
Transcripted Summary
Welcome to sub chapter 1.2 where we are going to talk more about the programming language.
For Flutter the programming language is Dart. So, Flutter and Dart go hand in hand.

**You can think of Dart as a high-level programming language that is optimized for clients. **Client, meaning it can be like an Android iOS, web, or desktop. It is not optimized for backend, but for front end clients.
Dart is literally a new programming language. It was created about 2012, but it hasn't really seen that much traction until Flutter came along.
When Flutter came along about 4 or 5 years ago, Google and the engineers worked together and then Dart and Flutter evolved together. Both being back by Google is plus point.
The language itself is pretty simple.
If you're familiar with one of these languages —like Java, Kotlin, C#, JavaScript — you should be able to easily translate those skills into Dart. You would not really feel uncomfortable in Dart. There are some nuances to any new language, but that's about it.
One great thing about Dart is that you don't need anything to actually start coding in Dart.
You just need a browser, which I'm going to show you right now, to start coding in Dart.

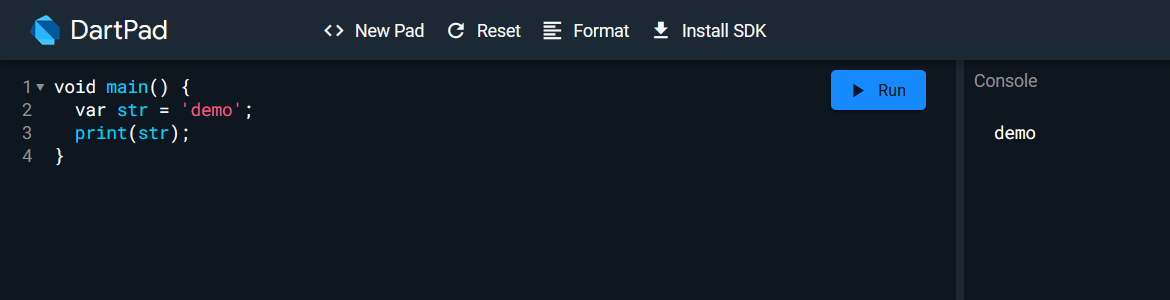
This is Dartpad.dev. I just go to this website, and this is what I see.

You can see there's a void main(), which is function. We'll get into that.
# Dart Variables
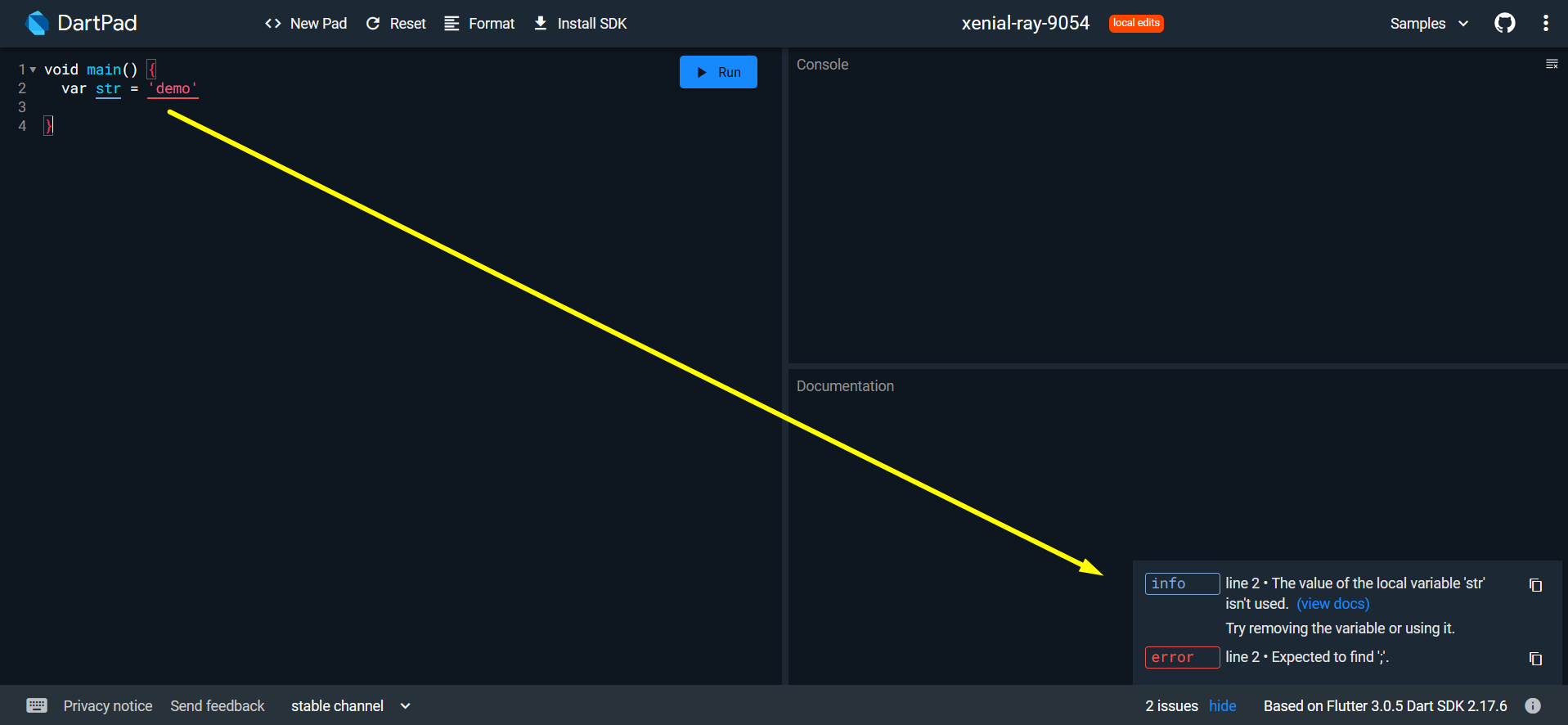
Let's start by typing something — var str = 'demo'
Immediately, you'll see that there are 2 intellisence warnings that came up. So there is an error.

