
Transcripted Summary
In this section, we're going to dive into arrays, but first, we should talk about a problem that will come up as you're coding. With the skills we have right now, we know how to store a variable.
Reminder about Variables
Variables are like boxes of memory that can contain data and we'll refer to that variable by the name we give it.
I have many loves in life, and one of those loves is my absolute love for cookies. I'm going to list my favorites in a very specific order, thank you very much, and here's how they go.

"Chocolate chip", "iced oatmeal", and then "sugar cookies". Everything else is pretty much dead to me.
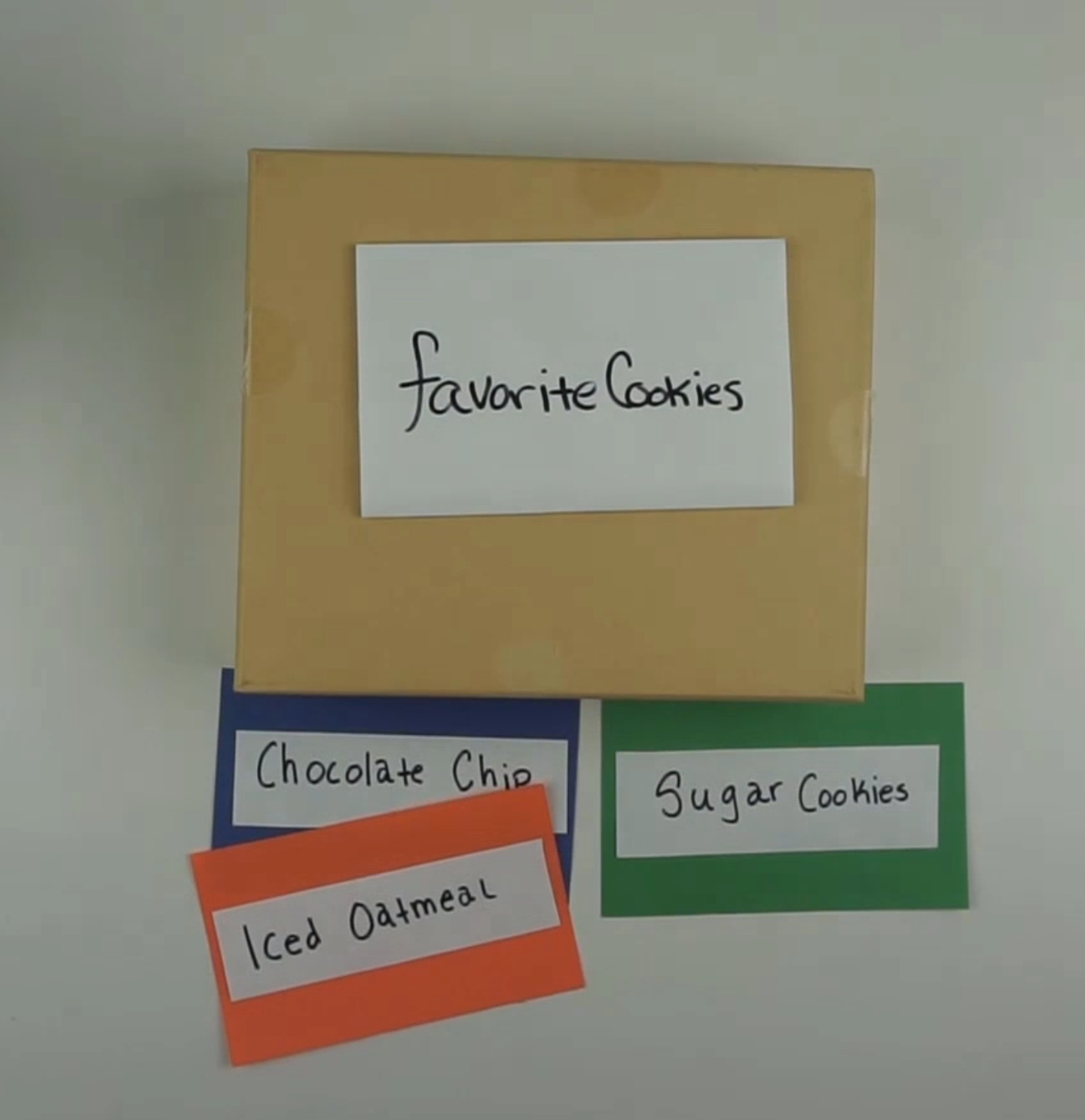
Now here's my variable. We're going to call it favoriteCookies and take notes of the casing here.

If I want to store one of my favorite cookies into this box - well, let's see what happens.
If I store "chocolate chip", that looks good, but what if I try to also store "iced oatmeal"?
If I try to also store "iced oatmeal", it overwrites the "chocolate chip".
