
Transcripted Summary
Let's go ahead and talk about a very critical topic to utilizing Applitools, and that is figuring out what is a baseline and how is a baseline determined and how is it used in Applitools to do our visual validation testing?
# The basic definition of a baseline is it's basically your expected result.
How do you expect your user interface to look in a certain environment?
So, as you know, in test automation we always do stuff like asserting that something is equal and we're usually asserting on an expected and an actual. Think about it the same exact way in visual validation except for the expected result is in a screenshot of some specific page in some specific environment. And then the actual is the current state of that page, and we're comparing the current state of that page to that expected baseline.
What did we expect that page to look like? Which gets set at a certain period in time.
# How is a baseline determined?
The concept of an environment and determining the baseline is very important here, because the way Applitools is unique and it's very important to understand.
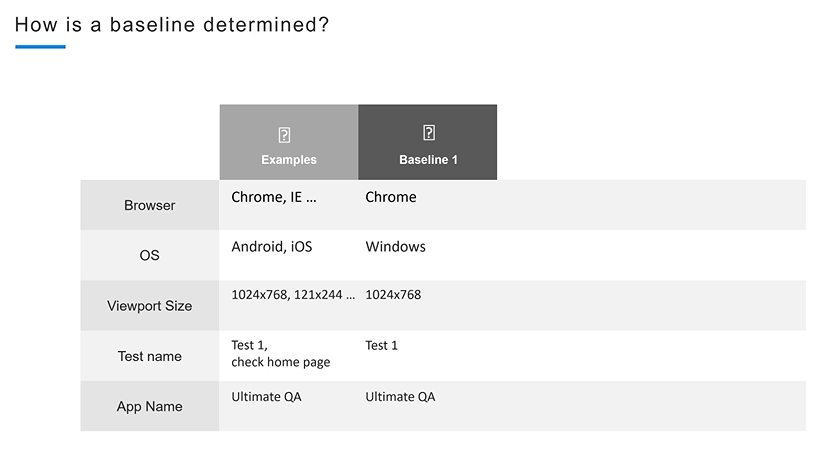
So, a baseline is a unique combination of these 5 perimeters:
- Browser
- OS
- Viewport size
- Test name
- App name
The combination of these 5 perimeters basically create a unique key that links to a single baseline.
You can have any number of perimeters here, right?
You can have different browsers and operating systems, different viewpoint sizes, and any of these combinations will create a unique key that is equivalent to a single baseline.
Let's talk about an example.

So, this, right here, which would be a screenshot on Chrome on Windows in that viewport size with that test name of test one and app name of Ultimate QA will a single baseline, just one baseline. And then, if we want to test against that baseline, we have to run with all of those perimeters set in the same exact way.

