
Transcripted Summary
Functions have a few goals:
Help you organize your code for readability
Allow you to take blocks of code and make them easily repeatable, thus reducing errors.
For example, let's take adding two numbers.
We can write the code for this with little hassle, mostly because you're a genius, to be honest.
But even thinking about having to type the code over and over again isn't really a big deal because it's such a small piece of code.
But what if the code was more complex - for example, a long complex calculation?
You wouldn't want to risk having a typo as the results could be disastrous.
Let's say you write a really great piece of code and your team loves it.
They love it so much that they take your code and they use it in five different places.
Then, you get news that you need to update this code.
Now, how many places will you have to make changes five, right?
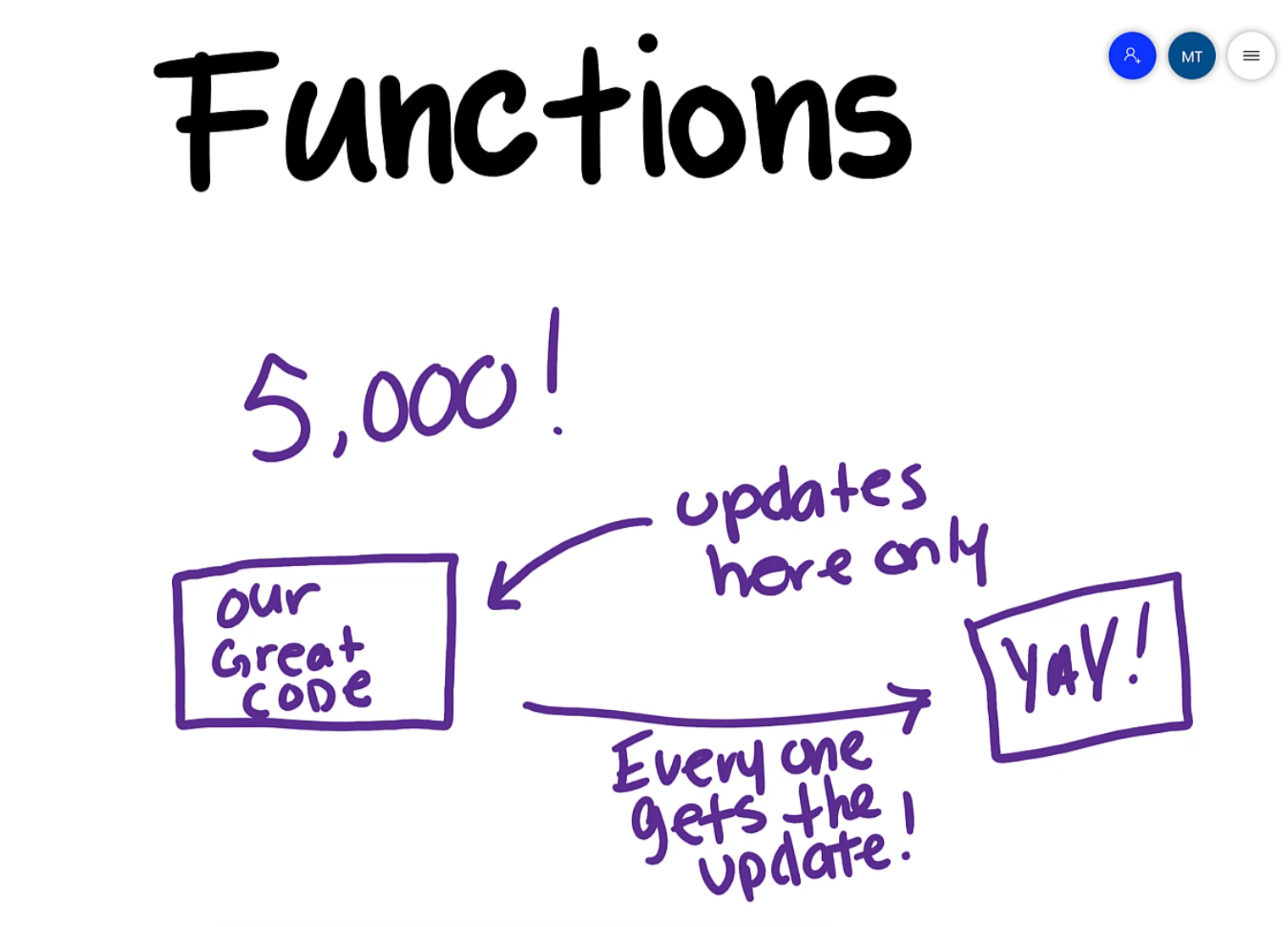
Still, not a big deal, but what if the code was used in 5,000 places?