And then if I try to store "sugar cookies" - well, they overwrite "iced oatmeal".

Now you might be saying to yourself that there has to be a better way. And well, guess what - there is. Here's where arrays come into play.
# Arrays
Arrays are a data structure.
A data structure is a way to organize your data to best serve you.
Now, arrays for us are going to be a way to store multiple values in the same variable. And we grouped them all together.
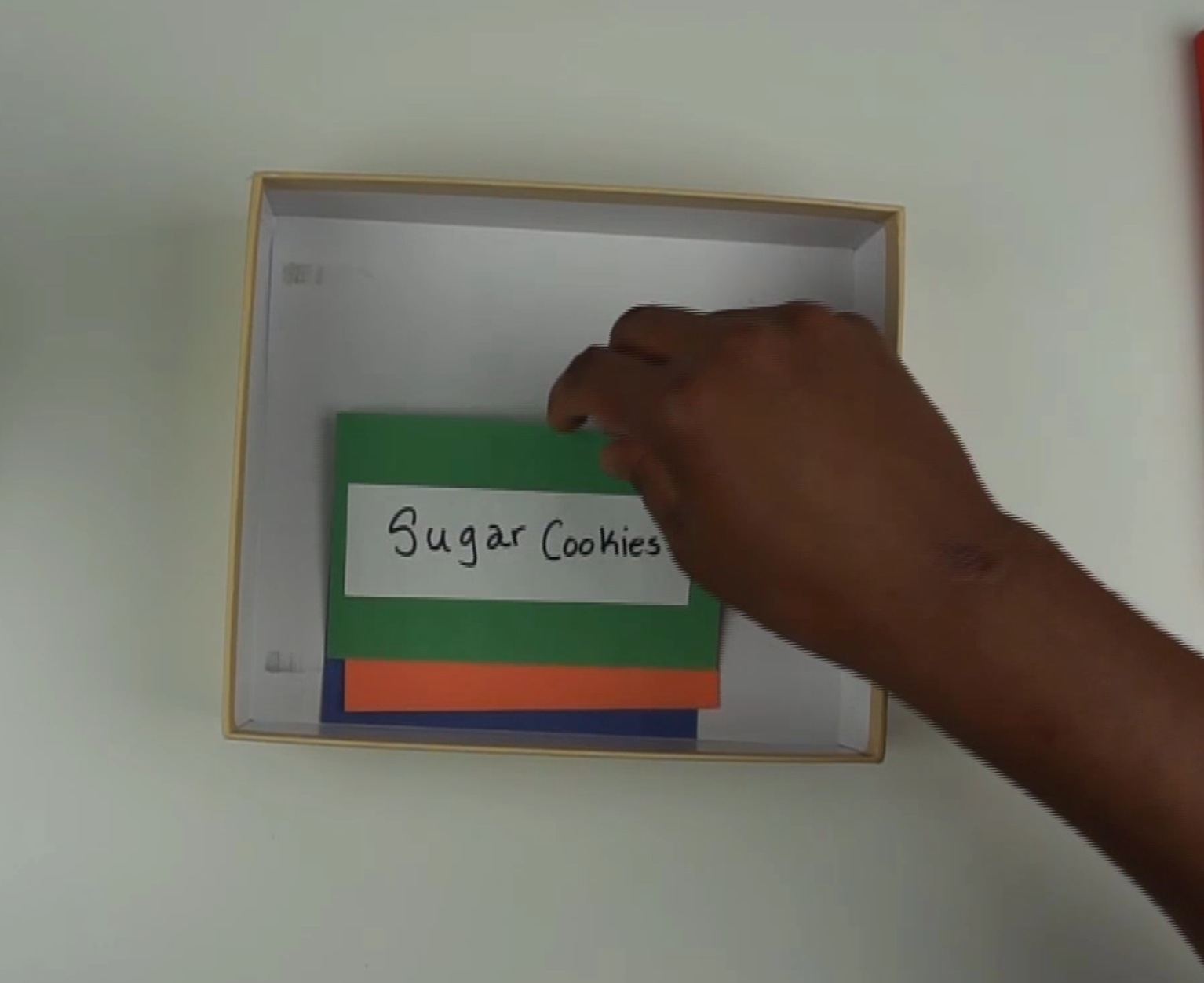
Now look at this container. It has spaces for our values and individual space.

We can put each value in one of these spaces and then store this entire thing inside of a variable and then we have a solution to our problem. Let's see how that works.
In that first space, I'm going to put "chocolate chip".
In that second space, I'm going to put "iced oatmeal".
And then in the third space, I'm going to put "sugar cookies".

In this example, we're only storing strings, but our array can contain all types of values.
We can store numbers, booleans, dates, objects, and so much more.
