
Transcripted Summary
We saw before how to fill in the contents of text box fields. With this chapter, we'll see how to find, interact with, and query the contents of Dropdowns, Radio Buttons and Checkboxes.
Selecting Radio Buttons and Checkboxes are pretty simple.
With Radio Buttons, you can choose a Radio Button, you can check a Checkbox, or uncheck a Checkbox.
choose('Radio Button')check('A Checkbox')uncheck('A Checkbox')
As with most things in Capybara, you can identify the web element by label, id, CSS selector, xpath or name.
Dropdowns are a bit more tricky.
For them, use the select command. You list the option you want to select, and then which dropdown you are selecting from.
For example, say there's a Dropdown called “Select Box”, and you want to choose the Option value, you would put:
select('Option', from: 'Select Box')
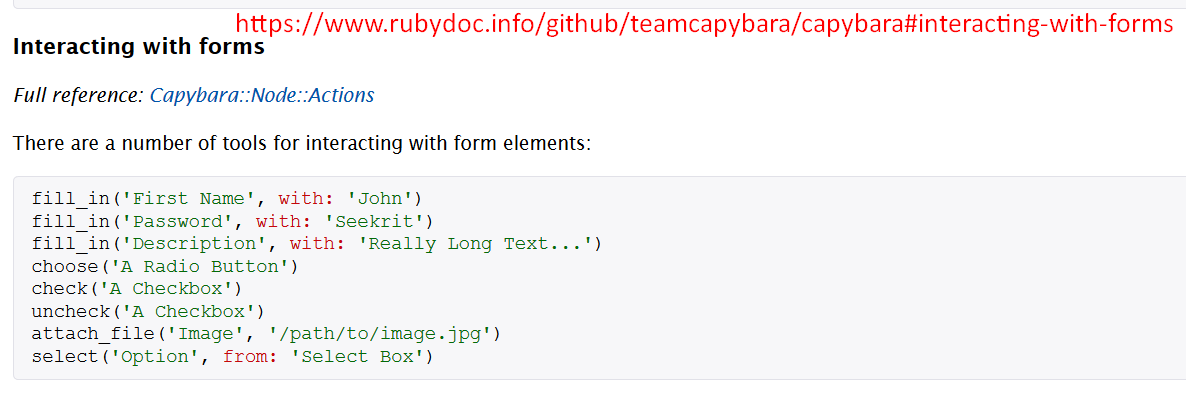
For more information, you can look at Capybara's GitHub site, and select Interacting with Forms.

In order to access expert level information, always go to the Ruby doc. Here you can see Interaction with Forms.
It lists the full reference. Go to Capybara::Node::Actions, and here it lists how you can attach a file, check a checkbox, choose a radio button, click a button, click a link, click a link or a button, fill in a text box field, select a dropdown, uncheck a checkbox or unselect a dropdown.
Here in the Ruby docs, is where you really find the nuance of how Capybara works.
Let's say you want to select more than one item. Let's choose “Select” and it says right here, "If the select box is a multiple select, select can be called multiple times to select more than one option."
Let's look at a code example ready in an automated test from the internet dealing with dropdowns.
For our project tau-capybara, let's go into the dropdown test I've written.
Like before, we are requiring the spec_helper in order to set up the browser we'll be testing with. We move the setup into the background code block. We're going to visit the dropdown page.
require 'spec_helper'
feature 'Dropdown List: Validate Page Elements' do
background do
visit '/dropdown'
end
With our test, first let's check to make sure that the web elements are actually appearing.
Let's visit the-internet.
So, from the DropDown lists, we can see there's a dropdown with 2 options: Option 1 and Option 2.
- The Dropdown List, if we inspect it, it's a heading level 3 (h3)
- The dropdown has the
idof “dropdown” - Option 1 has a
valueof , and Option 2 has avalueof 2
Going back to our test ...