That will be a much more involved endeavor, and one that is begging to include mistakes.
Here's where functions can come into play.
We can package our reusable code into a function, and have that function be the only place we have to make the update if changes are needed.

Alright, let's switch over to the code.
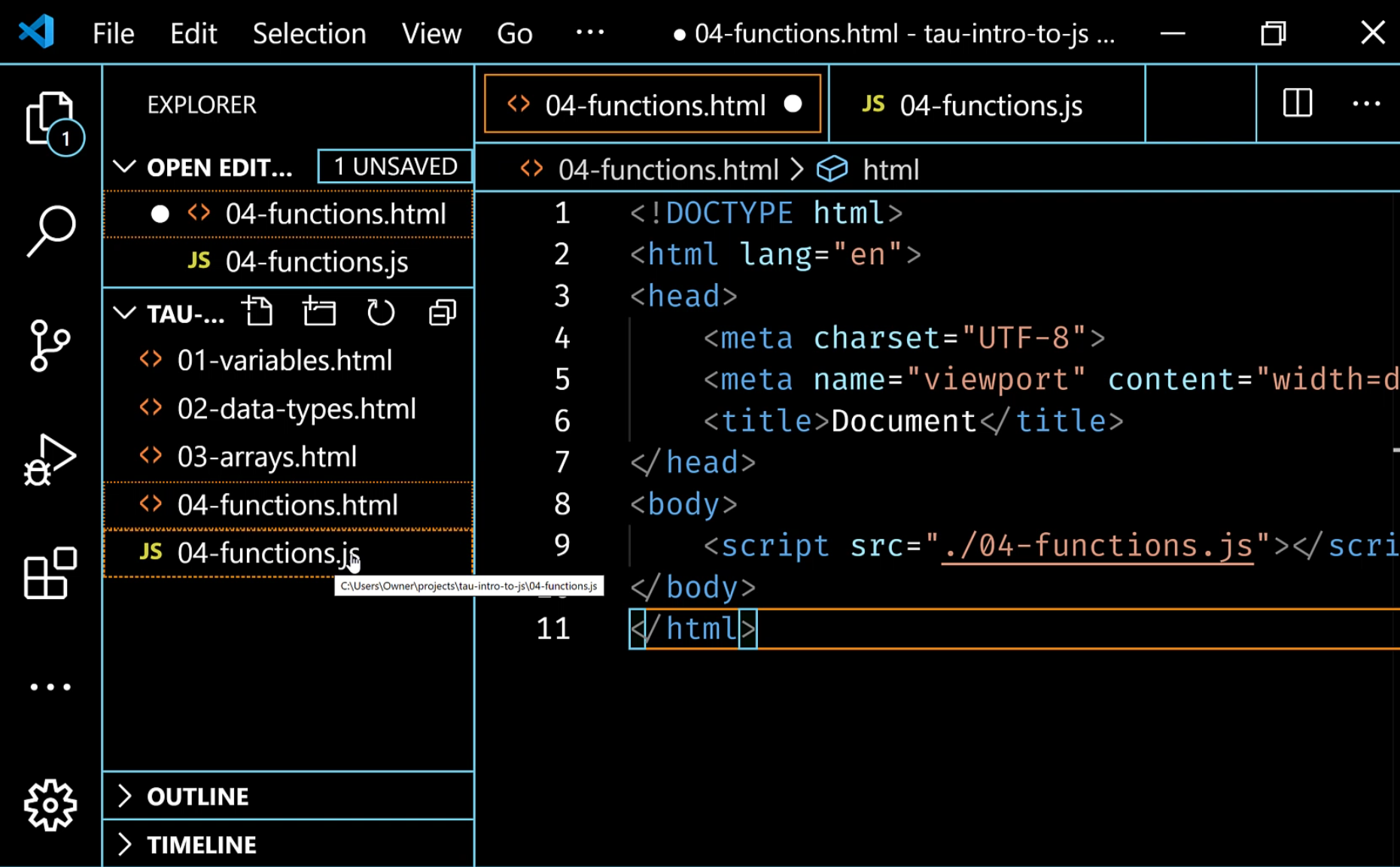
What I would love for you to take note of is that I have two files here.
