
Transcripted Summary
In the previous section, we created some functions using the standard function keyword.
There are usually multiple ways to accomplish a task and the same goes for functions.
There are two forms of functions that I want to show you in this section - anonymous functions and arrow functions.
# Anonymous functions
Let's start with anonymous functions.
Anonymous Functions
These are functions that have the same rules - they need an input, output and logic,** but the major difference here is that we don't give these functions a name**, hence anonymous.
You'll see this most commonly when you need to pass a function as a callback.
Callbacks
In JavaScript, callbacks are functions that can be used as inputs to another function.
Yeah, I can hear myself and I understand how that sounds.
Let's take a step back and break this down.
Sometimes you'll want to assign some behavior or logic to happen after an event occurs.
A great example of this is the setTimeout function.
setTimeout() takes two inputs, a function, and a time in milliseconds.
The function is the behavior that should happen, and the time in milliseconds is how long we should wait for that behavior to happen.

Let's see a code example of it.
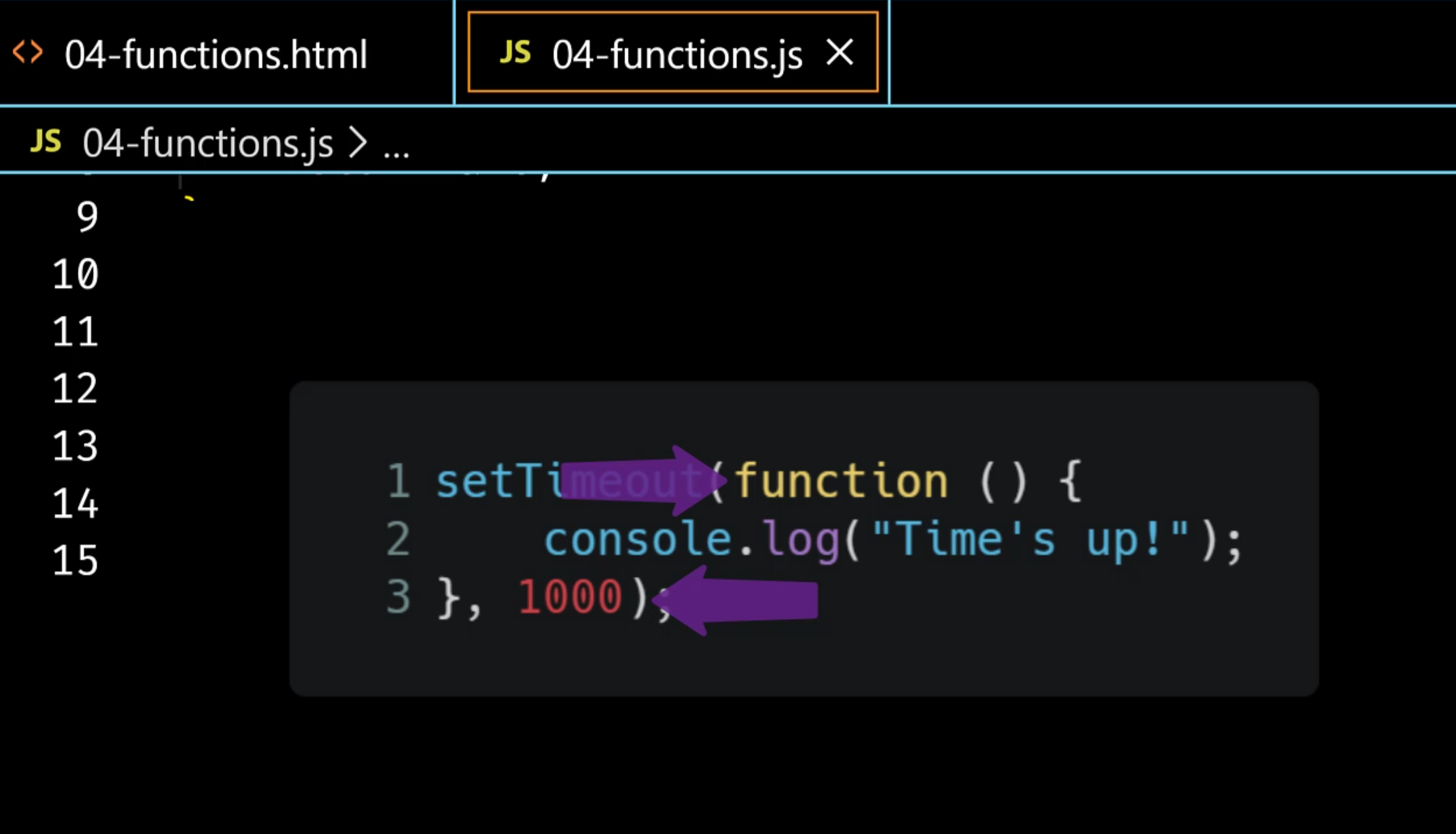
Here's our setTimeout function. First, we have the setTimeout.
