
Transcripted Summary
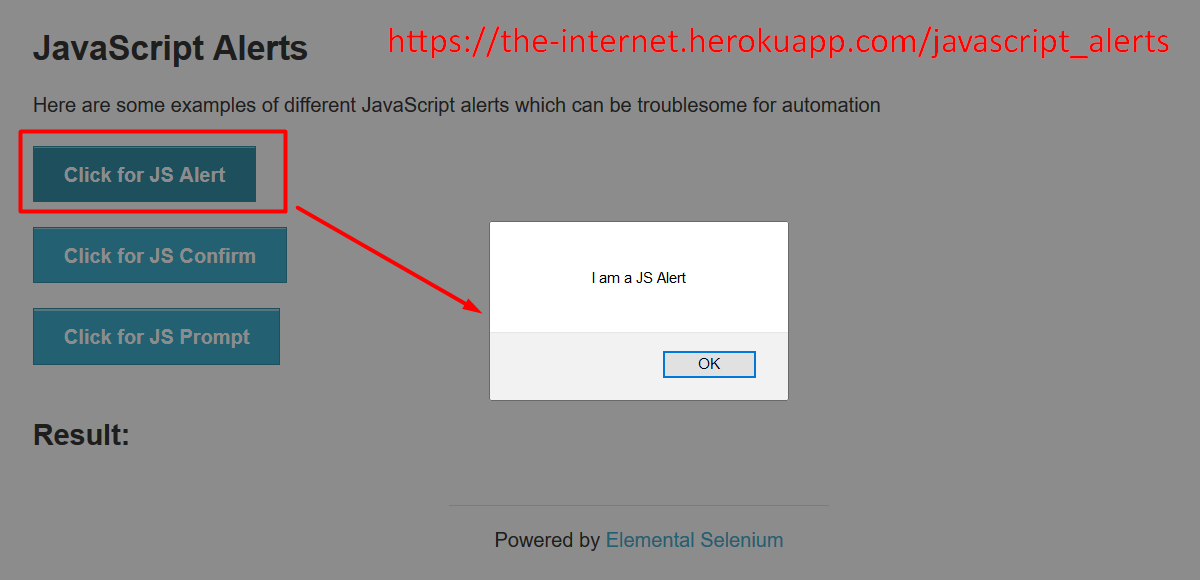
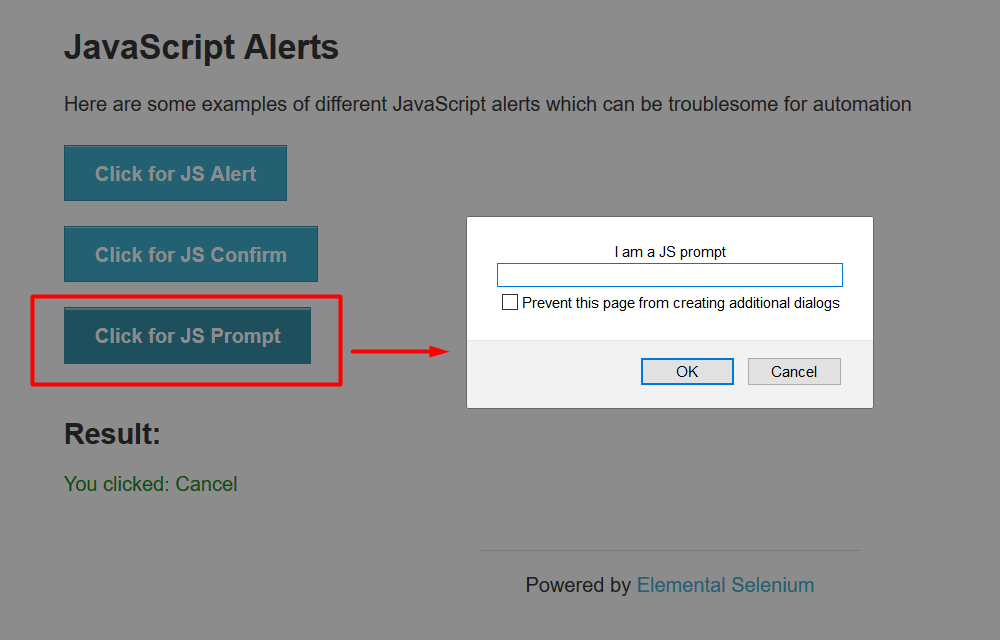
If you go to the-internet and scroll down to JavaScript Alerts, there are 3 types of alert boxes: the JavaScript Alert, the JavaScript Confirm and the JavaScript Prompt.
