
Transcripted Summary
In this video we'll be looking at element attributes.

We will look at getText a bit more in depth. Then we'll also look at getAttribute.
getTextgets the value within an elementgetAttributegets the value of an attribute that is within an element.
First, let me show you guys the tests that we will be executing.
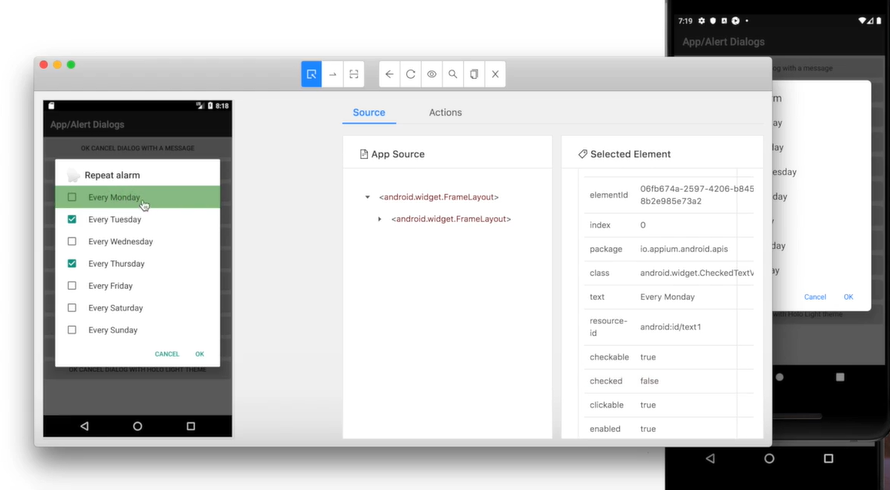
If we navigate to App > Alert Dialogs, and look at Repeat Alarm, here we have a very good example to use this on.
Here we can get the text of each option, and we can also get the attribute to ensure that when this is selected, the attribute is “checked".

We can go ahead and verify that the check attribute is indeed added when an option is selected.
Here we highlighted Every Monday and checked is false.
Here on Every Tuesday because it is selected checked is true.
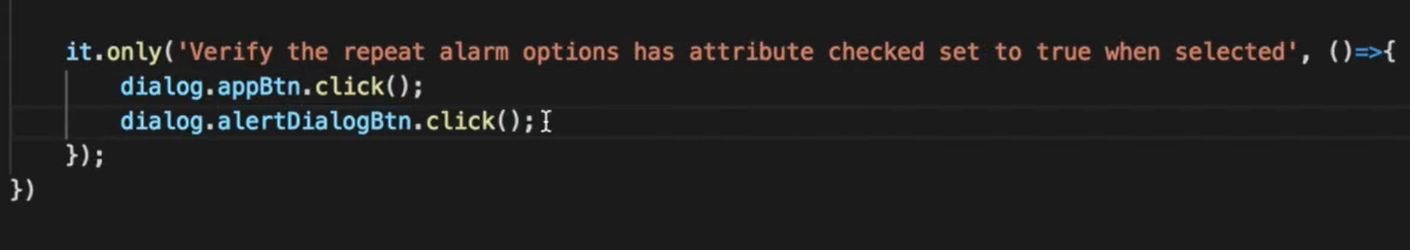
Let's create a test for this, and we can call it " Verify the repeat alarm options has attribute checked set to true when selected".
We just want to go ahead and verify that the repeat alarm options has attribute checked when selected.
The first thing that we want to do is input our steps to navigate to there. We had this before in a previous test that we can just go ahead and copy.

Now we need to go ahead and get the different elements that we will be working with.
The first element that we will need to get is the Repeat Alarm button. We can go ahead and use the xpath for this.
get repeatAlarmBtn() {return $('//android.widget.Button[@content-desc="Repeat alarm"]')};
Then, we need to go ahead and get these other elements.

