
Transcripted Summary
We are still in our 03-arrays.html file and we're going to get ready to dive deeper into arrays.
I hope that you are as excited as I am!
Here's what we're going to cover in this video: accessing values in an array, adding and removing values in an array, and then we're going to be able to tell - well, just how many elements are in an array?
# Adding values to an array
There are two ways that you can add values to an array.
# Assignment
When you create the array like we've done on line 10, and you can tell this is creation because we're using the equal sign and then square brackets: [], I can add another element right here.
Butter cookies are not the best in my top three, but they are okay when you're in a pinch. Let's look at this in the console.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [
"chocolate chip", //0
"iced oatmeal", //1
"sugar cookie", //2
"butter cookie"
];
console.log(favoriteCookies);
</script>
</body>
</html>
Remember to hit save, then go over to your browser.
Remember, I'm using the browser console, so you can just right click and do "Inspect" and then you can go to the console or you can use your keyboard shortcut.
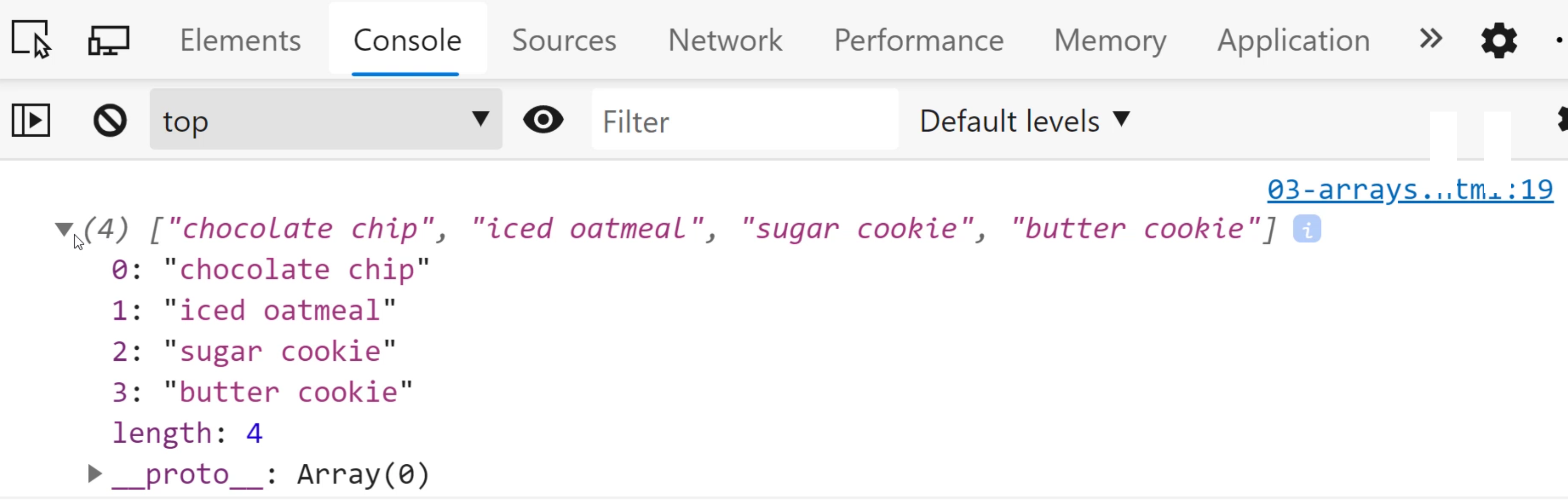
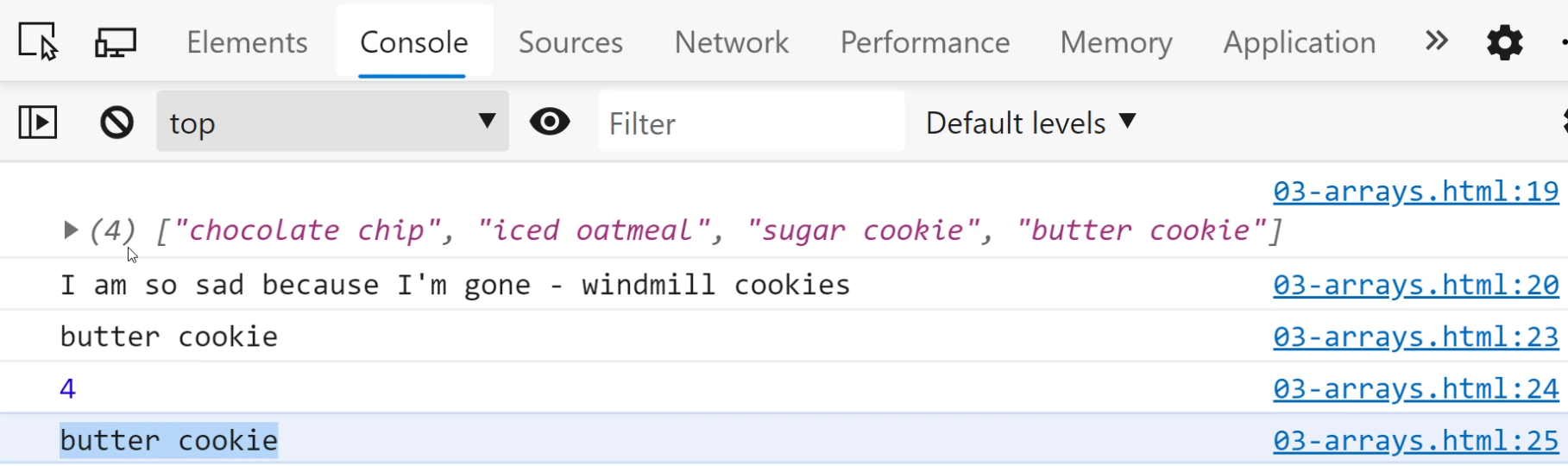
Let's have a look.

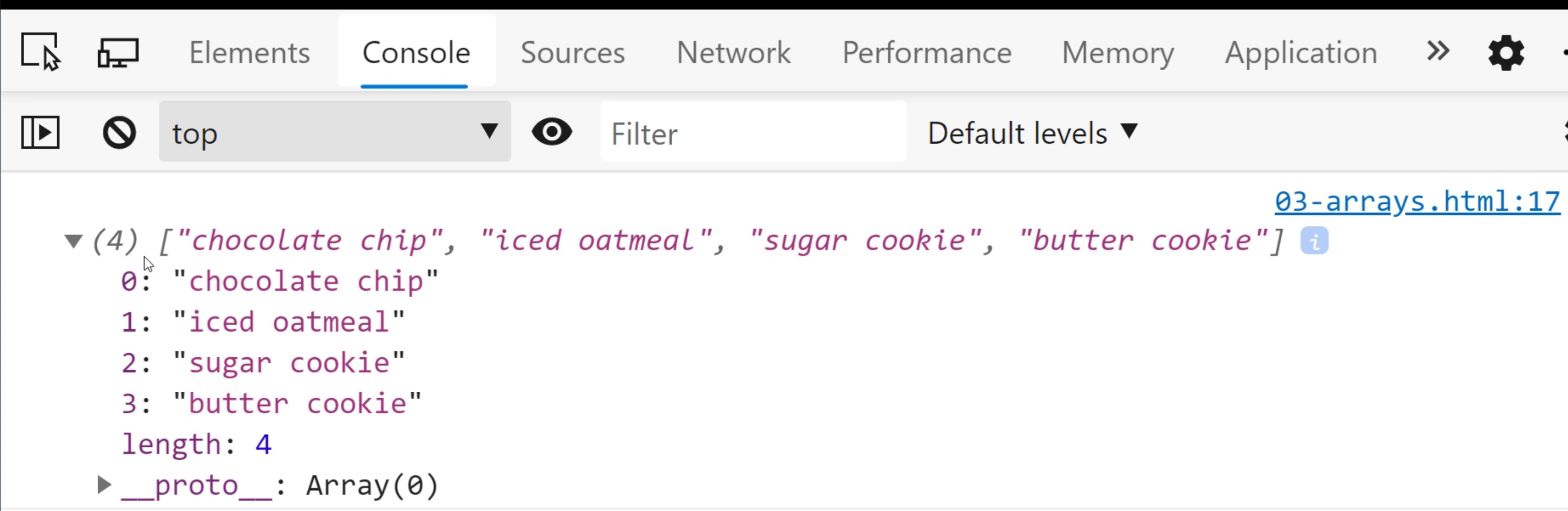
We have four elements. That's what the (4) tells us.
We can see their ID numbers - we call these index 0, 1, 2, 3 - and how many items are in the array, which is 4.
Pretty cool. Let's go back to the code. That's one way.
