
Transcripted Summary
In this next example, I want to automate an example of scrolling an element into view.
To do that, I'll start from the application's homepage and click on the option for “Page Scroll”.

On this page, I see that there is a lot of page content, and at the bottom that there are two fields for full name and date.
It's pretty common that sometimes when automating a lot of content, especially in forms like the ones shown here, that there'll be a lot of text and you might have to scroll a specific element into view and hover your mouse over it to be able to interact with it.
Let's go ahead and automate an example for scrolling.
Going over to Atom, I want to create a new test file by typing “command N”, and then save to save this test class, which I will call “scroll_test.rb”.
# Scroll Test Example Code
require "selenium-webdriver"
driver = Selenium::WebDriver.for :chrome
driver.navigate.to "https://formy-project.herokuapp.com/scroll"
name = driver.find_element(id: 'name')
driver.action.move_to(name).send_keys('Meaghan Lewis')
date = driver.find_element(id: 'date')
date.send_keys('01/01/2021')
I'm going to go ahead and start this test class like every other test class.
Require the Selenium WebDriver gem
require "selenium-webdriver"Then on line three, I want to create a new instance of the driver by saying
driver = Selenium::WebDriver.for :chromeAnd then, I want to tell my driver to navigate to the URL in the test application where we're going to test the page scroll. So I'll pop back over to my test application, and copy this URL, and paste it back in my test
driver.navigate.to "https://formy-project.herokuapp.com/scroll"
Now what I want to do is to figure out how to automate the first field that I see, which is for the name. So, in the bottom of this page, I want to inspect the full name field, which simply has an ID of “name”.
On line six, I'm going to declare a new variable called "name" and say
name = driver.find_element(id: 'name')
Now what I need to do is to scroll this name element into view and move the mouse to it.
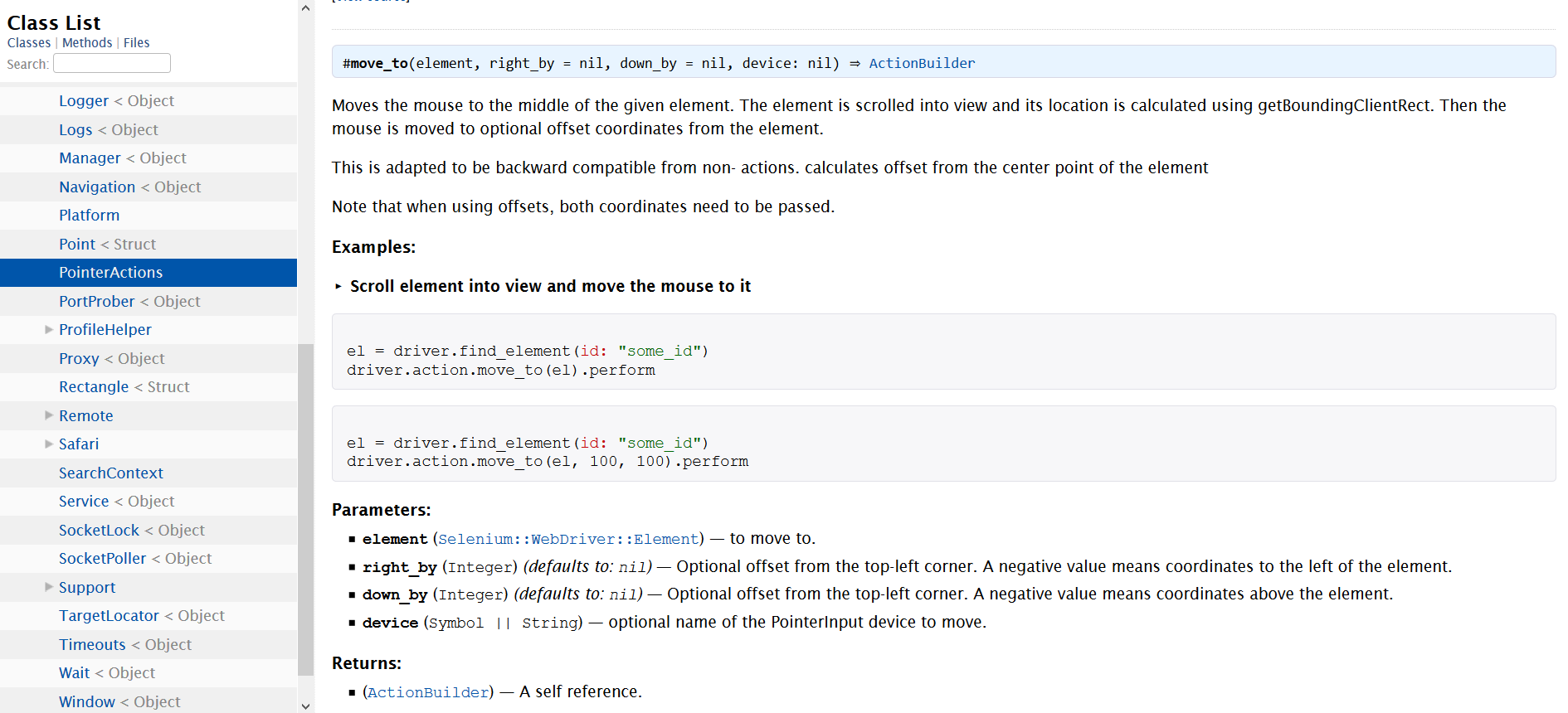
So, to do that, I want to use this move_to element that's shown here in the Selenium API docs.

When I look at the example here, I see that first I need to find an element, and then what I want to do is to tell the driver to move to this element and then perform some kind of action, which will scroll down and in to view and move the mouse to it. Going back over to my test class, I want to do that same thing.
Then I need to perform some type of action, which in this situation is just sending keys. I can go ahead and just send the keys to that name field. I'll just go ahead and pick my own name and then we're good to go there
driver.action.move_to(name).send_keys('Meaghan Lewis')
So, the next thing I want to do is to automate filling out the date field. What I can do now is to inspect the date field, and I see that it has an ID of “date”.
Going back over to my test, I will declare a new variable called “date”, and tell the driver to find this element with an ID of “date”
date = driver.find_element(id: 'date')And then what I'll do is simply send keys to this date field and set any random date in the future. So, let's pick 01/01/2021
date.send_keys('01/01/2021')
I'll save this test class, and now this test is complete.
Resources
Quiz
The quiz for Chapter 3 can be found at the end of Section 3.5