However, let's take a look at these elements.
If I click on every Monday, you will see that the xpath is a bit long, and we wouldn't want to use that.
It has a “text” called “Every Monday”.
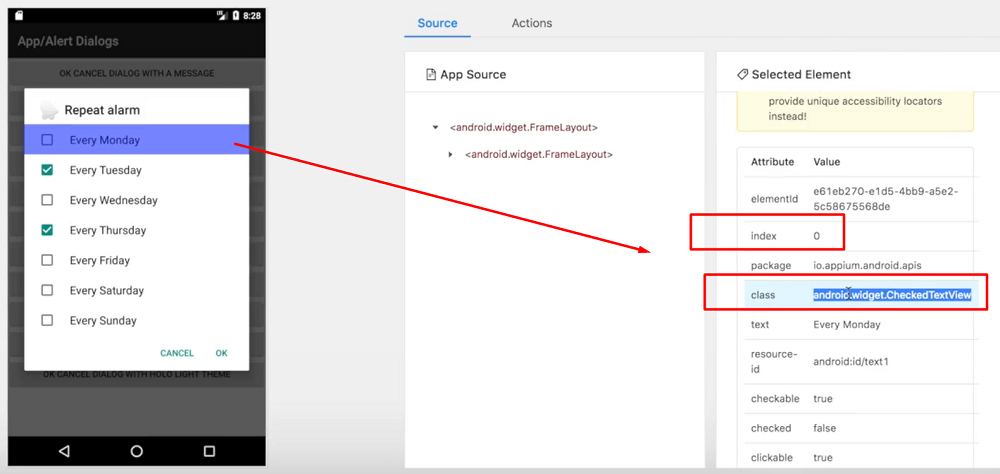
It has a class, which we can possibly use. But if we go ahead and also click on “Every Tuesday”, it has that same class and we will need to identify these individually.
So, what we can do is we can use the index.
If we take a look, Every Monday index was 0, Every Tuesday is 1, and continues down to every Sunday, which ends up at 6.
We can use a combination of the class along with the index to get the unique selector.
Now, in order to do this, we would need to go ahead and say, get everyMondayCheck, and we would need to do that for Monday to Sunday (this is similar to what I demonstrated in a previous lesson). We don't necessarily want to do that because that's just a lot of work.
An easier way would be for us to use a function and pass in the index.
Let's go ahead and call this _weekdayCheckbox and let's accept the index.
Let's say return and let's go ahead and define our variable, but let's go ahead and use String literals. Within here you go ahead and specify our class and use our index.
_weekdayCheckbox(index){
return $(`//android.widget.CheckedTextView[@index="${index}"]`);
}
Based on the index that you have passed in, it will return the appropriate element.
Now let's go back to our test.
The first thing that we need to do when we're here, we need to go ahead and click on the repeatAlarmBtn.
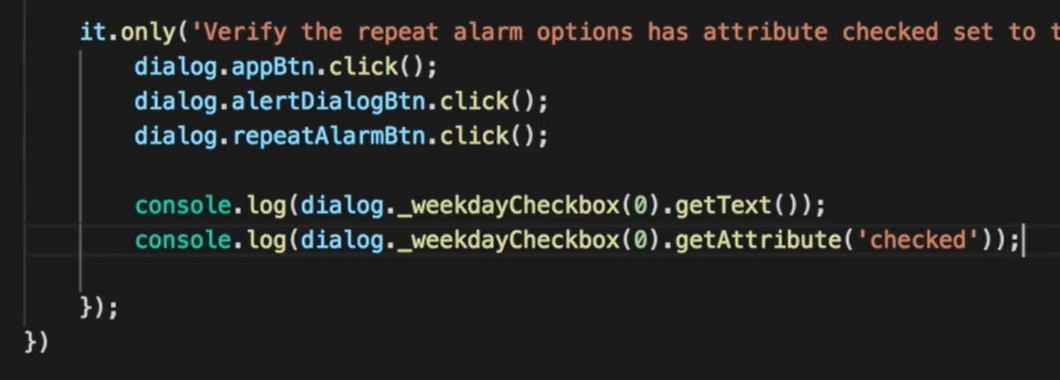
Then let's go ahead and get the text of the first checkbox — let's say, dialog._weekdayCheckbox(0). For the first element, the index is 0, so we'll go ahead and pass in 0 and we can say getText.
The getText function returns the text within an element. For now, let's just go ahead and console.log that.
Let's also go ahead and try and get the attribute for the checkbox. Let's go ahead and say dialog._weekdayCheckbox(0).
Let's say getAttribute and how this getAttribute works is, you have to pass in the name of the attribute that you want to get. So, you pass in the name of the attribute that you want to get, and it returns the value of that attribute within that element.
If we go ahead and take a look at one of our elements again, we'll see that the attribute for checked is called “checked”. We can go ahead and specify that.

