
Transcripted Summary
In this chapter we will look at organizing our test using batches.
We can accomplish this by using the setBatch command which provides us the ability to gather multiple tests and group them together.
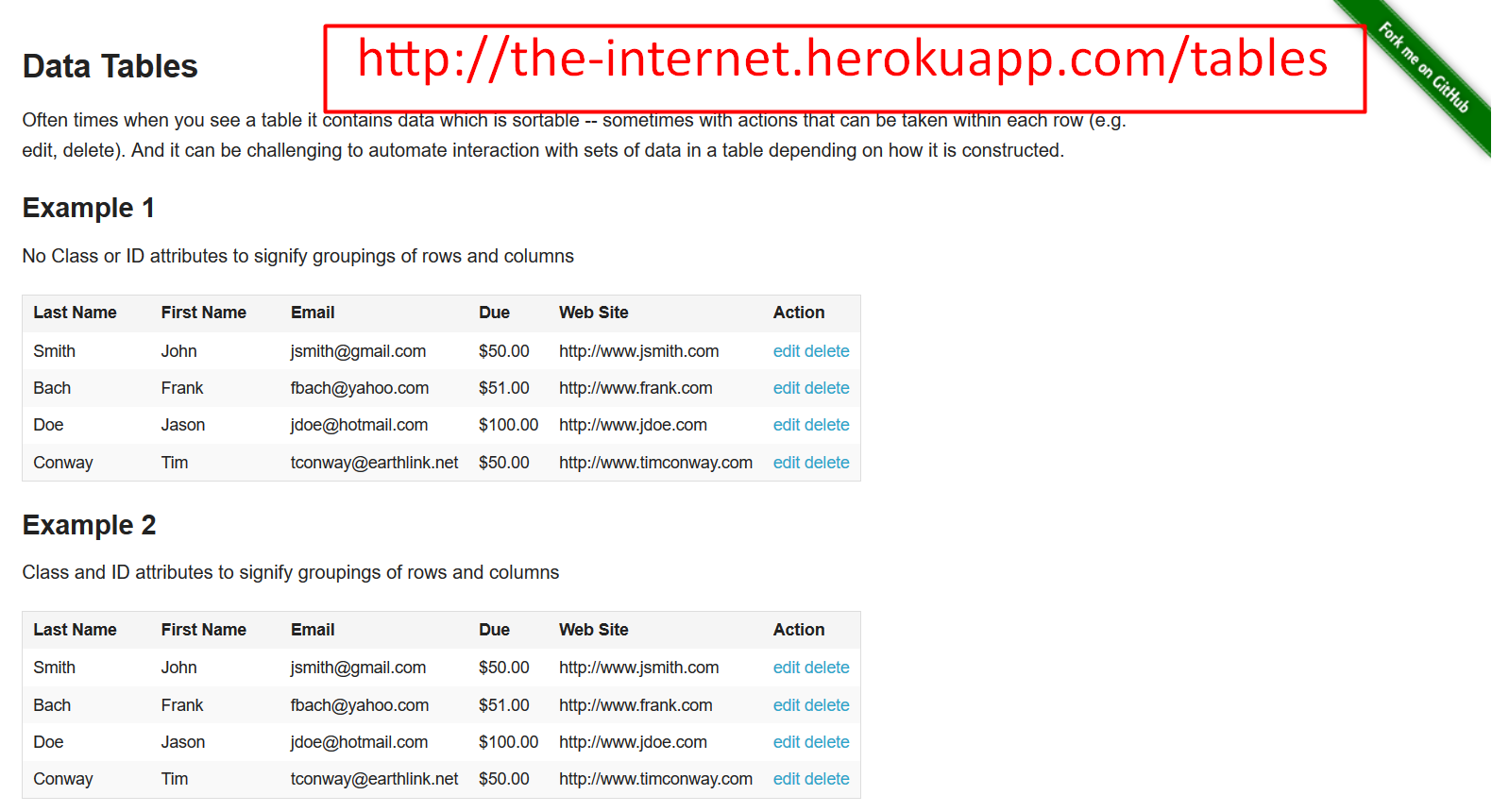
Let’s take a look at our sample page.

We can see that we have a table that can be sorted by clicking the column headings.
I want to write 3 tests that can be used to verify that when I click on a column head the corresponding field is sorted.
