
Transcripted Summary
Testing headers, current URL, and links.
Last segment, we started building out tests for the-internet home page.

With this segment, we'll finish what we started, writing tests for the Visit the-internet Home Page.
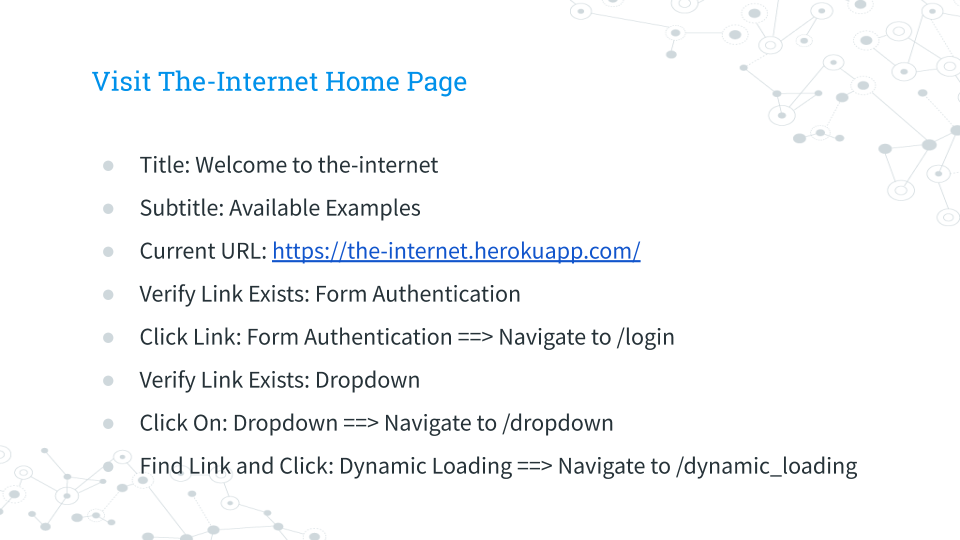
Here's some test scenarios we could run to confirm that we're on the correct page.