And if you want to get really fancy, we can actually store other arrays inside of arrays. Now, that feels like inception, so come back down to earth - we're going to be okay.
Now let's talk about what we can do with these arrays.
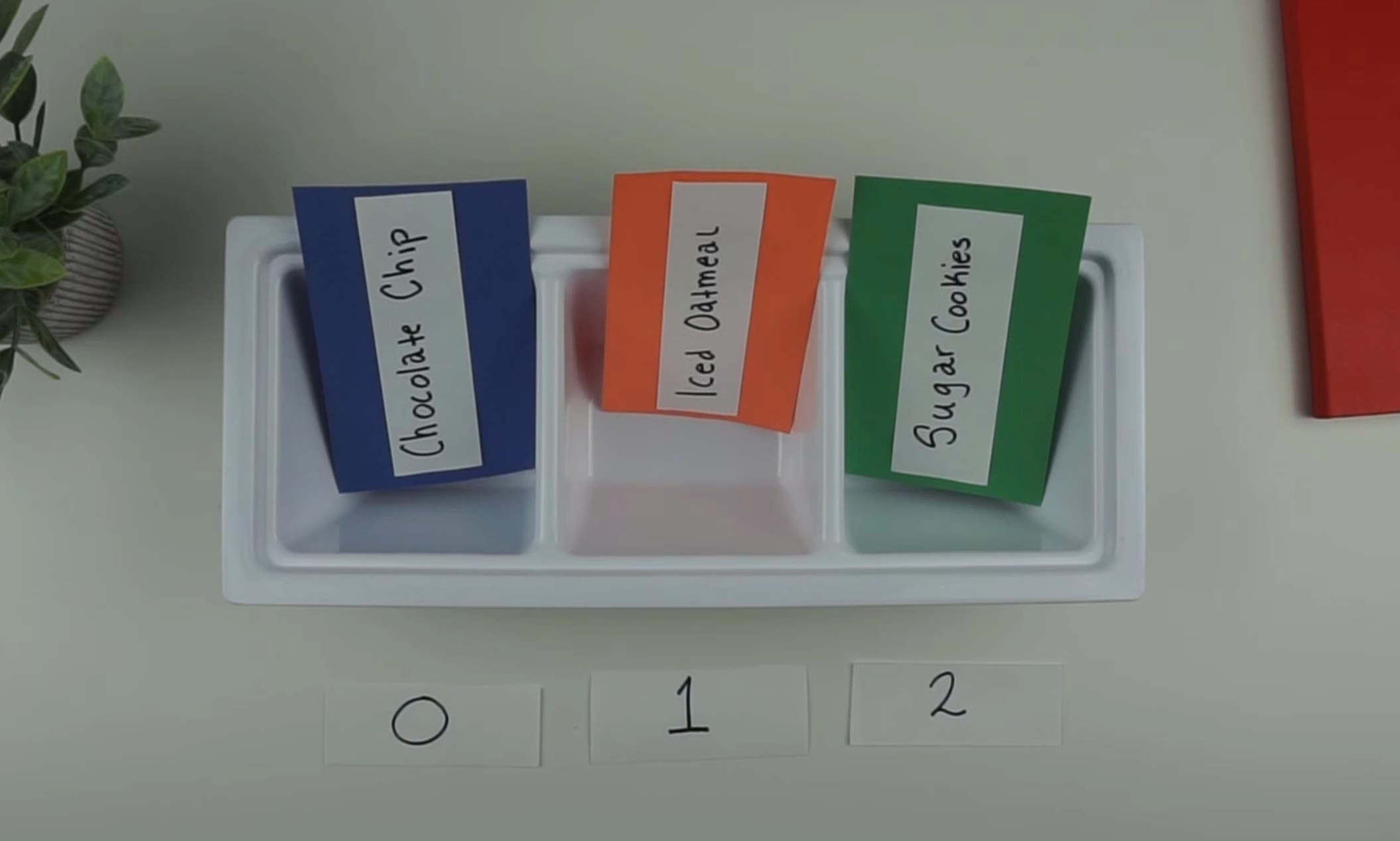
Arrays have a special way for you to access the individual values stored in that array.
We start with 0. We go over to 1, then 2, and we keep going, depending on how many elements are in our array.

Arrays are a critical part of programming because we're always dealing with some sort of list of things.
Maybe it's a list of users. Maybe it's a list of user accounts. Maybe it's a list of our favorite songs, our favorite cookies, our favorite bands, but there's always a need to contain more than one value into a single variable and arrays are the way we do it.
Alright, let's hop into the code and see how we can actually program this data structure.
Welcome back to VS Code. We're going to create a new file called 03-arrays.html.
Now, I've already done that, so you will have to create one yourself.
Let's open this file to get started.
Inside this file, we'll do our same trick to get our HTML template.
