
Instructions for launching Sample website
To launch we can use an extension in VS Code called Live Server. This is a little development server with live reload capability. Use it for hacking your HTML/JavaScript/CSS files, but not for deploying the final site.
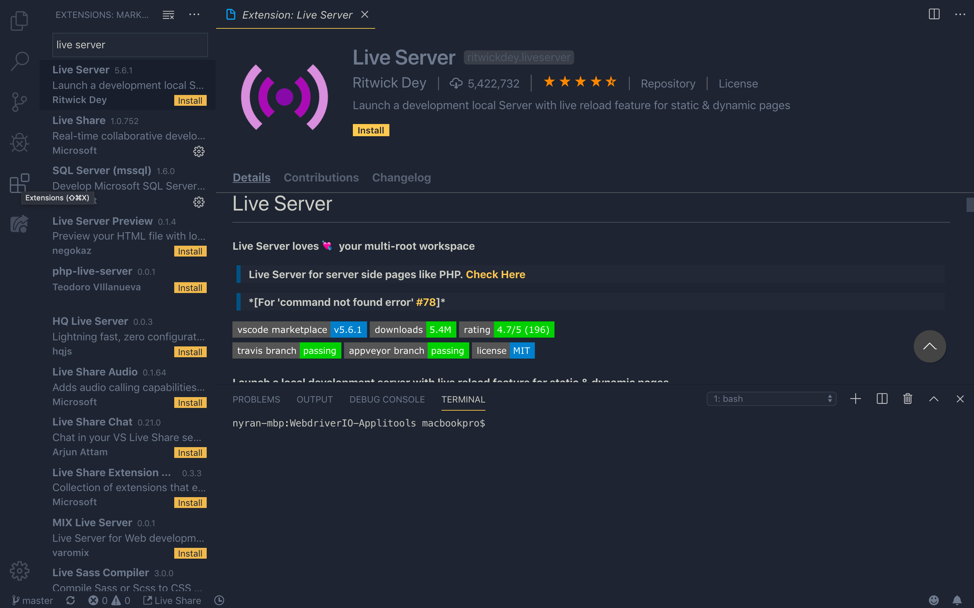
To install, go to the extensions section located on the left panel in VS Code and search for live server and install the extension.

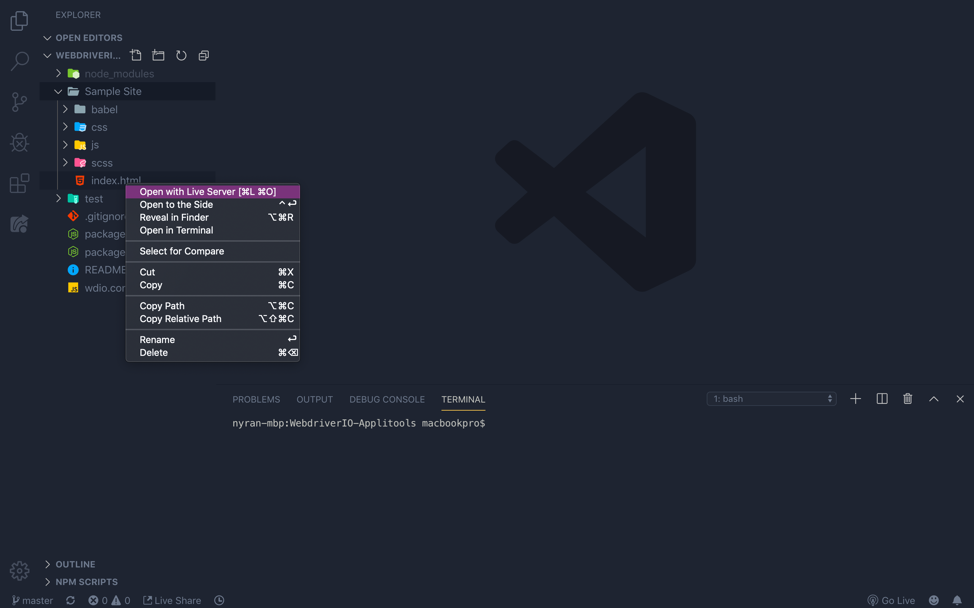
Once installed, navigate to the Sample Site folder and right click on the “index.html” file located on the root of the folder, then select the ‘Open with Live Server’ option.

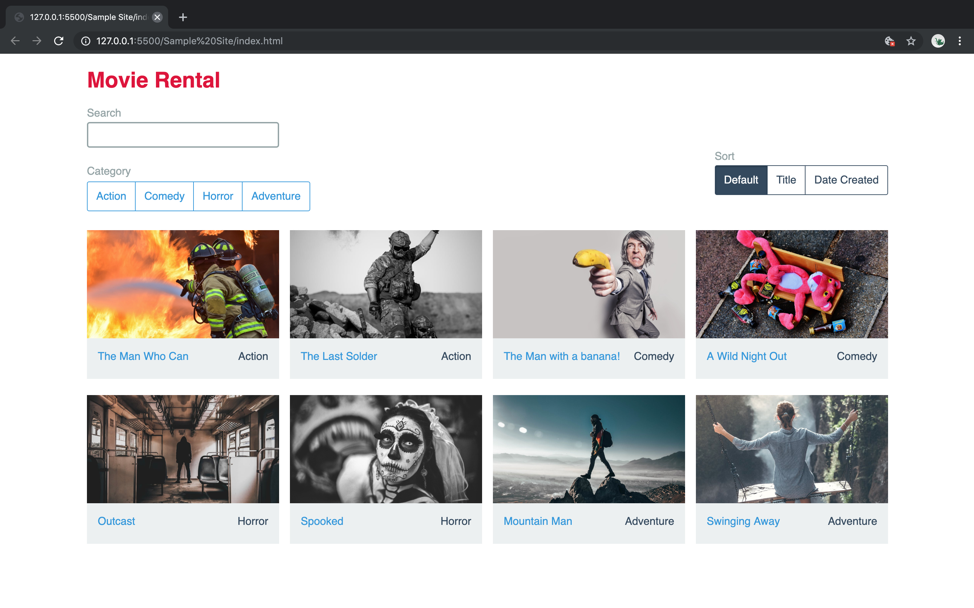
This will launch a new browser window for the site. Any changes you make to the code will be reflected in real time in the browser window.

