
Transcripted Summary
Let's talk about objects in JavaScript.
# Objects
Objects
Objects are a special data type in JavaScript. They allow us to describe things with a lot of detail - the details are what we will call properties. The properties allow us to describe our objects.
Let's take this shape for example.

How would you describe the shape?
We would probably call out the shape type, which is square. And then, you'd probably call out the color, which is blue.
Objects can also allow us to define functions or behavior, too.
Perhaps, we would have a behavior that could make this shape shrink or grow.
We're going to see how to create objects in code and how we can work with them.
JavaScript is a really fun language. Not only because you can start working on it with just a web browser, but it has so many features to make doing things that would be more complicated, more straightforward.
One of those things is creating objects.
In JavaScript, we can create objects in two main ways, object literals and classes.
# Creating Objects - Object Literal
First up, we're going to talk about object literals. These allow us to create an object with the least amount of effort. We just need two curly braces {} and we're good to go.
Let's see how this looks in code. For this example, I'm in 05-objects.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./05-objects.js"></script>
</body>
</html>
And I've also created 05-objects.js. I've linked these two files together.
You can see that link on line 9. And remember, this is an example of an external JavaScript file.
Let's make a new variable called cookie.
We're going to assign it the value of empty curly braces {}.
With these two empty curly braces, we have an object literal.
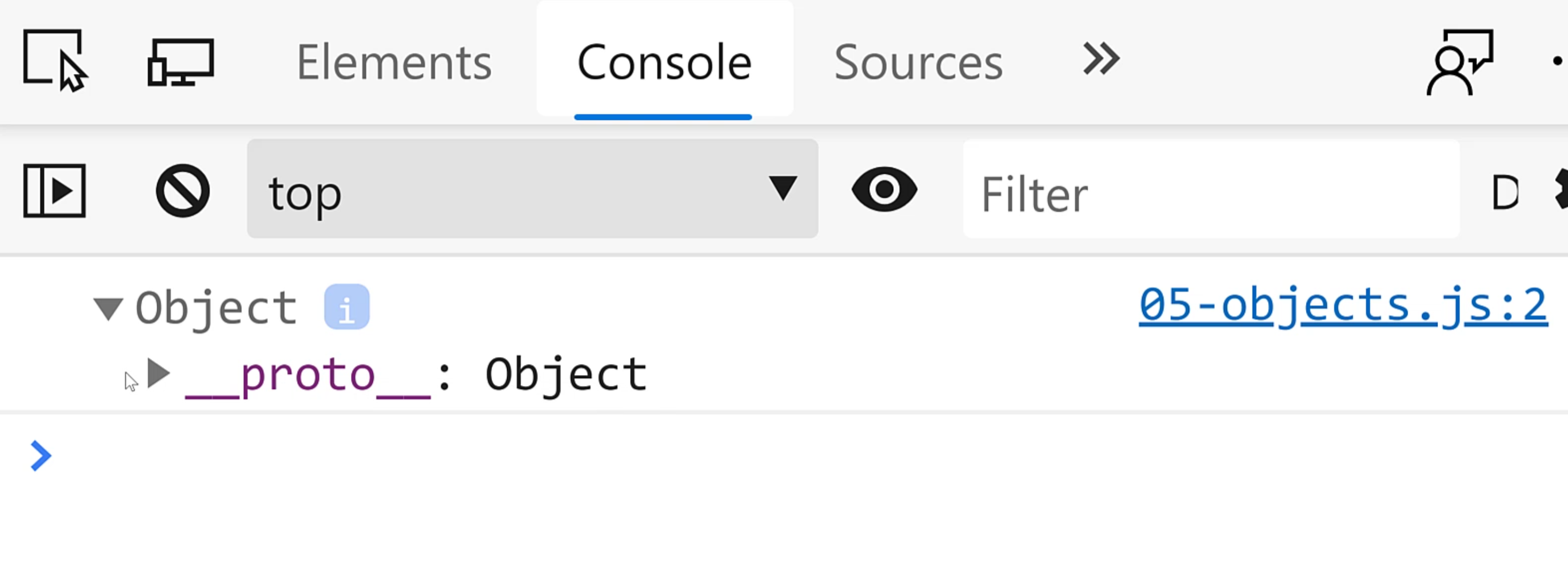
If we were to check in the console, we could see that we have an Object.
const cookie = {};
console.log(cookie);
Let's see what that looks like. Go back to your HTML file, click "Open In Default Browser".

