
Transcripted Summary
In this video we'll be looking at finding elements with Appium.
First, you will need an emulator so let's go ahead and open Android Studio and get our emulator started.
To start your emulator, you need to go to AVD Manager.
I have two different emulators that I use. I use Pixel 2 to run my tests, and I use Pixel to find elements.

Let's go ahead and start this off.
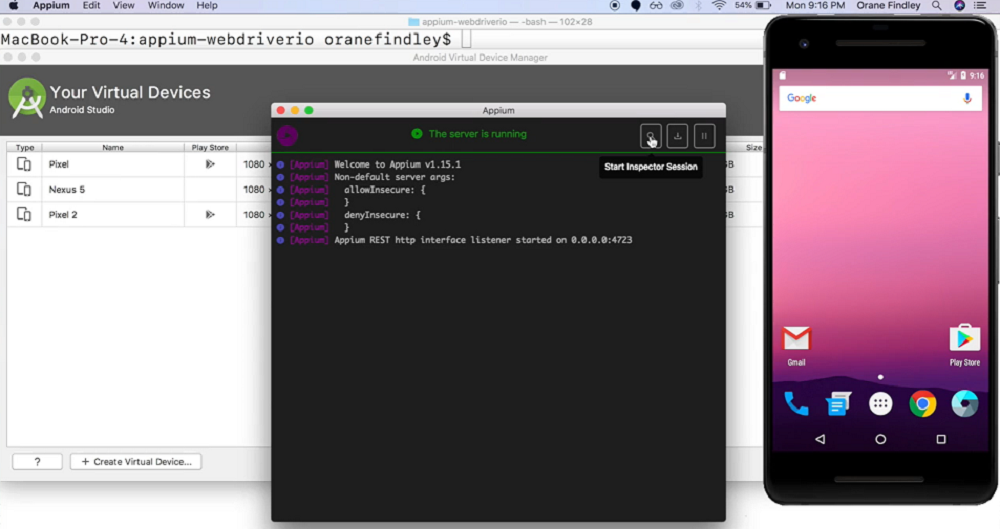
Now, let's go ahead and open the Appium Inspector. Once you have Appium launched, all you need to do is click the search button right here.
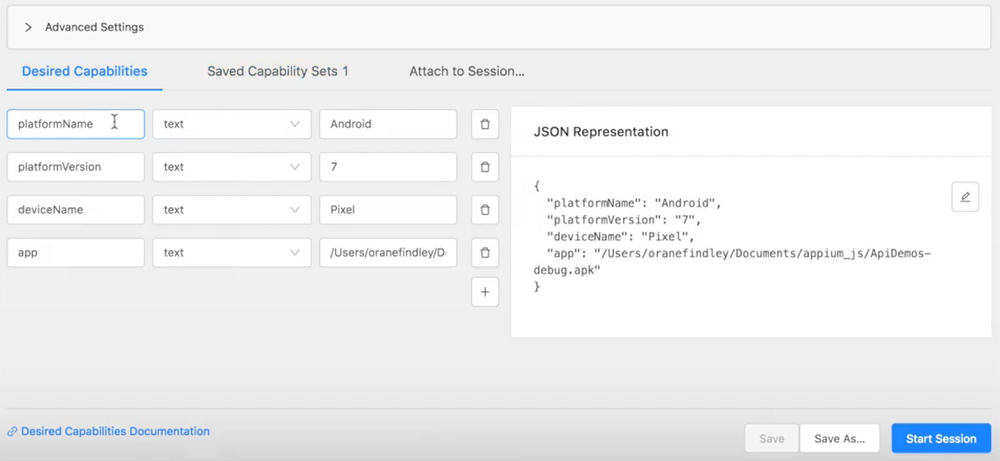
Here, you will need to specify your desired capabilities for your emulator.
And you can see my capabilities.