# Push
Here's another way - you could do what's called a push. Here's how push works.
You type the name of your variable - it must be an array.
Then type push(), and whatever goes inside of these parentheses will be added to your array.
This is really dynamic because what you can do is you can get data maybe from a third party data source and add elements to an array.
Maybe you are going to get some data from a user input and add it to your array.
Or there may be even some type of case where you might calculate something and add it to your array.
The possibilities are endless, but this lets you add something when you're not at creation time.
Very, very cool.
Okay. Windmill cookies are pretty good, too. Let's do this, and let's look at the browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [
"chocolate chip", //0
"iced oatmeal", //1
"sugar cookie", //2
"butter cookie"
];
favoriteCookies.push("windmill cookies");
console.log(favoriteCookies);
</script>
</body>
</html>

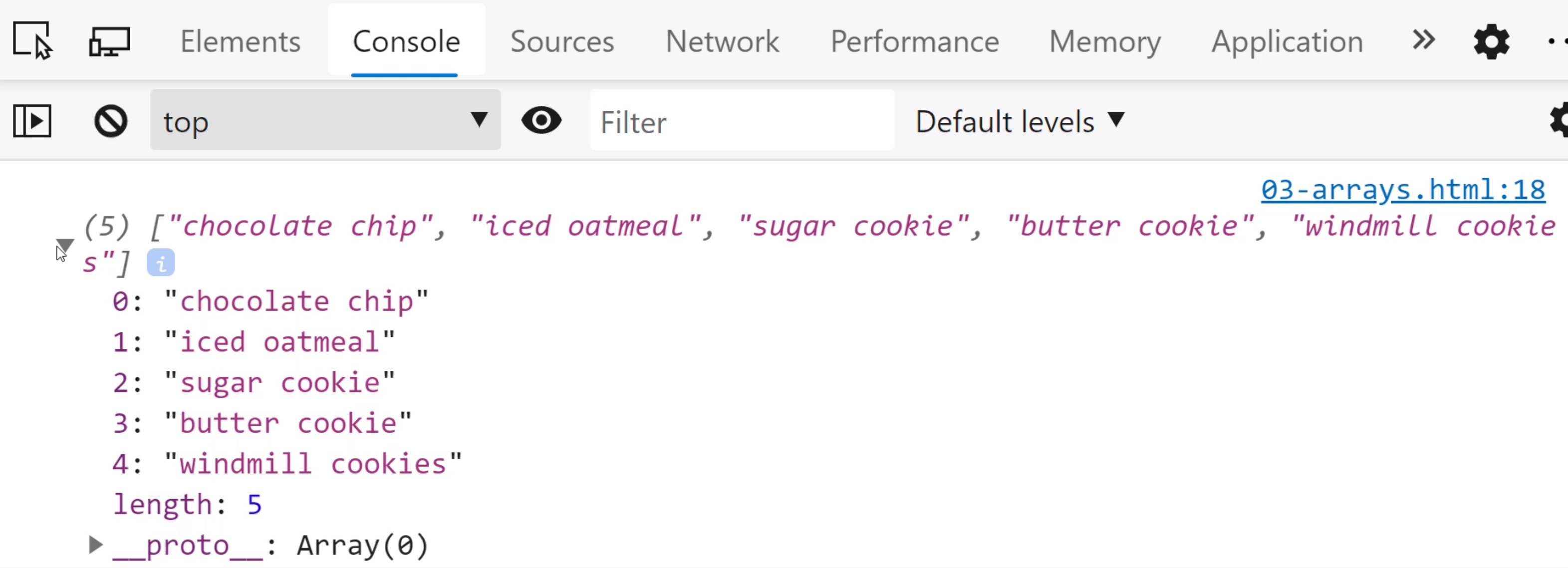
Okay, chocolate chip, iced oatmeal, sugar cookie, butter cookie and windmill cookie.
If you noticed, our length went from 4 to 5. That's how many items are in the array.
# Removing items from an array
What about removing items from the array? We can do that as well.
# Pop
To remove items, what you do is use the pop command.
So push, imagine a Pringles can where you're pushing new chips into the array.
And then pop is more like taking one of those chips off the top of the can, just taking it right off.
And the pop is going to remove the last element in the array. So let's see how that looks.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [
"chocolate chip", //0
"iced oatmeal", //1
"sugar cookie", //2
"butter cookie"
];
favoriteCookies.push("windmill cookies");
favoriteCookies.pop();
console.log(favoriteCookies);
</script>
</body>
</html>
If I do favoriteCookies.pop(), well, the last element was "windmill cookies". Let's save this.