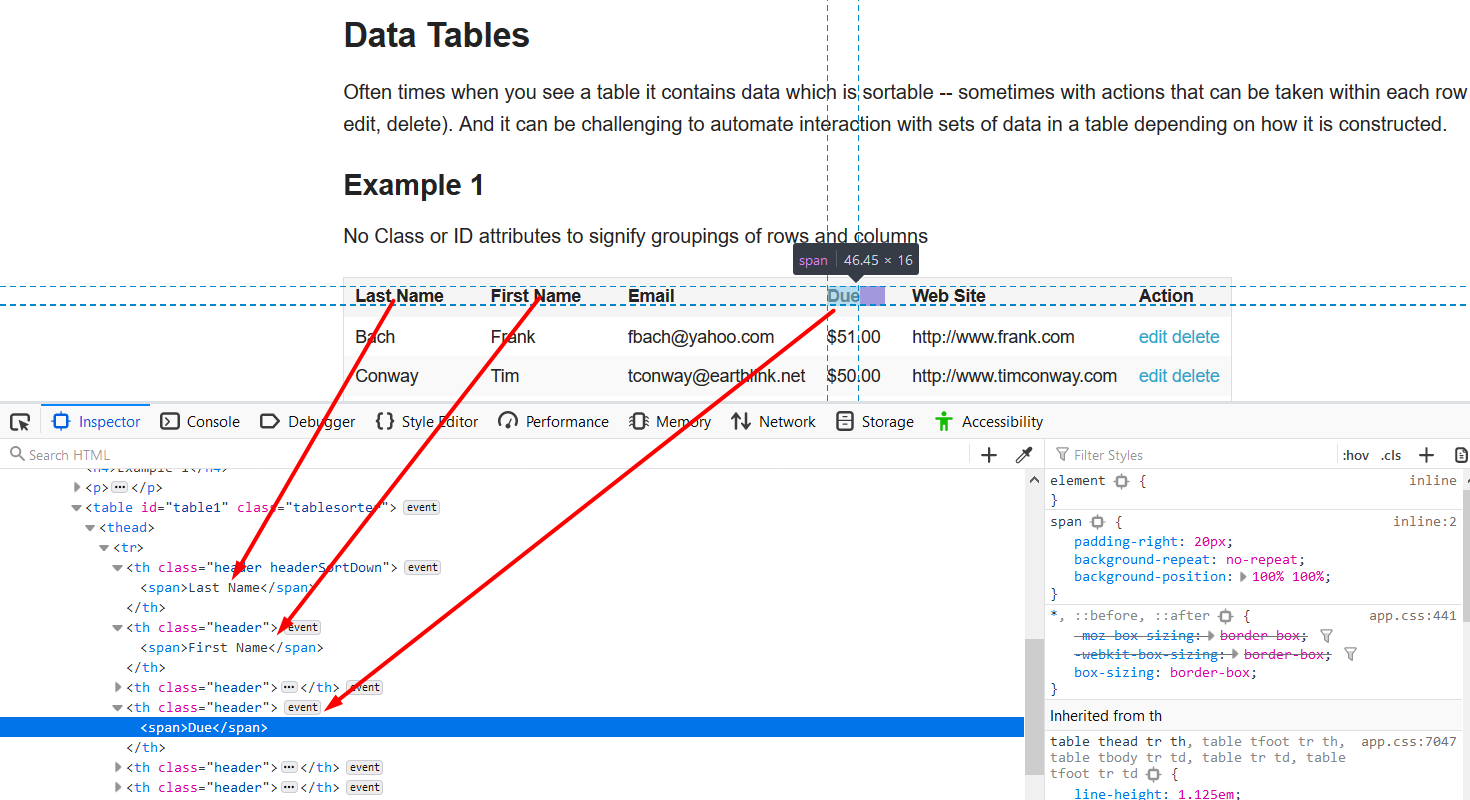
So, for this example we’re going to want to get the selectors for each column heading so our code can interact with them.

Let’s now go to our code.
When creating batches, you will need to set the batch name and ID.
This will tell Applitools that any subsequent test that follows should be placed within this batch.
// Set Batch Name and ID
eyes.setBatch("Batch Example", "First Batch");
A batch begins when the eyes.open() command runs and ends when the eyes.close() command is executed.
We will be creating 3 batches from our example page.
