
Transcripted Summary
So now that you understand the baselines, let's go ahead and actually test one to see what happens when a page may or may not have had some changes.
In this scenario I'm actually recreating a situation where you might have been at work, and you might have already done some visual validation and recorded a baseline for your page, and maybe you guys made some updates, and as a result there were some changes to the page.
Now the question is: how does the visual validation using Applitools work?
How does it capture those changes, and then what do you do in regard to those changes?
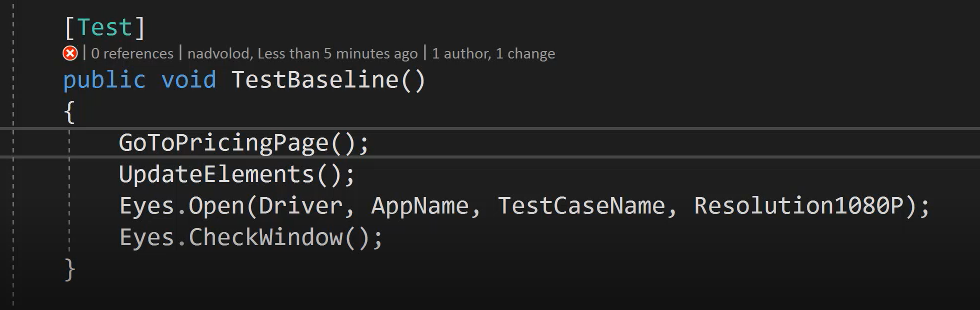
So here I've created a test method called TestBaseline().

You can see that it does everything as we used to do before, however, before doing Applitools Open() and CheckWindow(), what I'm doing is actually updating some elements.
I'm hiding this method from you right now because I don't want to show you what is actually going to change about the page. I'm actually using some JavaScript in order to update the page in real time rather than recreating a brand-new page to fake a visual discrepancy. I'm just updating it using JavaScript.
And I want to see if you'll be able to notice it. And then after, of course, I will show you how I did it.
So, what we're going to do here is we're going to go ahead and execute this test, and I'm just going to come here, click this and say “Run”. And then, what that's going to do is everything like it used to do before, except the only difference is this UpdateElements() method that's going to do something different that wasn't on the page before.
And again, I want to see if you're able to notice it.
Because the purpose of automated visual validation is it's supposed to make our lives as manual testers and as any kind of tester easier because it's supposed to find all of the problems for us in an automated manner.
So now as you saw the test had finished, let's go ahead and look at Applitools.
And what I'm going to do here is refresh this.

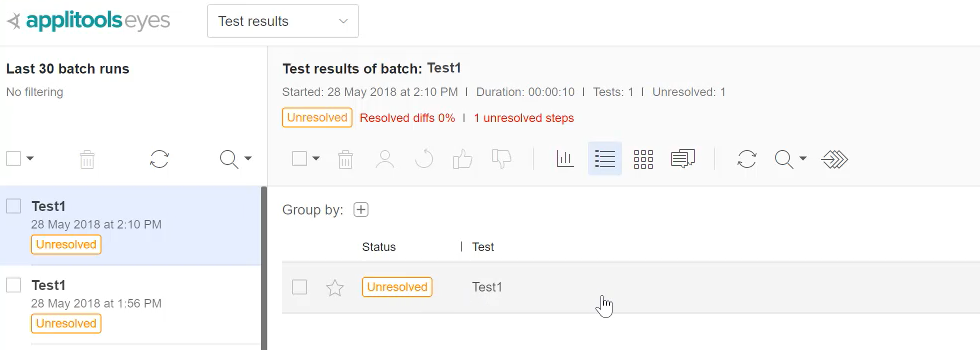
And as you can see how what has happened here is we have this batch called Test1 that has an unresolved in here, and this unresolved has a single test. You can see the name is test one and here is the status.
We can go ahead and open this up. And you can actually see that there is a preview here that kind of shows you what may have happened. You can even play with this image and we'll get more into this in a second. But the preview is not that helpful where the best way to look at it is in the full view.
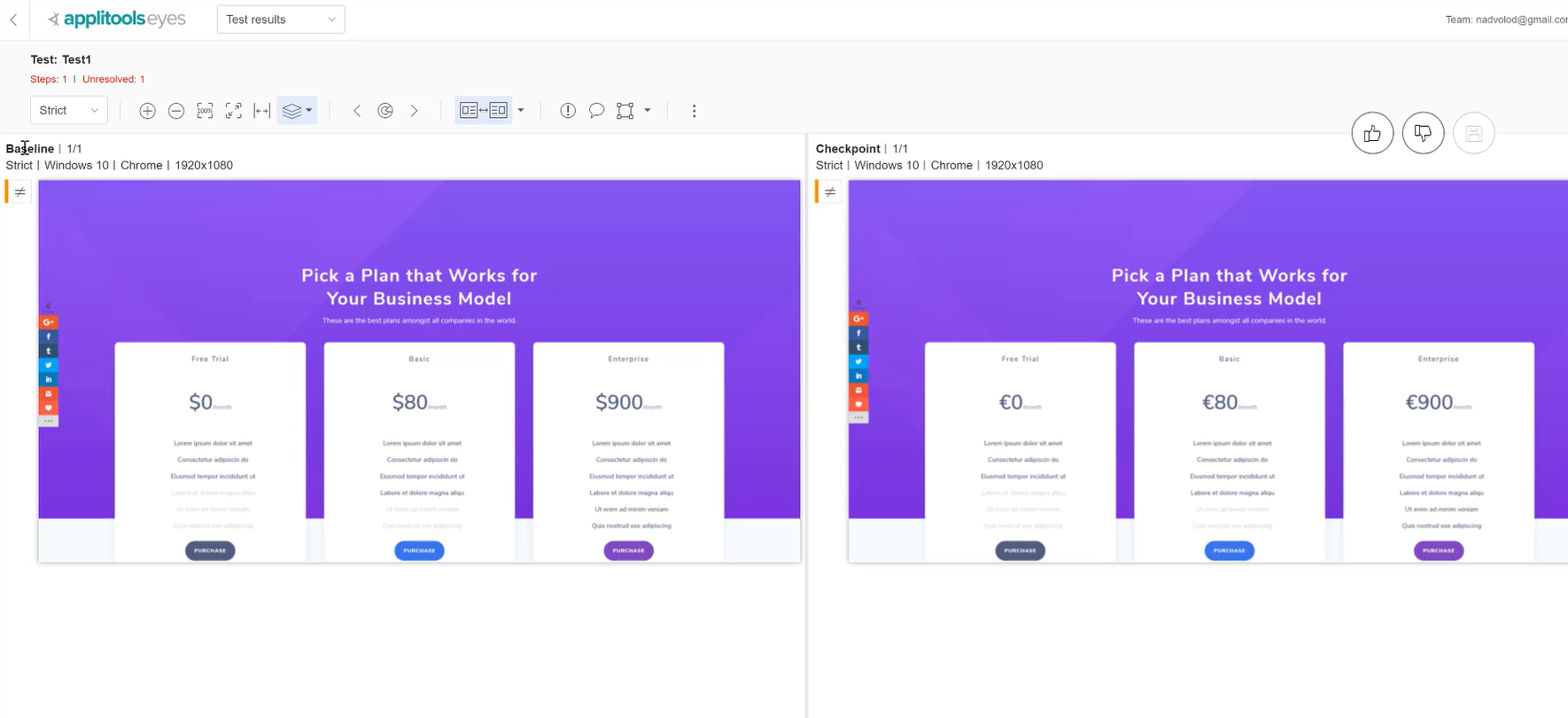
And when this is opened in the full view, you can see that on the left-hand side, we have the baseline.