All right, if we look in our browser, we see that we have an Object.
Now, don't worry about what the proto is. That's far beyond the scope of this introduction class.
However, you can see that you've created an object, which is working in your favor.
Now that you have this object created, you are on your way to success in JavaScript.
I want you to get that hand up, and you hear that? That's the sound of me giving you a high five once again, because you're crushing the game.
Let's go back to the code.
Now, we can expand our creation of our object a little bit more here.
Now that we have our object created, we can add some properties to that object.
As we talked about in the intro, properties are like the details of an object, and then we can give those details actual values.
For example, I may want to know what the name of this cookie is.
So I'll type name:, and then I need to give it a value.
const cookie = {
name: "Chocolate Chip"
};
console.log(cookie);
Okay, let's take a quick step back and look at this format.
We have our name on the left hand side.
One thing that you may see in other examples of code, is that you may see the properties with quotes around them. That's totally okay. You can do that.
Quotes are usually used when you want to have property names that are a little bit more fancy.
For example, if I wanted a property named cookie name with a space in between, then I would use quotes.
But if it's just one word with no spaces or no special characters, you can usually get away with doing it without the quotes.
When I have more than one property that I want to define - take note of that language - I want to define another property on my object, which means create another property - I have to put a comma to separate those properties.
What's another property that we might add to a cookie?
Maybe we have a property that's called isGlutenFree.
Well, that property will be a true or false, because you can't have a little bit of gluten and still be gluten free.
It's either you are or you aren't, so that looks like a boolean - we'll give it the value of false.
const cookie = {
name: "Chocolate Chip",
isGlutenFree: false,
};
console.log(cookie);
Let's save this and go back to the browser and see what the console tells us.
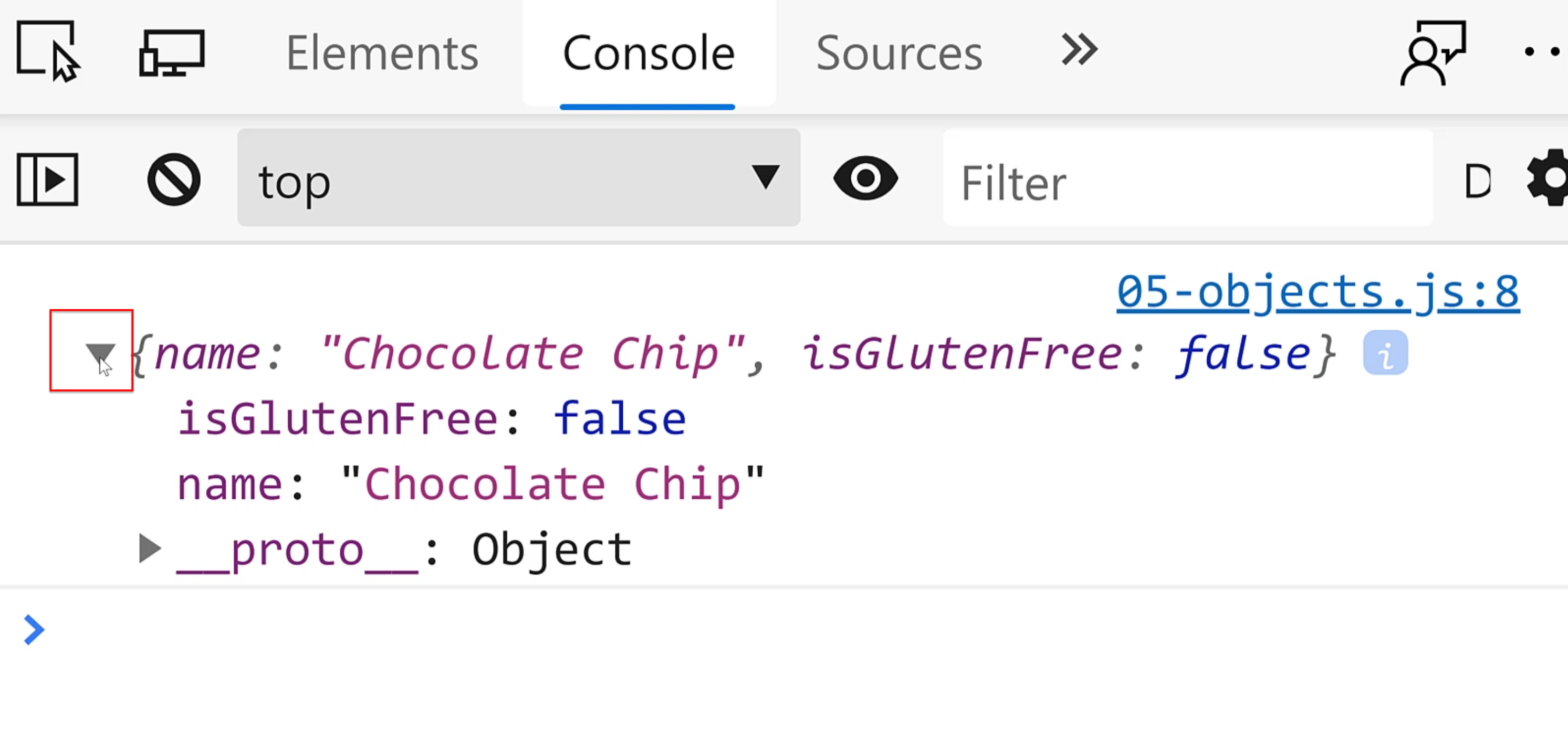
Now, when I console.log this property, you'll see a summary, but you can expand it by clicking on this little arrow.