Now that we have our template, remember that all of our content has to go between script tags.
In the last section, we talked about arrays conceptually.
Now it's time to create an array in code.
You should get really excited because things are about to get awesome.
Arrays can be created in a few ways. Here is the most common way:
- Create a variable - we'll name it
favoriteCookies. - Assign it the value of an open bracket, close bracket. These are called square brackets, and this gives us an empty array.
Let's see what this looks like if we were to test this in the browser. I'm going to do a console.log here and display the output of favoriteCookies.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [];
console.log(favoriteCookies);
</script>
</body>
</html>
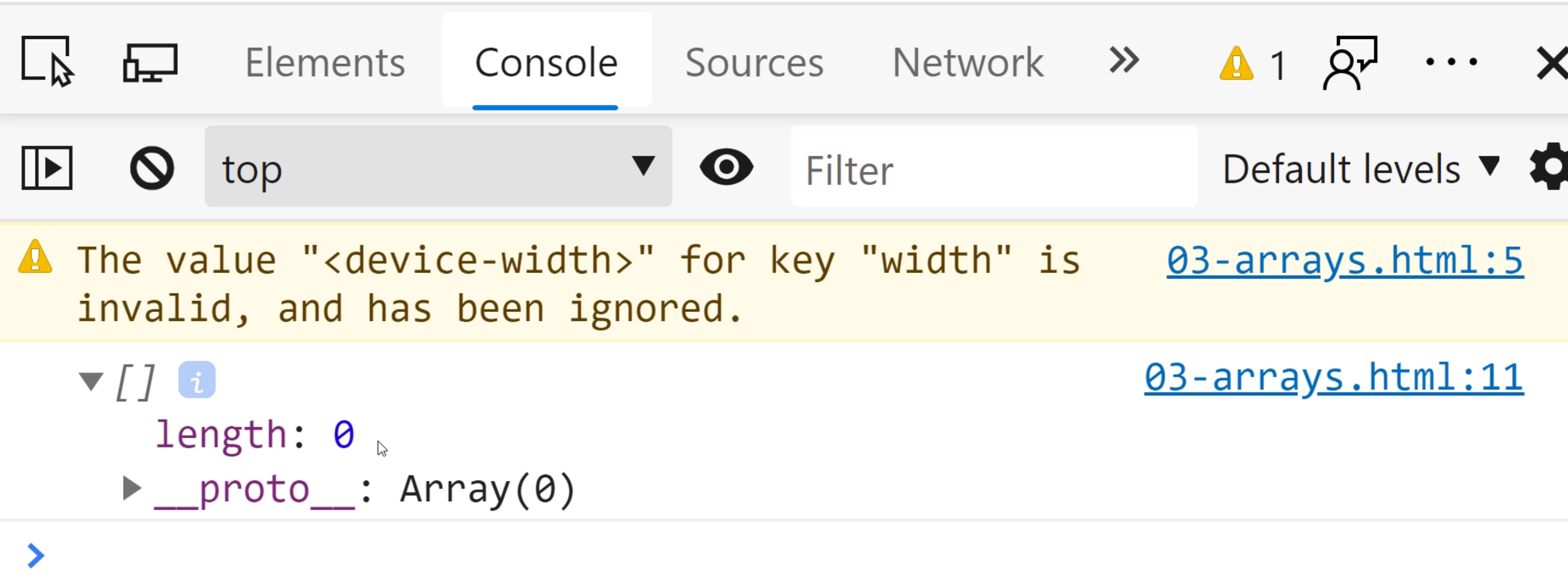
I'm going to switch to my browser and do a refresh. Ignore this warning.
Right now, we just care about this array.
If I click on this arrow to expand it, we're going to see that the array has a length property of 0.

Now we haven't talked about properties yet, but just think about properties as values that describe our objects.
And we'll talk about objects, properties, values so much more in this course. So stay tuned - don't go anywhere.
This is an empty array, but I think we can update it to give it a value.
Switching back, I'm going to add the best cookie in the world, the chocolate chip cookie.
