
Transcripted Summary
For this section, we'll be exploring the How To Write a Navigation test, such as visiting a page and expecting a heading.
Capybara has many different built-in methods to navigate around a site.

There is visit a URL [ visit(‘/’) ], go_back like pressing the back button in a browser, go_forward like pressing the forward button in a browser, refresh which refreshes the page, and click a link [ click_link ].
For this section, we're going to show code examples of two ways to navigate around a site — visit and click_link — and a few ways to confirm that we're on the expected page.
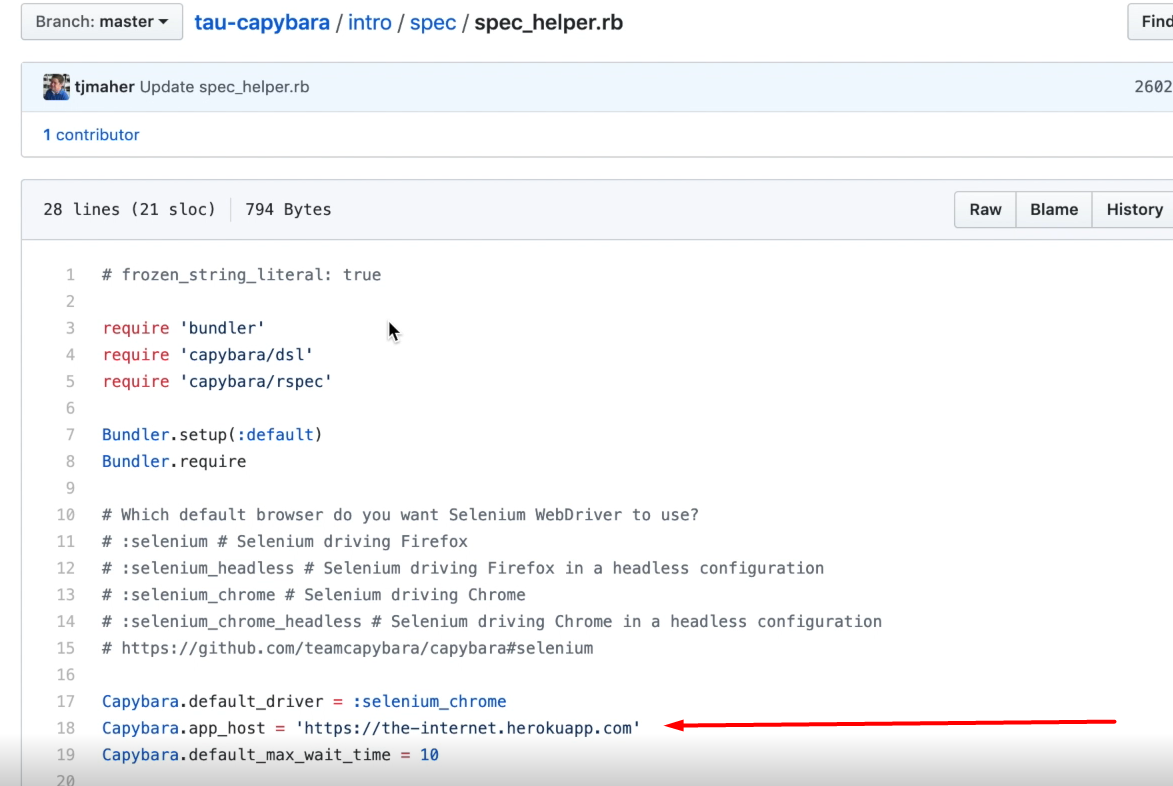
Remember how in the intro section of our sample project, in our spec_helper, we set up some Capybara properties?

Capybara's app_host is set to the-internet.herokuapp.com.
Capybara.default_driver = :selenium_chrome
Capybara.app_host = 'https://the-internet.herokuapp.com'
If we want to go to the base URL at the start of the test, we would use the command, visit.
When this command is run, it opens up a browser if needed and goes directly to the web address.
Once we navigate to the home page, what are the ways that we could use to verify the correct page?
For our first test, let's expect the page to have the content, “Welcome to the-internet”.
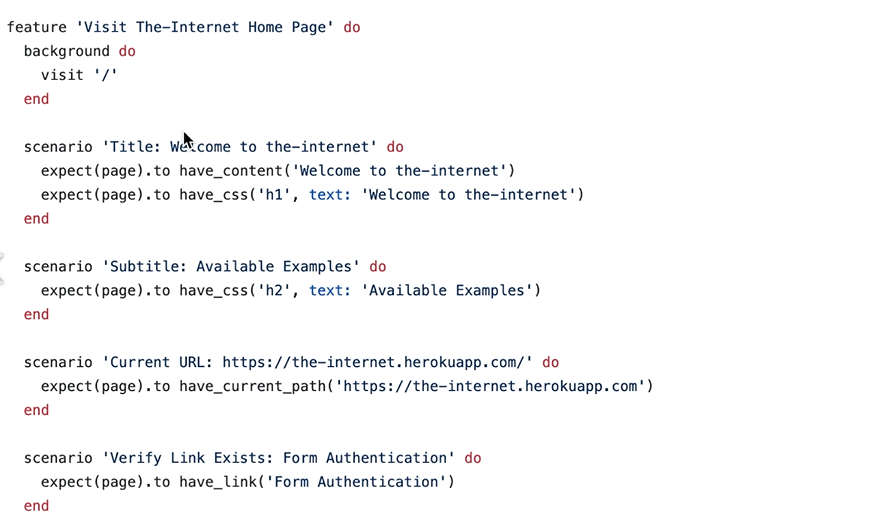
Let's move the opening of a browser visiting a page and all the set up in the test into a background block, making it more readable.
TIP
Whatever is in the background is run before the scenario as a way to set up the tests. RSpec allows you to describe the features you'll be testing by listing these scenarios, creating living documentation on how an application should behave.