Now you see what the properties are, and then you'll see the values.
Take note here that the properties are listed in a different order than I created them.
Well, that's something that you will have to take in consideration when working with objects in JavaScript - the order is not guaranteed.
If you want to access an individual property, you can do so by using the dot operator. Let me show you how that looks.
We type the variable name, then ., and then you type the property name that you want.
So I'll say name because I want to see the name.
const cookie = {
name: "Chocolate Chip",
isGlutenFree: false,
};
console.log(cookie.name);
Let's save it and go back to the browser.

Now you see only the "Chocolate Chip".
These properties are kind of like variables in a way that you can actually assign them values using the equal sign.
Let me show you what that looks like.
const cookie = {
name: "Chocolate Chip",
isGlutenFree: false,
};
cookie.name = "Chip Chocolate";
console.log(cookie);
I've used the variable name, the ., then the name property is set at value equal to "Chip Chocolate". Let's see how this changes our object.

Okay, now you see the name is "Chip Chocolate" and is still gluten free.
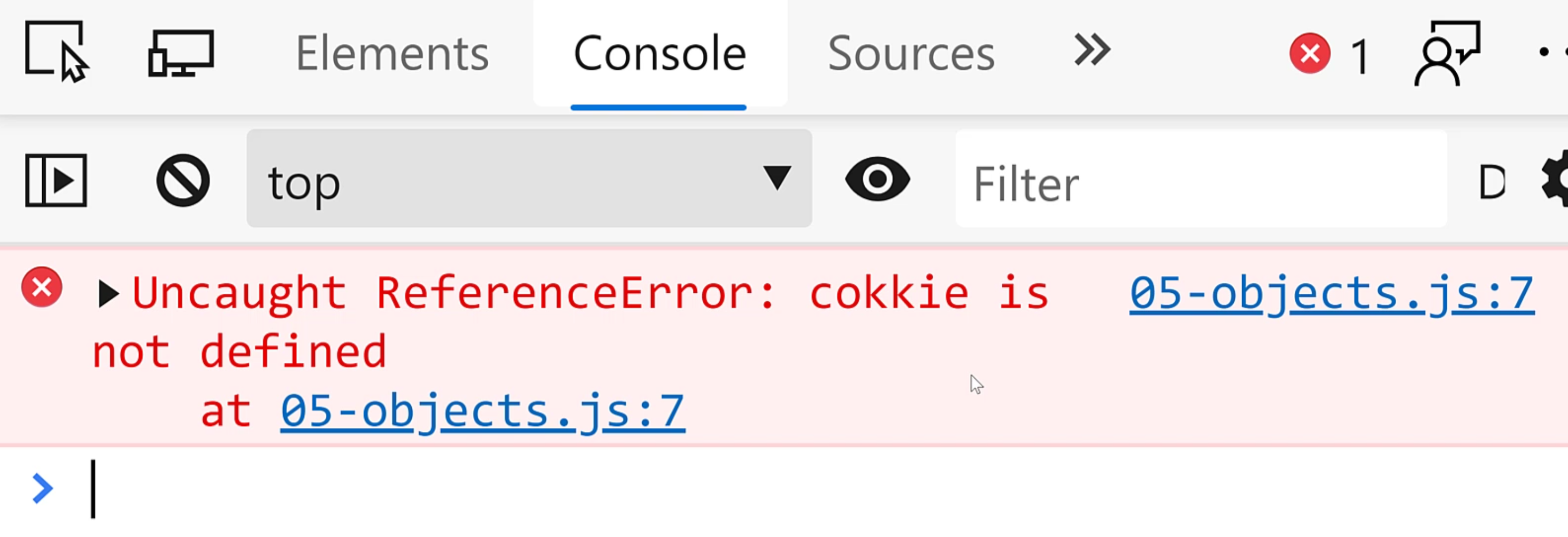
I can change any property that I want this way - let's change isGlutenFree.
All right, let's see how this works out.