Let's just go ahead and print out what this returns for now with another console.log.
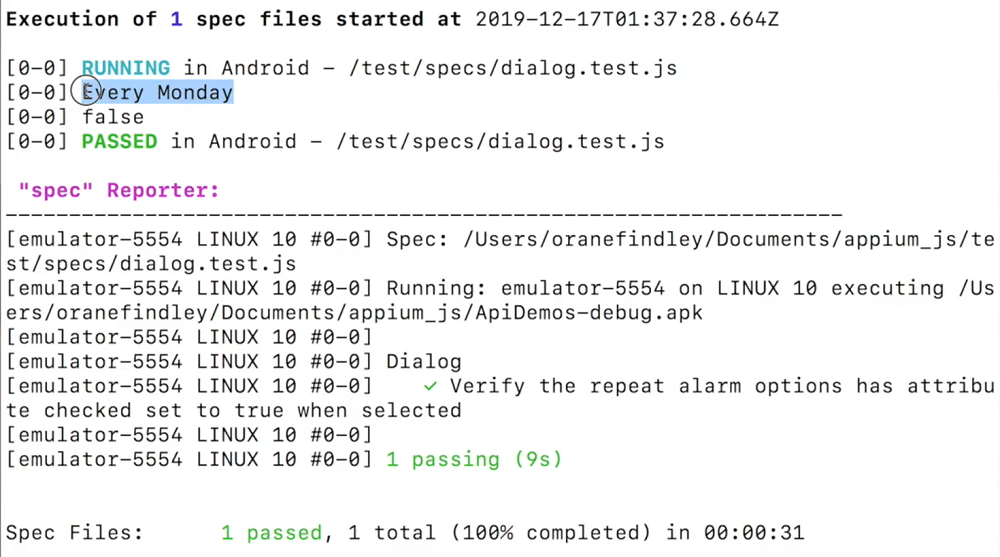
Okay, let's go ahead and give this a run.
For the “text”, it returns “Every Monday”. For the value of the attribute “checked”, it returns “false”.

If we take a look at the element that is correct.
Now, let's just go ahead and complete our test.
Let's go ahead and create a variable and let's call this “isChecked”.
Let's create a variable for the “text”.
So instead of console logging this, we'll just put it to text =. And the same for the value of the attribute.
Now let's just go ahead and add in some expects.
We expect this text to be equal to “Every Monday”. And we also expect(isChecked) to be equal to “false”.
Now, as we know it, our test should be working up to this point.
Let's just go ahead and click that first checkbox. We should change the attribute to checked, and then we can verify that again.
Let's say dialog._weekdayCheckbox(0) then let's go ahead and click Every Monday.
Now, if we go ahead and copy this bit of code, which would then get the attribute again and also expect again, where at this point, we should be expecting “true”.
describe('Dialog', ()=>{
it('Verify the repeat alarm options has attribute checked set to true when selected', ()=>{
let isChecked, text;
dialog.appBtn.click();
dialog.alertDialogBtn.click();
dialog.repeatAlarmBtn.click();
text = dialog._weekdayCheckbox(0).getText();
expect(text).equal('Every Monday');
isChecked = dialog._weekdayCheckbox(0).getAttribute('checked');
expect(isChecked).equal('false');
dialog._weekdayCheckbox(0).click();
isChecked = dialog._weekdayCheckbox(0).getAttribute('checked');
expect(isChecked).equal('true');
});
})
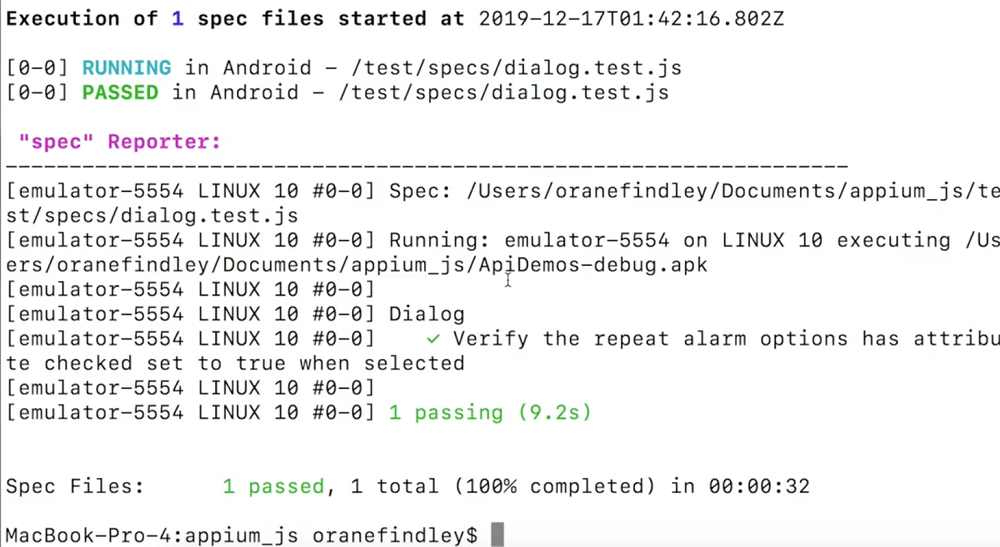
Let's go ahead and verify that this actually works.
Okay, great.
As you can see, our test run was successful.

That is how you use getText and that's also how you use getAttribute.
I hope you were able to follow along and this is now clear. I'll see you guys in the next video.