There is missing a semicolon — var str = 'demo';
If you are from one of the newer languages like Kotlin or Swift, you might find is annoying. But that's one thing that Dart still maintains with backward compatibility Java.
And you can see let's click Run here.
So, the program compiles, and there is no error, but we can see this info warning saying that we hadn’t really used the variable.
Let's use the print statement and then print this thing.
void main() {
var str = 'demo';
print(str);
}
Yeah. That's it. Simple.
You can see that “demo” is printed out.

# Dart Documentation
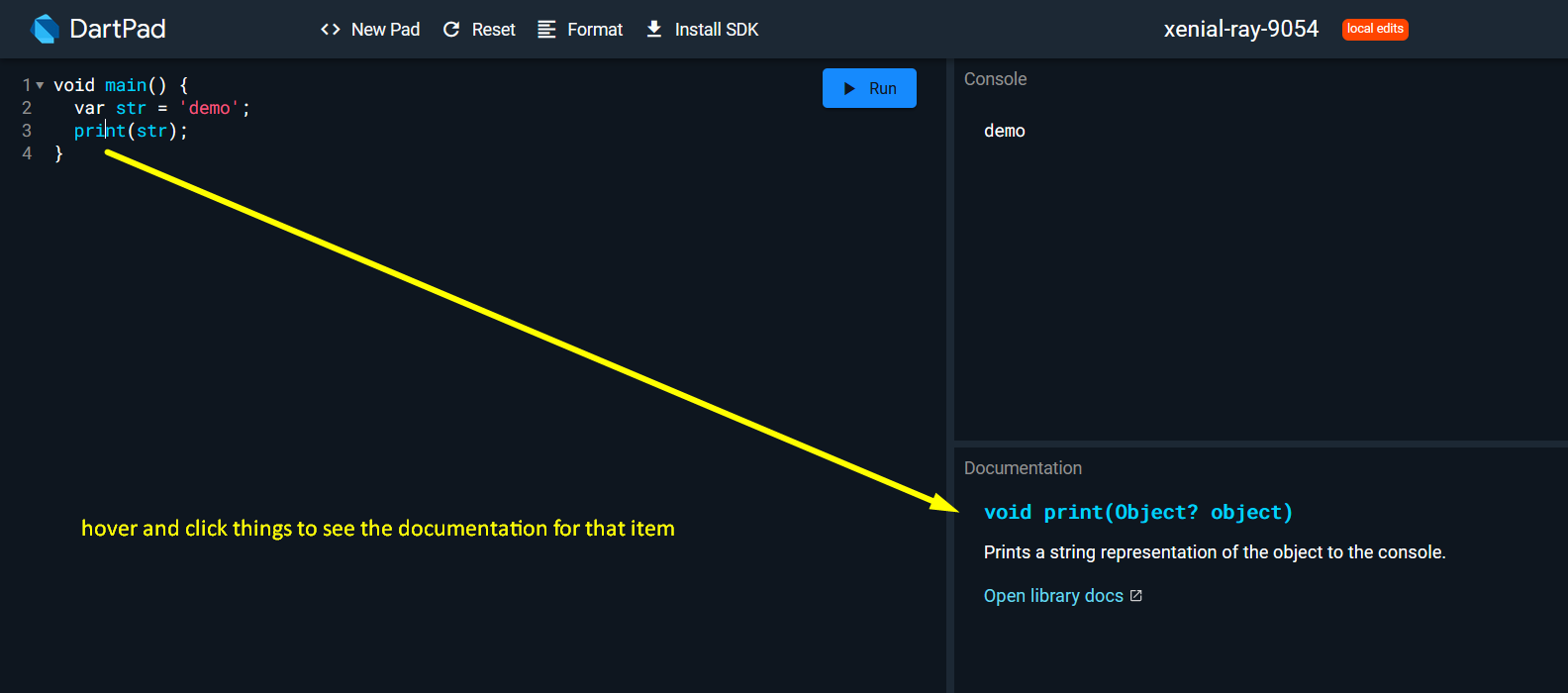
Now, I also want to call out the documentation part.
Here, you can just hover and click over it, and you can see the documentation.

