
Transcripted Summary
All right, all right, enough talking. Let's actually run some test cases.

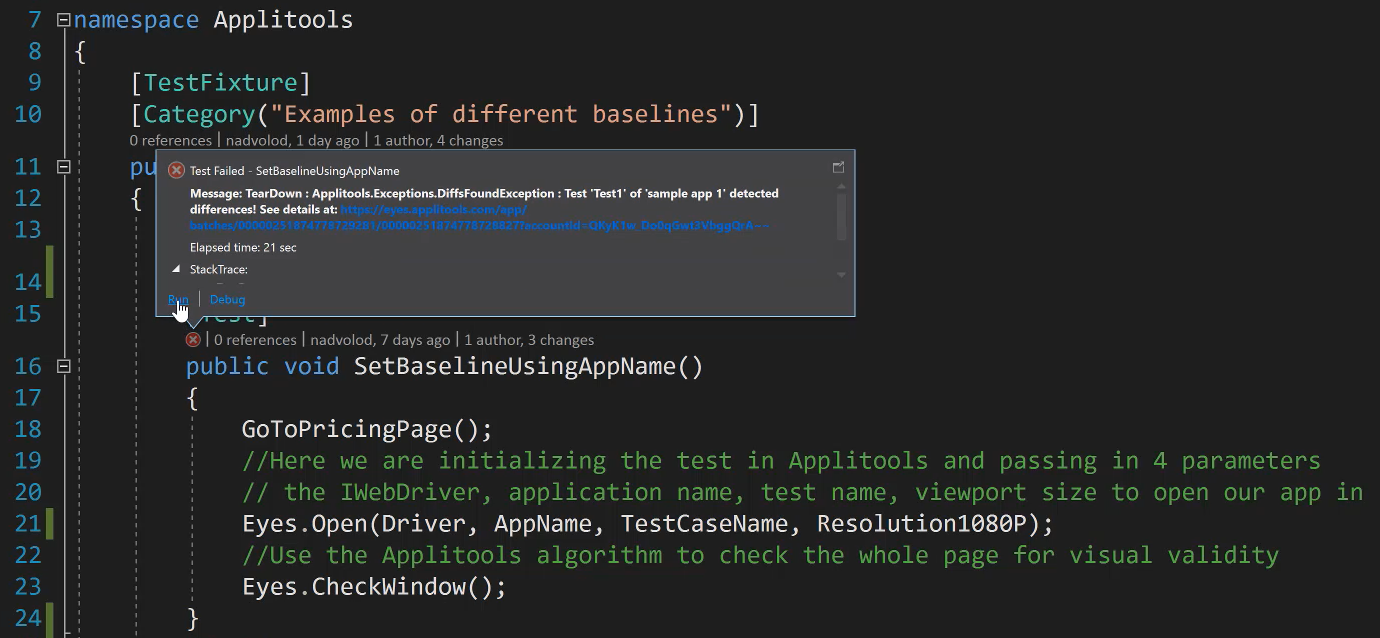
What I'm going to do is come here and go ahead and say “Run”, and that's going to start executing my automated test.
And once it starts running, you're going to see the browser open up here. You're going to see that the page that we want opens, then it resizes into the resolution that I've set forward, which is the 1080P resolution. And now Applitools is actually performing a check window method that's going to capture this page and visually validate it against our baseline, if the baseline exists.
However, in this case, if this is the first time that we are running this test, then the baseline should not exist.

