
Transcripted Summary
This chapter is all about design principles and how to create tests that are reusable and maintainable over time.
- Having clean and readable tests is one good way to make that happen.
- Whenever possible, try to minimize the lines of code per test class and to not repeat steps over and over.
- If after writing a test there are some lines that are repetitive, this is an indication that they can be abstracted into reusable variables and methods.
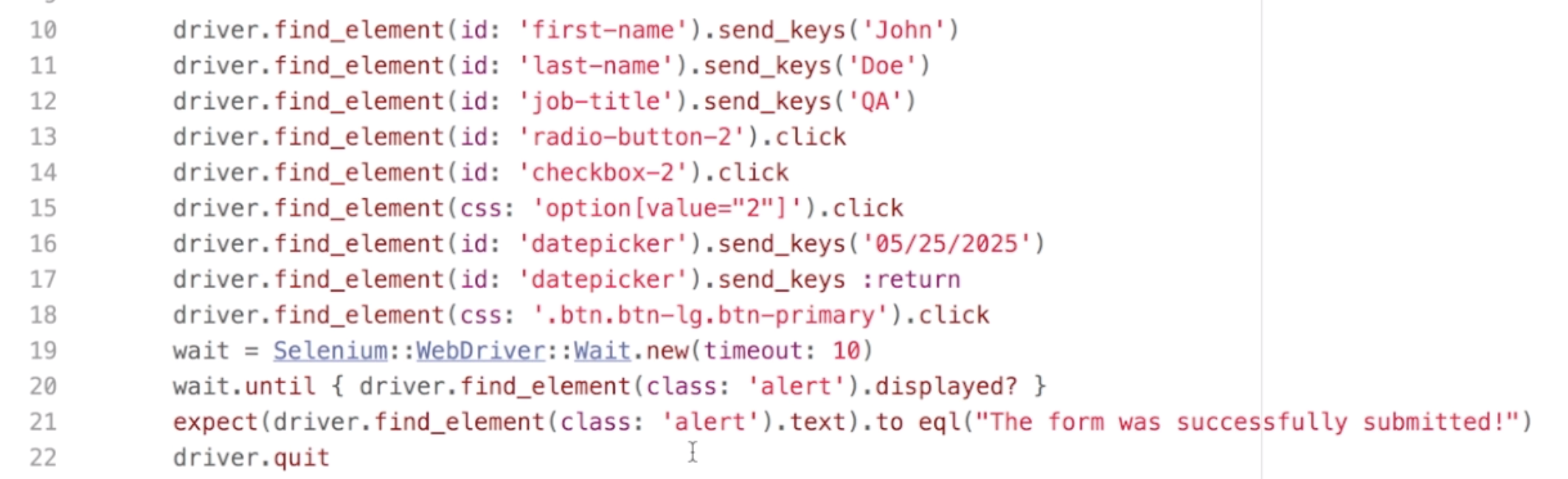
Looking at the example that we have completed automating, I notice that there is a lot of string input when sending keys to the elements on lines 10, 11, 12, 16, and 21.

It is a good idea to extract these strings into variables so that they can be easily reused in the future and changed later if need be.
I'll do that now starting with the first name.
At the top of my class, after the
requirestatements, I'm going to define a global variable called “first_name” and give that the value of John —$first_name = 'John'— then what I can do is use this “first_name” variable and replace that directly in my tests on line 12.I'm going to move on and do the same thing with “last_name” and define a global variable called “last_name”, which will be equal to “Doe” —
$last_name = 'Doe'— and then I can copy that and replace it on line 14.Then I can do the same thing now with “job_title”. It's equal to “QA” —
$job_title = 'QA'— and then let's go add and copy and replace this on line 16.Then what I'll want to do is extract the date into a global variable. So I'll define a variable called “date” and then take the value from line 21 and copy that here —
$date = '05/25/2025'— then I can replace that line with the “date” variable.And then lastly what I want to do is to find a variable called “expected_banner_text” and set that equal to the text that I see down here (“The form was successfully submitted!) and then paste that into the value —
$expected_banner_text = 'The form was successfully submitted!'— and then go back finally on line 27 and then replace that here with the global variable.
# Clean Form Test Code with Variables
require "selenium-webdriver"
require "chromedriver-helper"
require "rspec"
$first_name = 'John'
$last_name = 'Doe'
$job_title = 'QA'
$date = '05/25/2025'
$expected_banner_text = 'The form was successfully submitted!'
describe "automating a form" do
it "submits a form" do
driver = Selenium::WebDriver.for :chrome
driver.navigate.to "https://formy-project.herokuapp.com/form"
driver.find_element(id: 'first-name').send_keys($first_name)
driver.find_element(id: 'last-name').send_keys($last_name)
driver.find_element(id: 'job-title').send_keys($job_title)
driver.find_element(id: 'radio-button-2').click
driver.find_element(id: 'checkbox-2').click
driver.find_element(css: 'option[value="2"]').click
driver.find_element(id: 'datepicker').send_keys($date)
driver.find_element(id: 'datepicker').send_keys :return
driver.find_element(css: '.btn.btn-lg.btn-primary').click
wait = Selenium::WebDriver::Wait.new(timeout: 10) # seconds
wait.until { driver.find_element(class: 'alert') }
expect(driver.find_element(class: 'alert').text).to eql('The form was successfully submitted!')
driver.quit
end
end
So now with that, I'll save the test.
I just want to go ahead and pop over to the terminal to run the test to confirm that it's still completes as expected.
So, I type the command to run the test with RSpec again — rspec form_test.rb — and press enter and just sit back, wait for the test to run. Going back to the terminal, I see that this test example completed successfully.
Resources
Quiz
The quiz for Chapter 3 can be found at the end of Section 6.2