This is what I was insisting earlier too, the developer experience in Dart is awesome.
Everything is cohesive. Google wants you to start coding. Google wants you to start learning.
You can see the documentation goes in hand and you can directly go to the excellent documentation library here.
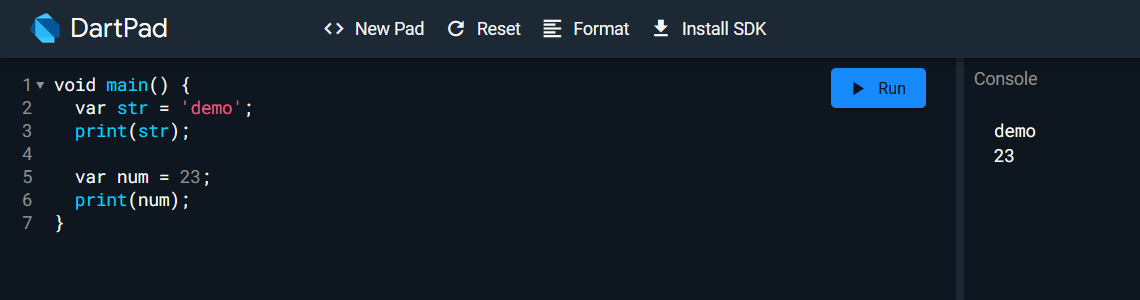
Okay. Let's create some other variables — var num = 23;.
And let’s print it out — print(num);
That would print it out.

Now there are other variables that you can create.
# Dart Variable Types
You can also create variables with the actual types.
We are talking about actual types like strings, numbers, booleans, lists, and sets.
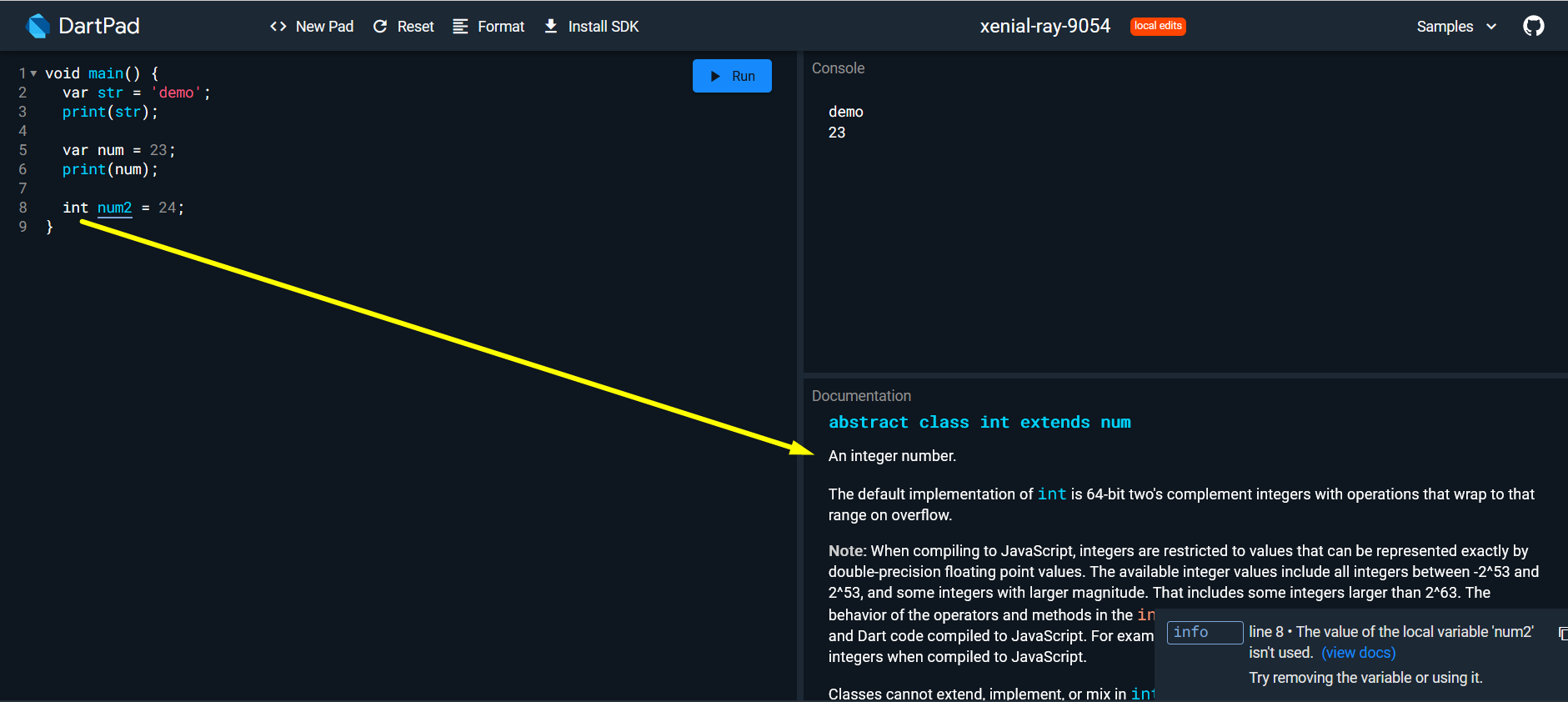
Let's create a type — int num2 = 24;
You can either use like a declarator, declaring this type (int).

