
Transcripted Summary
In this video. I want to demonstrate an example of switching context.
To do that from the home page of the test application, I'm going to select the option “Switch Window”.

On this switch window page, there are two buttons.
- Open new tab will open the home page at the test application in a new tab and
- Open alert will open a browser alert that says this is the test alert. Clicking “OK” closes the alert.
Now I want to automate two different examples for switching contexts.
First, let's focus on the example to open up a new tab.
From Atom, I'm going to start by creating a new class by pressing command N, and then save this class, which I will title “switch_window_test.rb”.
# Switch Tab Test Example Code
require "selenium-webdriver"
driver = Selenium::WebDriver.for :chrome
driver.navigate.to "https://formy-project.herokuapp.com/switch-window"
new_tab_button = driver.find_element(id: "new-tab-button")
new_tab_button.click
driver.switch_to.window(driver.window_handles[1])
driver.switch_to.window(driver.window_handles[0])
alert_button = driver.find_element(id: "alert-button")
alert_button.click
driver.switch_to.alert.accept
Once again, let’s walk through this test step-by-step.
Let's start by requiring Selenium WebDriver
require "selenium-webdriver"Then go ahead and create a new instance of the driver and then tell the driver to navigate to that page
driver = Selenium::WebDriver.for :chromeLet's go ahead and hop over to the test application and copy the URL, and then paste that here
driver.navigate.to "https://formy-project.herokuapp.com/switch-window"And then let's go ahead and jump into the fun part of automating this test to open up the new tab, switch to it and close it. So, to do that, first I'm going to inspect this open new tab button and I see that it has an ID of
new-tab-buttonso I'm going to go ahead and use that back in my tests and I will define a variable and then tell the driver to find the element with the ID ofnew-tab-buttonnew_tab_button = driver.find_element(id: "new-tab-button")Then I want to say
new_tab_button.click
And then after that what I need to do is to inform my driver to switch context to this new tab that has been opened and focus entirely on action happening with that tab. What I need to do is to tell my driver to do that.
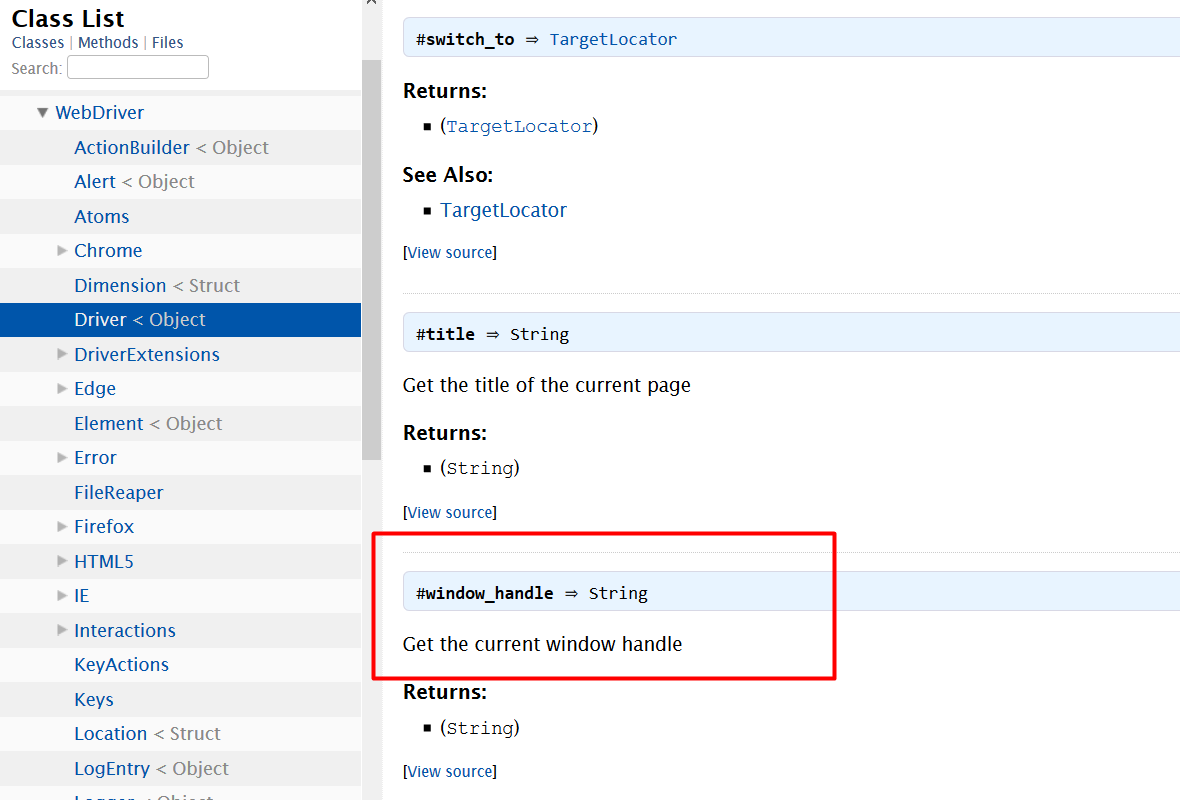
Hopping over to the API reference, using the switch_to method, I can then specify a window and then window handle that I want to focus on.

So, let's see what that looks like in action.
On line 9, what I want to do is to tell my driver to switch over to that new tab. So, I switch to the window that's specified by the handle provided. Handles are represented as an array. I can specify the handle in the first position, which will then be the second tab to grab.
driver.switch_to.window(driver.window_handles[1])
Now that the test is complete to open a new tab, and switch focus to that new tab, I next want to focus on a test to open up the alert, confirm the alert and press okay to accept it.
What I want to do is to go back to my test and I'm going to specify the focus of the driver to go back to the first tab
driver.switch_to.window(driver.window_handles[0])
Then once back at the first tab, what I want to do is to focus on opening the alert. And to do that, I will inspect the open alert button, go ahead and copy it's ID of "alert-button", and go back over to my test.
I'm going to specify a new variable called
alert_button = driver.find_element(id: "alert-button")And then what I want to go ahead and open that alert
alert_button.clickAnd then to focus my attention on that, I switch to the alert and then chain this action with an
acceptto press the OK button and accept this alertdriver.switch_to.alert.accept
Now this test is complete.
Resources
Quiz
The quiz for Chapter 3 can be found at the end of Section 3.5