I have:
- platformName - Android;
- platformVersion - 7;
- deviceName - Pixel;
- and the path to the app.
Of course, this matches my device. You can find your Android version in Your Virtual Devices view.
Okay, so let's go ahead and start a session.
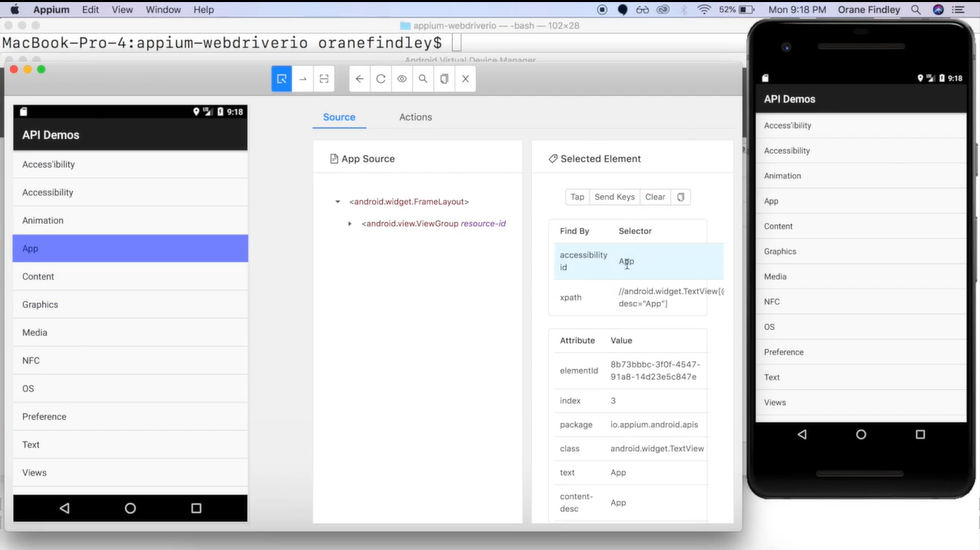
You can see that this inspector will replicate what is currently on your emulator.

Here within your inspector (on the left), you can select different elements and you'll see the details of that element on the right.
You will see that this has an accessibility id. It has a XPath and it also has a lot of different attributes and values.
If you also move on your device itself, it will not update in real time in the inspector, but you can refresh the inspector to see the current screen.
Let's just go back. You can use your inspector Tap to do the reverse of what we just did on the mobile phone. So here you can see that your inspector refreshed, and your mobile phone also went to the next screen.
Okay, let's take a look at the app button.
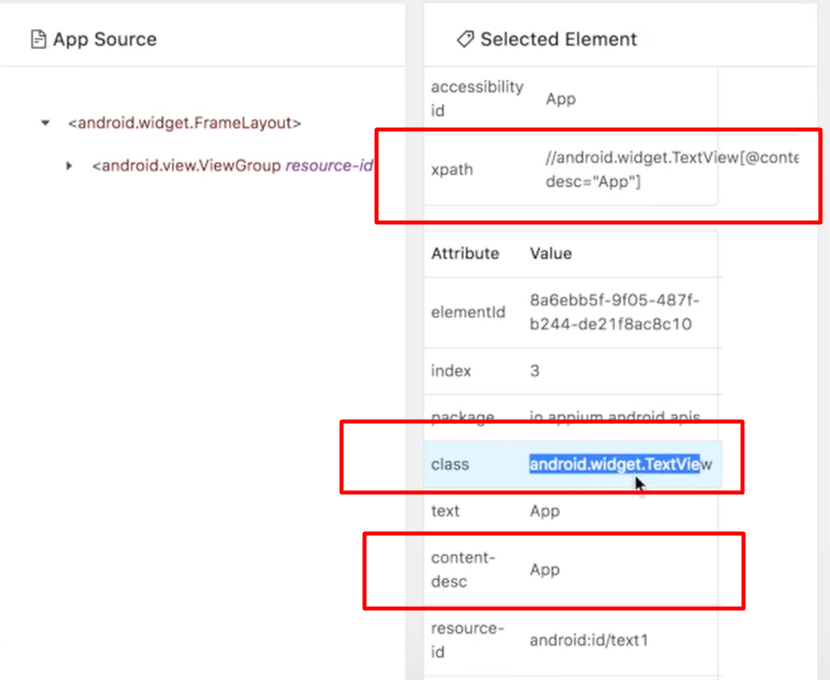
Now if you look at the app button, you'll see that it has an accessibility id of App. It also has a pretty good XPath, meaning it's not too lengthy.