Or you can be flexible and say, it's a var.
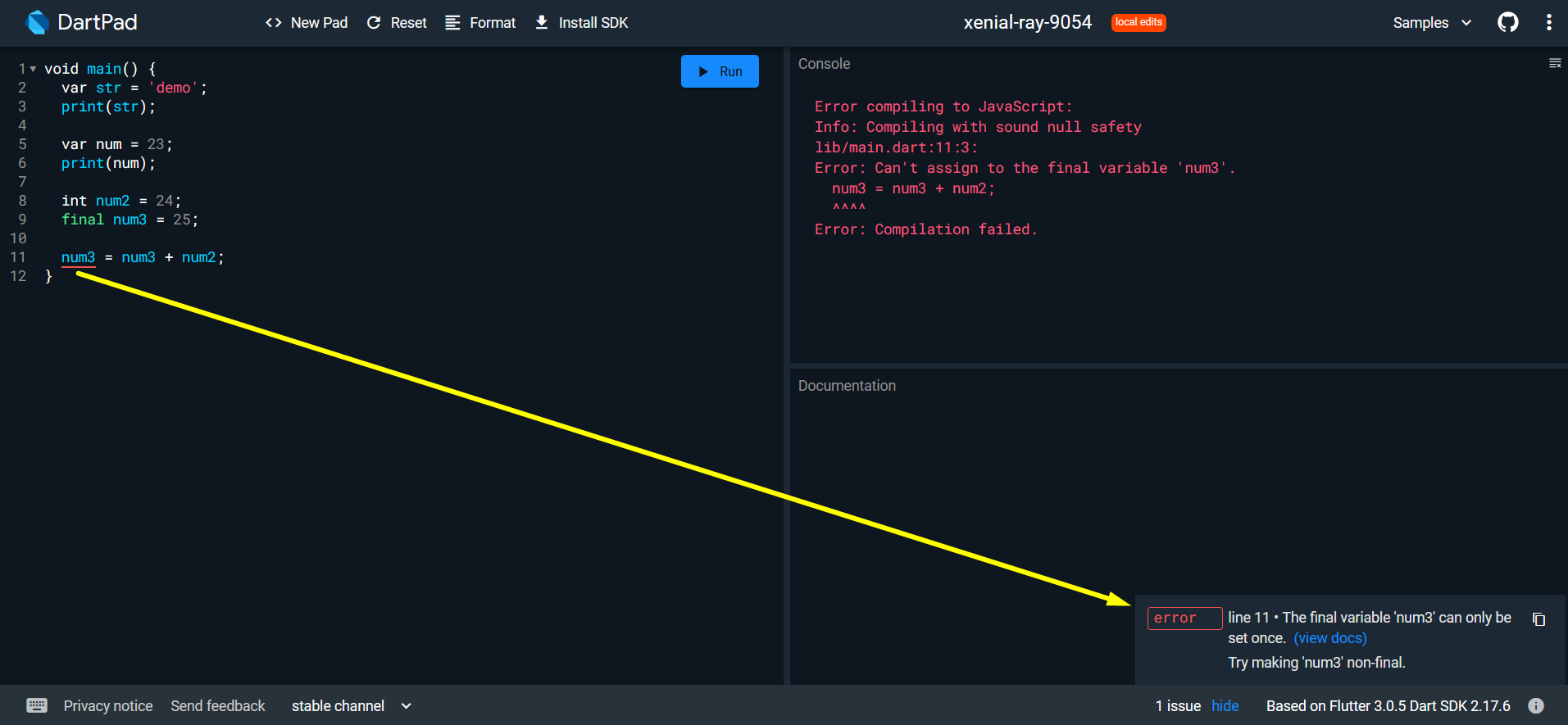
You can also do a final, meaning that you do not want to change the value of this ever again — final num3 = 25;.
Once you declare it, you always want to keep it the same.
If you try to modify it, let's say you try to modify it —num3 = num3 + num2; — this should error out.
Yes, it's erroring out. It doesn't even let us compile.

