
Transcripted Summary
In the previous video, we worked with if else blocks and saw that you can have multiple conditions in your app.
We saw the use of if else and else if.
Here's a situation I want you to consider.
What if you were car shopping and had a specific checklist for the car?
It must be red, have 4 doors and the price must be less than $2,000.
Alright, I can hear some of you over there asking me, "What kind of car do I think I'm going to get for less than 2,000?"
Well, I'm going to tell you as my father would tell me, "You just need something to get from point A to point B".
Now, our first instinct is to try to write our code like this in the file 06-complex-conditions.js:
if (carColor === "red") {
}
Okay, stop here for a second. It looks like we need a way to have multiple conditions.
I wish JavaScript had something for that, and boom, yes, they do. Check this out.
There are two special operators that we can use to combine conditions for a single if or else if statement.
We have "and" represented as two ampersands && and we have "or" represented as two pipe characters ||.
These operators act like a sort of glue for a condition, but before we can go forward, we need to take a little dive into how combining the conditions will actually work.
Let's head over to the whiteboard.
Okay, so we have this concept called a truth table.
It'll tell you what outcome you can expect when you have multiple conditions. It looks like this.
Say you have two variables, P and Q.
If P equals true and Q equals true, then the combination of the conditions is true.

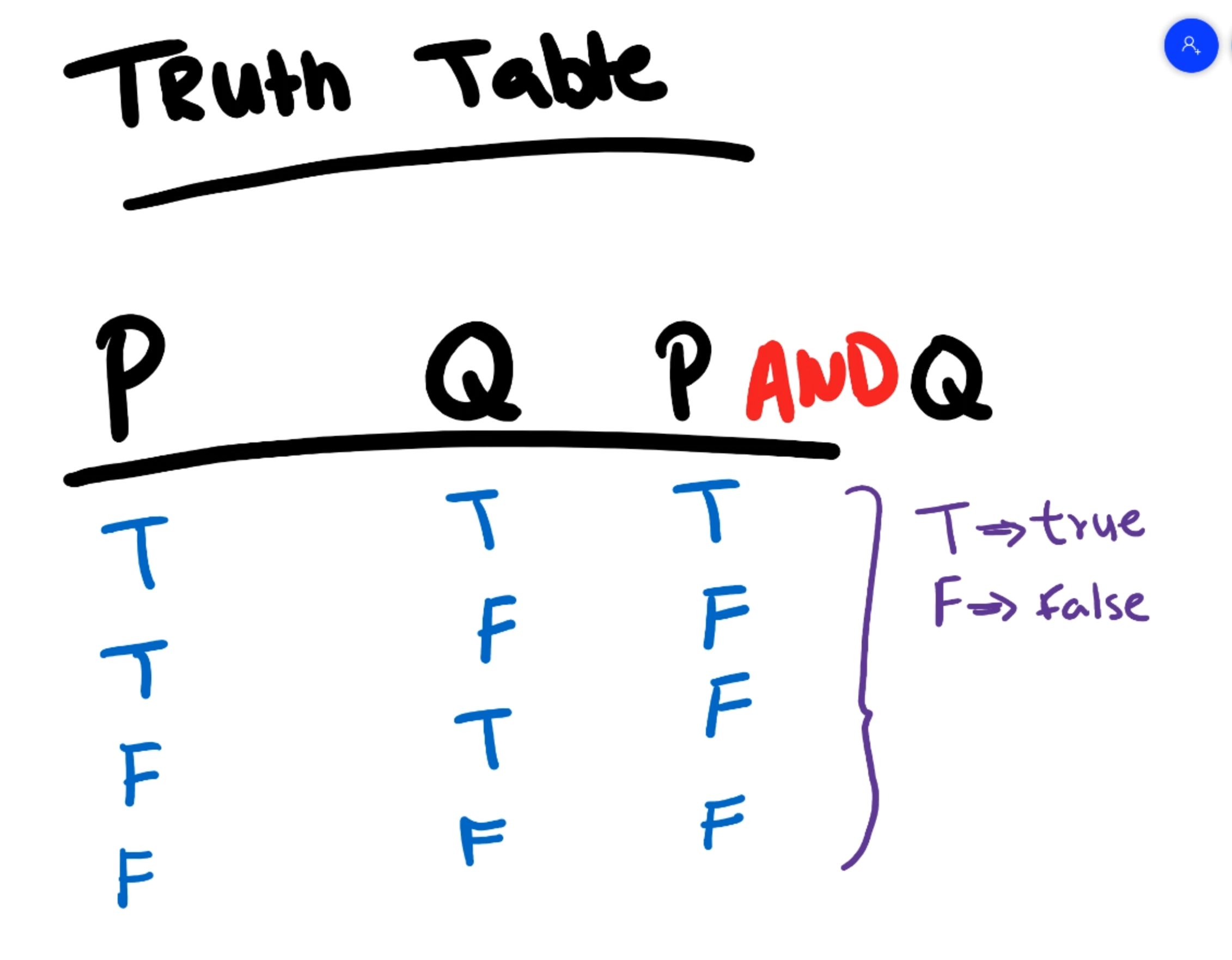
Let's draw out the table.
You have:
- true and true equals true
- true and false equals false
- false and false equals false
- false and true equals false