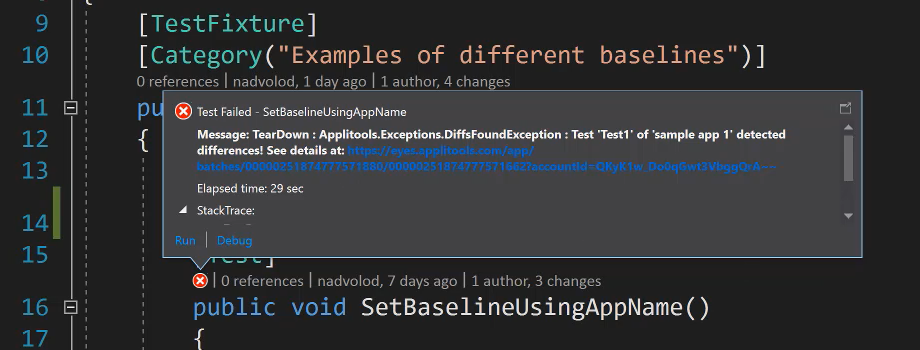
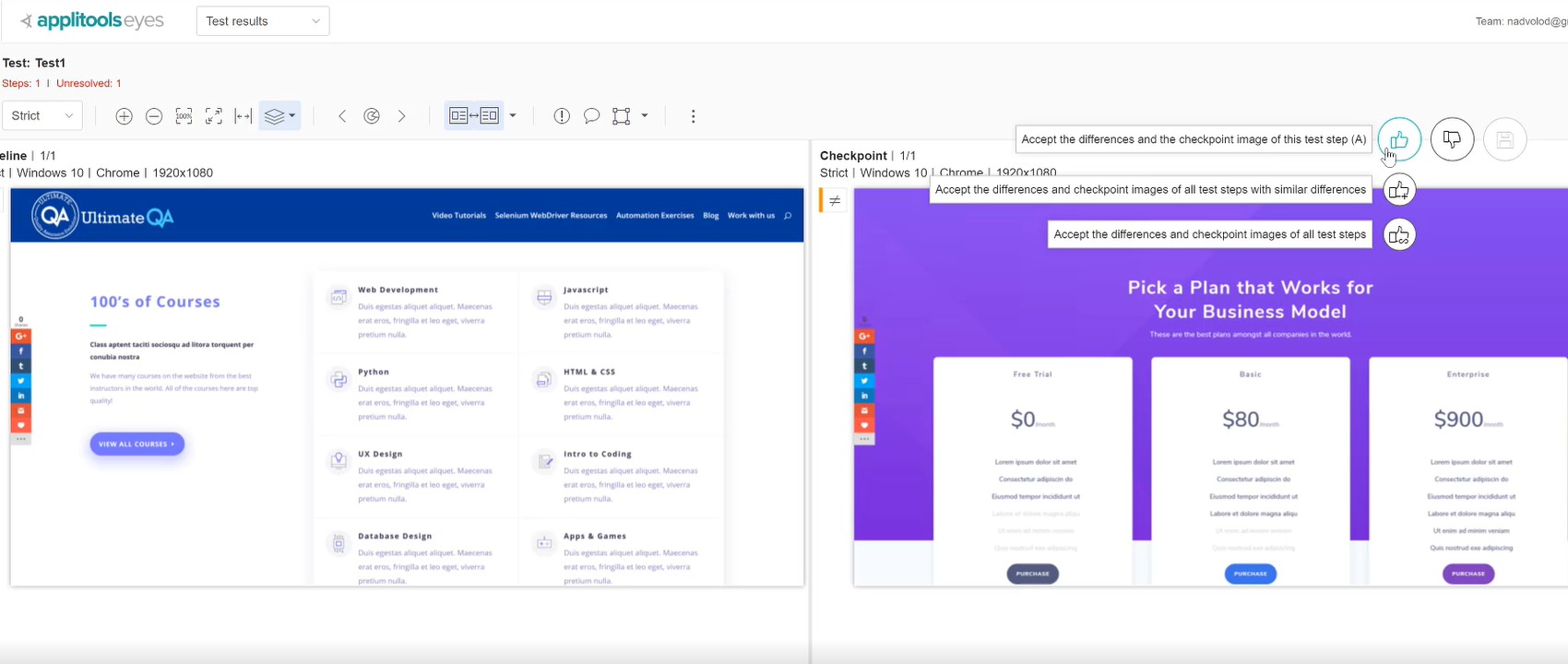
And so, we've got a little X here that says, Test 1 detected the differences and see the differences.
The other thing that I forgot to mention here is actually how do we start up Applitools, right.
You don't see any methods here that are starting up Applitools, and that's actually very important, so before we go and jump into the UI, let's go ahead and navigate to this definition and see how Applitools starts up.