This is a compiled time error, not a runtime error.
Unlike other languages, like JavaScript, where it'll let you do whatever you want, and it'll fail only at runtime.
But this is a compiled time error, so you know that any time the types are breaking, you'll know ahead of time.
# Dart Comments
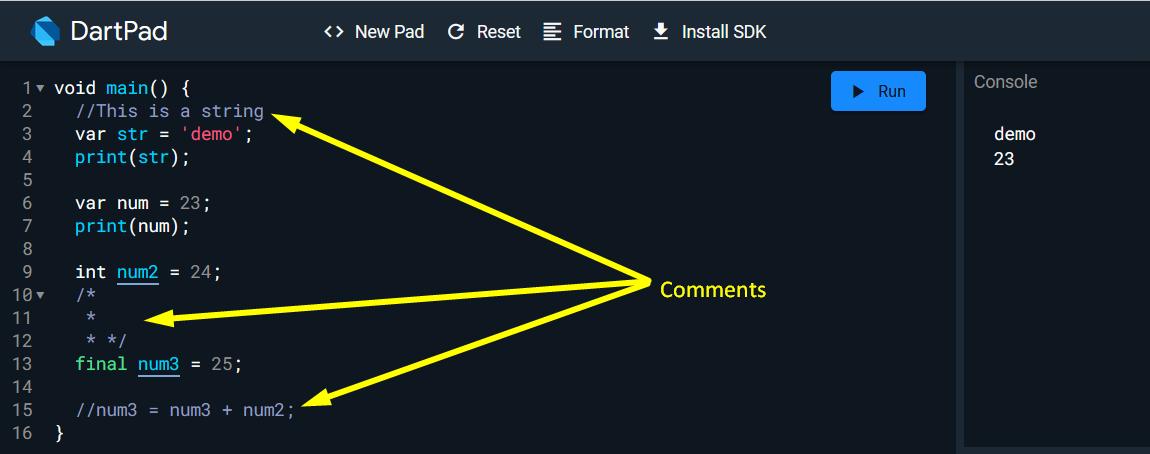
Also, the comments are simpler.
You can say — // This is a string.
You can also have a long format things.
If you want to have more comments in there.
Yeah. Okay. So, this code is not valid, so let's take it off with comment. —//num3 = num3 + num2;.

Okay. Yes.
We have this code compiling so far.
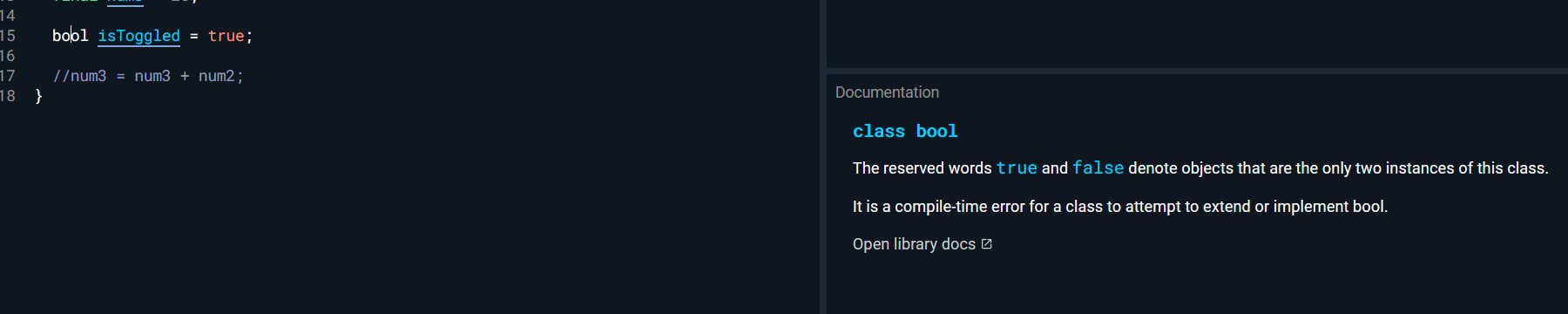
There is also another type called Boolean, which you might be already familiar with.
Again, now I'll create one Boolean variable — bool isToggled = true;
A Boolean either has true or false.