Transcripted Summary
Whenever we are writing automated visual tests, occasions will arise where we will want to change the comparison method with our test and its baseline — especially when dealing with websites that have dynamic content.
Applitools Eyes provides you with the option to set different match levels within our test setup.
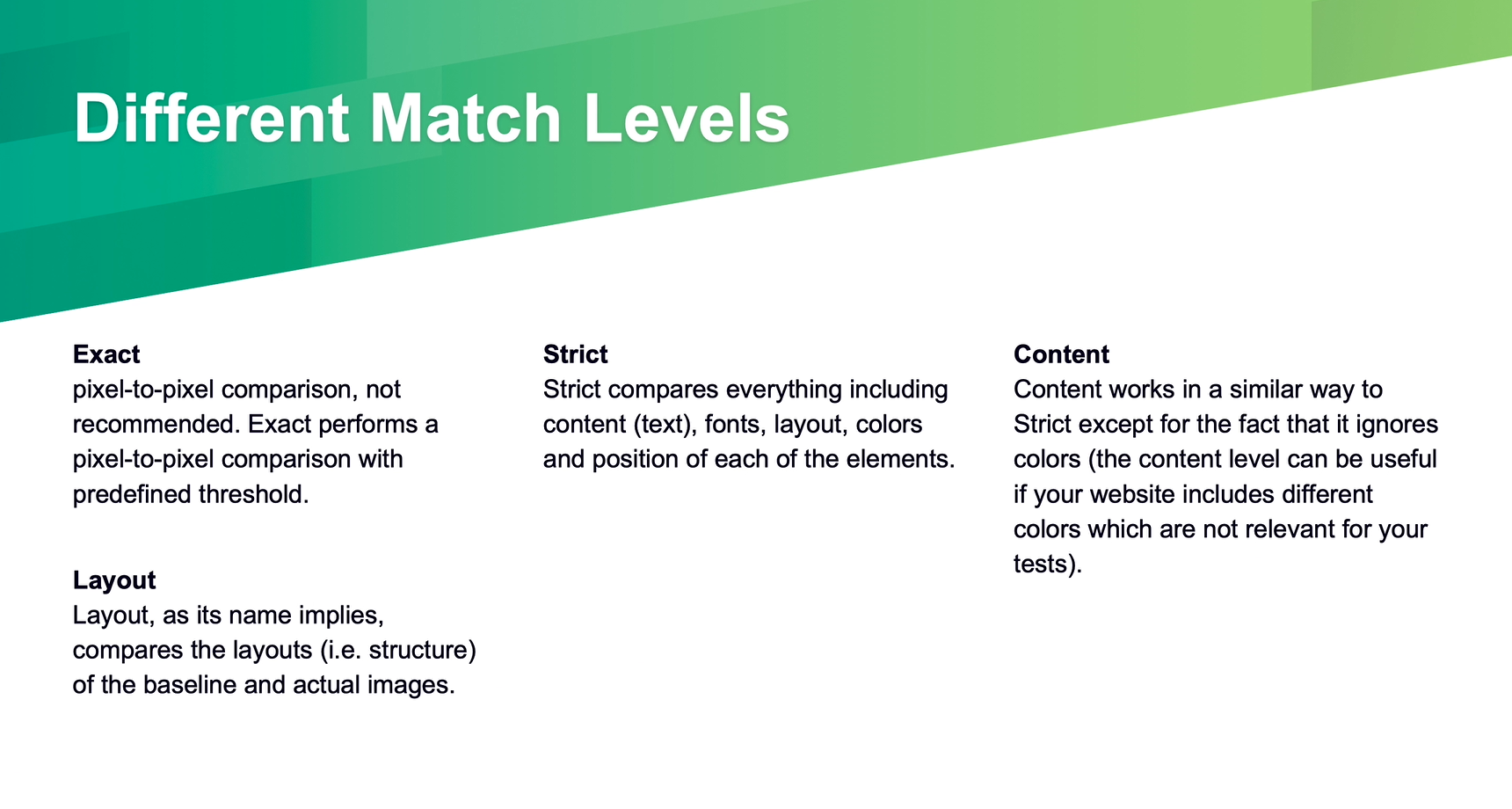
There are 4 different match levels used by Applitools.

The first one is EXACT - This is used for Pixel to Pixel comparisons; however, this is not recommended because it can lead to false positive results due to changes that are not visible to the naked eye.
The second one is STRICT - This is the default match level used by eyes it compares everything including content, fonts, layout colors and the position of the elements on the webpage.
The next match level is CONTENT and the content match level works in a similar way to strict — except for the fact that it ignores color changes and is only focused on the content on the page.
The last match level is LAYOUT and, as the name implies, it compares the baseline and the actual images. Furthermore, it validates the alignment and position of all elements on the page. It ignores the content, color and other style changes.
# Match Level – Content
Let’s start by looking at an example of the content match level.