Now let me be clear - I don't want any messages about how I'm wrong because I'm not wrong - I'm right.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [ "chocolate chip" ];
console.log(favoriteCookies);
</script>
</body>
</html>
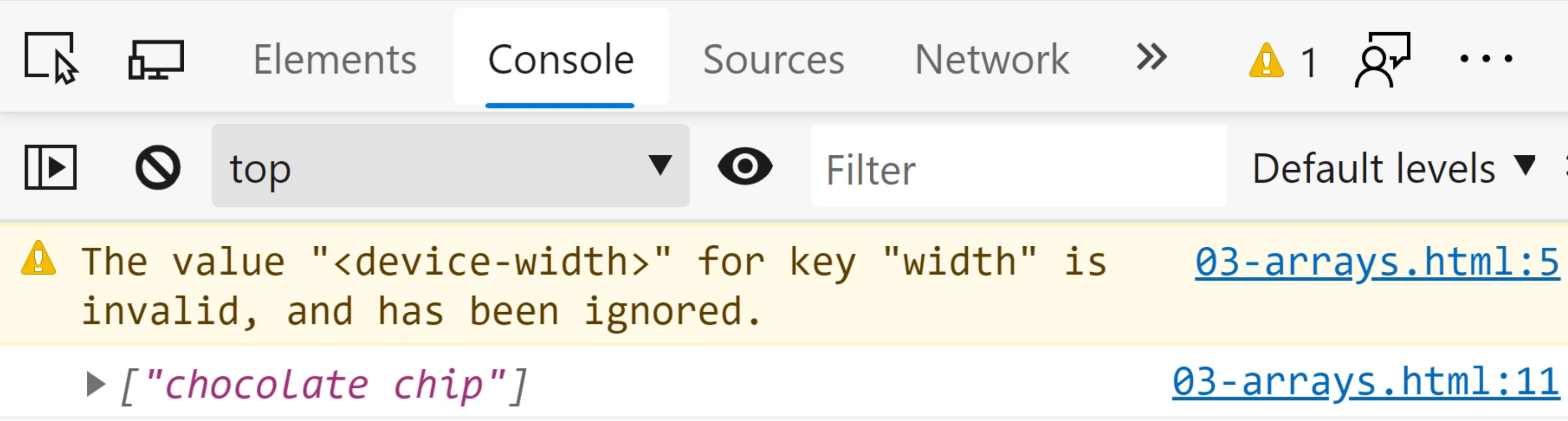
Let's save, go back to the browser and hit refresh. Boom. Now look at that.

Okay, if you see what I see, go give yourselves a thumbs up, but I have a quick little in-video challenge for you.
When I expand this array, what will be the length?
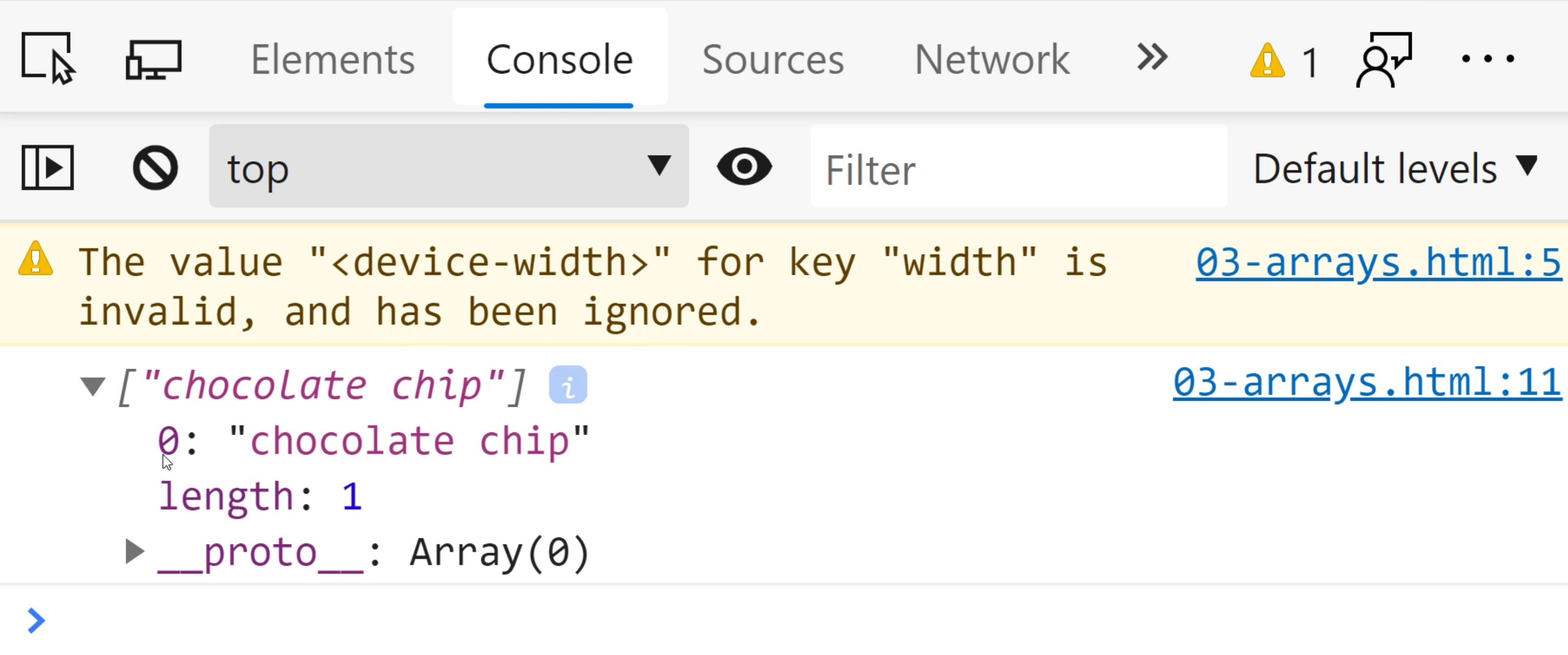
You got it. If you said 1, give yourself a high five... you hear that? That was the sound of me giving you a high five as well.