I have 04-functions.html and 04-functions.js.
In my HTML file, in our template, I have a small difference.
On line 9, instead of having my script tag have all of my function code and JavaScript inside that script tag, I'm actually linking to an external file.
Now, here's why that can be really important, as your JavaScript code becomes more and more complex, you will start to separate the code into different files.
This is going to be our first time doing that here. Let me show you what the final structure looks like.

In my same file folder, I have both files, and the only difference in the naming here is the extension. One is .html, one is .js.
Our 04-functions.html file looks like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./04-functions.js"></script>
</body>
</html>
With my code saved, I'm going to jump into 04-functions.js and that just gives us a nice blank canvas to work with because we're going to talk about one of the coolest things in programming, and that's functions.
Now, as we talked about in our previous section, we saw how functions can help to organize our code, and take code that can be really complex and error prone to make changes, and put it in a safe place.
Now, we're going to look at a function that sums up two numbers.
First, we use the function keyword.
Then, we give our function a name.
Now, we want to make sure that our names are meaningful here, so I'm going to say sum.
Then, I want to define what the parameters are.
Since we're going to be summing up numbers or adding them together, let's start with two parameters. Let's start with a and b.
All of our function code has to live between these two characters called curly braces - {}.
We saw square brackets [] when we worked with arrays, now we're saying curly braces working with functions.
Inside of our function, we have to now add our logic.
So, what is our logic?
In this case, we want to say our logic is a + b.
Then, we want to define our output.
Well, our output is actually going to be whatever a + b returns.
So, I'm going to say return, and that means to give the value back to whomever called the function.
Let’s see how that will work:
function sum(a, b) {
return a+b;
}
console.log(sum(10, 10)); // 20
I'll print with `console.log the sum of 10 and 10.
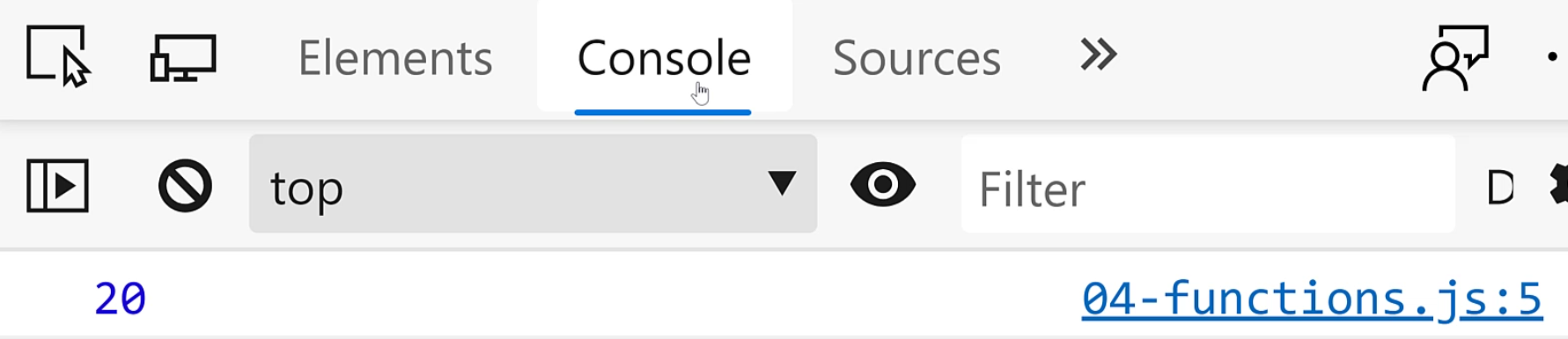
Now, here's what I want to see - 20.