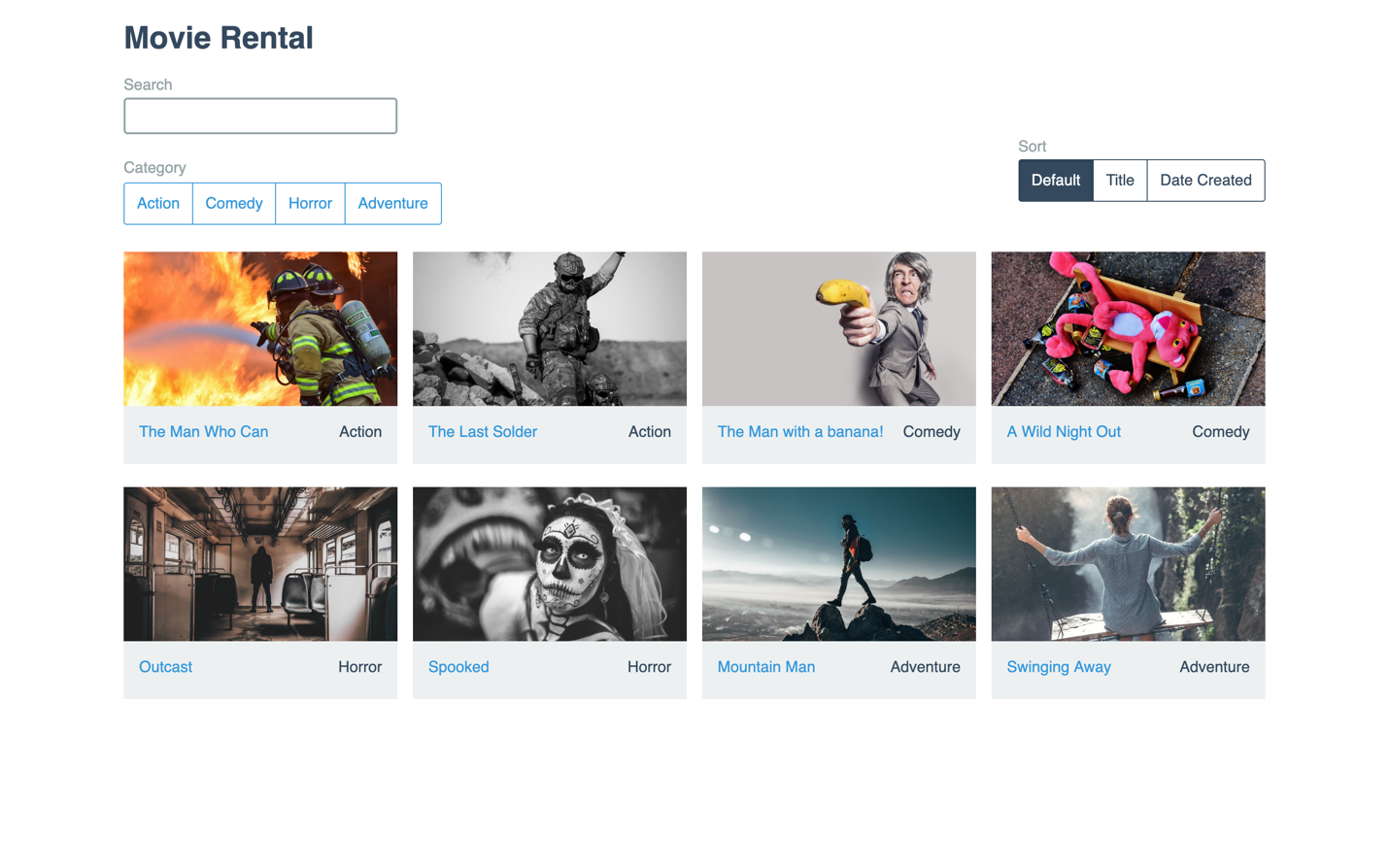
Now to help demonstrate how this works, I’ll be using the sample site that is provided in the code. Our site shows a movie rental catalog that allows us to search by category or by name.

Let’s now visit the code and see how we can change the match level.
The eyes.setMatchLevel() command allows us to change the match level to one of the 4 that Applitools supports.
Let’s go ahead and set the match level to content — eyes.setMatchLevel("Content"); — and run this test against our movie rental site.
# matchLevel.js - content
// Initialize the eyes SDK
const { Eyes, Target } = require('@applitools/eyes.webdriverio')
const eyes = new Eyes()
// set your private API key.
eyes.setApiKey(process.env.APPLITOOLS_API_KEY)
describe('Match Levels Example', function () {
it('Content Match Level', async function () {
// Navigate the browser to the "hello world!" web-site.
browser.url('http://127.0.0.1:5500/Sample%20Site/index.html')
try {
eyes.setMatchLevel("Content");
// Set chrome to fullscreen
browser.windowHandleFullscreen();
// Get the current size of the screen
const viewportSize = browser.getViewportSize()
// Start the test and set the browser's viewport size
await eyes.open(browser, 'Content Level Example', 'Content Match Level Example', viewportSize);
// Visual checkpoint #1.
await eyes.check('Main Page', Target.window());
// End the test.
await eyes.close();
} finally {
// If the test was aborted before eyes.close was called ends the test as aborted.
await eyes.abortIfNotClosed();
}
})
})
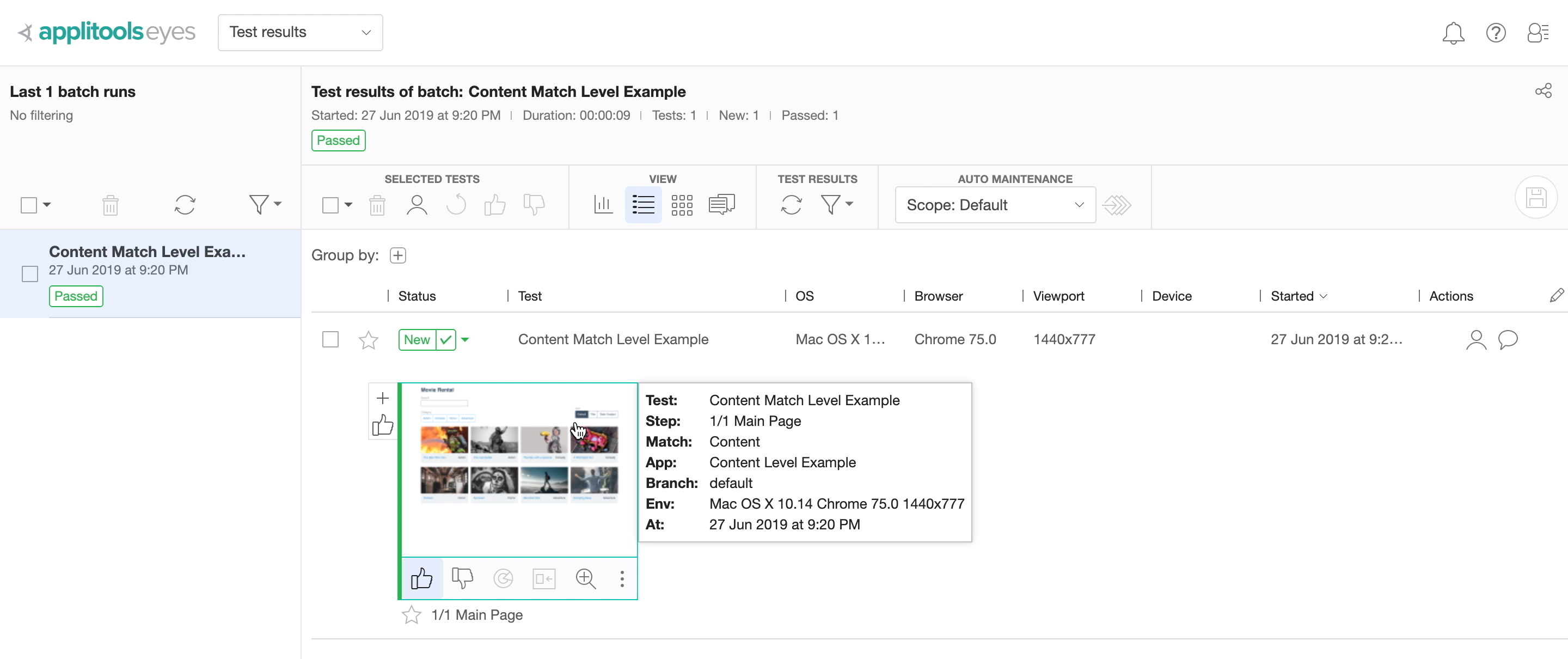
If we go to the Test Manager and open the test, we can see the match level has been changed to content and a new baseline has been created.