Let's check them out.

If you click on the JavaScript Alert button, you see a message that says, "I am a JavaScript Alert," with the result of you successfully clicked on an alert.
How do you automate that?
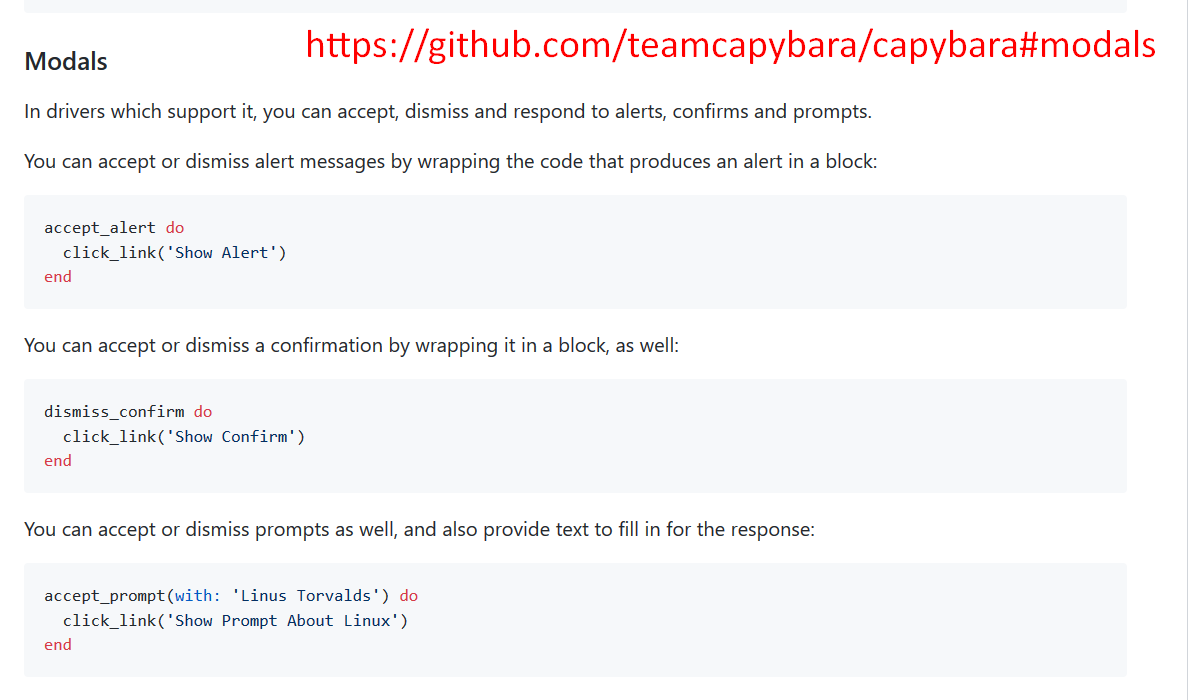
If you go to Capybara's GitHub page and scroll down where it lists out the components of the DSL and click on Modals, it tells you that in order to accept that type of alert, use the accept alert method.

Going into our tau-capybara project, let's go into JavaScript Alerts.
Here, you can see that, as usual, we're requiring the spec_helper, that sets up the browser, and for our feature test, “JavaScript Alerts: Validate Page Elements” we're moving them to the background block before the test kicks off. We actually want to go to the “javascript_alerts” page.
require 'spec_helper'
feature 'JavaScript Alerts: Validate Page Elements' do
background do
visit '/javascript_alerts'
end
We're going to check that the Displayed Title's okay, the button “Click for JavaScript Alert” is okay, “Click for JS Confirm” is okay and “Click for JS Prompt” is okay.
scenario 'Displayed Title: Dynamically Loaded Page Elements' do
expect(page).to have_css('h3', text: 'JavaScript Alerts')
end
scenario 'Displayed Button: Click for JS Alert' do
expect(page).to have_button('Click for JS Alert')
end
scenario 'Displayed Button: Click for JS Confirm' do
expect(page).to have_button('Click for JS Confirm')
end
scenario 'Displayed Button: Click for JS Prompt' do
expect(page).to have_button('Click for JS Prompt')
end
end
With the-internet, if we right click on the title and hit inspect, we can see that the title is heading level 3.