When we did our physical demonstration, we saw that arrays have zero-based index. Meaning, if we want to talk about the element in the first position in the array, we start at the number zero.
Check out what we have here. We have 0 and we have the value of "chocolate chip".

Let's go back and add a couple more values.
The way to add more values to an array is to add commas between values. So let's do that.
I want to add a new line, then a comma, and add my next value - the second greatest cookie of all time, the iced oatmeal cookie.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [
"chocolate chip", //0
"iced oatmeal", //1
];
console.log(favoriteCookies);
</script>
</body>
</html>
Going save my work and go back into the browser, then hit refresh.
Now what's the length going to be here?
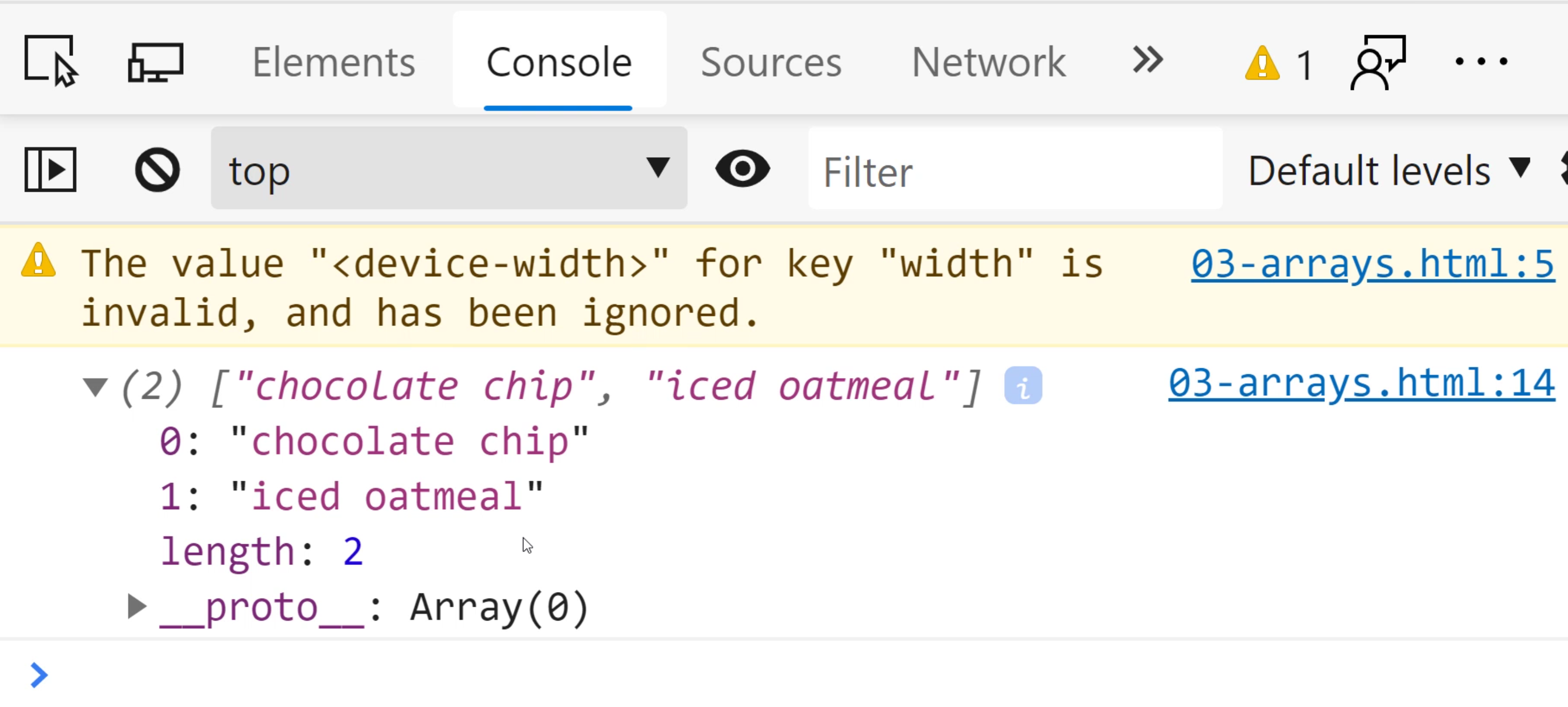
If we expand this, check it out - bam. We have length 2.