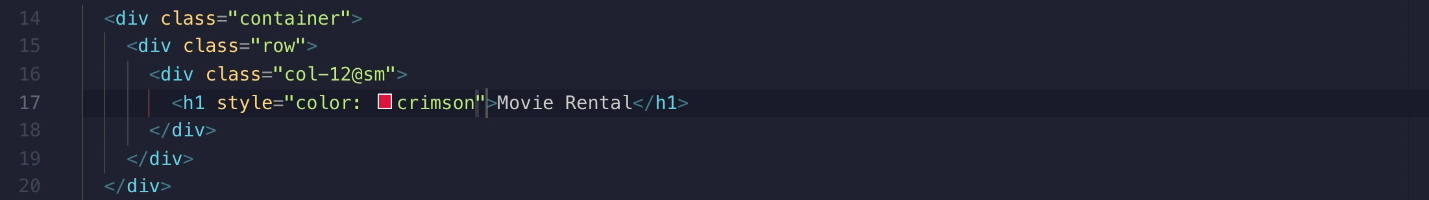
Now let’s make an adjustment to our site and see what happens. We will go ahead and change the color of the title in index.html (you can do this in your local copy) and rerun the test.

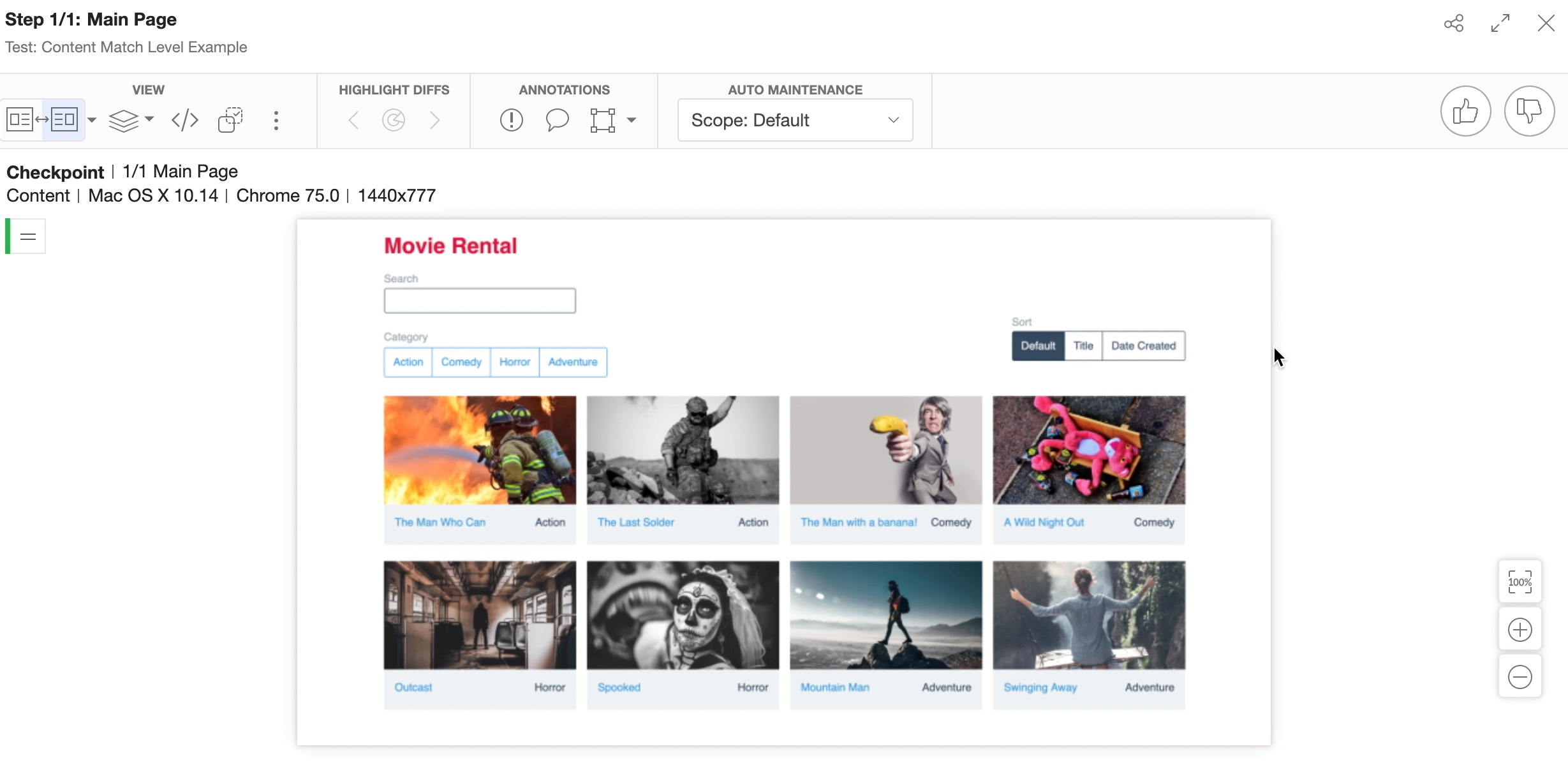
If we look at the result, we can see that the test still passed, and this is because the content match level only focuses on the content on the page and because the content remained the same, the test is still valid.