Then we have our input, which is a function.

We have a comma separating our inputs.
Then we have our second input, which is the time and milliseconds.
Quick tip, one second is 1000 milliseconds. In our case, we're just going to wait for one second.
Here's how this code works. The setTimeout will call our function that we passed in our anonymous function after one second.
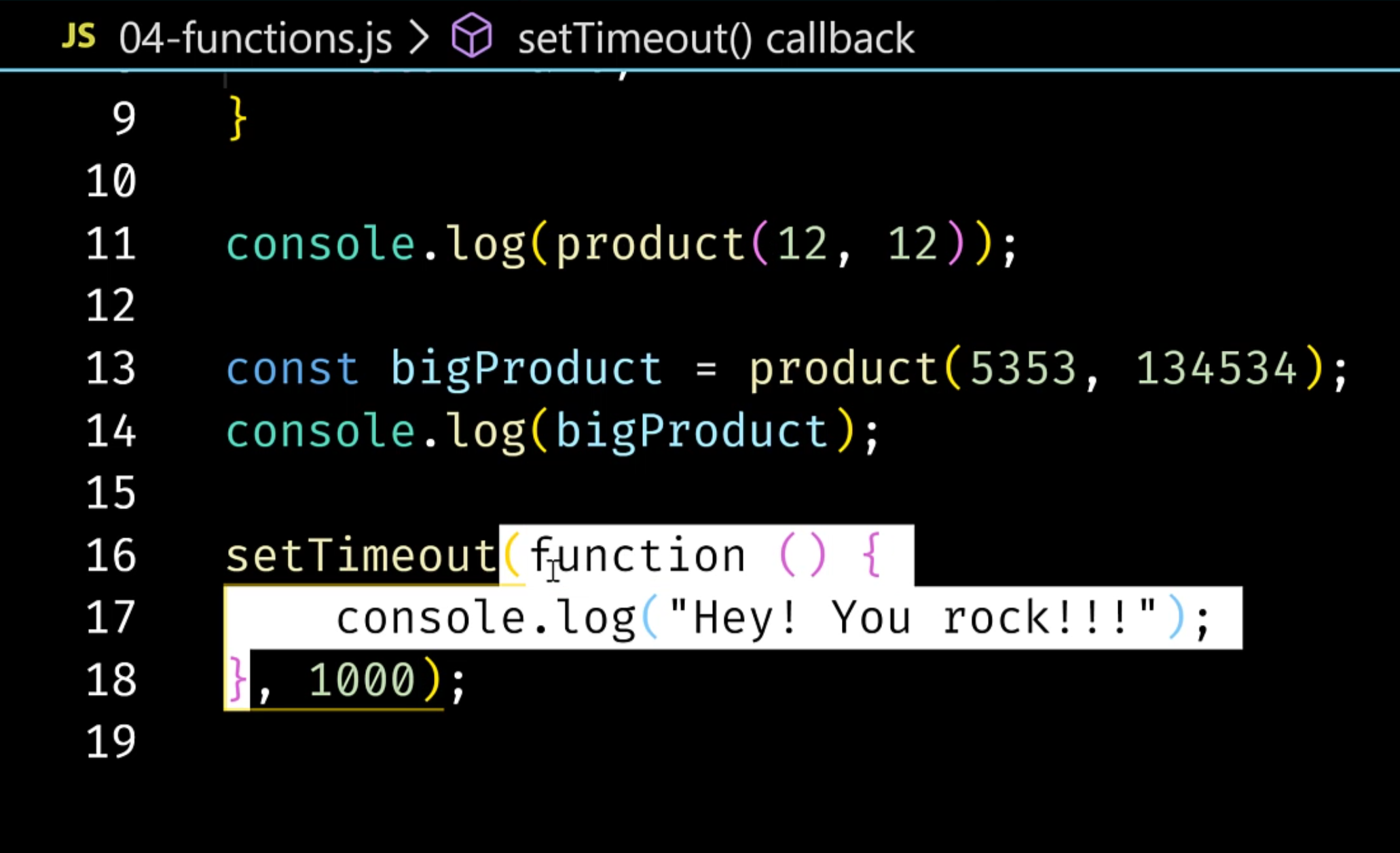
setTimeout(function () {
console.log("Hey! You rock!!!");
}, 1000);
Let's see it in action.
Remember to open it in browser - you're going to have to go back to the 04-functions.html and
"Open In Default Browser".