I made a misspelling and you can see in JavaScript that when you try to access a property of a variable that is undefined, you will get this type of error. Let's go back and fix it.
const cookie = {
name: "Chocolate Chip",
isGlutenFree: false,
};
cookie.name = "Chip Chocolate";
cookie.isGlutenFree = true;
console.log(cookie);

All right. Now you can see my object has a name property of "Chip Chocolate" and a isGluten Free property of true.
Okay. This is looking really awesome.
There's a second way that I want you to be aware of that you can access properties on objects - we use that with the square brackets [].
Yep. It looks just like in an array indexing and it's nice and confusing, right?
But most of the time, you can use the dot operator, but sometimes, you'll need to use the square bracket. Let me show you an example of that.
What if I wanted to have a property name with a special character? Let's say I want to have +Yummy for whatever reason, and I want the value for this to be true.
Now, let's see what happens when I try to access that property using the dot operator.
const cookie = {
name: "Chocolate Chip",
isGlutenFree: false,
"+Yummy": true
};
cookie.name = "Chip Chocolate";
cookie.isGlutenFree = true;
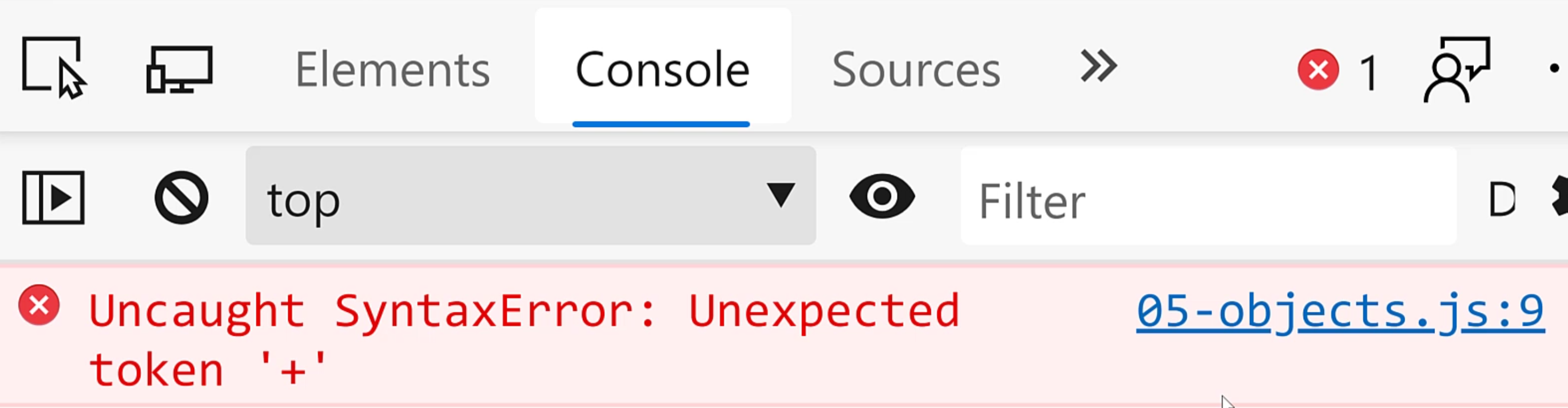
console.log(cookie.+Yummy);
console.log(cookie);