# Match Level – Layout
Now let’s take a look at the layout match level.
To demonstrate this match level, we have a sample site that contains dynamic content. If we refresh the page the content changes but the layout remains the same.

Ok, let’s now go ahead and set this match level in our code — eyes.setMatchLevel("Layout"); — and rerun our test.
# matchLevel.js - layout
// Initialize the eyes SDK
const { Eyes, Target } = require('@applitools/eyes.webdriverio')
const eyes = new Eyes()
// set your private API key.
eyes.setApiKey(process.env.APPLITOOLS_API_KEY)
describe('Match Levels Example', function () {
it('Layout Match Level', async function () {
// Navigate the browser to the web-site
browser.url('http://the-internet.herokuapp.com/dynamic_content')
try {
eyes.setMatchLevel("Layout");
// Set chrome to fullscreen
browser.windowHandleFullscreen();
// Get the current size of the screen
const viewportSize = browser.getViewportSize()
// Start the test and set the browser's viewport size to
await eyes.open(browser, 'Layout Match Example', 'Layout Match Level Example', viewportSize);
// Visual checkpoint #1.
await eyes.check('Main Page', Target.window());
// End the test.
await eyes.close();
} finally {
// If the test was aborted before eyes.close was called ends the test as aborted.
await eyes.abortIfNotClosed();
}
})
})
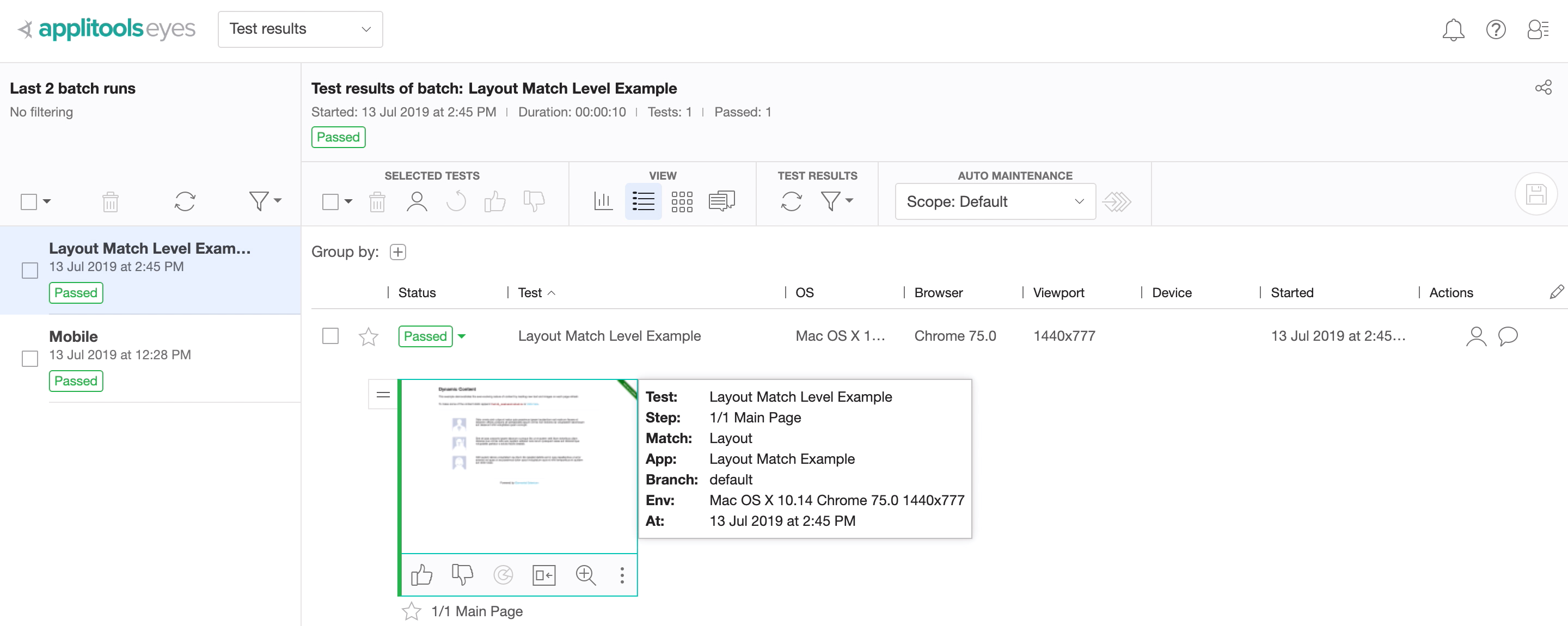
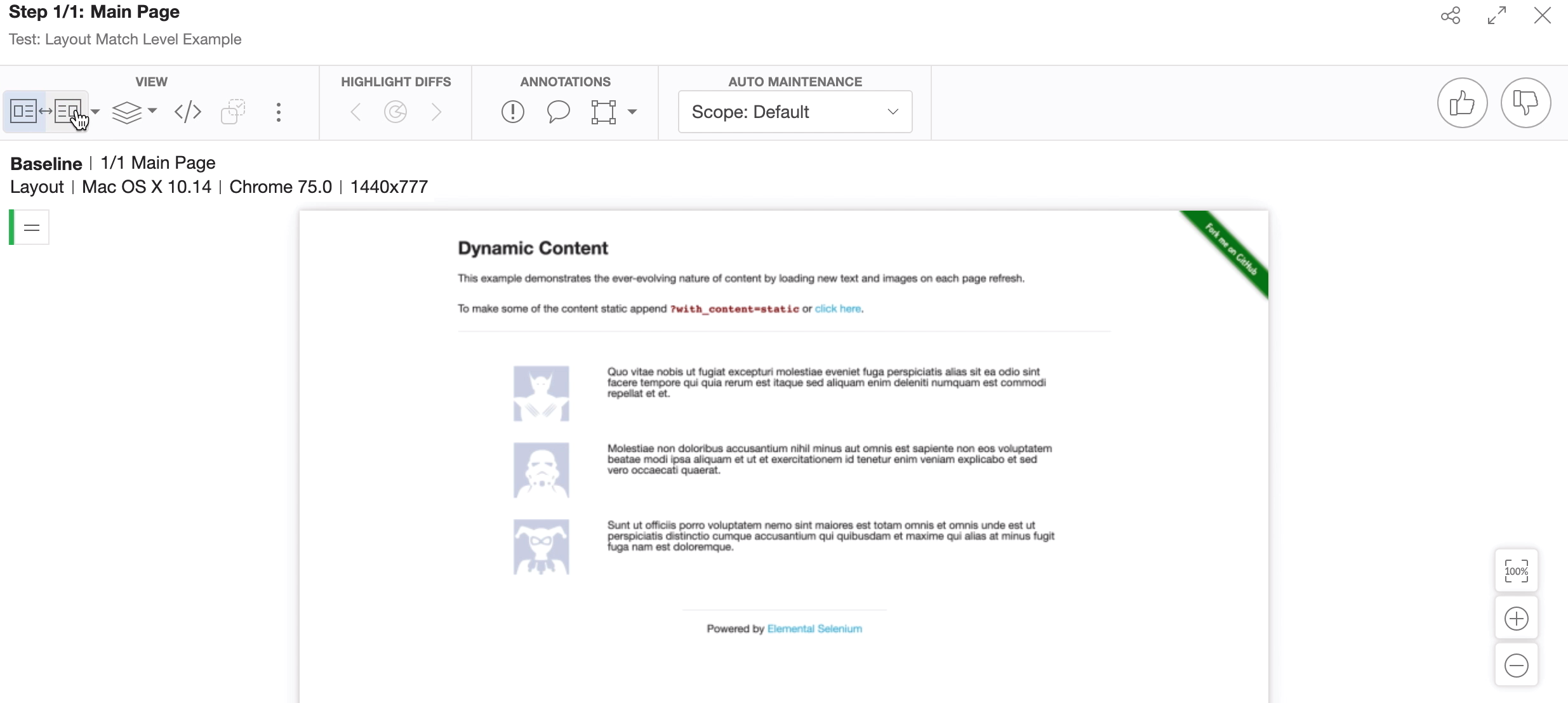
If we go to the Test Manager, we can see that the match level has been changed to layout and a new baseline image created.

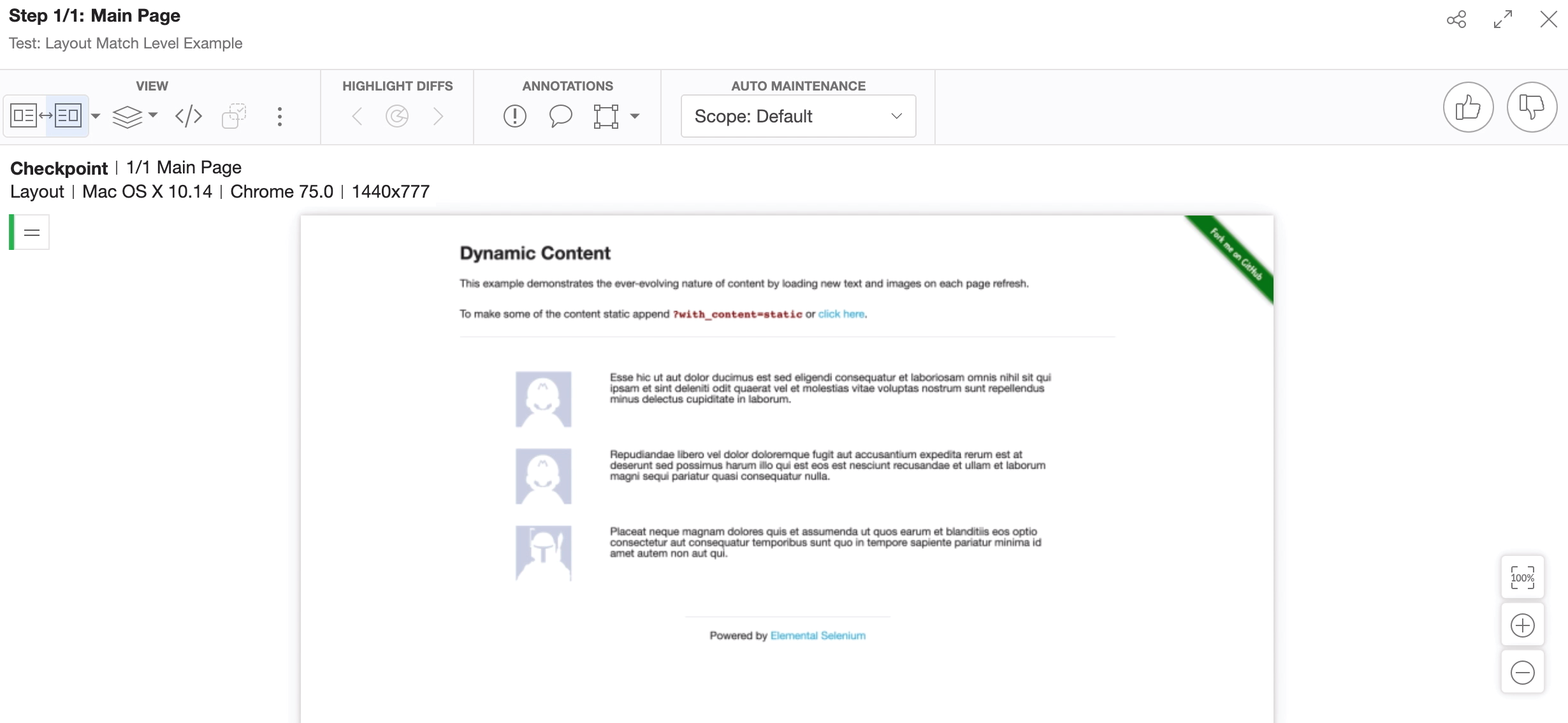
If we rerun this test and review the results, we can see that the test still passed even though the content changed.