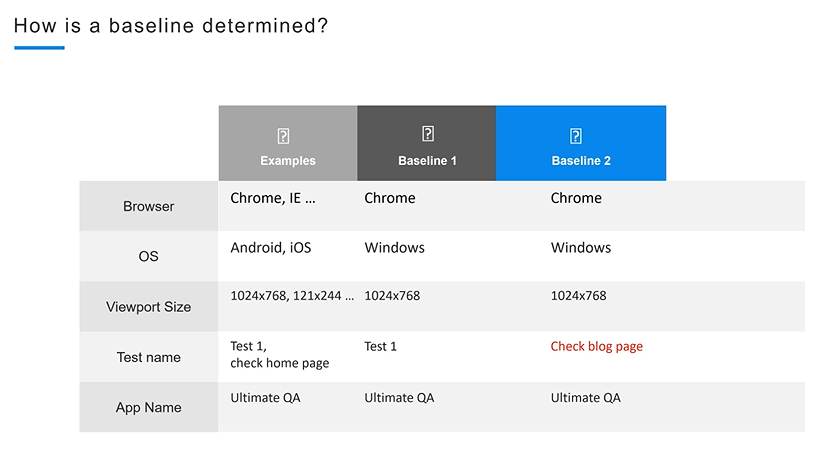
A second baseline could be almost identical to the first, but if you change just a single perimeter of those 5, that is now a brand-new baseline. It means that if you want to compare Baseline 1 to the current page, you have to run it in the same exact environment that is shown in Baseline 1.
If you want to check your application in Baseline 2, you have to run it with the same exact perimeters that are specified in the column Baseline 2.
That way, it will validate against the appropriate one. You will not be able to run a test and pass in the perimeters of Baseline 2 and compare that to Baseline 1, simply because they are two different baselines in the eyes of Applitools.
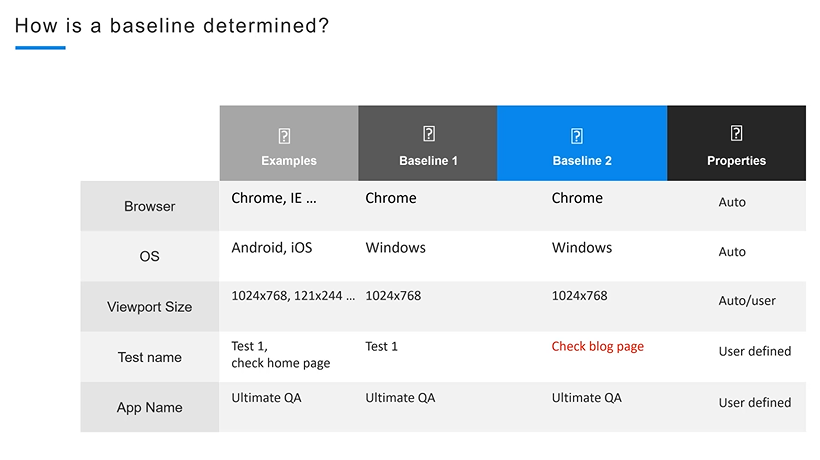
It's also very important to note the properties of these different arguments that we are passing in.