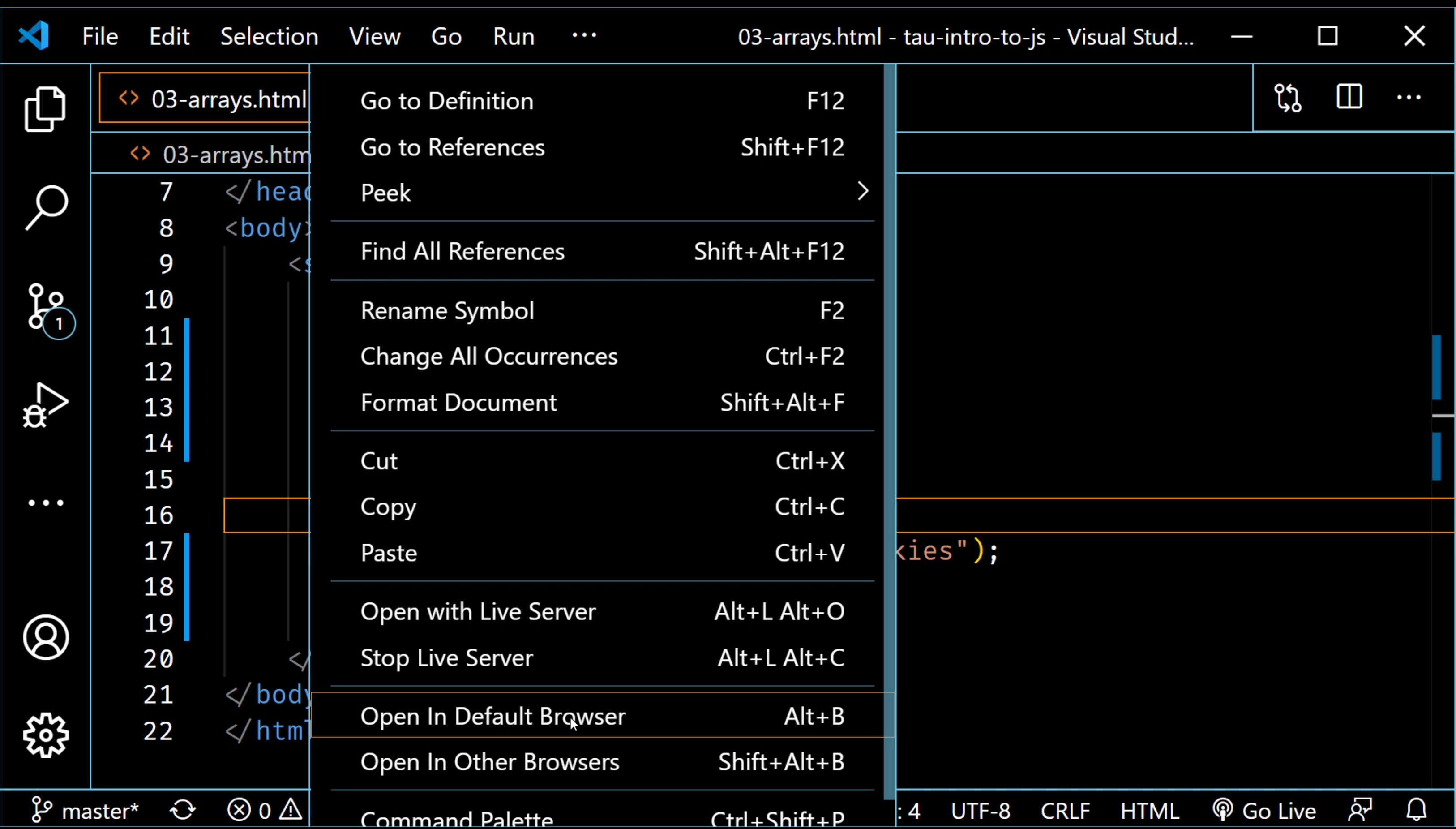
And just as a reminder, right click, open in default browser, opens up your browser.

I'm going to hit refresh.