The reasoning behind this is that the layout match level of focus of the layout of the page and not its content.


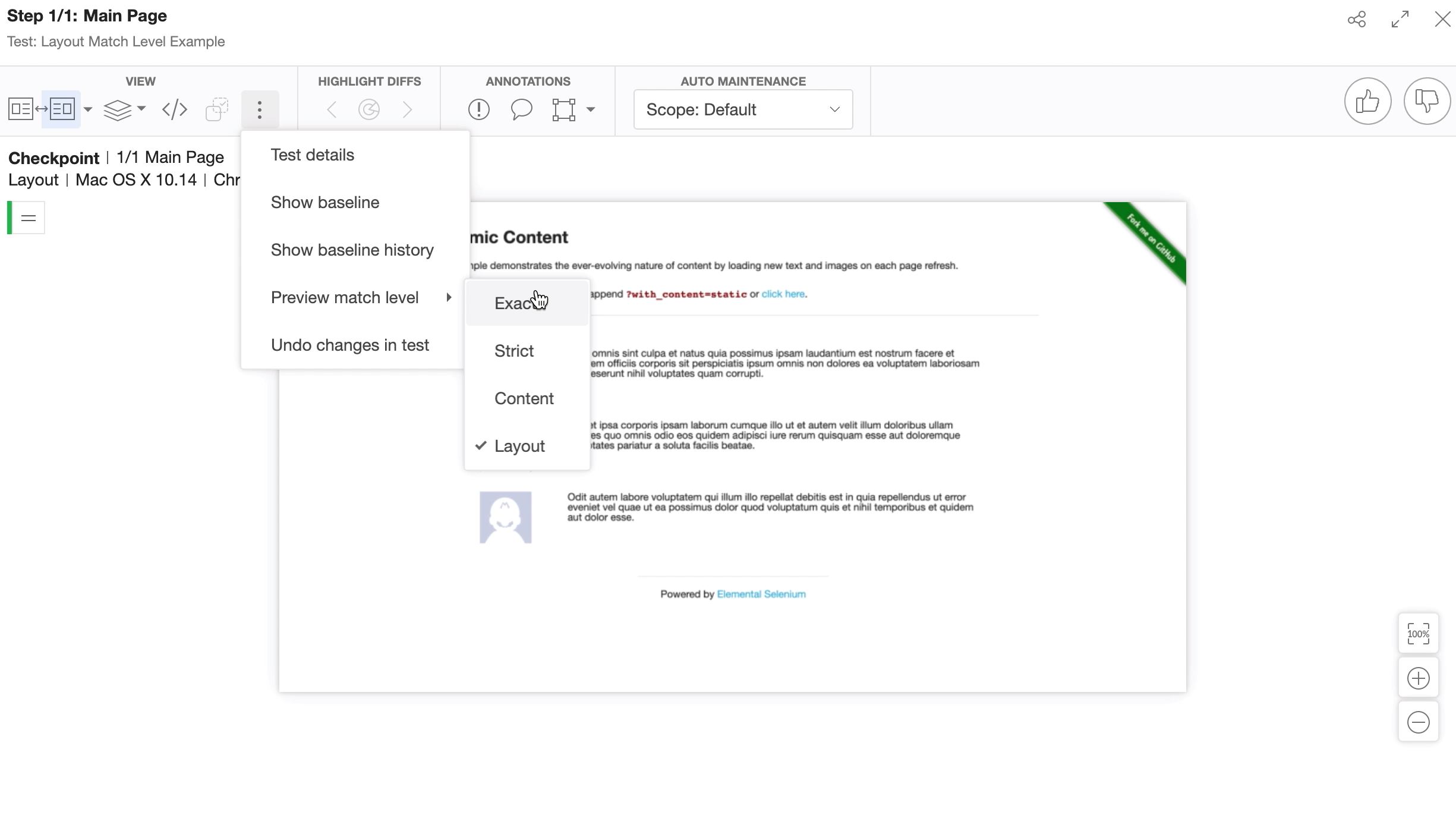
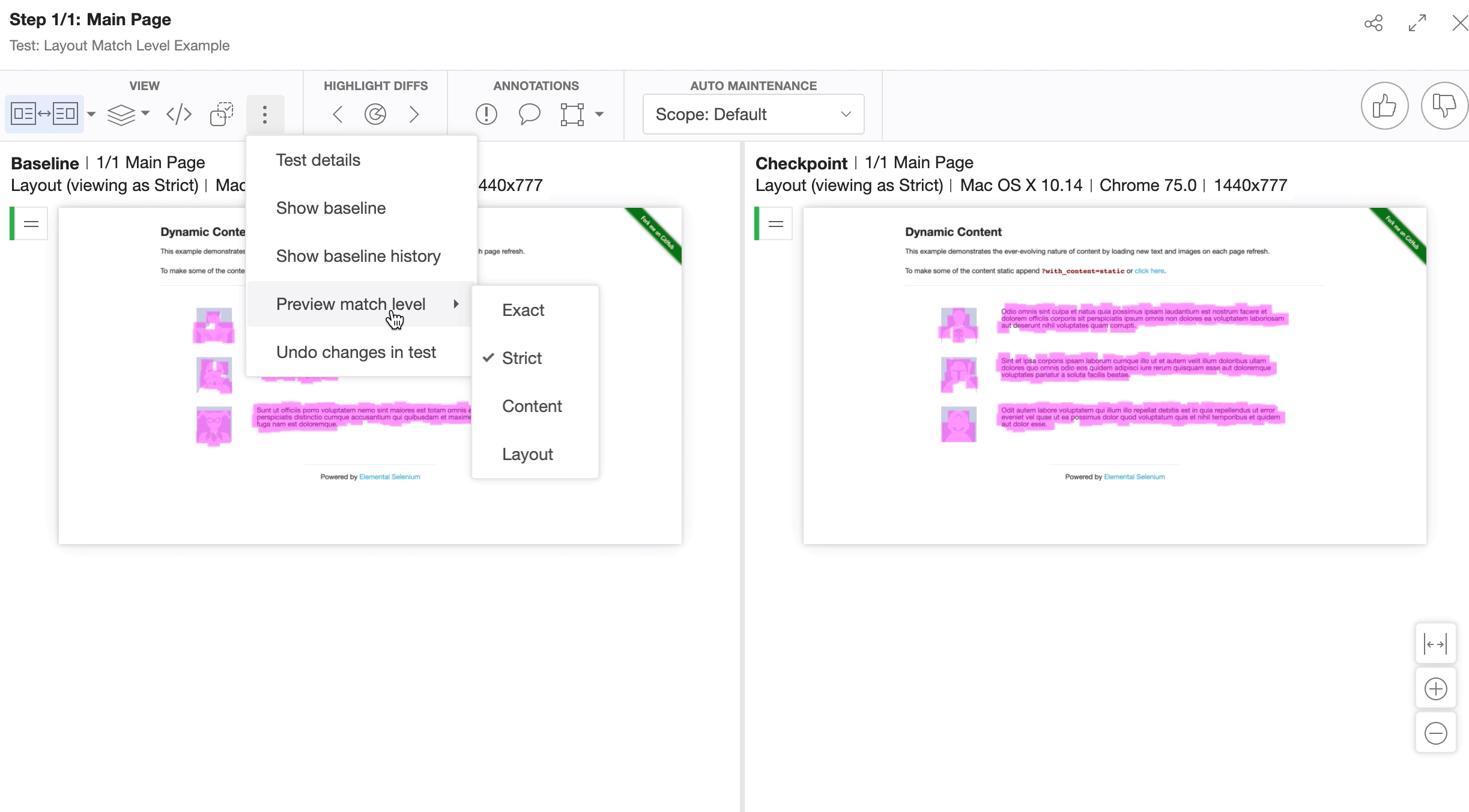
Now at any time, we can easily preview a different match level by clicking on the Preview match level section.