The browser and operating system are automatically determined, right? Applitools can determine that at run time, and it can know which browser and operating system you're running on.
The viewport size can also be automatically determined, but only if you don't pass it in.
If you don't pass in the viewport size, then the browser will open in whatever viewport size is default — whatever you specified whenever you were substantiating the Selenium web driver. Right? You might open it in half-screen, you might open it in full-screen, and then based on that, Applitools will determine the viewport size.
You can also pass in the viewport size.
So, if you want to keep it static, for example, you want to try different kinds of resolutions, like maybe a 720p resolution, a 1080p resolution, you can pass in those viewport sizes to see your application in those, and then it's determined by the user.
The test name and the app name are both user-defined.
We are the ones that are going to be passing those strings. You can name the test name whatever you want, and the application name, you can also name it whatever you want, whatever is relevant to your application.
And don't worry. Once we use the code and actually visit through the code, all of these concepts will fully align for you.
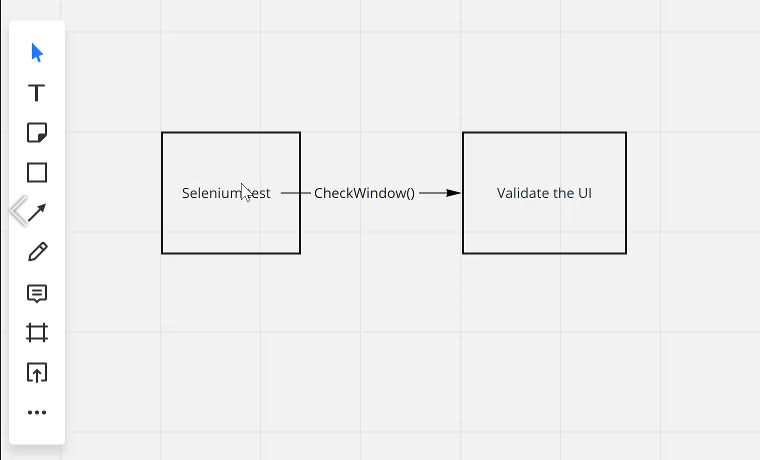
The other very important thing to understand here is how is a baseline actually created as you're executing the automated, functional tests?
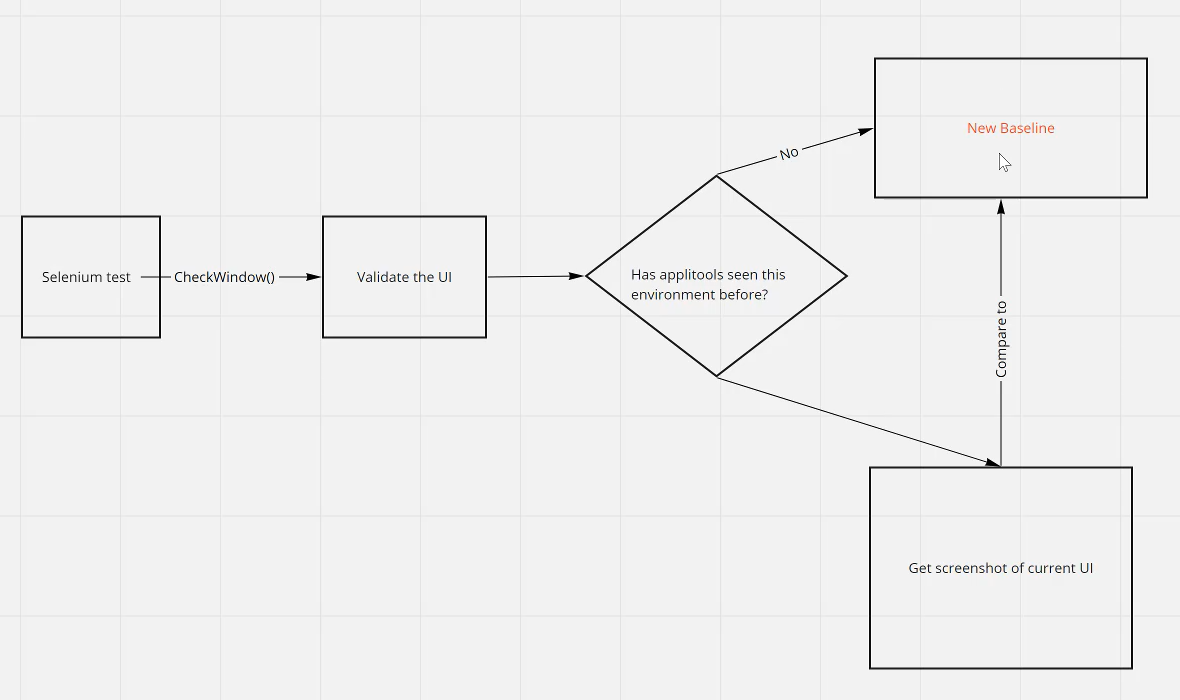
Well, let's pretend that we have a Selenium test here. So, this is our Selenium test code. And our Selenium test code is going to go ahead and execute and it's going to use what's known as a CheckWindow method that Applitools actually supplies.
So here we're using the CheckWindow method.

There are actually multiple different types of Applitools methods that we can use, but let's use CheckWindow just to keep it simple.
So, using the CheckWindow method, we're going to validate the UI, using the Applitools algorithm. And then inside of that Applitools algorithm — has Applitools seen this environment before?
And so, if the answer is no, then Applitools will create a brand-new baseline.

So, this is an example of a new baseline right here that is being created. And it's going to create that new baseline and save them based on all of those parameters that it has seen, the browser, operating system, viewport size, test name, and app name.
Now, if it has seen this baseline before, it's going to get the screenshot of the current UI and then it will compare to the baseline that has previously been set.
So that's basically if you capture a baseline one time, you have set your expected result and so now every iteration from this point forward is going to go through this path.
And then this path is going to open up a page, and it's going to say, “okay, I have this page in this environment with all these appropriate perimeters. So now, I'm going to get a screenshot and I'm going to compare it to the baseline that was previously set.”
And it's going to use its Applitools smart algorithm to figure out whether there are any visual differences.
- And if there are visual differences, Applitools will spot them out for you and then you'll be able to see them.
- If there are not any visual differences, then everything will be okay.
So, I just wanted to explain to you what happens under the hood when Applitools is actually being executed.
So now, let's actually go ahead and jump into our code and you'll be better able to see and understand everything that I just showed you here.