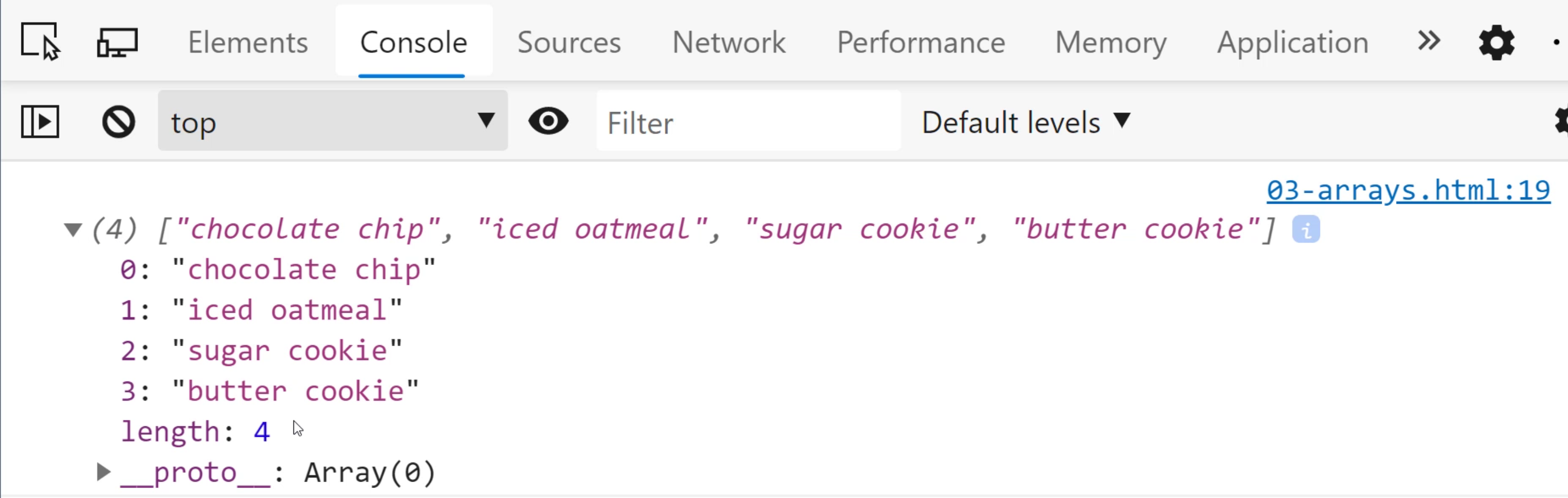
Now I only have 4 items and our "windmill cookie" has gone away.
There's something else very cool you can do - you can actually store the value that was popped off the array. So here's a little cool thing I'm going to do:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [
"chocolate chip", //0
"iced oatmeal", //1
"sugar cookie", //2
"butter cookie"
];
favoriteCookies.push("windmill cookies");
let cookie = favoriteCookies.pop();
console.log(favoriteCookies);
console.log("I am so sad because I'm gone - " + cookie);
</script>
</body>
</html>

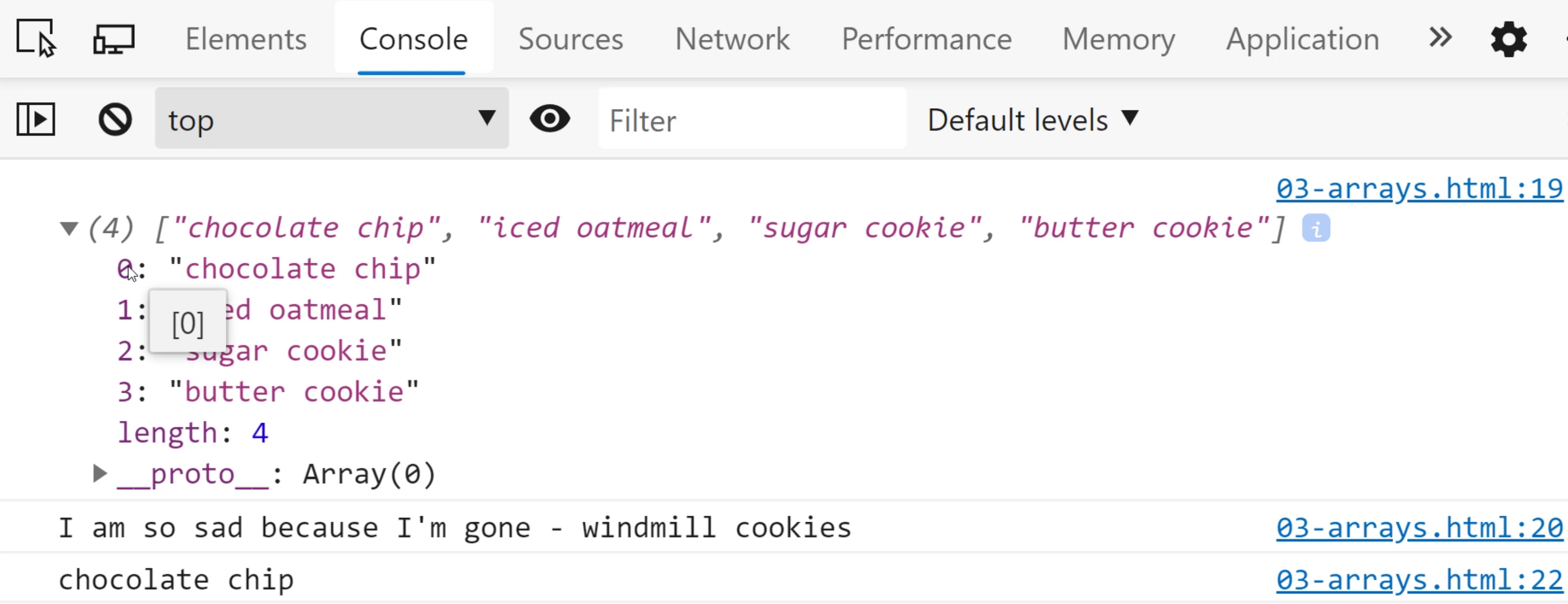
You can see this quote is, "I am so sad because I'm gone from the windmill cookies."
So now we can see that pop is very versatile in that you can get access to the thing that you removed just in case.
Maybe you want to add it back later or do some other thing with it, but whatever you decide to do, you have that option.
So that's adding and removing items from an array.
# Accessing an individual item in an array
What about if you want to access an individual item in an array?
Well, we have to use the square bracket notation: [].
The same thing that we used to create, but this time it'll look a little different. Let's look at it now.
