saying “MatchLevel.Content” which is not right. It should be .”layout.” There we go.
And that's the only difference.
If you wanted to use layout match level for one of your tests in an automated way, this is how you would do it. The rest of the code would remain the same.