Okay, you see that special character is not a valid property name. In order to solve this problem, I'm going to have to use the square brackets [].
Now, that's actually not enough - I'm going to have to use quotation marks as well.
const cookie = {
name: "Chocolate Chip",
isGlutenFree: false,
"+Yummy": true
};
cookie.name = "Chip Chocolate";
cookie.isGlutenFree = true;
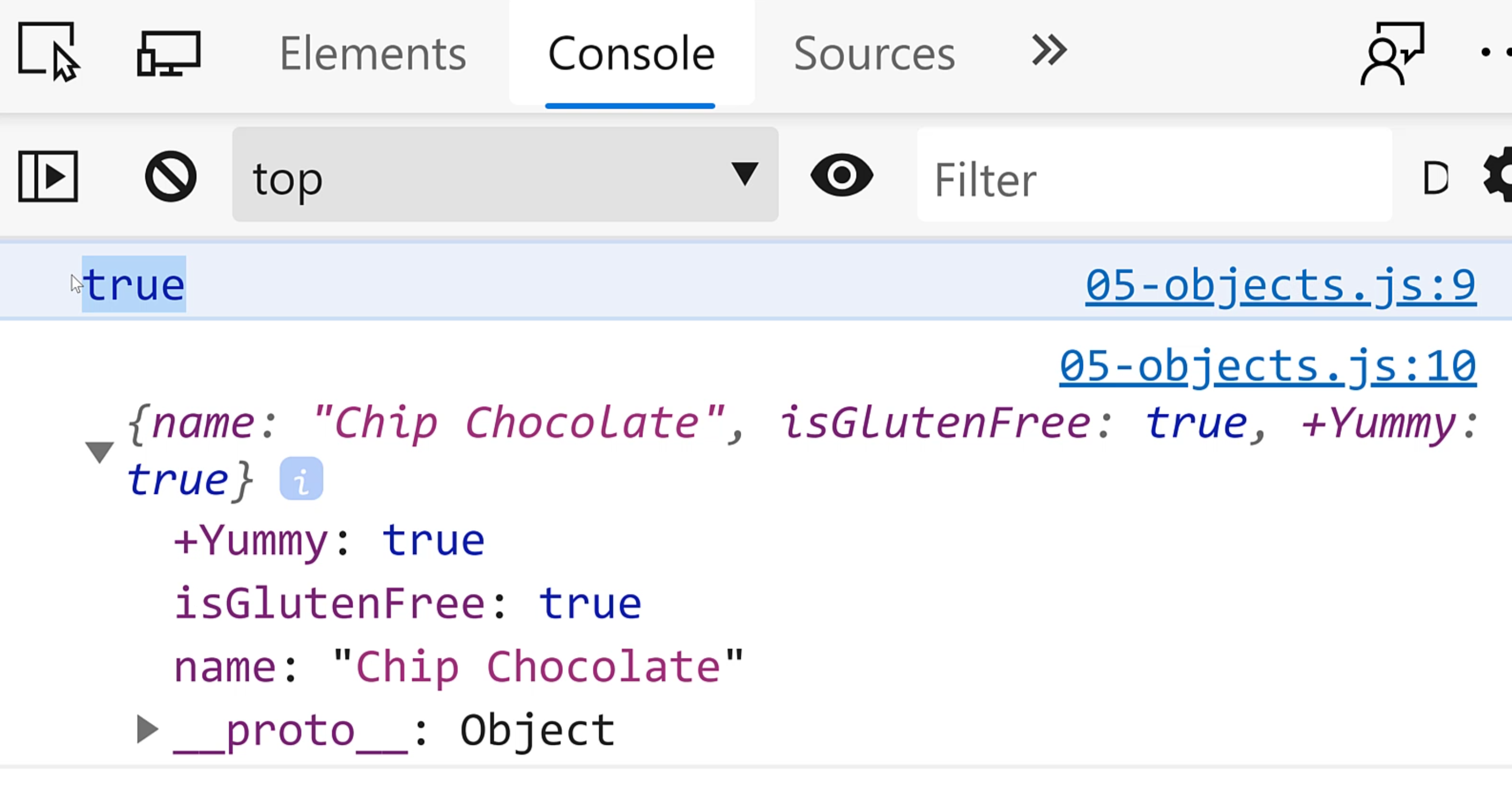
console.log(cookie["+Yummy"]);
console.log(cookie);
Now let's see how it looks.

Okay. Now you can see our list of properties. You can see the value and we're off to the races.
All right, friends, that's been the first part of creating objects in JavaScript.
In the next video, we're going to create an object in JavaScript using classes.
Can't wait to show you how that goes. Stay tuned and stay awesome. We'll see you in the next one.
Resources
Quiz
The quiz for this chapter can be found in section 4.2
