
Transcripted Summary
Before we can go forward with the rest of the course, you probably are wondering which types of data variables can store.
Well, you're in luck because that's exactly what I'm going to tell you right now.
Here's the setup that I'm using.
I've created a file called 02-data-types.html in our code folder. And I've already set up a template to work with.
JavaScript has many different data types. And when I say data types, JavaScript has the concept of primitive data types.
These are built into the language, but they're not objects.
We're going to cover objects in another chapter.
Specifically, we're going to spend some time focusing on strings, numbers, boolean and undefined/null.
# Strings
First up, let's talk about everyone's favorite: strings.
Strings are letters, numbers, emojis, and any type of character you see on the keyboard.
The only catch is that you have to use a single quote, double quote or backticks to surround the variable value.
But for now, you can use single quotes or double quotes.
There are no types of performance boost or any other advantages.
So you choose the one that you like the most.
I'll be using double quotes for our examples.
First, we'll create a new variable with a string data type called palindrome.
That's a word that's the same backwards and forwards.
My absolute favorite palindrome is "tacocat".
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const palindrome = "tacocat";
</script>
</body>
</html>
As you can see on my screen, I'm using the const keyword to declare my variable and assigning the value to be a string "tacocat".
Now I'm using double quotes because I just like the energy they bring to the room.
Let's create another variable called occupation and let's mix up the letter casing a bit.
I'm using a combination of capital letters, spaces, and lowercase letters.
We can do even more complex combinations of characters.
But as I've mentioned before, we can create string values that use all kinds of characters.
A great example of that will be something like a password.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const palindrome = "tacocat";
const occupation = "Hand Model";
const password = "th3H@ndTh@tF33d$Cats()<><>";
</script>
</body>
</html>
Now this is a very secure password, but I don't recommend using it for any of your sites because, well, it's public now.
Strings are very versatile and have a lot of great use cases like storing user input.
As you continue on your coding journey, you will find even more ways to use strings.
# Numbers
Numbers are a core part of programming because we are always counting or calculating something.
But don't worry, I'm not about to hit you with some advanced calculus or statistics here.
Let's dive into how numbers work in JavaScript.
Numbers can be positive, negative whole numbers, or even be numbers with decimals.
If we were making a banking app we could have a variable for the apy on an account, and it would look something like this.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const palindrome = "tacocat";
const occupation = "Hand Model";
const password = "th3H@ndTh@tF33d$Cats()<><>";
const apy = 1.5;
</script>
</body>
</html>
This is a number with a decimal.
What if we wanted to keep track of the number of times we've seen our favorite band, for example, the Foo Fighters, the best band in the world.
This could be a variable named numberOfConcerts, and we can give it a numeric value.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const palindrome = "tacocat";
const occupation = "Hand Model";
const password = "th3H@ndTh@tF33d$Cats()<><>";
const apy = 1.5;
const numberOfConcerts = 1000;
</script>
</body>
</html>
Alright, let's take a quick aside to discuss the naming convention for variables.
There are lots of ways to type variable name, but in JavaScript, we usually see camelCase.
That means the first word is lowercase and then the next word has a capital first letter and you repeat this process.
In our example, we have number, all lower case, O for of is capital O, lowercase f, and then a capital C for Concerts.
You'll see this a lot in programming.
Numbers are great because you can do basic operations on them like add, subtract, multiply, divide.
But it doesn't even have to stop there. You can even do more advanced maths operations like logarithm.
JavaScript has some really great builtin features for math that are really cool.
Alright, I know that I just said that math is cool, but what can I say, I am true to my values. Math, I love you.
# Booleans
I've worked with a lot of teams in my life as a youth group leader, and one of the things that I've always wanted for them is a straight answer.
Do you want pizza for dinner? Yes or no. Not sort of, not kind of, yes or no.
In programming, we often want that type of binary answer and we have the perfect data type for it.
Boolean - the boolean type is strictly true or false. That's it.
This is different from strings or numbers that can have unlimited values.
With boolean data types, you only get these two.
These are great for binary decisions, like, is older than 21.
Let's type that code in.
Now let's give it a value.
And because it's going to be a boolean, we want to say true or false.
We normally write boolean values with either is or the word has as a prefix.
As you see on line 19, we have isOlderThan21.
Another example would be hasNewCarSmell. We can set the value to be true or false, but we used a prefix has.