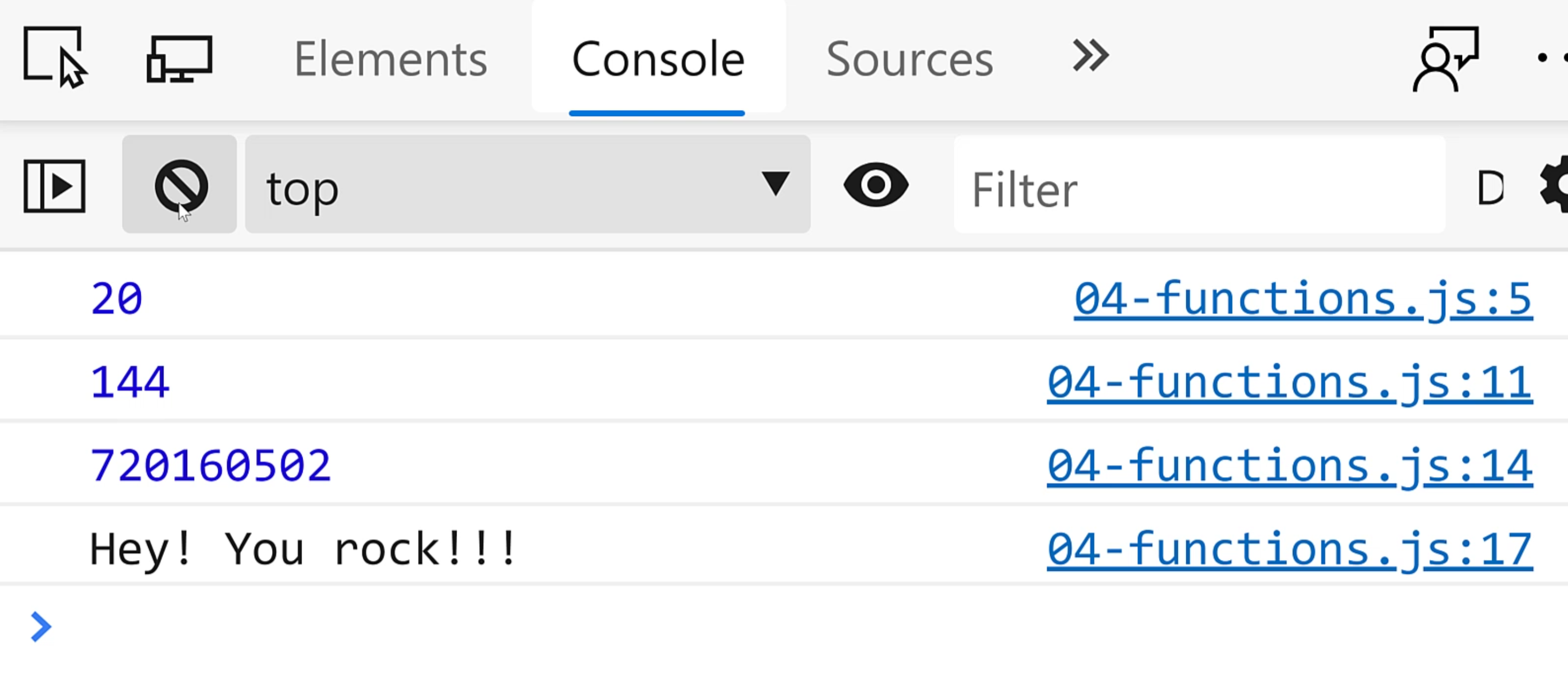
Let's see how it works.

Our other outputs happen and then after one second, we see, "Hey! You rock!!!".
By the way, that's very, very true. Don't doubt yourselves.
Back in our code, we can see how this works.
Here's the delay time and then here's the thing that we want.
Alright, here's the part where the anonymous function comes in.
We didn't give this function a name.
We could have given it a name. Let's say, youRockFunction, but you don't see this very often.
While it's not wrong, most people don't put a name for a function that's going to be passed in as an input to another function, AKA a callback.
# Arrow functions
Now, let's take a look at arrow functions. I'm going to make a copy of this example because we'll use this as the basis for an arrow function.
Arrow Functions
Arrow functions are just like standard functions, except for there's a bit of syntactic difference.
We'll go through it step by step.