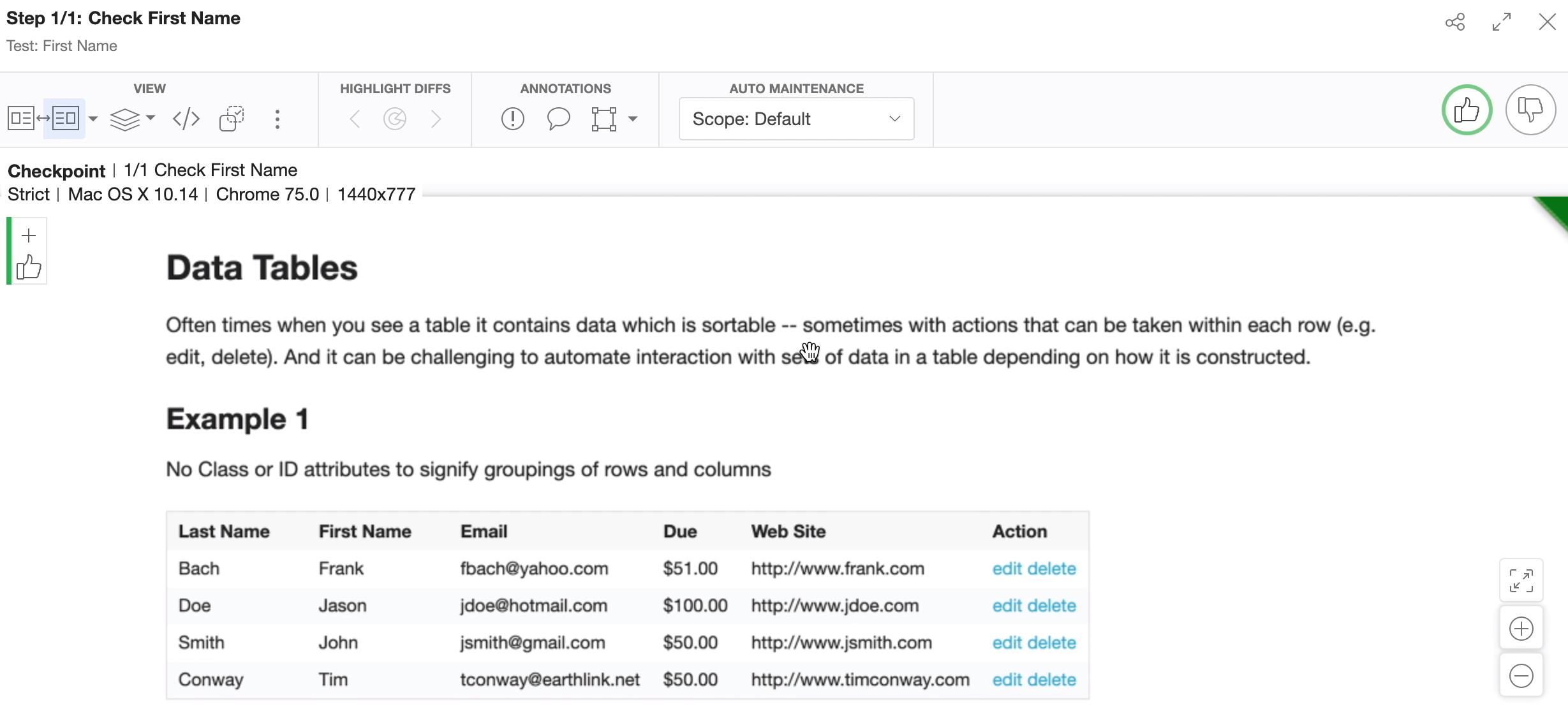
One for the First Name…
await eyes.open(browser, 'Test Batches', 'First Name filter', viewportSize);
browser.click('#table1 > thead > tr > th:nth-child(2) > span')
// Visual checkpoint #1.
await eyes.check('Check First Name', Target.window());
// End the test.
await eyes.close();
Last Name…
await eyes.open(browser, 'Test Batches', 'Last Name filter', viewportSize);
browser.click('#table1 > thead > tr > th:nth-child(1) > span')
// Visual checkpoint #1.