There are only 2 values possible.
It is very useful when doing like logic-based standard, where there is only 2 states.
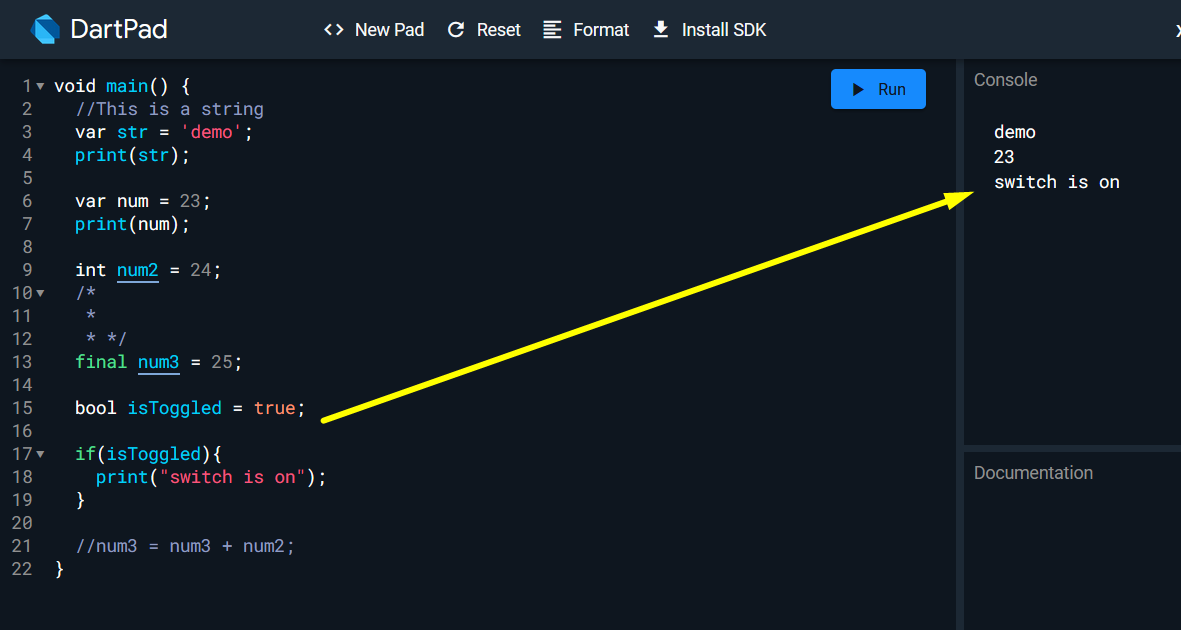
For example, there's a switch and you want to have something show up only if the switch is on.
So, let's say here:
if(isToggled){
print("switch is on");
}
We also introduced a controlled structure called if.
Again, this course is intended not for beginner programmers, but for somebody who is already familiar with some programming language and trying to convert a newer programming language and the framework. That's why I'm keeping this very, very high level. And we will cover just the basics here.
As you can see, you can go into details from right here, in the documentations you can go directly to the dart:core library.
Let's see if this actually works, okay.