So we have 0 index for "chocolate chip" and we have 1 index for "iced oatmeal".
And our total length of our array is 2 because we have two items.
Let's finish this example off by adding the next cookie and I want to say "the sugar cookie".
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [
"chocolate chip", //0
"iced oatmeal", //1
"sugar cookie", //2
];
console.log(favoriteCookies);
</script>
</body>
</html>
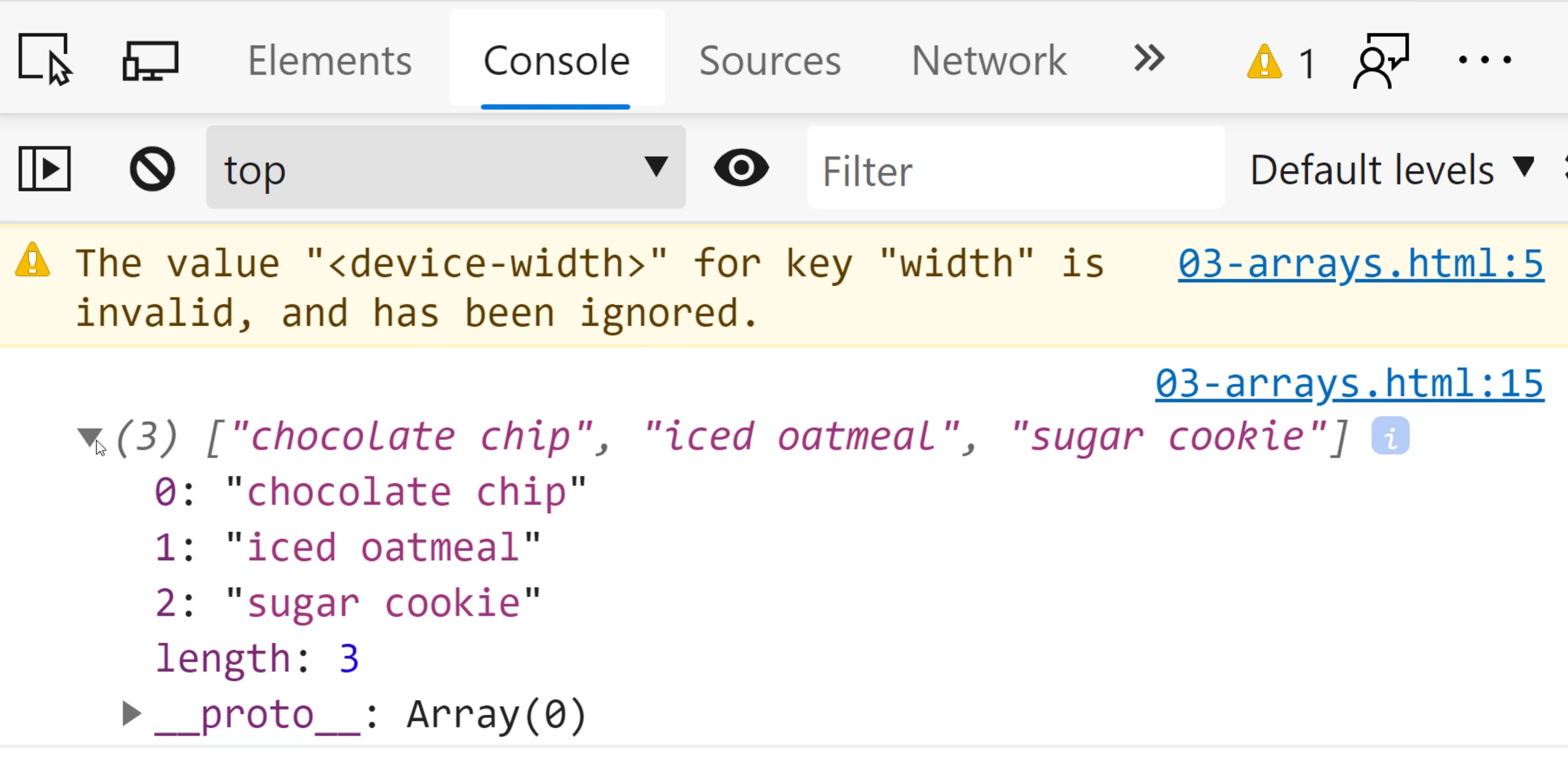
We'll save it, we'll go back to the browser, hit refresh once again, and now we can see that our array has three strings in it.

The first index is 0. The last index is 2, but the length is 3.
When we get to other control structures and parts of programming, we'll see why that's important to keep track of.