We can check that the title is, "Welcome to the-internet," that the subtitle is, "Available Examples". We could check the current URL. We can check that the link “Form Authentication” exists; we can click the link, confirming that we navigate to the login URL.
We can verify that the “Dropdown” link exists; we can click on the Dropdown link and confirm that we're navigated to the dropdown URL.And we can find and click the link “Dynamic Loading”, making sure that we're brought to the dynamic loading URL.
How could we write Capybara tests to reflect all of this?
Let's go back to our “Visit Home” test.
In order to assert that we have the correct header, there are 2 ways to do this.
# Example Test with Capybara + RSpec - Verify Titles on Page
scenario 'Title: Welcome to the-internet' do
expect(page).to have_content('Welcome to the-internet')
expect(page).to have_css('h1', text: 'Welcome to the-internet')
end
The first way is to use the have_content method, making sure that, "Welcome to the-internet" is somewhere on the page.
The second way is using the have_css method. In this we're checking that the H1 tag has the appropriate text, "Welcome to the-internet".
The first assert? A lot more general. The second assert is a lot more specific.
Let's say we wanted to check that the subtitle, "Available examples" appears on the page.
If we inspect this element, we can see that is heading level 2.
# Example Test with Capybara + RSpec - Verify Subtitles on Page
scenario 'Subtitle: Available Examples' do
expect(page).to have_css('h2', text: 'Available Examples')
end
If we back to our _Visit Home _test, we can write the scenario over the subtitle, we can expect the page to have the CSS header level 2 and for the text to be, "Available Examples."
But what if we wanted to verify that we're on the correct URL when we visit the page?
For that, we can use the capybara method have_current_path.
# Example Test with Capybara + RSpec - Verify Current URL
scenario 'Current Path: https://the-internet.herokuapp.com/' do
expect(page).to have_current_path('https://the-internet.herokuapp.com')
end
Here, we're expecting the page to have current path with the URL of the-internet.
If we wanted to check that the Form Authentication link appears, we can expect the page to have_link.
# Example Test with Capybara + RSpec - Verify Pages Contain a Link
scenario 'Verify Link Exists: Form Authentication' do
expect(page).to have_link('Form Authentication')
end
We can use the have_link method and expect the page to have the link “Form Authentication”.
Tip
Normally I wouldn't check to see if a text-based element is there before I click on it. Text tends to render pretty fast in our browser. Buttons or textboxes rendered, say, in a ReactJS web application, they don't. I would add these extra steps of checking the element first only if I found that I needed it, if the test times out because I can't find the element.
But when I'm attempting to click on a button or enter text into a textbox, then I tend to check that the button or the textbox exists.
If I wanted to check that I can click on a link, I can use the method click_link.
# Example Test with Capybara + RSpec - Click Link
scenario 'Click Link: Form Authentication ==> Navigate to /login' do
click_link('Form Authentication')
expect(page).to have_current_path('https://the-internet.herokuapp.com/login')
end
We can set up capybara to search for the words, "Form Authentication". To verify we're on the correct page, we can expect the page to have the current path of “login”.
Another way to click a link is the click_on method.
With the click_on method, you can click on both links or buttons.
# Example Test with Capybara + RSpec - Click On
scenario 'Verify Link Exists: Dropdown' do
expect(page).to have_link('Dropdown')
end
scenario 'Click On: Dropdown ==> Navigate to /dropdown' do
# Click on a Link or Button
click_on('Dropdown')
expect(page).to have_current_path('https://the-internet.herokuapp.com/dropdown')
end
Sometimes a web element might look like a button and act like a button but actually might be a link with a bit of decoration added to it. Like with the click_link method, we can simply list the name of the link we wish to click on, such as “dropdown”.
The last way to navigate links that we'll be covering in this section is in the test “find link and click”.
In this test, we're searching for the text, "Dynamic Loading."
# Example Test with Capybara + RSpec - Find a Link, Then Click
scenario 'Find Link and Click: Dynamic Loading ==> Navigate to /dynamic_loading' do
find_link('Dynamic Loading').click
expect(page).to have_current_path('https://the-internet.herokuapp.com/dynamic_loading')
end
What we're doing in this test is finding the link called dynamic_loading and then clicking on it.
Let's say for some reason click_link fails because it takes a while for a page to load up. With this method, we can buy ourselves some time by first checking to see if the link is there and then clicking on it. We can wait up to 10 seconds to make sure that the page has the current path with “dynamic_loading” in the URL.
Let's say we wanted to run the test.
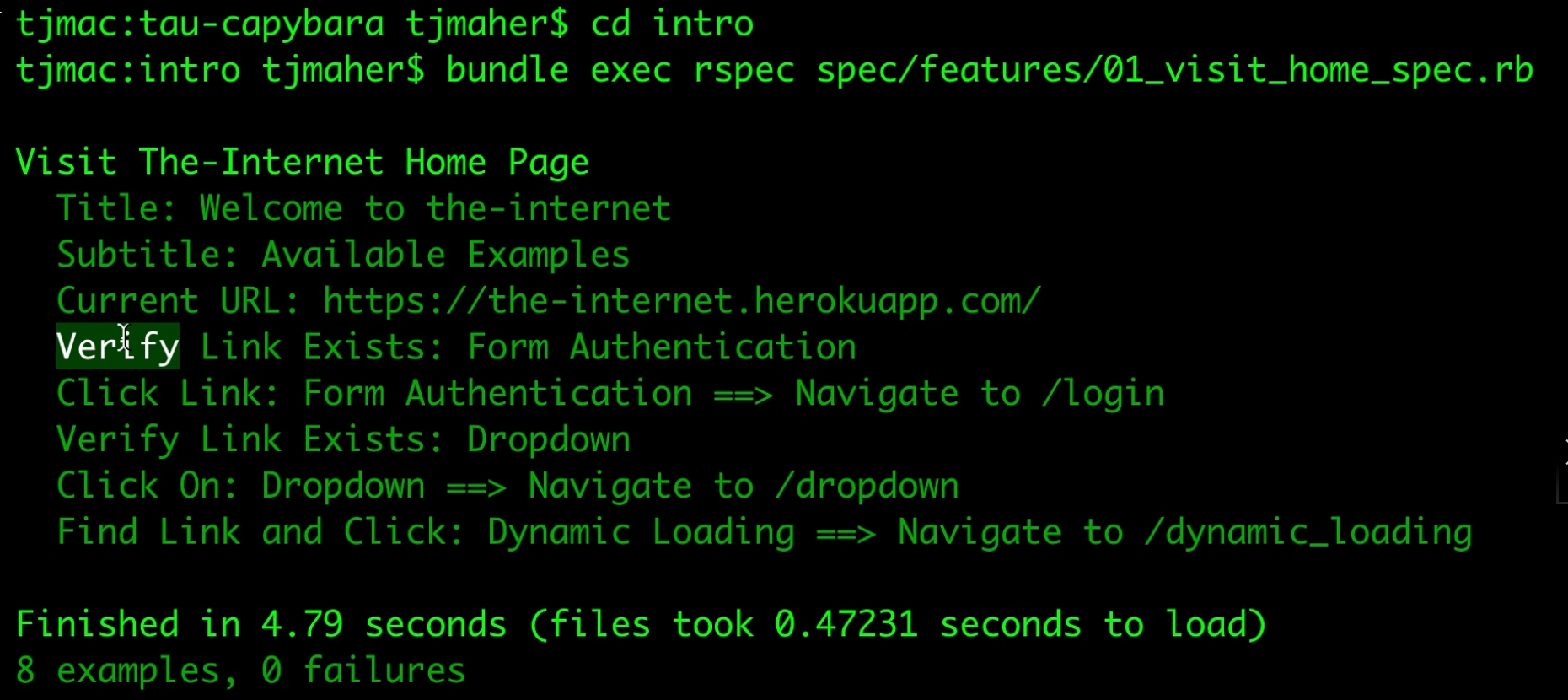
We go to our project, we change the directory to “intro”, going into the “spec/features” directory, and we're running the first test [“01”]. We hit tab to use tab complete and hitting enter to run the test.
bundle exec rspec spec/features/01_visit_home_spec.rb
Here we see everything passed.

- The title is "Welcome to the internet"
- The subtitle is "Available examples"
- The current URL's okay
- The Form Authentication link appears on the page
- We can click the link and navigate to the login URL
- We verified that the link exists for Dropdown
- We've clicked on the Dropdown link and navigated to the Dropdown page
- And here we're finding the link and clicking on the Dynamic Loading link and making sure that we navigate to the appropriate section
In our next chapter, we'll go over the within method, where we can search within a section.
Resources
Quiz
The quiz for this chapter can be found in section 2.4