But the only way we can find out for sure is to let's test our code in the browser.
Let's do that step.
I'm going to go back to my 04-functions.html, and then I'm going to choose "Open In Default Browser" - same as before.
From here, I'll do a refresh, and now you'll see 20 on the screen.

If you notice, I had to go to 04-functions.html in order to be able to open it with the default browser.
What if we wanted to write another function that did multiplication, how will we do that?
Well, first, we have to give our function a name.
And let's say this one is product.
Again, we'll take two numbers, a and b as our inputs.
Let's define our logic.
Well, our logic is going to be a * b.
You know what we can do here? Well, we can return a * b.
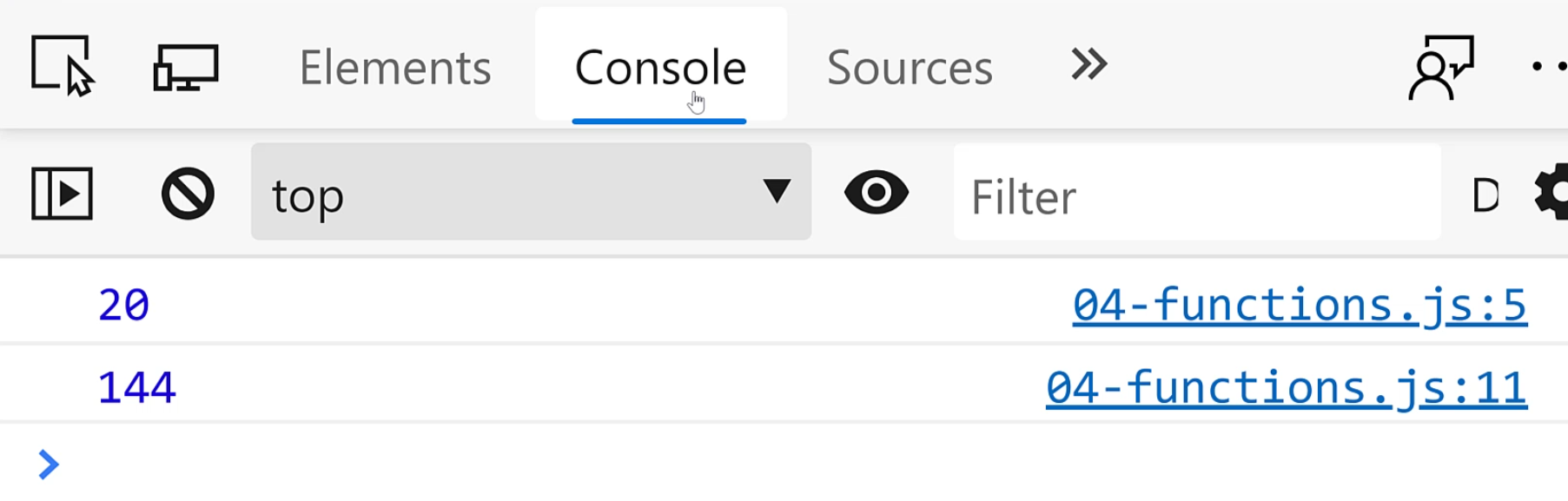
And let's do our same task of calling console.log, call product and let's give it a number - let's do 12 by 12, which is my favorite multiplication from when I was a kid, because you felt so smart saying 12 by 12 is 144.
