
Transcripted Summary
Before we looked at matchers and finders, we logged in to _the-internet _ login screen. For this section, we're going to continue in that vein building out tests out of what happens when we successfully login to the Secure Area.

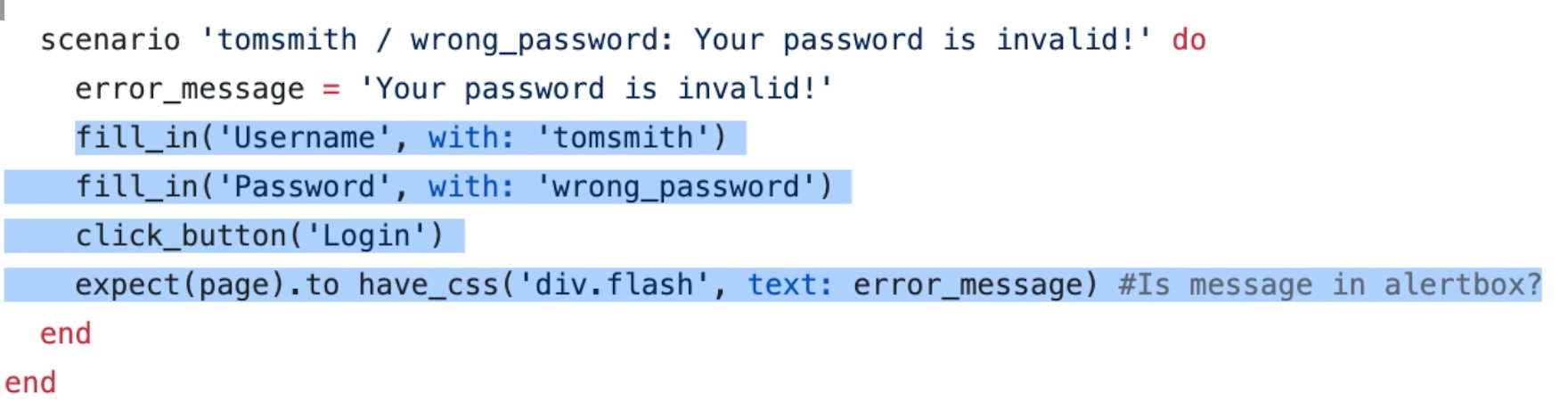
If you remember, to login successfully, we have to go through the same 4 steps once we've visited the login page:
- Fill in the username
- Fill in the password
- Click the button
- Expect the page to somehow be correct
What if the login process changes down the road?
If we keep on copy and pasting these same 4 steps and something changes down the road, it's going to be very difficult to fix.
Let's check out the secure area test.
Let's define a new Ruby method called login where we can feed in the username and password, and those values can be used to fill in the username field and to fill in the password field.
We can then click the button and expect the page to go into the secure area.
def login(username, password)
fill_in('Username', with: username)
fill_in('Password', with: password)
click_button('Login')
expect(page).to have_css('h2', text: 'Secure Area')
end
Now that we have this method, if the Login Page changes, we only have to update this one Ruby method that we've defined.
Let's say we write a feature test for the secure area where we're validating that page element after login display.
feature 'Secure Area: Validate Page Elements After Login' do
background do
visit '/login'
login('tomsmith', 'SuperSecretPassword!')
end
With our background block, we visit the login page, and then we can log in with “tomsmith” and “SuperSecretPassword!”. Those values will be passed into the Ruby method we've defined to log us in.
For the test we could verify that they display is the title, the message, the button, and the alert.
scenario 'Displayed Title: Secure Area' do
expect(page).to have_css('h2', text: 'Secure Area')
end
scenario 'Displayed Message: Welcome to the Secure Area' do
expect(page).to have_content('Welcome to the Secure Area')
end
scenario 'Displayed Button: Logout' do
# Won't work: expect(page).to have_button('Logout')
expect(page).to have_css('a.button')
end
scenario 'Displayed Alert: You logged into a secure area!' do
info_message = 'You logged into a secure area!'
expect(page).to have_css('div.flash', text: info_message)
end
end
We can see that the title is “Secure Area”.
The “flash” message of type “flash success” is “You logged into a secure area!”.
The button is a link, and we can use the selector “a.button” in order to interact with the Logout.
So, with our test, we can check that the display message is, once we login, “Welcome to the Secure Area”, expecting the page to have the content “Welcome to the Secure Area”.