This is what we originally had set when I was showing you how to set the baseline; and over here, we have a checkpoint. This checkpoint is the test case that was just executed.
And my question to you is are you able to detect the visual differences between the two pages?
Now the preview actually that you might have seen may have already helped you to determine it, but if you didn't catch it in the preview, that's great. But if you can see it, these are actually some pretty easy differences to spot.
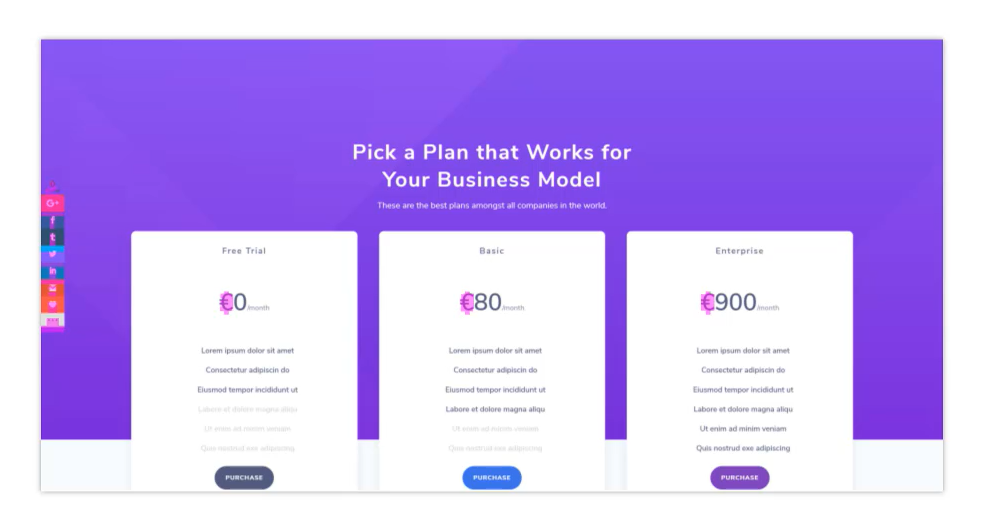
What we can do here is put these images one on top of another, so using the “S” key, I can put these images one on top of another and then using the “D” key on the keyboard, I can turn on the differences.

So “D” for differences and you can see now everything is highlighted in purple that is now different.
I can also use the “T” key for tab to tab through the checkpoint and the baseline and see what has happened. So look, if I hit tab, you can see that we can see the changes that have occurred.
So, the change that has occurred is actually a very common visual validation error, is we've now replaced our dollar sign with euros.
And so now this may have occurred because we were trying to update our European page and instead, we updated our American page by accident. And so obviously that's a problem and so then this can be pointed out as a bug. Or if we were actually designing this for our European page, then we may have fixed the bug, and this may have actually been an acceptable change.
So that's for us to decide, but now you can see how Applitools actually works and how it detects the differences and it shows you all of the differences that occurred.
We can actually see over here there are differences as well, so if I tab through this, you can see what has happened is actually are this toolbar has shifted down a bit, but that is not a worry for us. We can actually deal with this, and I'll show you how to deal with this in the future.