# Example Test with Capybara + RSpec – Dropdown
require 'spec_helper'
feature 'Dropdown List: Validate Page Elements' do
background do
visit '/dropdown'
end
scenario 'Displayed Title: Dropdown List' do
expect(page).to have_css('h3', text: 'Dropdown List')
end
end
feature 'Dropdown List: Switching Values' do
background do
visit '/dropdown'
end
scenario 'Default Value: Please select an option' do
expect(page).to have_select('dropdown', selected: 'Please select an option')
end
scenario 'Switched to: Option 1' do
select('Option 1', :from => 'dropdown')
expect(page).to have_select('dropdown', selected: 'Option 1')
end
scenario 'Switched to: Option 2' do
select('Option 2', :from => 'dropdown')
expect(page).to have_select('dropdown', selected: 'Option 2')
end
end
For our test, let's check that the displayed title is “Dropdown List”. We expect the page to have CSS h3, with the text “Dropdown List".
And with this feature test, there's 3 tests we're looking at:
- We're checking the default values
- We're checking that you can switch to Option 1
- We're checking that you can switch to Option 2
In order to check for a default value, you're taking a look at the dropdown's selected property. Here you can see, we're expecting the page to have_select(‘dropdown’) with the selected property of “Please select an option”, as it is in the app.
For the next test scenario, we're checking that you can switch to Option 1. To select a value, we're selecting Option 1 from the dropdown with the id of “dropdown”. And after we're doing that, we're expecting the page to have_select(‘dropdown’), and the value to be selected is Option 1.
For the next test scenario, we are switching to Option 2. Select Option 2 from dropdown and expect the page to have_select(‘dropdown’) with the value to be selected is Option 2.
Okay, let's run this test.
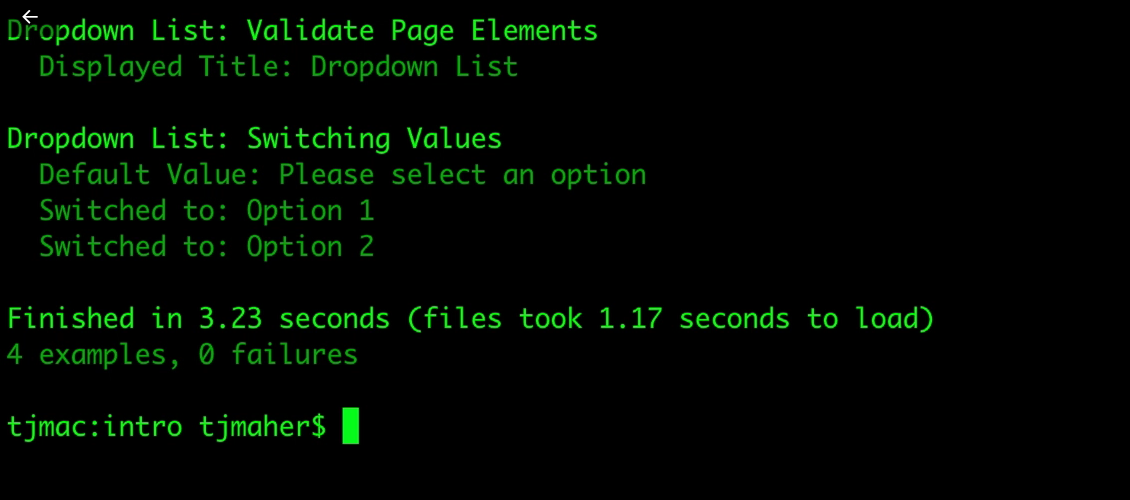
We're going to have bundler execute then rspec tests in the spec features folder, rRunning the Dropdown Test.
Let's kick it off.
bundler exec rspec spec/features/05_dropdown_spec.rb
And everything passed.

We're able to validate the title with this “Dropdown List”. The default value, please select an option, was showing up. We were able to switch to Option 1, and we were able to switch to Option 2.
In our next section, we're going to start testing JavaScript Popups and Modals. See you in the next chapter and happy testing.