As before, we're going to expect(page).to have_css, header level 3 with the text “JavaScript Alerts”.
To confirm that the buttons are appearing, expect(page).to have_button. We're going to use the button label as an identifier of each button: Click for JS Alerts, Click for JS Confirm and Click for JS Prompt.
Now, for our feature test, we're confirming that we can interact with modals with Capybara, revisiting the JavaScript Alerts, putting that in the background block.
feature 'JavaScript Alerts: Interacting with Modals' do
background do
visit '/javascript_alerts'
end
For the first test, we're going to click the button, Click for JS Alert, making sure that when we select the OK button.
Once that's done, we're going to expect(page).to have_content — “You successfuly clicked an alert”.
scenario 'JS Alert: Select [OK] => Message: Successfully Clicked Alert' do
accept_alert do
click_button('Click for JS Alert')
end
expect(page).to have_content('You successfuly clicked an alert')
end
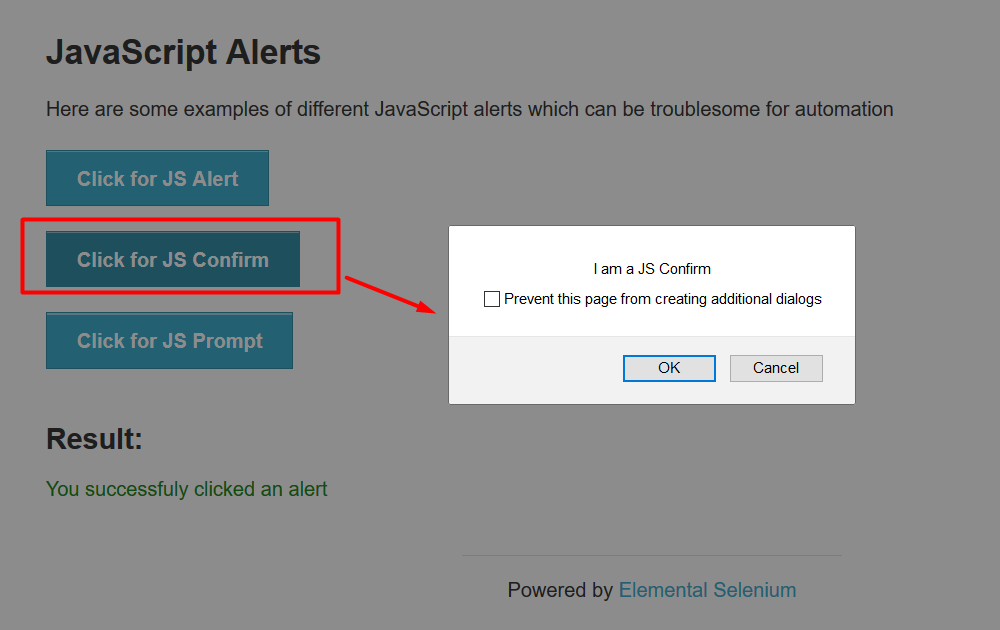
For this JS Confirm, we click on the button and you'll see, “I am a JS Confirm”.

There's 2 buttons here: Cancel and OK.
Let's check to make sure that the Cancel button works. How would we do that?
Let's go to the documentation. On Capybara's GitHub page, it says, "You can accept or dismiss the confirmation by wrapping it in a block, as well."
For the test, JS Confirm, dismiss the alert by selecting cancel and making sure the message is, "You clicked cancel."
To activate the button, you click on the button, “Click for JS Confirm” which is the label on this button.
We're going to wrap that command in a dismiss_confirm that'll automatically dismiss the modal that popped up. To make sure that everything is successful.