await eyes.check('Check Last Name', Target.window());
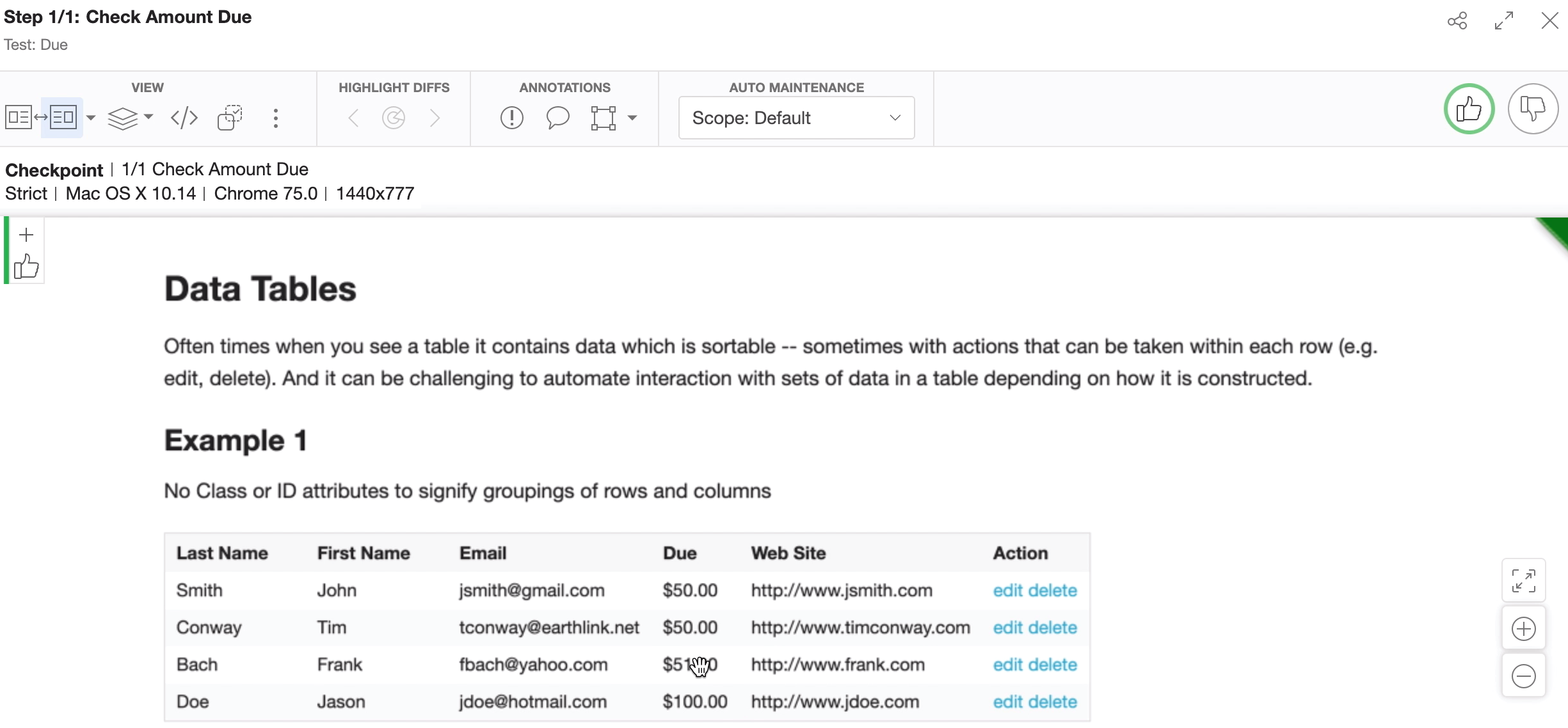
and the Amount Due.
await eyes.open(browser, 'Test Batches', 'Due filter', viewportSize);
browser.click('#table1 > thead > tr > th:nth-child(4) > span')
// Visual checkpoint #1.
await eyes.check('Check Amount Due', Target.window());
// End the test.
await eyes.close();
Let’s now run the test and look at our results.
# batches.js
// Initialize the eyes SDK
const { Eyes, Target } = require('@applitools/eyes.webdriverio')
const eyes = new Eyes()
// Set your private API key.
eyes.setApiKey(process.env.APPLITOOLS_API_KEY)
// Allows you to gather your tests into separate groupings within the same file
describe('Batches', function () {
// represents a single test case
it('Page should look ok', async function () {
// Navigate the browser to the website.
browser.url('http://the-internet.herokuapp.com/tables')
try {
// Set browser to fullscreen
browser.windowHandleFullscreen();
// Get the current size of the screen
const viewportSize = browser.getViewportSize()
// Set Batch Name and ID
eyes.setBatch("Batch Example", "First Batch");
// Start the test and set the browser's viewport size
await eyes.open(browser, 'Test Batches', 'Last Name filter', viewportSize);
browser.click('#table1 > thead > tr > th:nth-child(1) > span')
// Visual checkpoint #1.
await eyes.check('Check Last Name', Target.window());
// End the test.