Now, these each represent one of your expressions in your conditions.
If you're asking something like, "age equals 13" and "name equals Mark", then both of these would have to be true for the entire thing to be true.
If one of these is false, then the entire thing is false.
There's another part to this story. What if you want to take one or the other condition?
For example, what if you wanted to say, if car color equals blue or car color equals red, then we buy the car?
In this case, you have to have two ways to satisfy this condition - if the car color is blue, or if the car color is red.
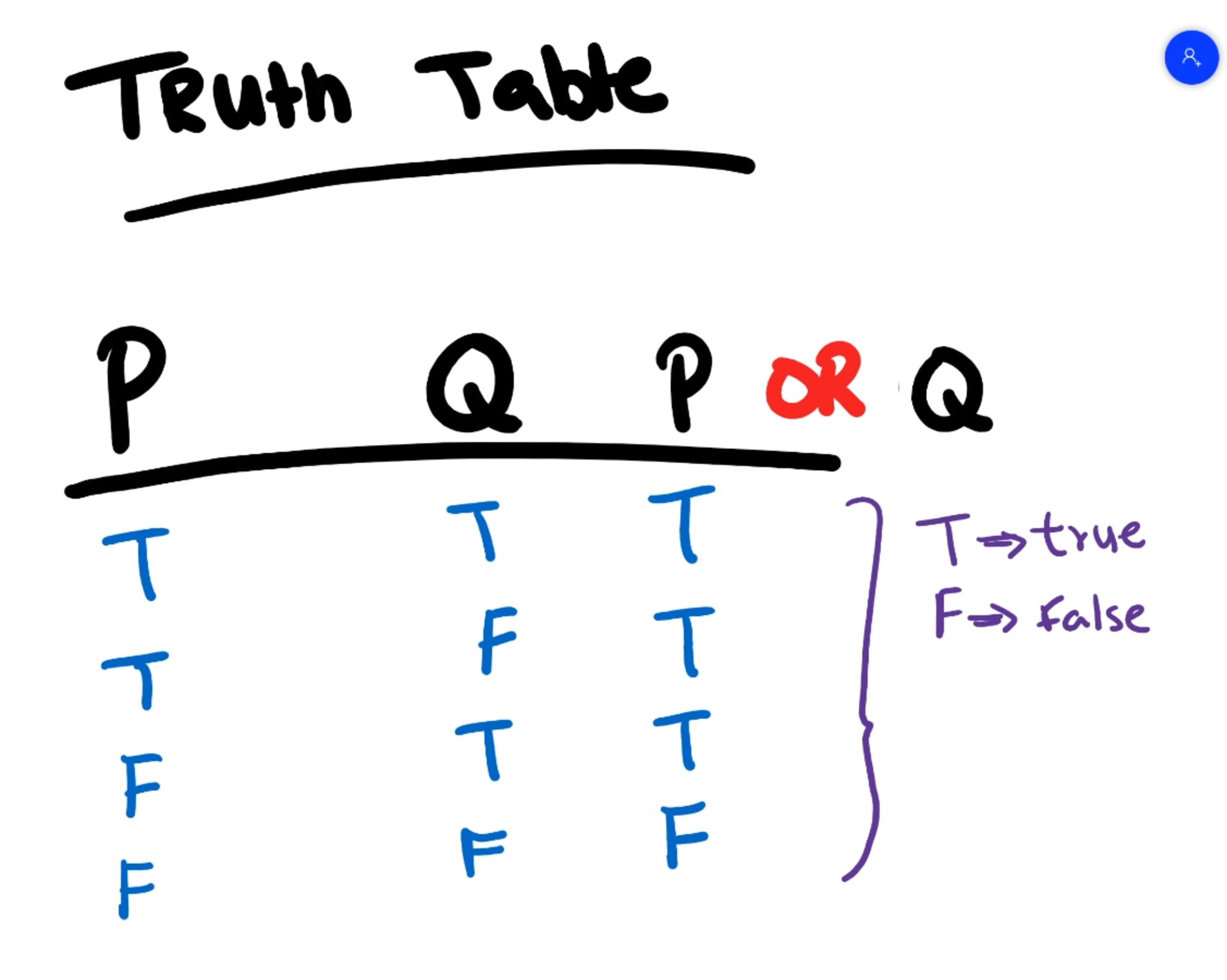
Let's look at the truth table for P and Q using or:
- true or true equals true
- true or false equals true
- false or true equals true
- false or false equals false