To verify that the Logout button is displayed, we can expect the page to have CSS, “a.button”.
To verify the alert is there, we can set up a variable “info_message” and capture the message we're looking for — “You logged into a secure area!” — and expect the page to have CSS that “div.flash” as a selector, searching as text the info messages.
Now that we have confirmed that all the page elements in the secure area are as they should be, we can now test the functionality that, if a user logs in, we can log out.
Setting up the test in the background for this feature:
feature 'Secure Area: User Can Logout' do
background do
visit '/login'
login('tomsmith', 'SuperSecretPassword!')
end
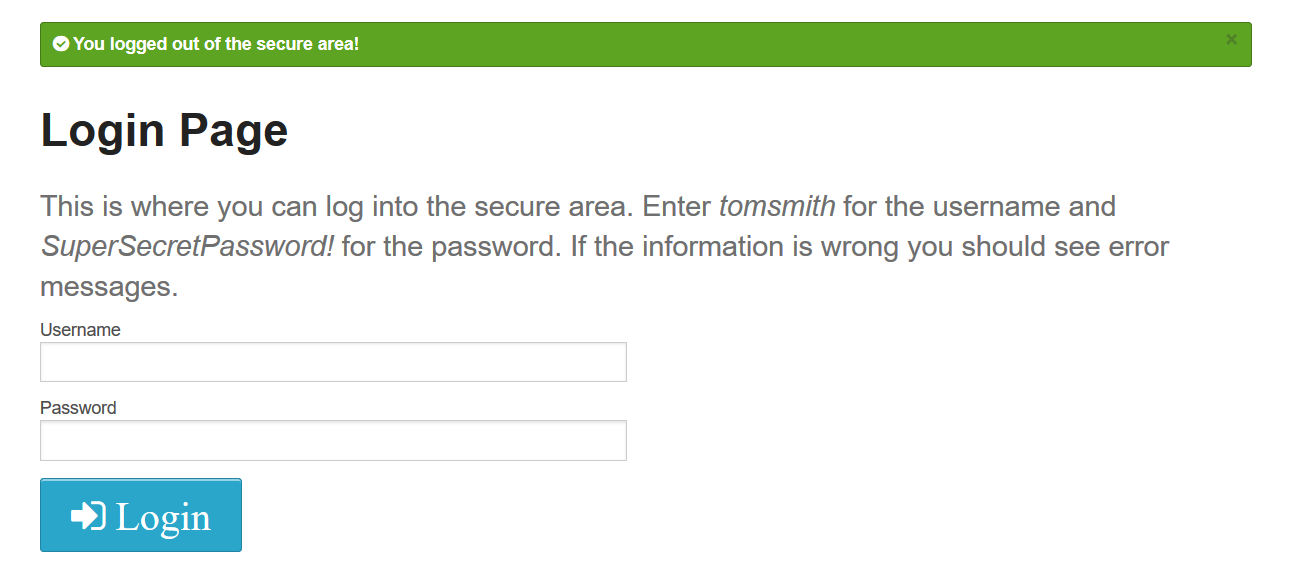
We're visiting the login page, and we're going to login with “tomsmith” and “SuperSecretPassword!”, click the login button,
What happens if we log out?

The message is now “You logged out of the secure area!”, the heading is Login Page, and there's a Login button on the screen.
So as a test scenario:
scenario 'Select Logout Button: Login Page with Info Message' do
info_message = 'You logged out of the secure area!'
find('a.button').click
expect(page).to have_css('div.flash', text: info_message)
expect(page).to have_css('h2', text: 'Login Page')
end
end
We can confirm that, once we select the Logout button, that we're at the Login Page with the proper info message, which reads you “You logged out of the secure area!”
To logout, we can find that Logout button and click on it.
Expecting the page to have the proper “info_message”.
Expect the page to have, in the header, the text “Login Page”.
