
Transcripted Summary
All right let's go ahead and set up our Appium project.
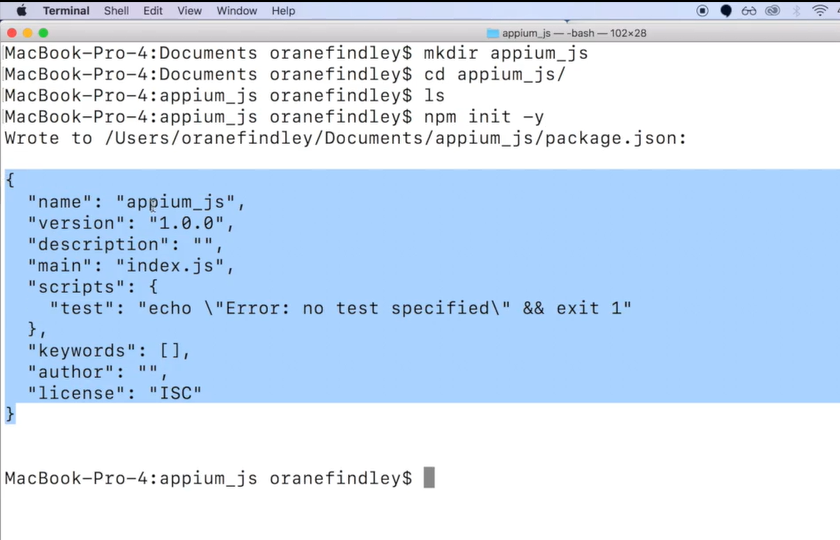
First, we'll start by creating a directory for our project. I'll just go ahead and call this “Appium_js”.
And I'll go ahead and navigate to that directory. So that's a blank directory right now.
First what we want to do is npm init -y and I'm just going to go ahead and accept all the defaults for this.

And here is my package.json file with my default names and versions and that's fine for right now.
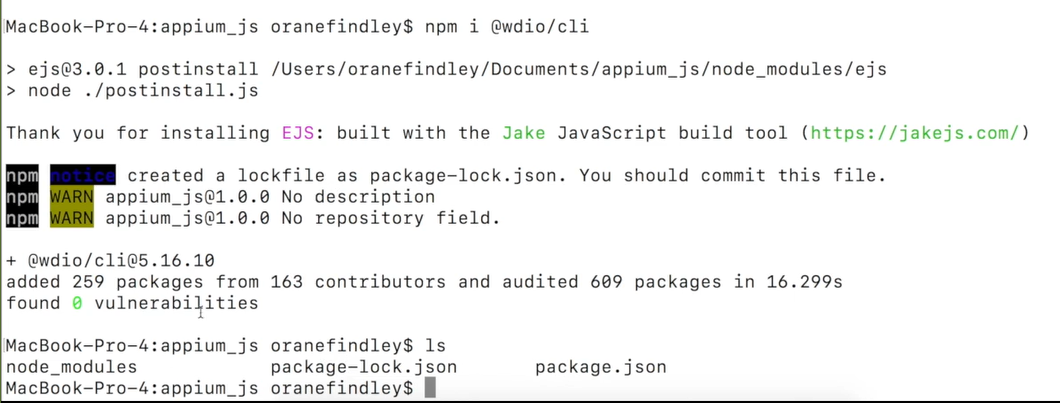
What we want to do next is we want to go ahead and install WDIO CLI.
So, we'll go npm i (short for npm install) and just put the package name which is @wdio/cli
We now have our package.json file our package-lock.json file and some node modules from what we had installed.

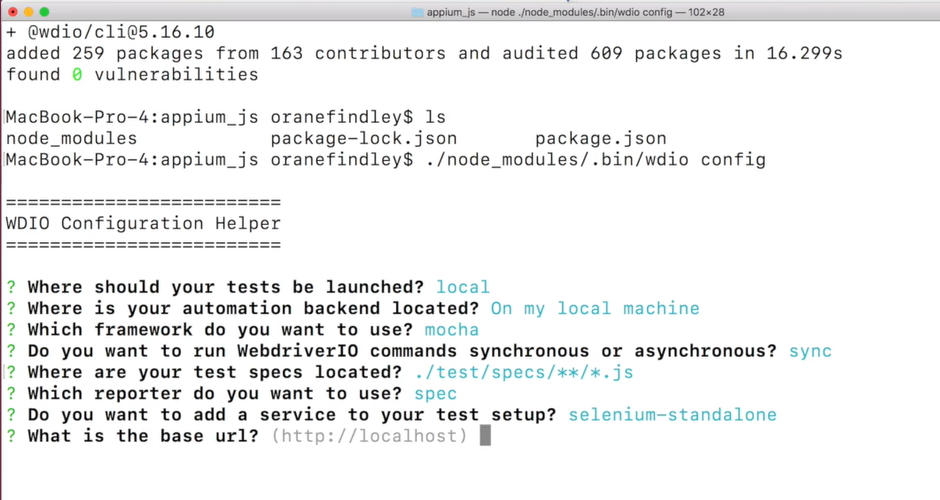
So, we want to go ahead and run wdio/cli and to do this we'll need to run it from our node modules within the bin folder — something called wdio and we're going to run it with config.
./node_modules/.bin/wdio config
And what this will do, this will prompt us with a bunch of questions to help us to create a WebDriver IO config file (wdio config).
Where we want the test to be launched, I'll just press enter for local (and you can use the up and down arrows to navigate through here)
I want it to be run from my local machine
We will be using the Mocha framework
Synchronous test
I'll leave the path for the test specs or test files as is. As you can see right here, it gives you a default path. That's fine.
For reporter though we will be using spec
The service that we want. We want selenium-standalone, we don't necessarily want Chrome driver and that should be fine
Base URL is fine