Alright, this is a high level overview of how to create an array in JavaScript.
They start at 0 index, they have a length, and then the values inside the array can be anything.
And for one last part, I want to show you what that looks like, so we're going to switch back to the editor.
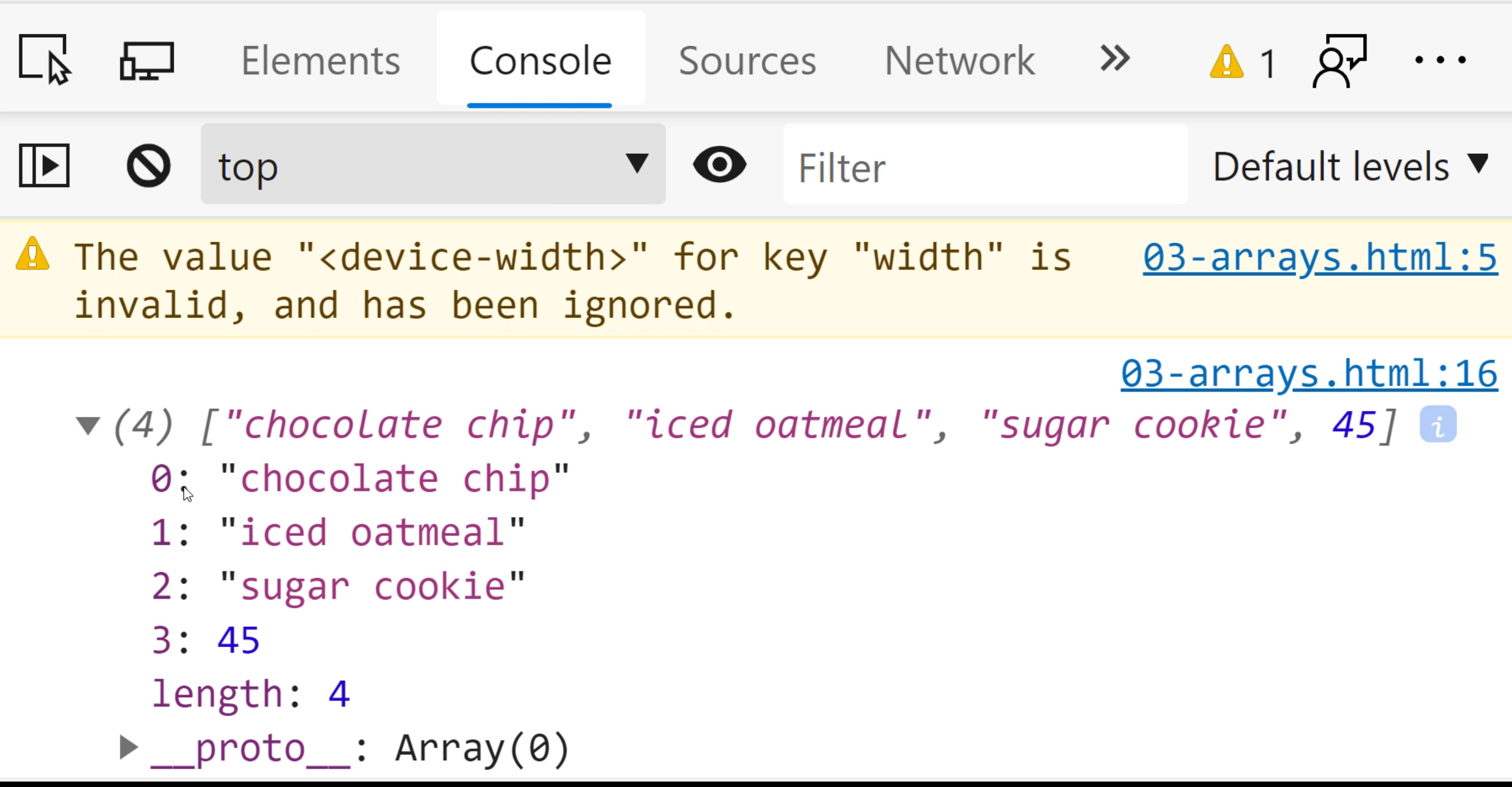
I'm going to add one more value - I'm going to tell you how many cookies I can eat in one sitting.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const favoriteCookies = [
"chocolate chip", //0
"iced oatmeal", //1
"sugar cookie", //2
45 //3
];
console.log(favoriteCookies);
</script>
</body>
</html>
We have four elements in our array - three strings, one number and the value 4 for the length.

Okay folks. This has been an introduction to creating arrays in code.
The next time, we're going to talk about how to store the values and how to access the values.
Things are about to get even more awesome. I'll see you in the next video.
Resources
Quiz
The quiz for this chapter can be found in section 2.2