Yeah, I printed “switch is on”.
Let's say there is also an else control to print “switch is off”.
bool isToggled = true;
if(isToggled){
print("switch is on");
else{
print("switch is off");
}
}
Yeah. But it's complaining that this will never happen.
# Dart Functions
But how about we create the next thing here on our basic Dart tour, functions.
This is only a function — void main()` is a function.
So, let's get another function, call bool toggle().
This sees the function declaration. Because the return type is a bool we need to return something — return true;. Let's say that.
And let's say bool toggle(bool isDay);
This is the function definition — toggle is the name of the function; bool is the return type.
The argument this function is taking is isDay which is also of the of type bool.
What we are saying is “if isDay returns true”, but there's another condition so this won't even compile.
You also need to handle the other case — else {return false}
Yeah.
Now let's make it such that we are calling this function.
This is the function body.
bool toggle(bool isDay){
if(isDay){
return true;
}
else {
return false;
}
}
And this is a function trigger.
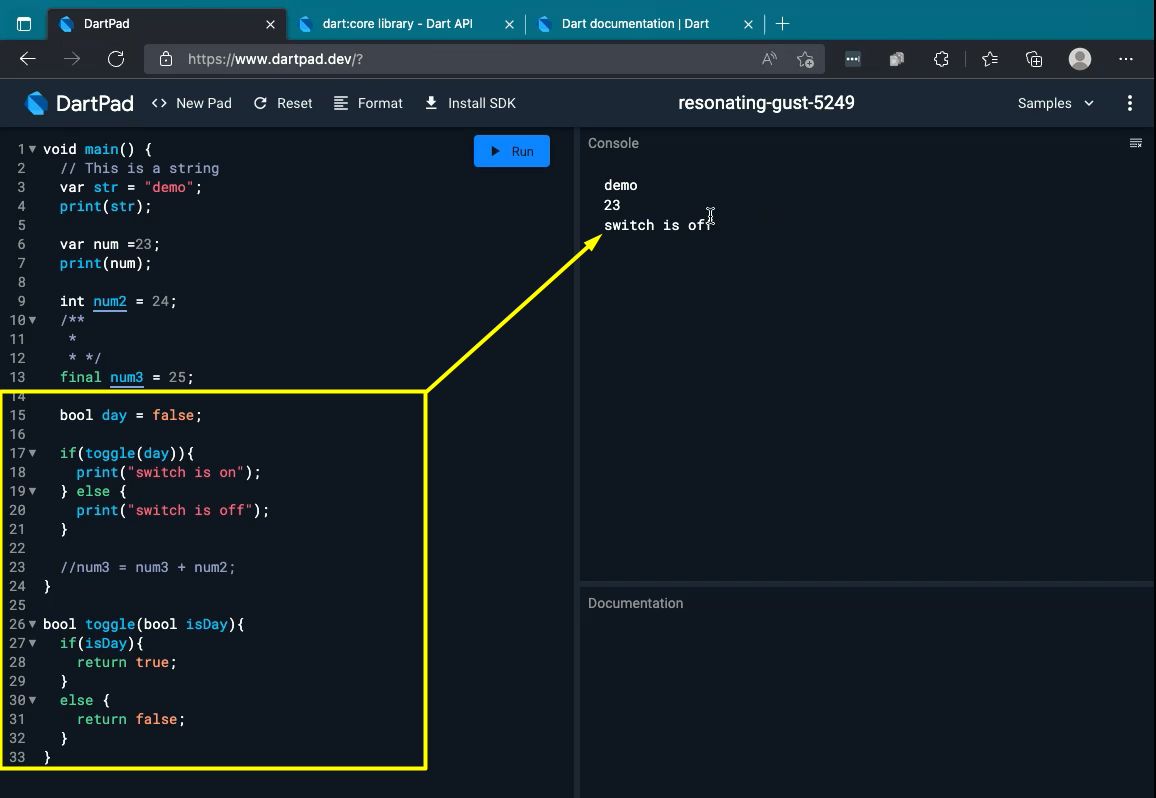
bool day = false;
if(toggle(day)){
print("switch is on");
}
else {
print("switch is off");
}
Let's call this function if(toggle) with the value of “false”. Okay, let's call it “day” false. So, this takes the type “day”.
And now what do you think will be outputted?
So, this is a function body, and this is where we are calling it. Day is set already to false.
This goes inside this function body and sees, "Okay, this is a false”. This is an else block, so return false. It should return “switch is off~.
Let's see if that works.
Yeah, it did.
Cool.