Another example could be isMillionaire. And sadly to say false, but coming soon.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const palindrome = "tacocat";
const occupation = "Hand Model";
const password = "th3H@ndTh@tF33d$Cats()<><>";
const apy = 1.5;
const numberOfConcerts = 1000;
const isOlderThan21 = false; // yeah right.
const hasNewCarSmell = true;
const isMillionaire = false; // coming soon 😎
</script>
</body>
</html>
Booleans are a core part of everyday programming in JavaScript. And we're going to spend some quality time with them in this course.
# Undefined vs. null
There are two common data types in JavaScript that are a bit challenging to work with at times. I'll explain: first, there's undefined.
It is the default value that gets assigned to a variable when you create it.
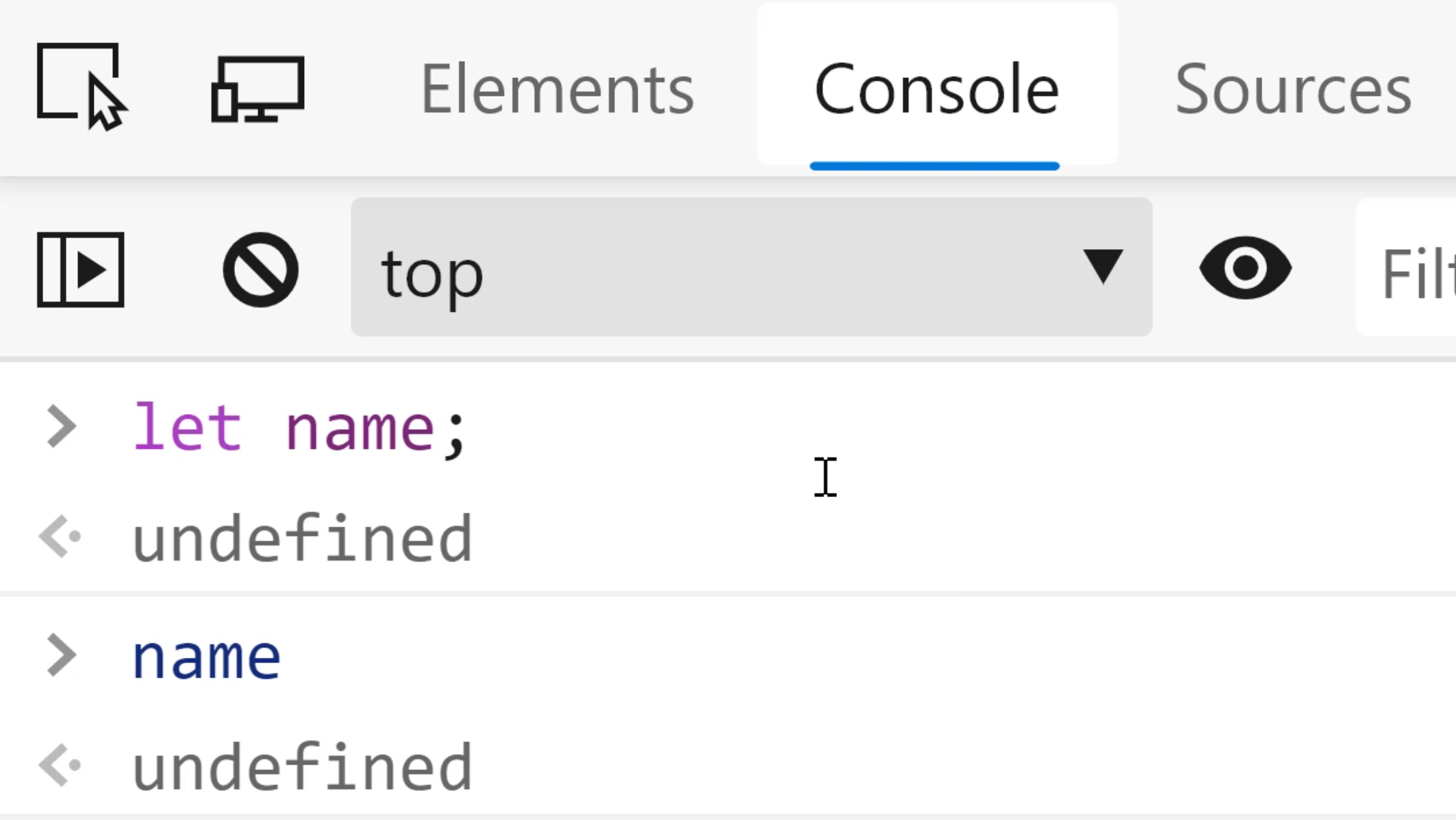
Let's look at an example in the browser console.