# Match Level – Strict
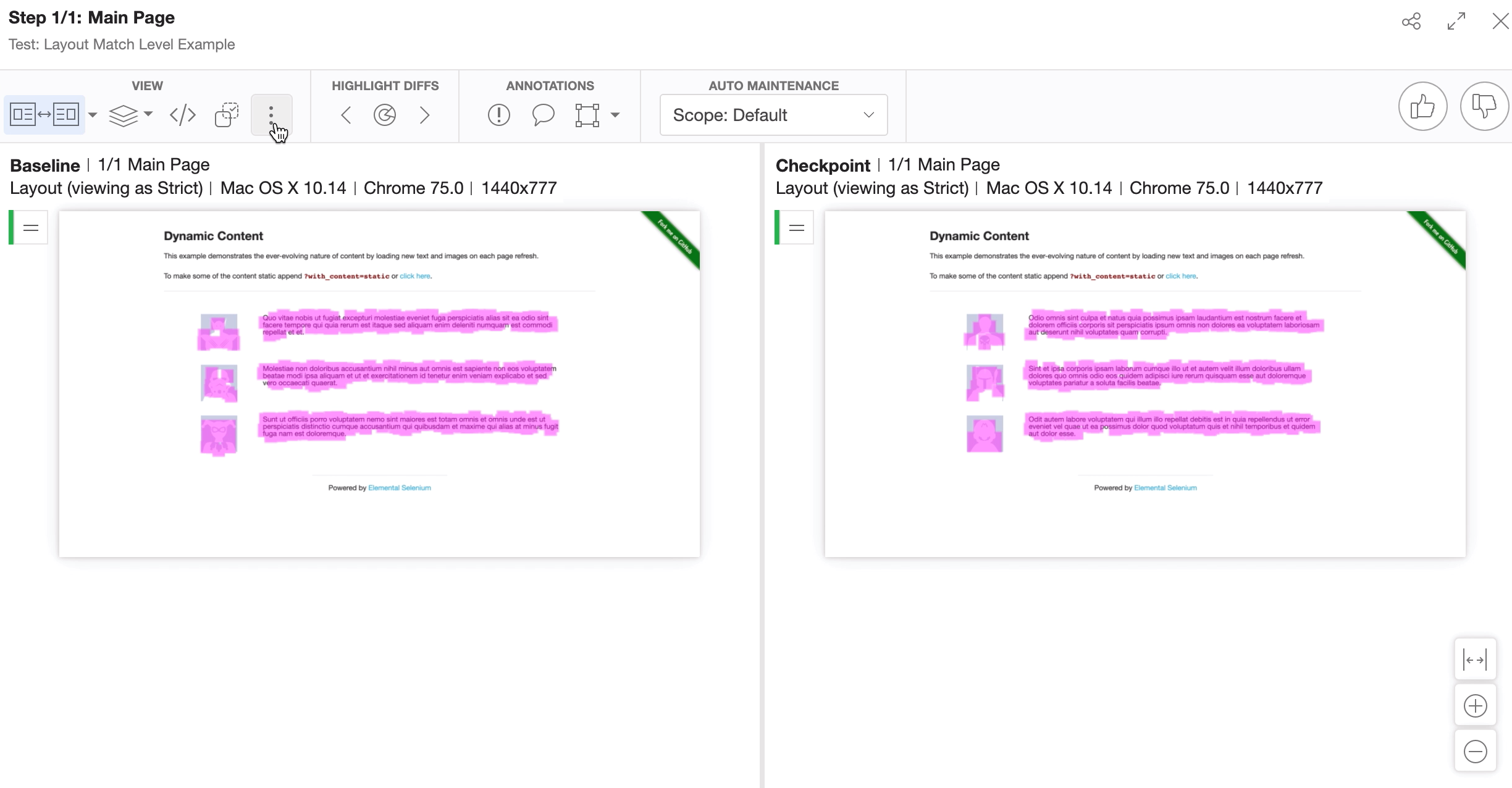
If we switch to a strict match level…

We can that it highlighted all the differences that it’s found on the page.

You can further play around with the different match level previews to see what differences can be detected but that covers all you need to know about match levels.