Yeah. This is a basic control structure to demonstrate it works.
You can also make it such that bool day = true;. And now click run, now you will see the “switch is on”.
That's kind of a high-level overview of functions.
# Dart Control Flow
We already touched control flow with if/else.
You can also have a for loop.
For loops are pretty similar to what you would see in other languages.
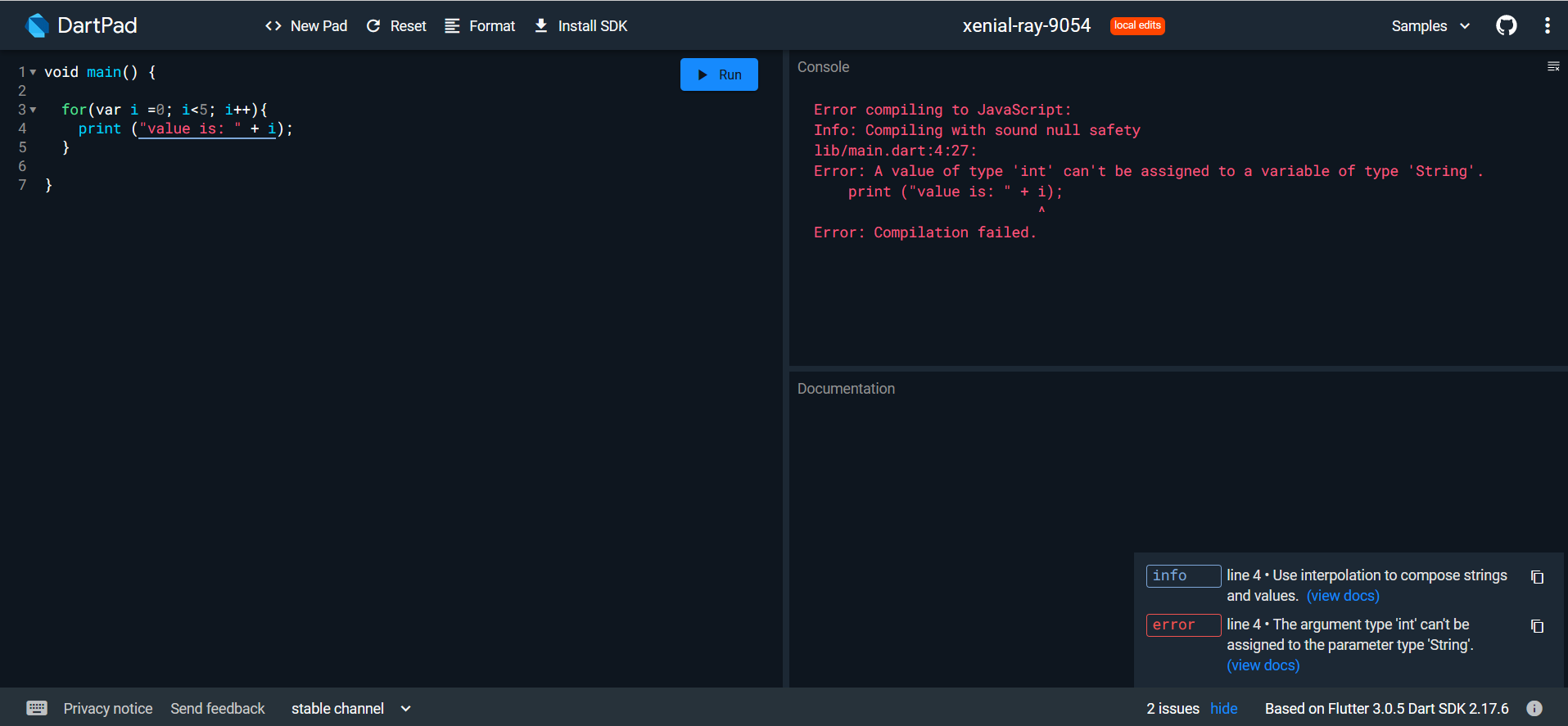
void main() {
for(var i =0; i<5; i++){
print ("value is: " + i);
}
}
Let's see if this compiles.
Okay.

This is not compiling because they're not compatible.
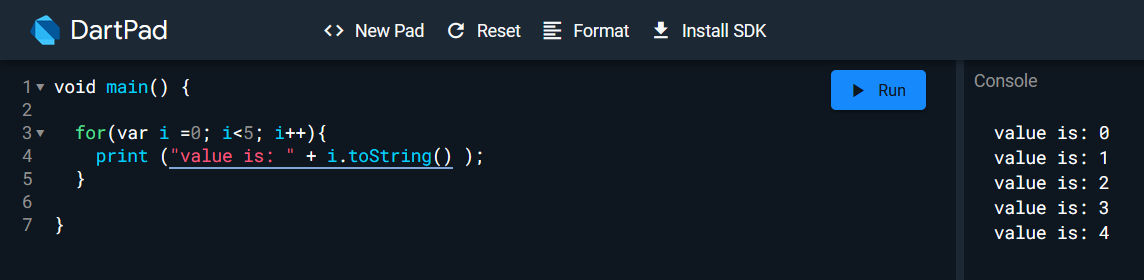
So, let's add it .toString()
void main() {
for(var i =0; i<5; i++){
print ("value is: " + i.toString() );
}
}
You can see the intellisense in that web.
And also, you can see this method that we are calling inline.
Let's run this.

As expected, the for loop basics.
So, we are initialized in the variable “i” to be zero, and we are going print to until the conditional “i<5”.
We're going to do whatever is within this block. Every time this prints it goes back and then you need to increment the value.
We are incrementing the value. It keeps on doing that until the value becomes 5. When it becomes 5, this condition breaks and this loop breaks.
Just a straightforward for loop.
You can have the similarly for while; switch and case checkpoints are similar too.
We will not get too deep into those in this course. I'm just letting you guys know these are the basic constructs and you can help advance concepts as you are maturing in the language and as you see advanced needs.
That's it for the brief language tour. Now let's hop onto the quiz.
Resources
- Public Gist for code in this chapter: https://gist.github.com/prolificcoder/4a10593f76cef4772e468951386cbd2d
- Git Repo for Course Code
- Getting Help – Test Automation U Slack - #course-flutter-testing