Now when I look at the value for name, I'm going to get undefined.

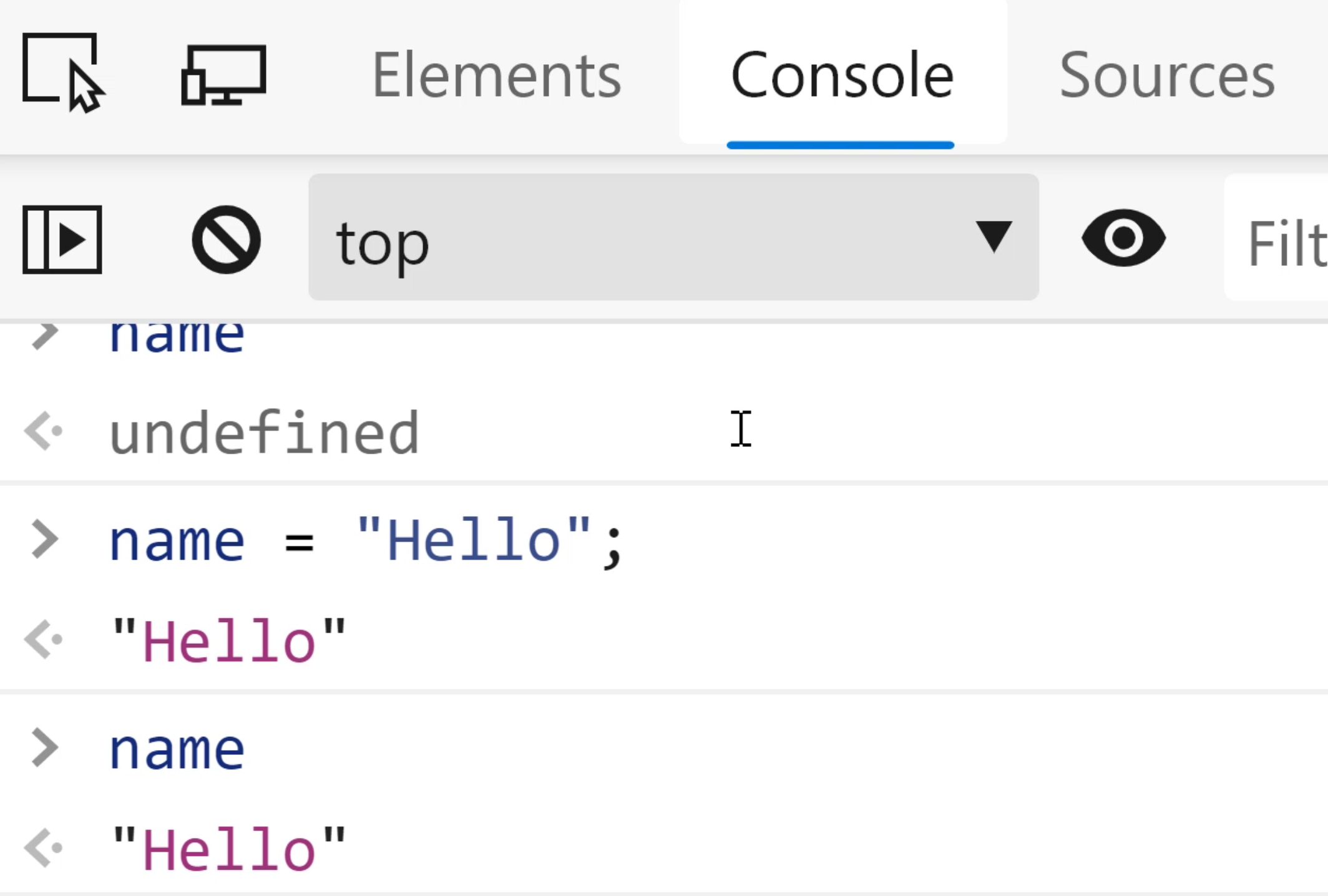
Let's say I made it a string, I could set it with the assignment. The name is "hello".

The reason I said that it can be challenging to work with at times is because you'll spend lots of time when you're coding in JavaScript trying to understand why value is a undefined, when according to you, it should most definitely be defined.
null, on the other hand, is similar to undefined in that both of these only have one option for value. Meaning that the only option for a null data type is well, null.