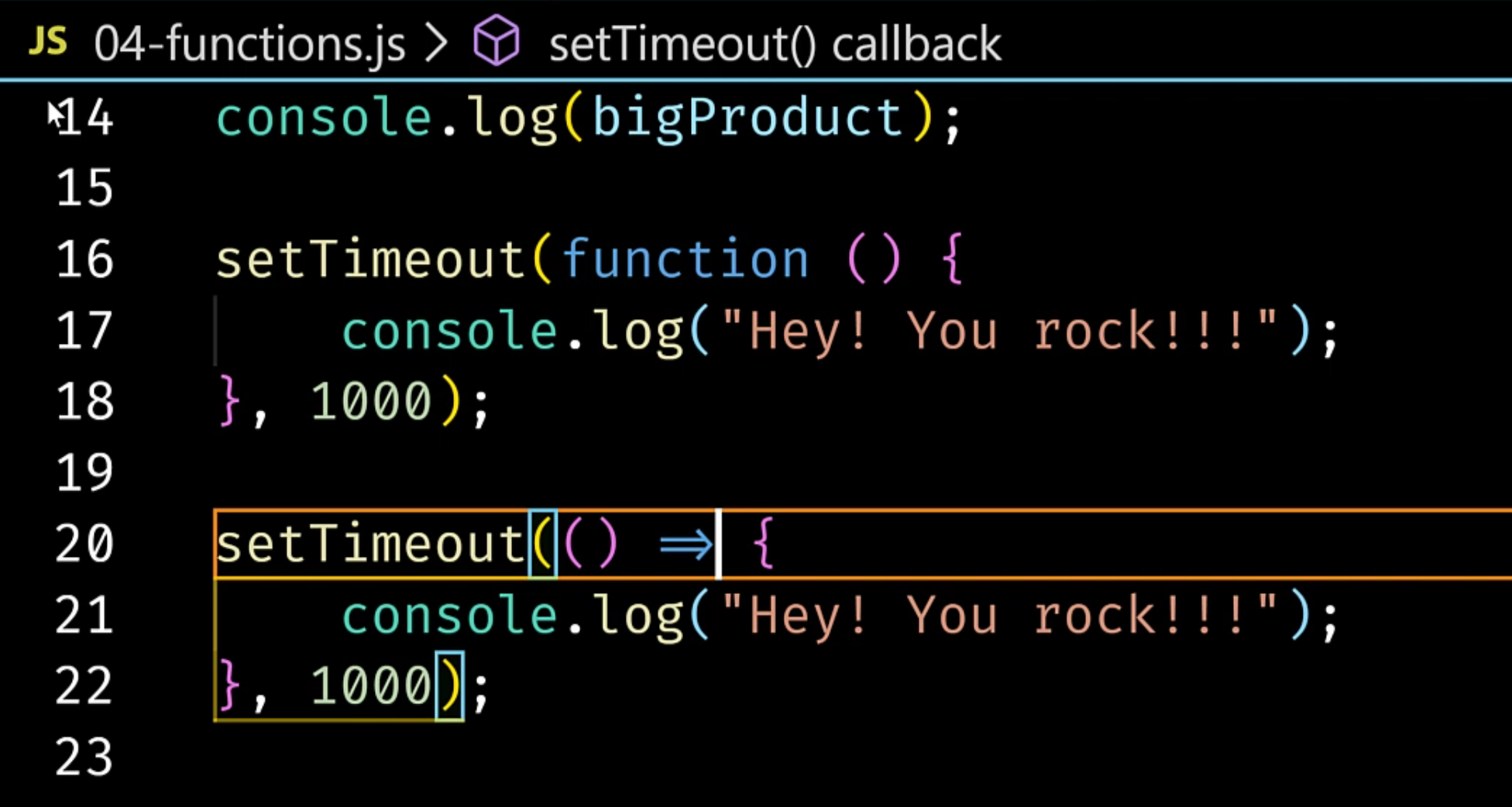
The first thing that you'll see with an arrow function is that - well - you don't need the function keyword.
These parentheses still represent our input list, but between the parentheses () and the curly braces {}, you have to put an arrow.
Now to make an arrow, you do the equal sign and then a greater than sign - =>.
Now, your arrow might look a little bit different than mine - that's okay.
Check below this video in the resources to find out which font I'm using to make my code look so cool.

Here's another great thing about arrow functions. If you have one line of code only, you can drop the curly braces {}.
Last thing that you'll notice is that we could also drop the semi colon if there's only one line of code.
These two pieces of code from line 16 through 20 - these are actually identical in functionality.
They work the same way, but one is less code.
This is how the final arrow function looks:
setTimeout(() => console.log("Hey! You rock!!!"), 1000);
This is a great time to talk about when to use a function or to use an arrow function.
Barring a special case involving the this keyword, you can really interchange these. However, be very careful. Arrow functions have some very small changes that are really important to note.
In arrow functions, if you have one line of code, the arrow function assumes that that is your return value.
In our more verbose function - well, it actually says the return value is undefined, unless you put the return keyword.
With arrow functions, if you want to use more than one line of code, you have to bring the curly braces {} back and then you will have to use the return keyword as well.
My final tip here - do not use arrow functions to look fancy.
I know that it seems really cool to have very short code, but you don't want to sacrifice the readability of your code just to look cool.
Alright, team, that's been functions so far at a high level.
We will continue to build upon our knowledge of using functions, variables and more.
Definitely come back for the next video. Stay tuned and be awesome. We'll see you in the next one.