At the end of this, we're going to expect the page to have the content, “You clicked: Cancel”.
scenario 'JS Confirm: Dismiss Alert, Select [Cancel] => Message: You clicked: Cancel' do
dismiss_confirm do
click_button('Click for JS Confirm')
end
expect(page).to have_content('You clicked: Cancel')
end
Okay, for our next test for the JS Confirm button, we're going to accept the alert by selecting OK and test that the message that we receive is “You clicked: Ok”
In order to open the modal, you click on the button saying, "Click for JS Confirm."
As the Capybara ReadMe says, In order to accept a prompt, you need to click the link and wrap it in an accept_prompt block. Or if you want to trap the message, you can create a Ruby variable saying message.
Going back to our code, you can see we do exactly that.
scenario 'JS Confirm: Accept Alert, Select [OK] => Message: You clicked: Ok' do
message = accept_confirm do
click_button('Click for JS Confirm')
end
expect(message).to eq('I am a JS Confirm')
expect(page).to have_content('You clicked: Ok')
end
To trigger the modal, you click the button that says, "Click for JS Confirm."
We're going to wrap that in an accept_confirm block, and we're going to capture the message.
We're going to expect the message to equal “I am a JS Confirm” once the modal is open. After it's clicked, we're going to expect it to say, "You clicked: Ok".
Okay, let's run our test, shall we?
# Example Test with Capybara + RSpec – 07_javascript_alerts_spec.rb
require 'spec_helper'` `
feature 'JavaScript Alerts: Validate Page Elements' do
background do
visit '/javascript_alerts'
end
scenario 'Displayed Title: Dynamically Loaded Page Elements' do
expect(page).to have_css('h3', text: 'JavaScript Alerts')
end
scenario 'Displayed Button: Click for JS Alert' do
expect(page).to have_button('Click for JS Alert')
end
scenario 'Displayed Button: Click for JS Confirm' do
expect(page).to have_button('Click for JS Confirm')
end
scenario 'Displayed Button: Click for JS Prompt' do
expect(page).to have_button('Click for JS Prompt')
end
end
feature 'JavaScript Alerts: Interacting with Modals' do
background do
visit '/javascript_alerts'
end
scenario 'JS Alert: Select [OK] => Message: Successfully Clicked Alert' do
accept_alert do
click_button('Click for JS Alert')
end
expect(page).to have_content('You successfuly clicked an alert')
end
scenario 'JS Confirm: Dismiss Alert, Select [Cancel] => Message: You clicked: Cancel' do
dismiss_confirm do
click_button('Click for JS Confirm')
end
expect(page).to have_content('You clicked: Cancel')
end
scenario 'JS Confirm: Accept Alert, Select [OK] => Message: You clicked: Ok' do
message = accept_confirm do
click_button('Click for JS Confirm')
end
expect(message).to eq('I am a JS Confirm')
expect(page).to have_content('You clicked: Ok')
end
end
We're going to go into our project…
We're going to into the intro directory: cd intro
We're going to tell Bundler to execute the RSpec test, in the spec features folder, we have as test number 07, and hit tab to tab complete.