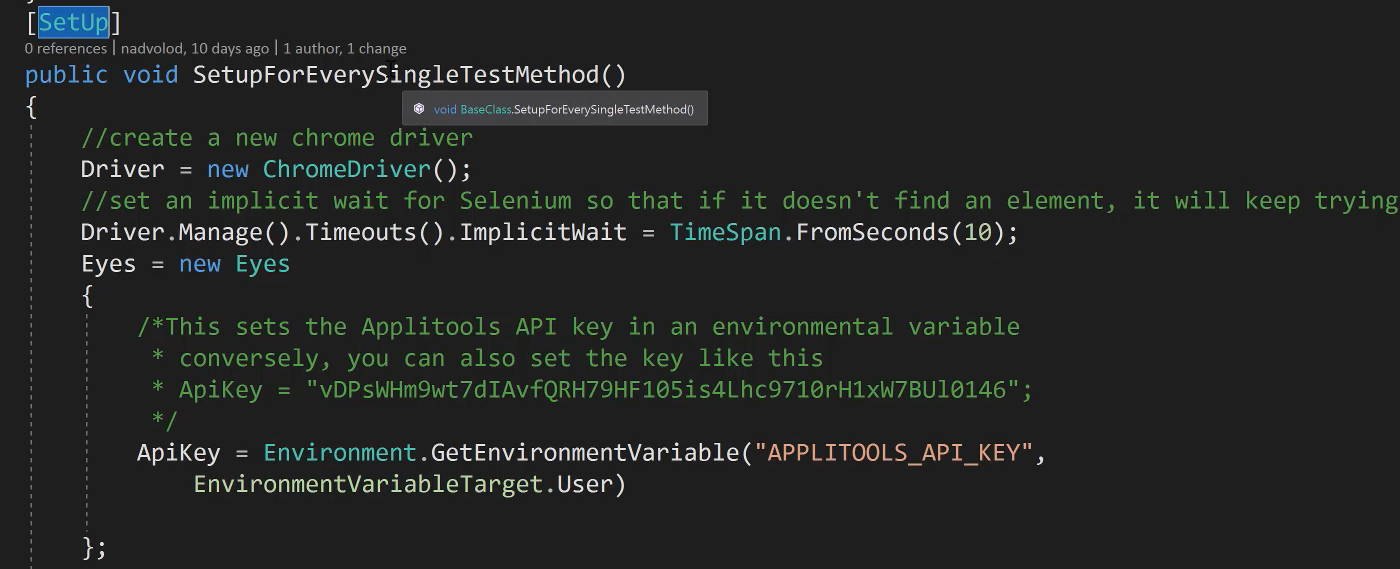
In the BaseClass, what I've done is, I've set up a SetUp method that sets up before every single test method, so it executes before every single test method.

All it does is uses Selenium to create a new chrome driver. I set in implicit wait of 10 seconds so that it waits for the page to load or any element that I might want to interact with.
Afterwards, I set an API key. The API key here, I've stored in an environmental variable that I'm calling this and then I'm receiving the value from my user environment variable.
However, if you wanted to, you could also set the API key like this, you can just do API key and then provide your API key. This is kind of what it looks like. This is not my exact one, but very close, or you can set it here just as well.
The advantage of putting in an environment variable is that it's only located on my environment, and so that's really nice.
But if you're working with a team, and you guys have one API key that you're sharing, you can just go ahead and set it in your SetUp method like that.
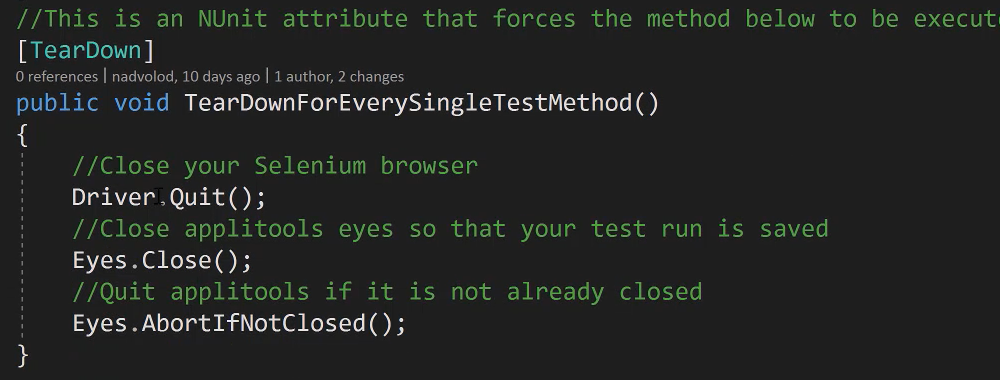
And then at the end there's a “tear down” method.