await eyes.close();
// Start the test and set the browser's viewport size to
await eyes.open(browser, 'Test Batches', 'First Name filter', viewportSize);
browser.click('#table1 > thead > tr > th:nth-child(2) > span')
// Visual checkpoint #1.
await eyes.check('Check First Name', Target.window());
// End the test.
await eyes.close();
// Start the test and set the browser's viewport size
await eyes.open(browser, 'Test Batches', 'Due filter', viewportSize);
browser.click('#table1 > thead > tr > th:nth-child(4) > span')
// Visual checkpoint #1.
await eyes.check('Check Amount Due', Target.window());
// End the test.
await eyes.close();
} finally {
// If the test was aborted before eyes.close was called ends the test as aborted.
await eyes.abortIfNotClosed();
}
})
})
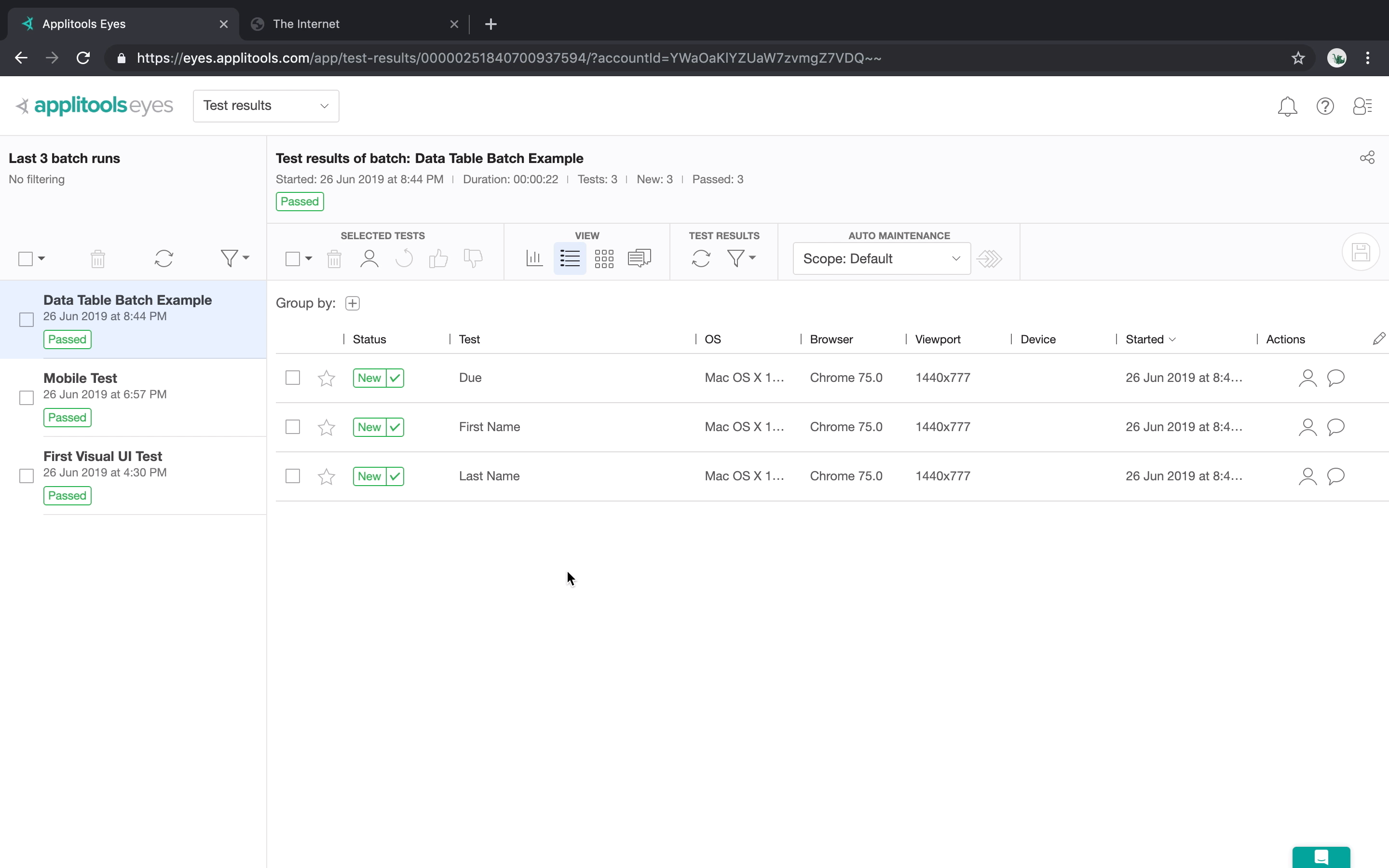
In our Test Manager we should now see the test batch that we just ran.