Again, if you think about strings that you could have unlimited possibilities for the values, but for null and even undefined you can just say the value is null.
If a variable is set to null that usually means that we're saying it doesn't have a value.
Okay - that can be a little confusing.
Here's a good way to think about it. If you want to clear out the value of a variable, think about it like turning a box upside down and emptying all the contents out.
Well, you set the value to null or you could even set the value to be undefined.
That's where the confusion sets in.
When should you use undefined? When should you use null?
Well, I'll say this, undefined usually means that there is no value. Null usually means that we are clearing out the value.
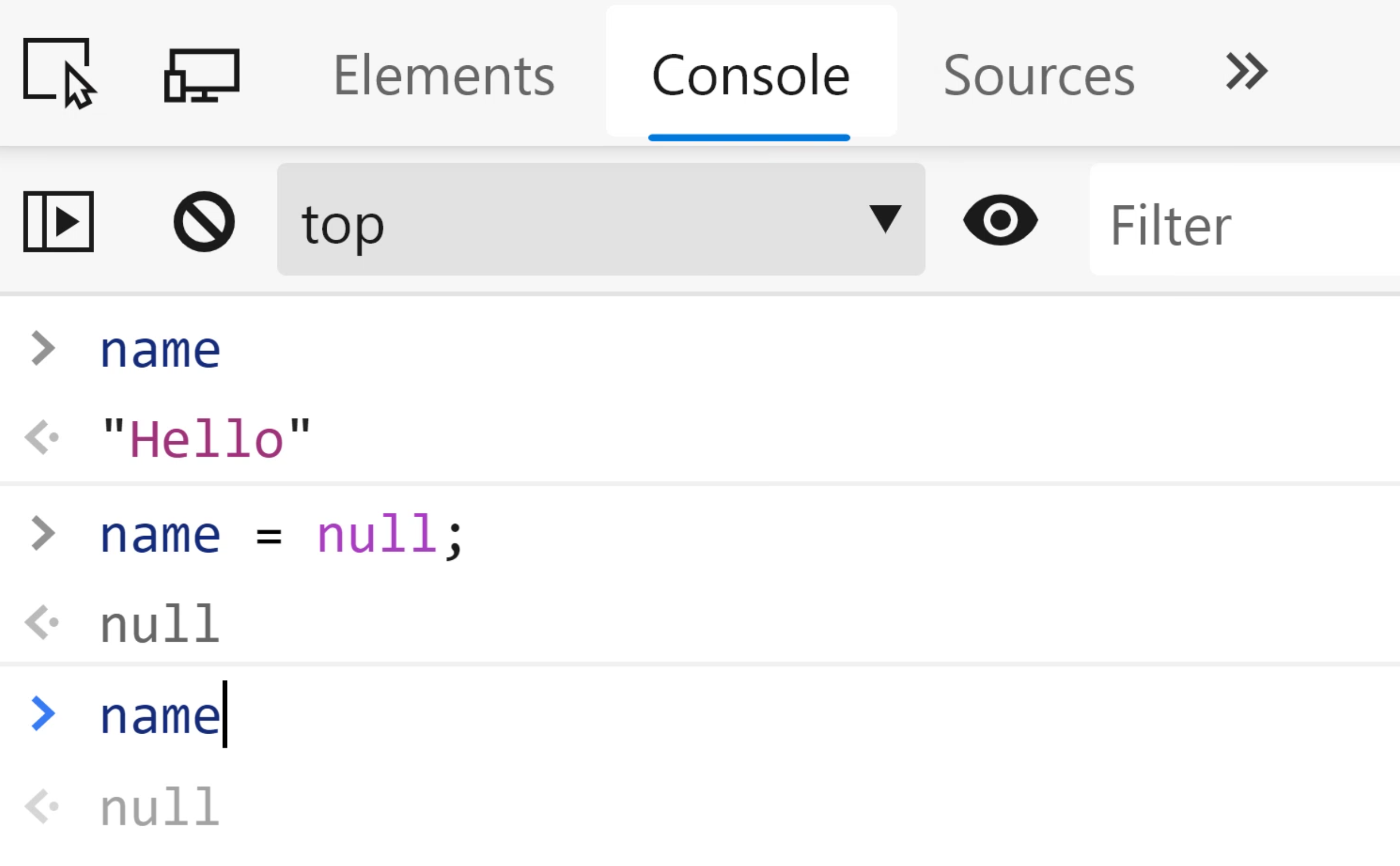
Let me show you what I mean. We still have our name variable, still has "hello".