The “tear down” method will close Selenium WebDriver using Driver.Quit It will close Applitools eyes and this makes sure that your test actually gets saved. It's a very important method.
And then finally this one (Eyes.AbortIfNotClosed) is here in place where you abort Applitools if it's not closed. So just in case something goes wrong, you put this method in here to close Applitools just in case.
Anyway, so that covered the rest of the code, let's go ahead and take a look at our Applitools instance.
What you can see here is, I can actually go ahead and refresh, and now we have a test that actually has been unresolved. The reason it's actually unresolved is I probably ran this previously before and created a previous baseline.

Yup, so see that, before I've ran this and created a previous baseline, so now this is a completely new baseline and so as a result it didn't match up.
What we can do here is if we want to set this as a baseline, I'm going to come over here and go ahead and give it a thumbs up. We'll get more into this in the future, don't worry.
Now, this didn't do exactly what I wanted because I wanted to show you what a new baseline looks like, so let's go ahead and try some other examples to see if they will provide us with new baselines.
Now you know that we have a baseline set here, right. We absolutely have a baseline set and so every image is going to be compared against this page that I showed you right here. This is going to be our new baseline, okay, on the right-hand side.
This means that if I run this test down here and I pass in a new App name, I should have a brand-new baseline, even though it's looking at the exact same page, let's go ahead and run this and take a look.
What you're going to see is exactly the same thing happening, is going to open up the page, same exact page, same exact resolution, everything is the same except the App name is different. As a result, if you don't remember, every time you update one of those different parameters, it will create a brand-new baseline.
And so, I believe this one should work because I haven't run it previously.

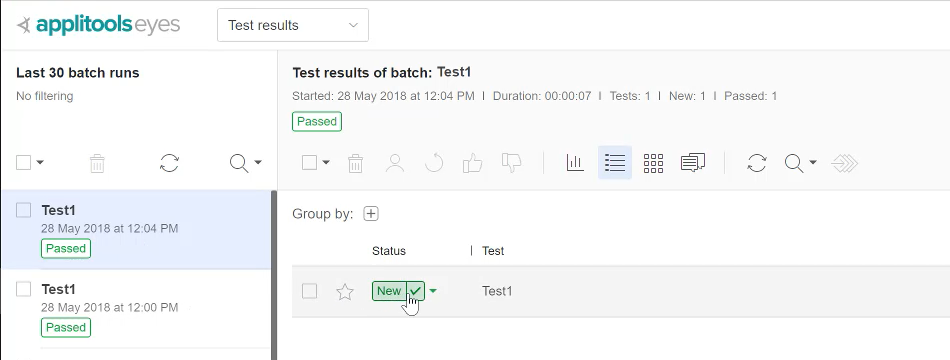
So now we get a check mark, which is a sign that we've got a passing test, which means that it was, for the first time it was created.
There we go. How you know it's a new baseline is you can look over here, we have a new test. This new test is right here, and it says new and then it points out our name of our test, and then all of the other parameters that we put past in, you can see the OS, the browser and the view port size.