One way to think about this is to look for at least one true expression in your condition.
If just one of them is true, then we'll take it.
At a restaurant you may ask for a specific drink, and if they don't have it you will ask for another, and eventually you'll say, "I'll take a Diet Coke, Diet Pepsi, or Mr. Pibb."
Any of the provided options will do in this case.
Okay, okay, so that was a much needed background.
Now we understand truth tables. Let's head back to the code, shall we?
Now that we are truth table geniuses, let's write the code that kicked off our entire conversation.
Remember that we want a car that matches our specifications of price, color and number of doors.
Because we wanted all of these to be true, we're going to have to use the "and" operator. If we only wanted one of them to be true, we could use the "or" operator.
Now as a side note, you can group conditions and expressions with parentheses and have even more complexity, but just be careful not to write too complex code.
Alright, onto the code. Let's define our car object.
Okay, we have an object with three properties: price, color and numDoors.
Let's add our if condition.
If car.price is less than 2,000 and car.color equals red, and the number of doors equals 4, we're going to console.log "We'll take it," else "Welp, it's best to keep looking,".
const car = {
price: 2000,
color: "red",
numDoors: 4
};
if (car.price < 2000 && car.color === "red" && car.numDoors === 4) {
console.log("We'll take it!");
} else {
console.log("Welp, it's best to keep looking");
}
We'll save this and test this in the browser.

Alright, we see that it says "it's best to keep looking". That's because we don't match our condition exactly.
If we look at the code, we say car.price is less than 2,000.
In this case, the car price is 2,000.
We could change our condition or change our data.
Let's just change the data and make the car price 1999.
Let's go back to the browser console and have a look.

Now we see that "We'll take it!".
The reason we made this change is because the car did not meet our expectations.
Let's change it back to 2000 and see what else we could do.
Now, let's take the same example and then write it using or instead and see how things work out.
Just so we understand what's happening, with the or condition - if the car matches any of these, we will be in good shape.
const car = {
price: 2000,
color: "red",
numDoors: 4
};
if (car.price < 2000 || car.color === "red" || car.numDoors === 4) {
console.log("We'll take it!");
} else {
console.log("Welp, it's best to keep looking");
}
Let's look in the browser.

It says, "We'll take it."
One other option is that we can always mix and match "and"s and "or"s, but in this case you'd have to use parentheses to make things more clear.
I would wrap this condition in parentheses by itself, to say if the car price is less than 2,000 or the color is red and the number of doors equals 4.
const car = {
price: 2000,
color: "red",
numDoors: 4
};
if (car.price < 2000 || (car.color === "red" && car.numDoors === 4)) {
console.log("We'll take it!");
} else {
console.log("Welp, it's best to keep looking");
}
We have a combination of an "and" and an "or".
Either we care about the car price being less than 2,000, or we want a car that has a color red and the number of doors equals 4.
Let's head back to the browser.

We still see the same outcome.
Let's say we do the price, and the number of doors equals three.
We already don't match the price. Let's see if we can match the second condition.
We'll save, go back to the browser.

"It's best to keep looking" because both of these are false.
It's false that the car price is less than 2,000, because the car price is actually 2,000, and it's also false that the car color equals red and the number of doors equals 4.
Both of those have to be true with an "and". Both of these are false, so it's "best to keep looking".
I know this was a jam packed video, so thanks for hanging out until the end.
If any of this was confusing, definitely rewatch the video, try out the code for yourself, definitely practice, and see if that helps bring it to life for you.
Head over to the next section as we continue our journey through JavaScript.
Stay tuned and stay awesome. We'll see you in the next one.