function sum(a, b) {
return a+b;
}
console.log(sum(10, 10)); // 20
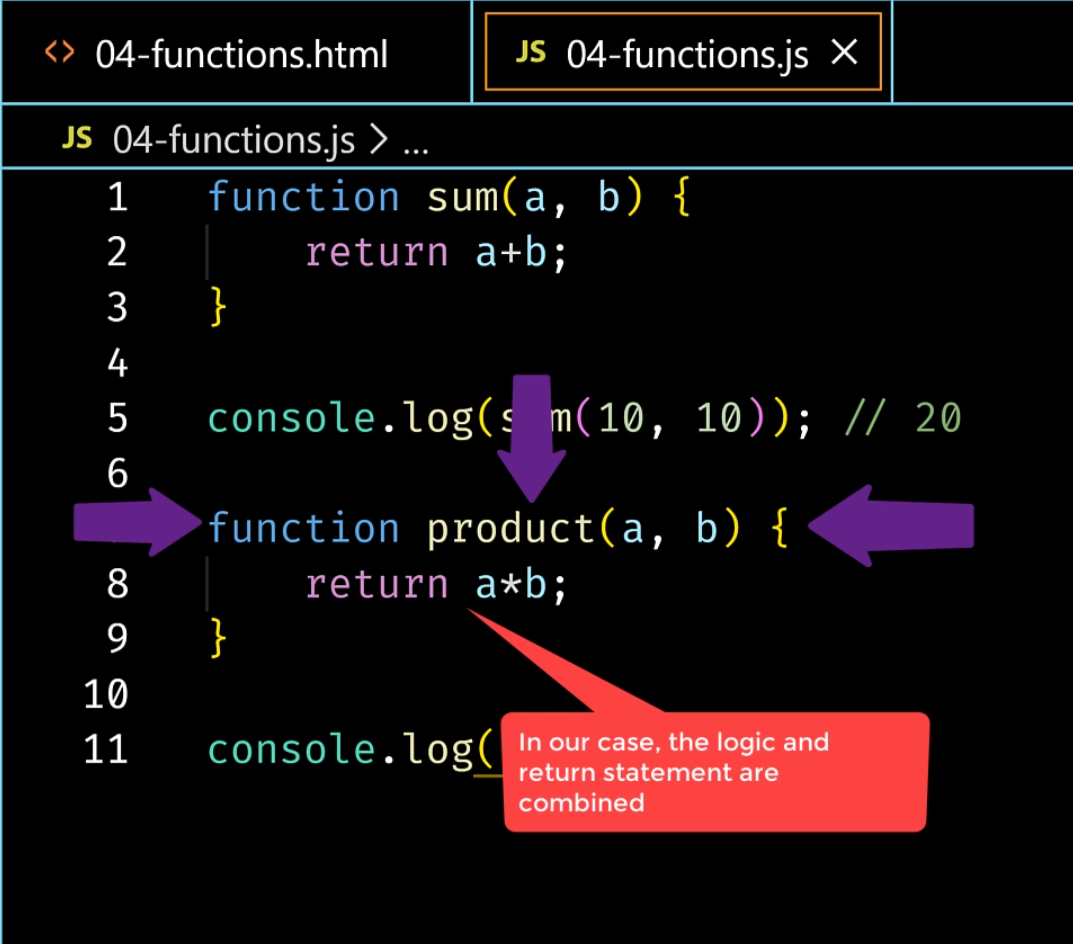
function product(a, b) {
return a*b;
}
console.log(product(12, 12)); //144
I’ll hit save then we'll go back to the browser, I'll hit refresh, and now we have our sum and our product.

Let's make sure we understand the language around the way we're using this function.
We use the function by name, and then we have to include these parentheses ().
This is a critical part of understanding the difference between using a variable and using a function.
You have to use the parentheses () when you want the function to do its job.
Just to recap, we have the function keyword, we have the name of the function, we have the inputs or parameters.
Then, the logic, and then whatever the output is.