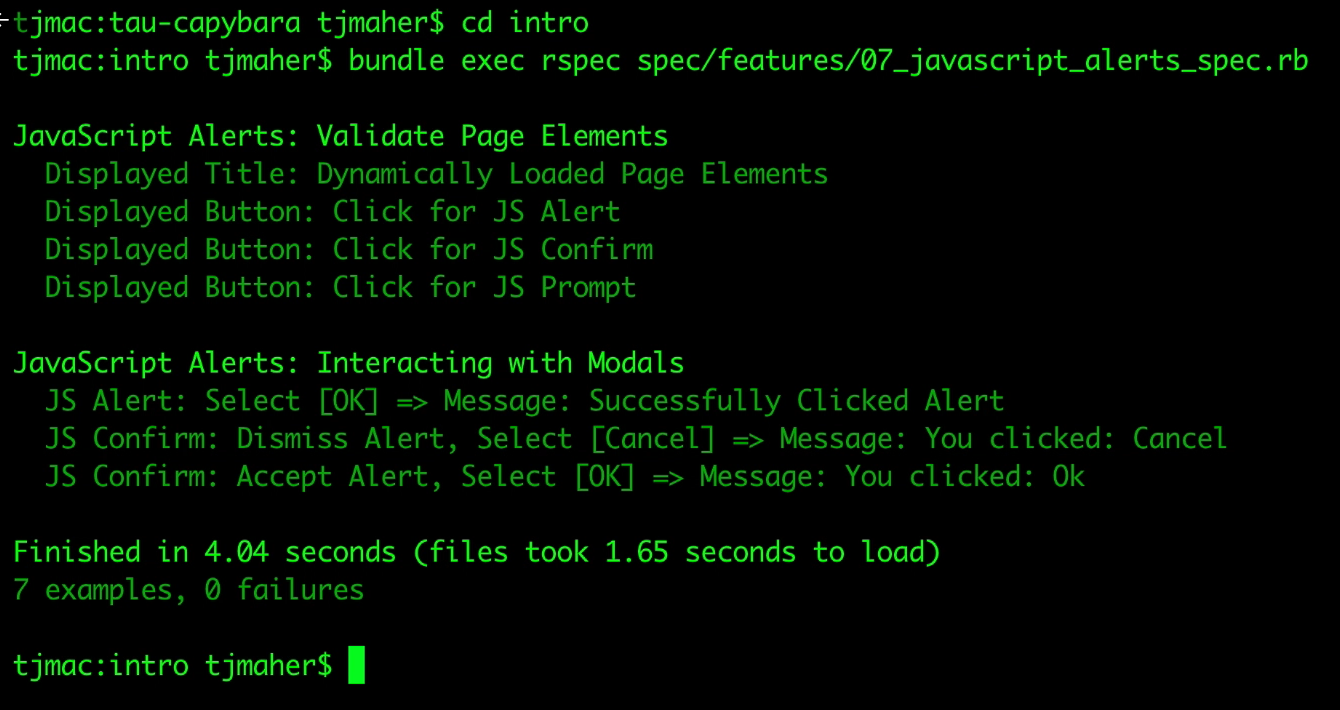
bundle exec rspec spec/features/07_javascript_alerts_spec.rb
Let's run the test.
Here, we see everything passed.

We validated all the page elements that are on the page and we succeeded with interacting with modals, such as the JS Alert by dismissing it, by selecting OK and seeing the correct message.
We interacted with the JS Confirm message box, both dismissing the alert by selecting cancel and accepting the alert by selecting OK, making sure we received the correct message.
Going back to the-internet, what about the Click for the JS Prompt?
When you click on it, it says, when it opens up, "I'm a JS Prompt."

You can enter any text saying, "Hello," accepting it by hitting OK and the message received is, "You entered: Hello."
I'm going to leave this as an exercise to the reader.
Want to know how to interact with JS Prompt message boxes?
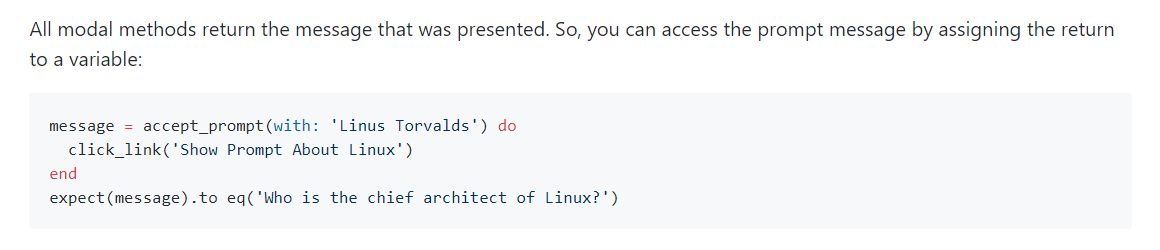
Here, you can see in the modal documentation, if you scroll to the bottom, all modal methods return the message that was presented. You can access the prompt message by assigning the return to a variable.

In this message box, for this hypothetical message box, it's activated by clicking on the link, “Show Prompt About Linux”.
Once the message box is open, you can enter text and accept the prompt. In this case, the text is with “Linus Torvalds” and assign it to a message. Here, you can expect the message to equal “ Who is the chief architect of Linux?”
In our next section, we're going to explore ChromeDriver and the many ways you can set up ChromeDriver login.