We'll do favoriteCookies[], and then I get to choose one of the numbers from my cookie array.
So our numbers are going to be - remember, 0, 1, 2 ,3 - these are our indices or the index, and the index just tells us where in the array is this element.
Well, 0 means the first place. When we count things as humans, we usually start with one. We'll say one, two, three, four, up until the number of items you have.
When it comes to arrays, things are slightly different. You start with 0 and then you end up with length of the array minus 1.
So our length is 4. 4 minus 1 is 3. So that way you can predict this every time.
So if I do 0, I'm expecting to get the first item in the array, but this isn't like pop.
It's not going to be removed. I'm just going to get access to the value.
Let's console log it and see how it looks.
console.log(favoriteCookies[0]);

Save, refresh.
The first thing is "chocolate chip" at index 0 and at index 0 is "chocolate chip". Very cool.
Let's go back to the code.
What if I did something like 5?
Now, if we look at the code before I refresh, well, there is no index 5.
console.log(favoriteCookies[5]);
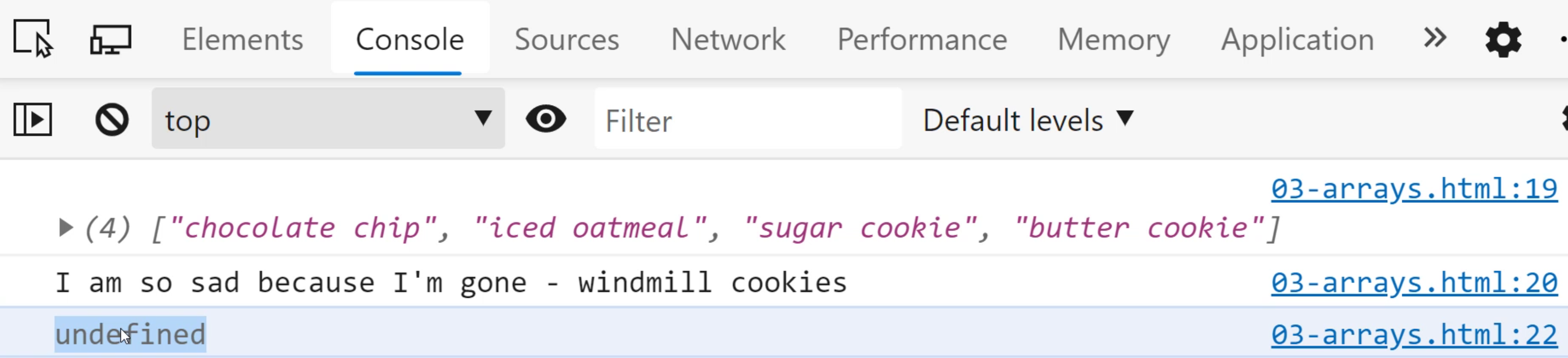
Let's see what happens.