I want to set name equal to null.
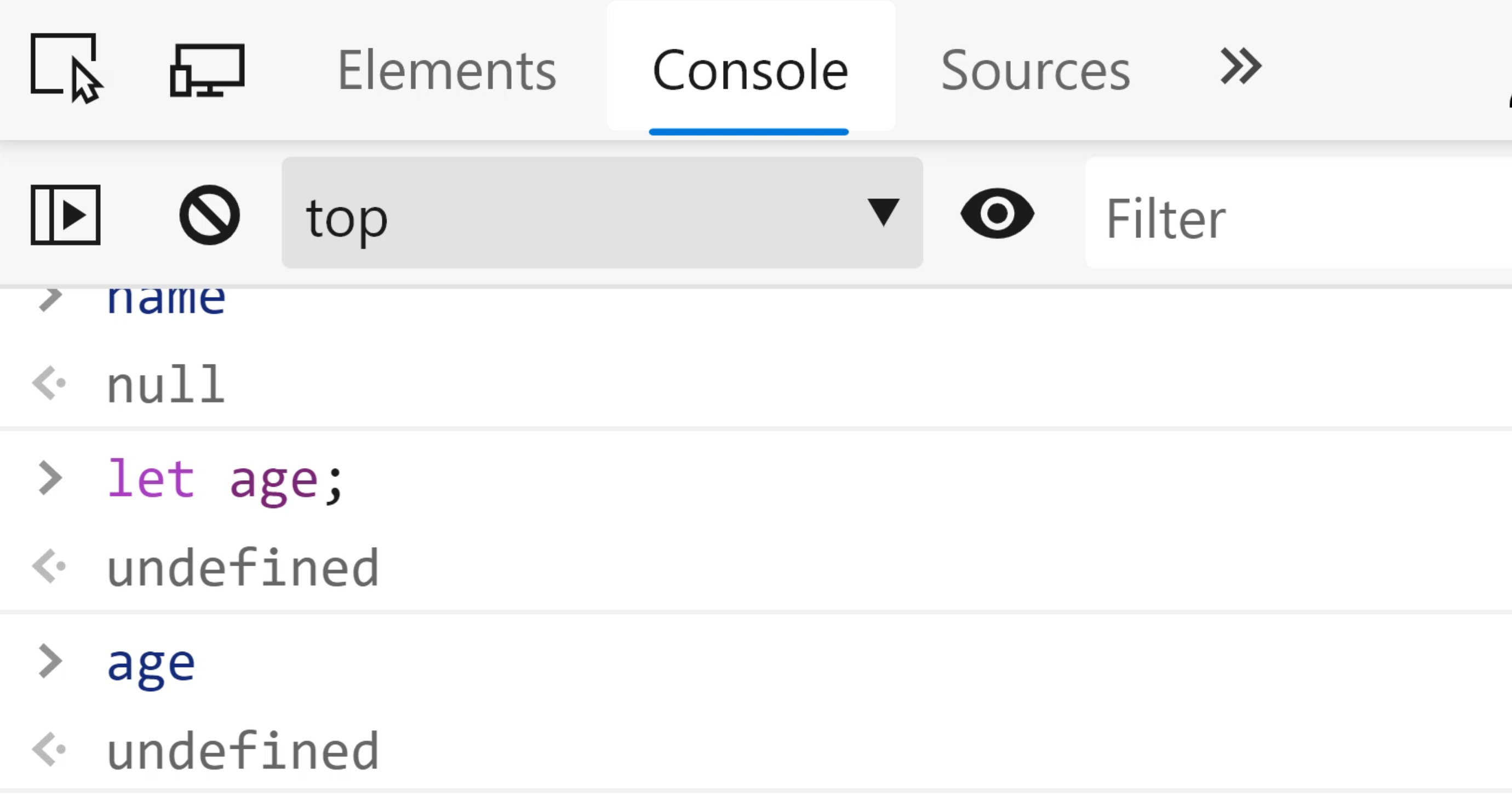
Now name - the value is null, but if I created a new variable without assigning an initial value, I'll have undefined.


Okay - I get that this could be a little confusing - which one to use where.
Just set values that you want to clear out to null and think about undefined being the default value when you create a variable but don't assign an initial value to it.
Wow, you made it through this whirlwind tour of the JavaScript type system.
Nice job, friends. Now in these next exercises, we're going to practice setting up variables of different types.