All 3 batches should be visible

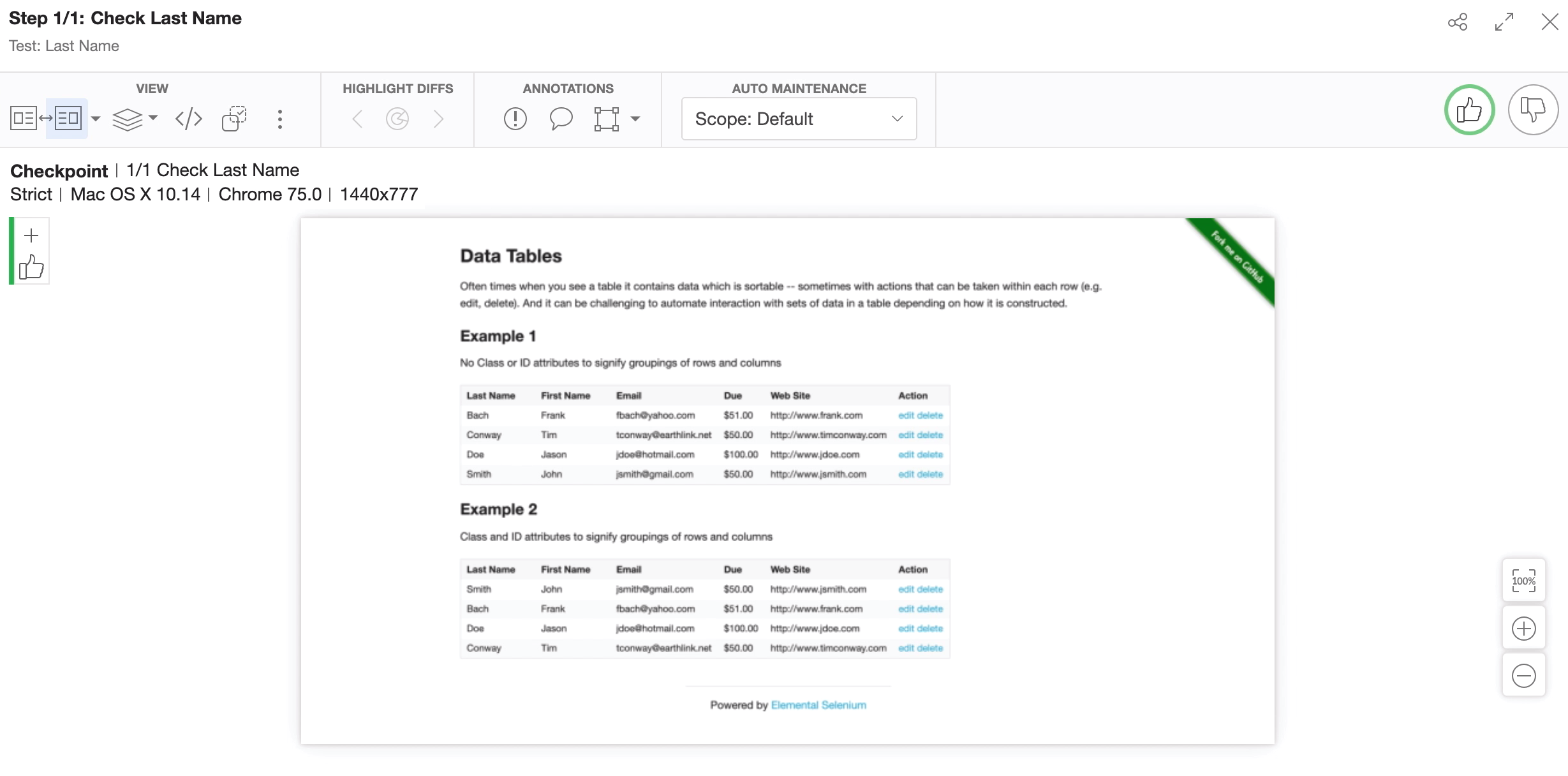
Now if we take a look at each screenshot, we can see that each column is sorted based on the batch that we defined.
Check Last Name

Check First Name

Check Amount Due

A batch is a great way of grouping tests that are similar together.