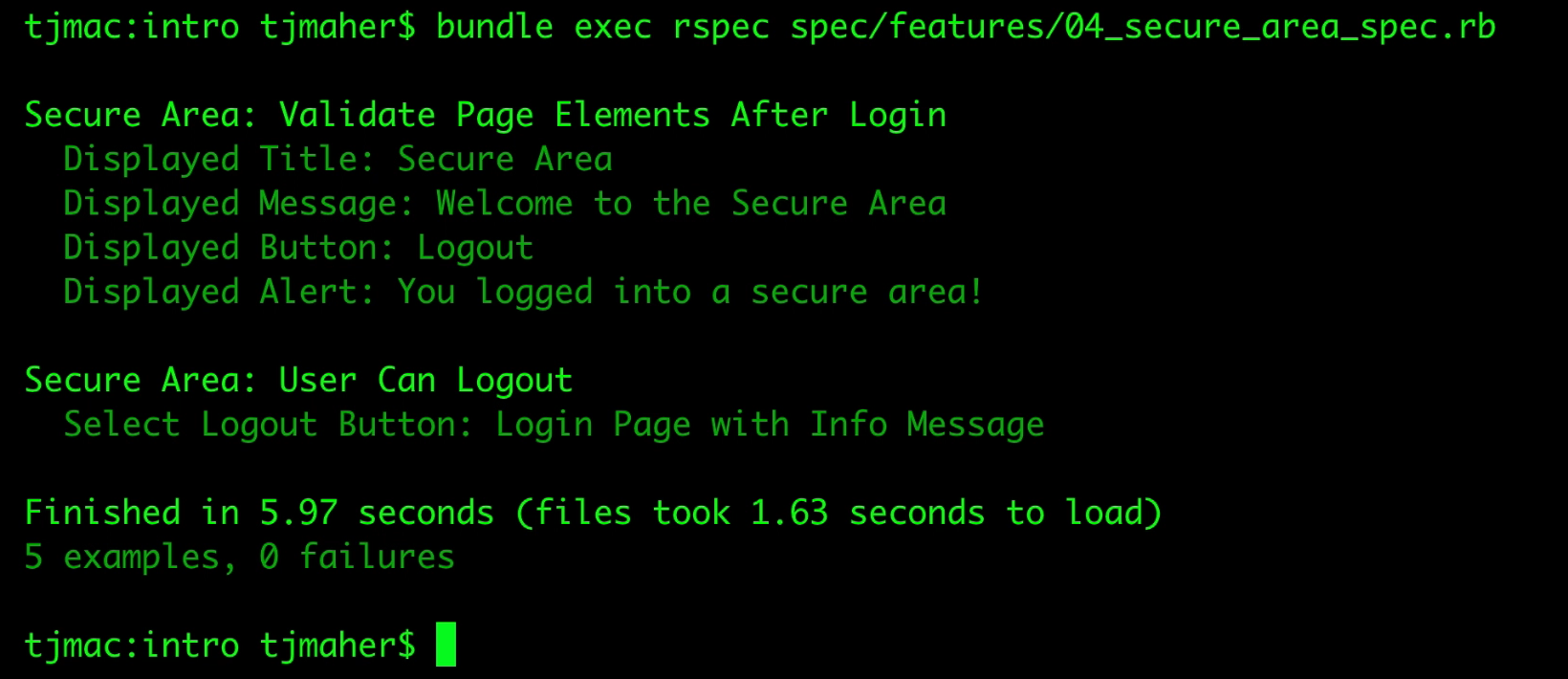
Okay, let's kick off the test and see what happens!
# Example Test with Capybara + RSpec – Secure Area Test: Using Methods
require 'spec_helper'
feature 'Secure Area: Validate Page Elements After Login' do
background do
visit '/login'
login('tomsmith', 'SuperSecretPassword!')
end
scenario 'Displayed Title: Secure Area' do
expect(page).to have_css('h2', text: 'Secure Area')
end
scenario 'Displayed Message: Welcome to the Secure Area' do
expect(page).to have_content('Welcome to the Secure Area')
end
scenario 'Displayed Button: Logout' do
# Won't work: expect(page).to have_button('Logout')
expect(page).to have_css('a.button')
end
scenario 'Displayed Alert: You logged into a secure area!' do
info_message = 'You logged into a secure area!'
expect(page).to have_css('div.flash', text: info_message)
end
end
feature 'Secure Area: User Can Logout' do
background do
visit '/login'
login('tomsmith', 'SuperSecretPassword!')
end
scenario 'Select Logout Button: Login Page with Info Message' do
info_message = 'You logged out of the secure area!'
find('a.button').click
expect(page).to have_css('div.flash', text: info_message)
expect(page).to have_css('h2', text: 'Login Page')
end
end
def login(username, password)
fill_in('Username', with: username)
fill_in('Password', with: password)
click_button('Login')
expect(page).to have_css('h2', text: 'Secure Area')
end
As we can see, everything passed.

For the next section, we're going to explore how Capybara deals with dropdowns, radio buttons, and checkboxes.