In our case, we're combining the steps of logic plus output into one line - you can see that on line 8, we're saying return, which means give the output back to wherever it's being called.
And then, a * b.

Here's something really cool that you can do with functions. What if I wanted to store that value for other purposes? Well, I can do that as well.
I'm going to make it variable, and I'm going to call it bigProduct.
And I want it to say product times of 1000 times 10,000.
That's going to give us a larger number, but let's make this even more interesting.
I'll make up some random numbers here just to make this even more worth our time so we can't just predict what that number's going to be.
But what we're saying is call the product function, give it these two inputs, take the value that is returned as an output, store it into bigProduct variable.
And from there I can do a console.log of bigProduct.
function sum(a, b) {
return a+b;
}
console.log(sum(10, 10)); // 20
function product(a, b) {
return a*b;
}
console.log(product(12, 12));
const bigProduct = product(5353, 134534);
console.log(bigProduct);
We'll save it, go back to our browser, then refresh.

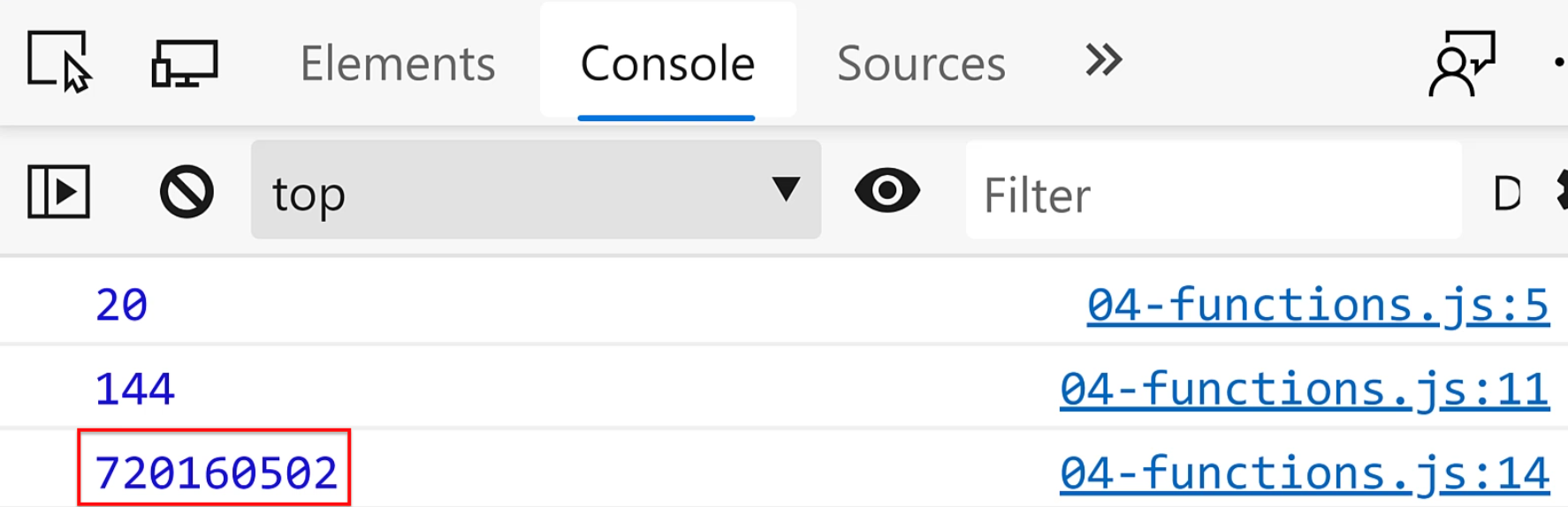
Okay so, now, we have our bigProduct being output to our console. This is awesome.
Now, we know how to create our functions, but there's more to the story of functions and how you can use them.
We'll see more in the next video.
So you know what to do - stay tuned and stay awesome. We'll see you in the next one.
Resources
Quiz
The quiz for this chapter can be found in section 3.2