Well, you get undefined, and that's what JavaScript does to save you some headaches.
In other programming languages, you might get something called an "index out of bounds" error because you go out of bounds of what the indice range is.
And the range for us is 0-3 inclusive. Alright, so that gives us the idea of how we can access it.
I can also put a variable fav here and set it to an index value. It's going to replace the fav with the actual value.
let fav = 3;
console.log(favoriteCookies[fav]);
I get "butter cookie", and then that's 3.
So this is very common. We'll see this again when we look at things like for loops and other types of loops, where you will want to use an index stored in a variable.
But this is extremely powerful. So we've seen how to add, remove, access to different values.
# How many elements are in an array?
The last thing we need to know is, well, how can we tell how many items are in our array?
That's really convenient for us because arrays have a property called .length.
let fav = 3;
console.log(favoriteCookies[fav]);
console.log(favoriteCookies.length);
Let's see how it works.

You can see 4. Awesome, looks good.
And we can still see our values, but here's what's really cool.
What if I did a little array inception here?
I want to do one more of these.
Because remember what I said earlier, that the array goes from 0 to the length-1...
let fav = 3;
console.log(favoriteCookies[fav]);
console.log(favoriteCookies.length);
console.log(favoriteCookies[favoriteCookies.length-1]);
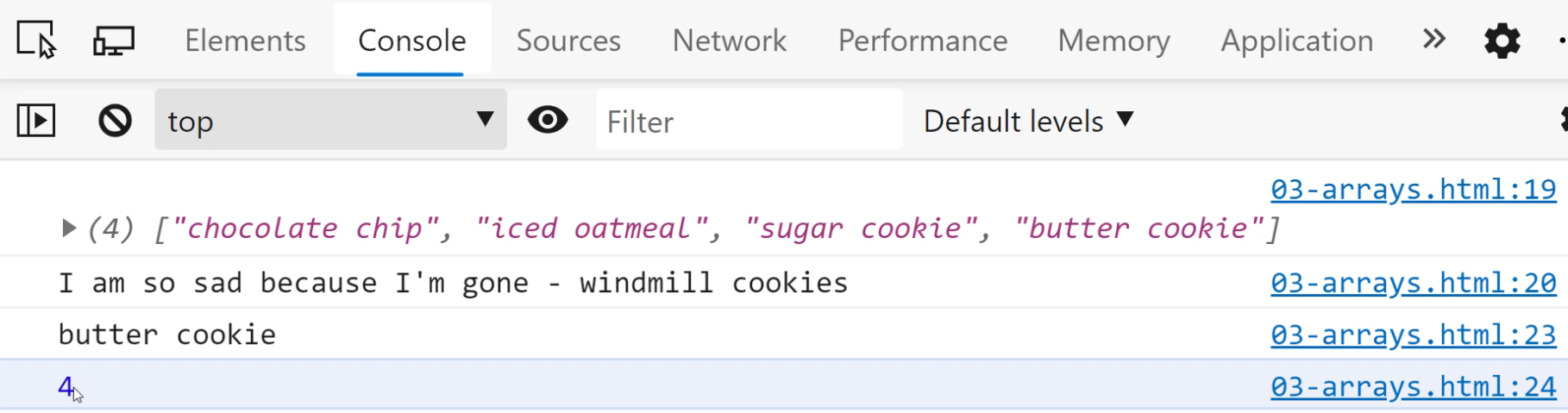
So this should give us the last element, which should be "butter cookies", but let's confirm.

We got "butter cookie".
Alright. That's been a look at arrays. I hope that you've enjoyed this part of the video.
Arrays are a very common staple in programming. You're going to see arrays all the time, so it's okay if you need more time to process it. You're totally going to get it, and you're going to be great at it. Keep practicing them. Definitely give yourself a chance to be awesome.
Alright, friends, that's all for this video. Stay tuned and stay awesome. We'll see you in the next one.