And it will just go ahead and install all these modules that we've selected and set up a configuration file for us.
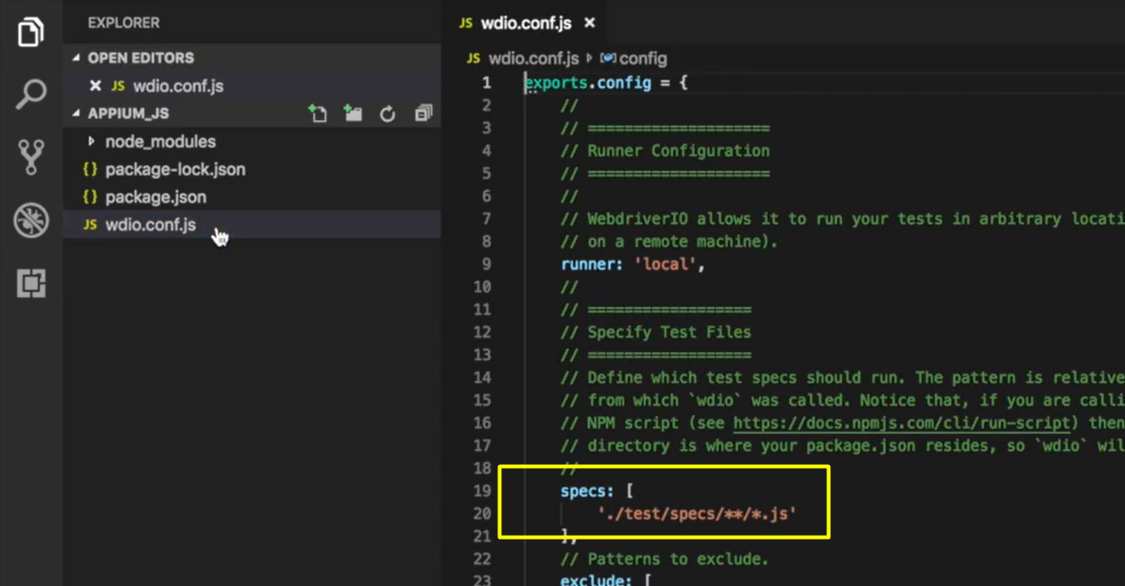
When that's finished, if you now navigate back to your folder, you will see a file called wdio.conf.js and this basically has all the details that we've just chosen during that configuration installation.

So, if you remember clearly, within our installation, we chose this as the path for our files.
Let's go ahead and create that path.
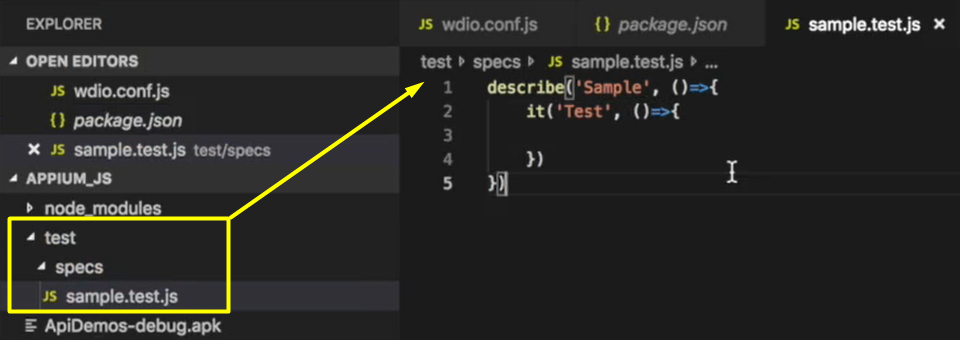
So first let's create our “test” folder. And within that folder let's create another folder called “specs”.
Then within that we can now create our test file — “sample.test.js” — and I like to name it with “.test.js” just to let it be clear that it's a test file.