For example, this feature “Visit The-Internet Home Page” (that we worked on in the last lesson) has a group of scenarios such as checking that the title is “Welcome to the-internet” and that the subtitle is “Available Examples”.
Our assertions are, expect the page to have the content, “Welcome to the-internet”. The expect method comes from RSpec as a way to set up the comparison and page is an alias for the page being looked at in the current browser session.
If we use this, expect(page).to, in order to set up the test, these methods have ways to handle slow loading components.
But what is the second part, such as have_content?
It's one of the many built-in matchers of Capybara.
Capybara Matchers
Some of the Capybara matchers can check that the pages have the proper title of the page, the URL path, the content, text, field, table, css x-path, selector, and drop-down. We'll show clear examples for most of these in the following chapters. \
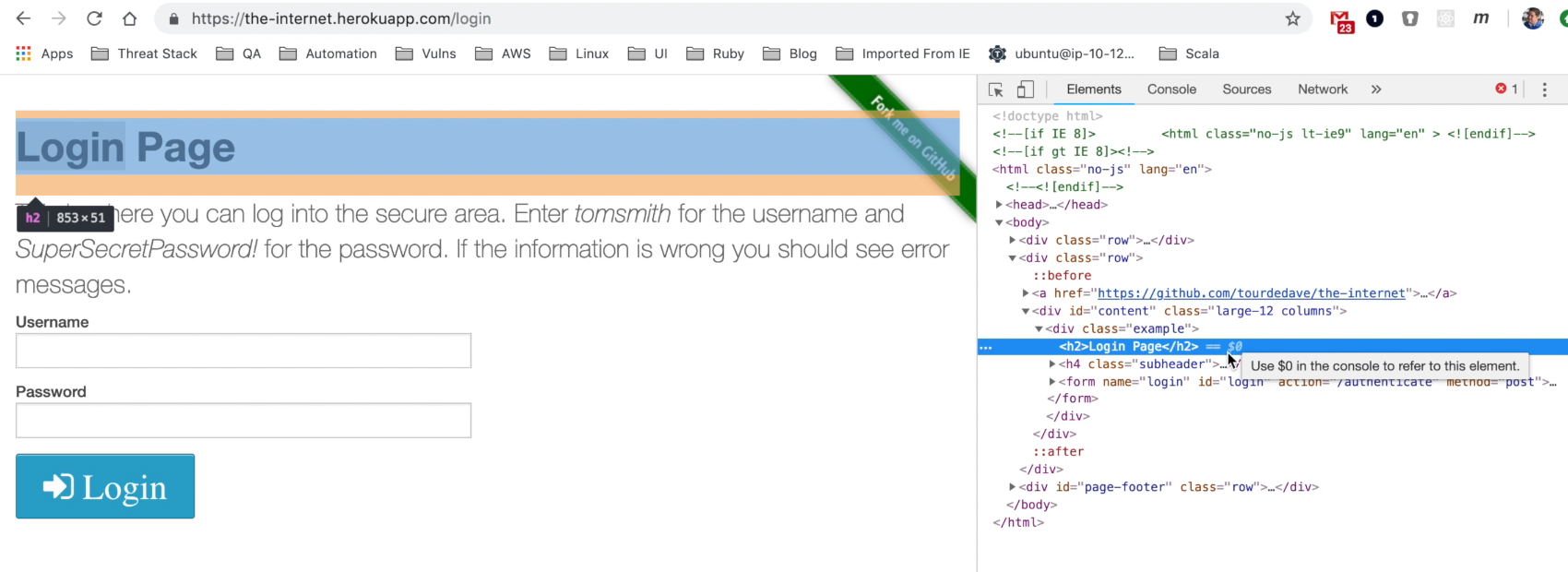
But what if you wanted to go to the login page? How could you visit that?
You can add to the visit command: visit '/login'
For this test, let's do something different. Instead of searching the entire page to see if it has content, let's examine this header, “Login Page”. Right click, inspect, and you can see that this login page is a header level 2.

For the scenario “Displayed Title: Login Page” we can expect the page to have_css.
# Example Test with Capybara + RSpec – Verify Page Has a Heading
feature 'Login Page: Validate Page Elements' do
background do
visit '/login'
end
scenario 'Displayed Title: Login Page' do
expect(page).to have_css('h2', text: 'Login Page')
end
end
We're examining the h2 section and searching for the text, “Login Page”.
That covers the ways you can use the visit method in Capybara.
In the next session, let's build this test out.
Resources
Quiz
The quiz for this chapter can be found in section 2.4