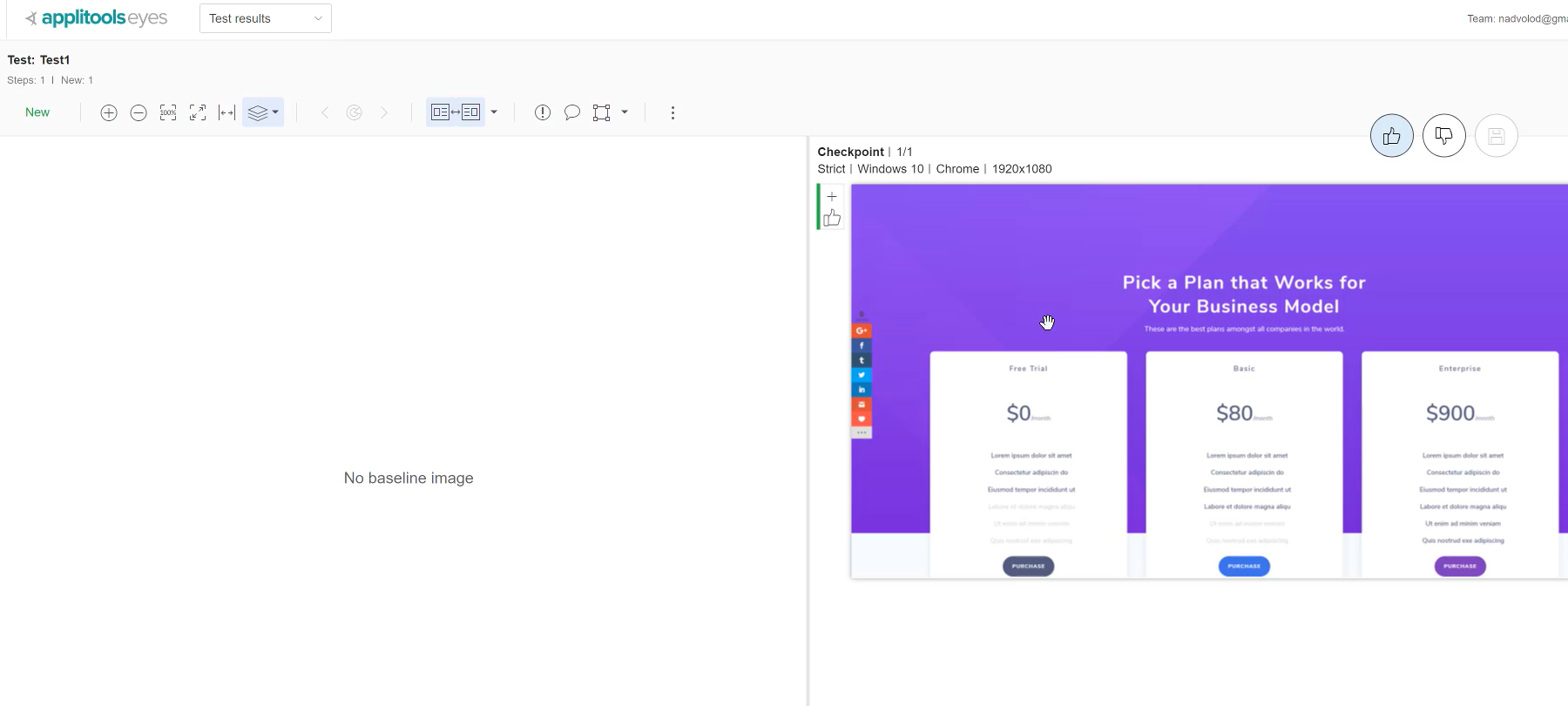
If I open this up and take a look at it, what you can see is there is no baseline image.

What there is, is this checkpoint, but there is no baseline image. This checkpoint automatically got saved as the baseline.
Now, if you don't do anything here, every next iteration that I run for this combination right here of these parameters and if anything changes, it will be compared against that baseline that I just showed you, this one right here.
Makes sense? That means that this one and this one should produce brand new baselines as well, and all of them should.
What I'm going to do is I'm going to run these other 3 for you right now, so we're going to do set baseline using different App name, different test name. App name, test name and the viewport size. We're going to run these and all of them should create brand new baselines even though it's the same exact page.
Why might you want to do this?
Well, maybe you would like to compare the page on different kinds of resolutions, right? It's a very common use case scenario where you may want to check this page on all the different device types. By having different device types, you can have a baseline for each of those devices to compare against.
If a developer does some work on this page and introduces some kind of a bug that's not visible maybe on a 1080P resolution but on a smaller resolution, then you will be able to catch it because you have a baseline for each of the different environments that you are covering.
As you can see here, it's opening up every page, resizing it. This one, it's not going to resize because this is our last test in a 720P resolution, and so it didn't resize it, but you can see here that, well actually 2 out of the 2 tests have passed, so that means that the other one I've previously have set a baseline before, and if we come back here, we can refresh the Applitools user interface and we can see that.
Here is our Test1, and this one is a test that has been previously recorded.
Here's another test, this one is new because you can see it gets a new test name, and so another baseline.
And then this one has previously been set, and so it's the same thing as before. You can see that the baseline has been set and this is our new baseline, so we'll give it a thumbs up and the save.
Now we have all of our baseline set, and you are able to see how each parameter will create a brand-new baseline. I know some of them have previous already been set while I was playing around, but each of the parameters that I've modified here will create a new baseline, so just keep that in mind.