And because we're using Mocha we can go ahead and use the keyword describe. We can give that describe block a name. So, let's call this “Sample”.
And then we can go ahead with our function.
Within that we can say it and let's give that a name. Let's call that “Test”.
describe('Sample', ()=>{
it('Test', ()=>{
});
})
Now that we have a test file, we just need to make a few adjustments to our wdio.conf file and then we will be able to run this test on our emulator.
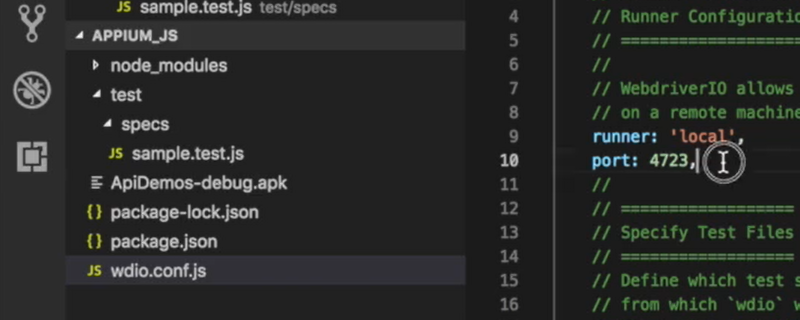
So, one first thing that we should have in our config file that did not come over after the installation is port.

We're using the default port right now for Appium, which is “4723”.
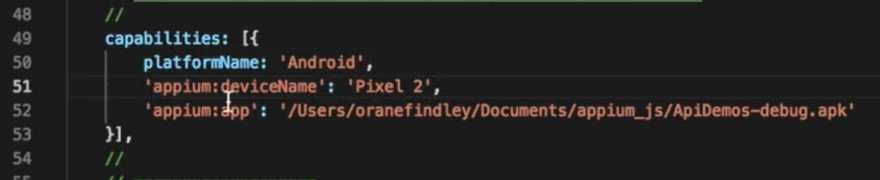
And for capabilities you'll need to add these in.
These are the minimum that you will need.
You will need a platformName, which for right now we're using Android — platformName: 'Android'
You will need the deviceName, which you will label it like this
‘appium:deviceName’(within Strings), colon, the name of your device within strings — and that is mandatoryYou will also need to specify the path where your app is located or your APK file
This is my current path and we'll make some adjustments to this throughout this course.

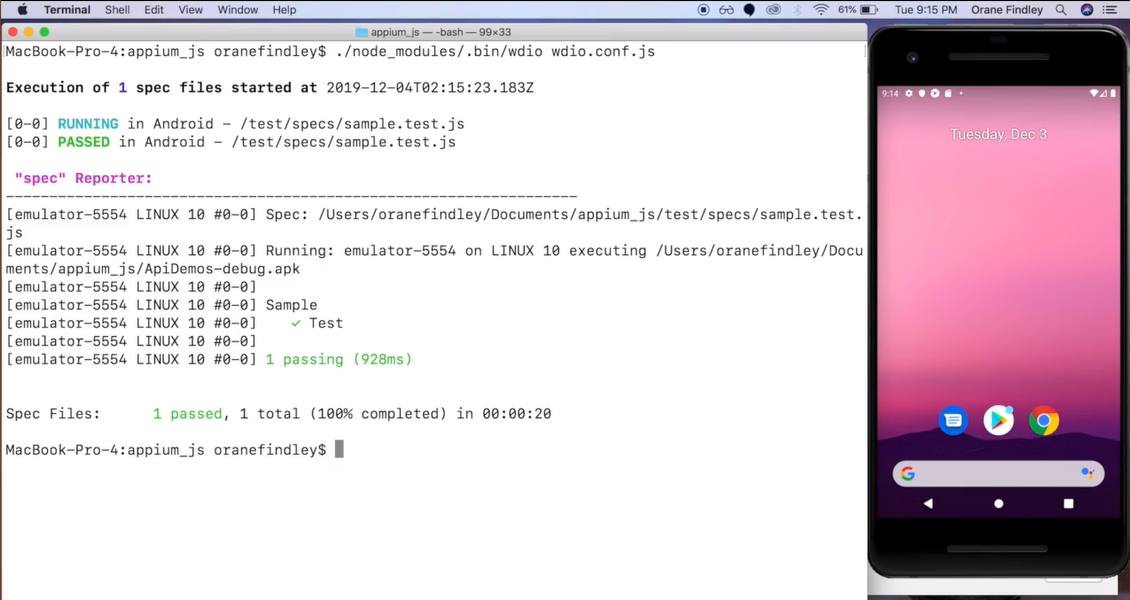
To run our tests, we'll do:
./node_modules/.bin/wdio wdio.conf.js
We'll make this command way easier, but for now, we can go ahead and run it like this.
Because this is a blank test the application should come up on our emulator and then that would be it.

So, we have successfully run our first test with Appium.
Now, let's go ahead and start adding to this test.
Resources
Quiz
The quiz for this chapter can be found in Chapter 1.5