And also, if you look closely you can see that the XPath actually contains the class, so it has a class name of android.widget.TextView.
That is also what starts off the XPath and it also uses another attribute of content description (content-desc), which we can find here and the value for that which is App.
And that is what built up this XPath that Appium is giving us.
Now, what I recommend is going with the accessibility id first just because it's a bit shorter.
Let's look at how we can find this with the accessibility id.
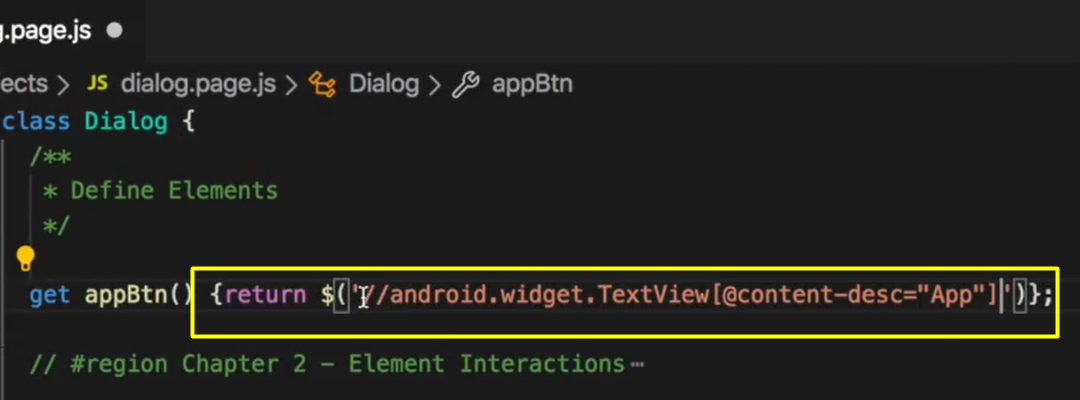
If we navigate to our Page Object (“dialog.page.js”), let's go ahead and write the function for our element.
We would call this get appBtn() That's a function and define in the function we would say return.
REMINDER
You use the single dollar sign ($) to get one element from your selector. However, if your selector returns more than one element, you can use the double dollar sign ($$) to capture all elements.
And in this String, we would enter the selector to find our element. So, for accessibility id, the special character is ~. And you would specify the value of the accessibility id.
get appBtn() {return $("~App");}
So that would be the selector for the app button, very short and neat.
We could also use the XPath.

That would be the XPath for finding that app button.
However, there are elements that it is not so easy. Let's take a look at one such element.
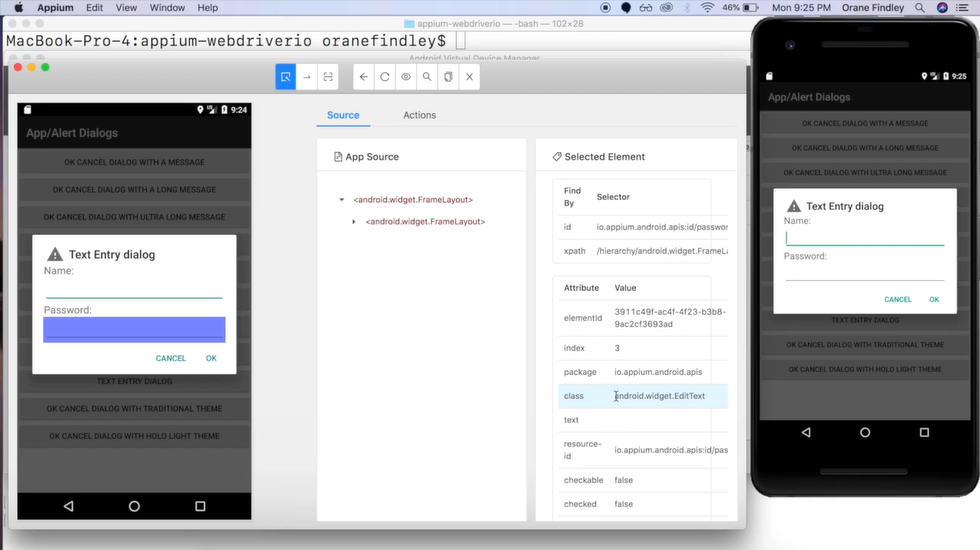
Now, if we take a look at this element, you will see that it doesn't have an accessibility id.

It has an id of io.appium.android etc.
And you can see that the XPath is ridiculously long. So, we would not want to use this XPath.
Well here we can see that it has a class, but if we look at the “password” field, we'll also see that that class is not unique.
The id from above is duplicated under resource id, so that is one thing that we can use to find this element.
Let's build an XPath for this element.
let's call that user, so we will use get userNameField and then return.
To start off an XPath, you need double backslashes (//).
And first we can start by using the class. So, let's copy that class right there (“android.widget.EditText”).
And just like above, we can use an attribute and value to build an XPath. So, let's say @resource-id just like here and let's now use that value.
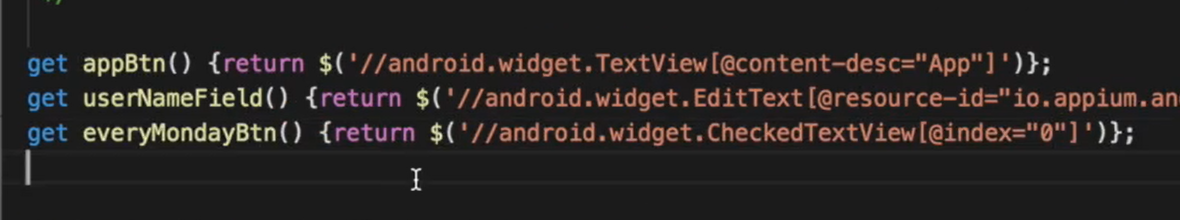
get userNameField() {return $('//android.widget.EditText[@resource-id="io.appium.android.apis:id/username_edit"]');}
That would be a XPath for the username variable.
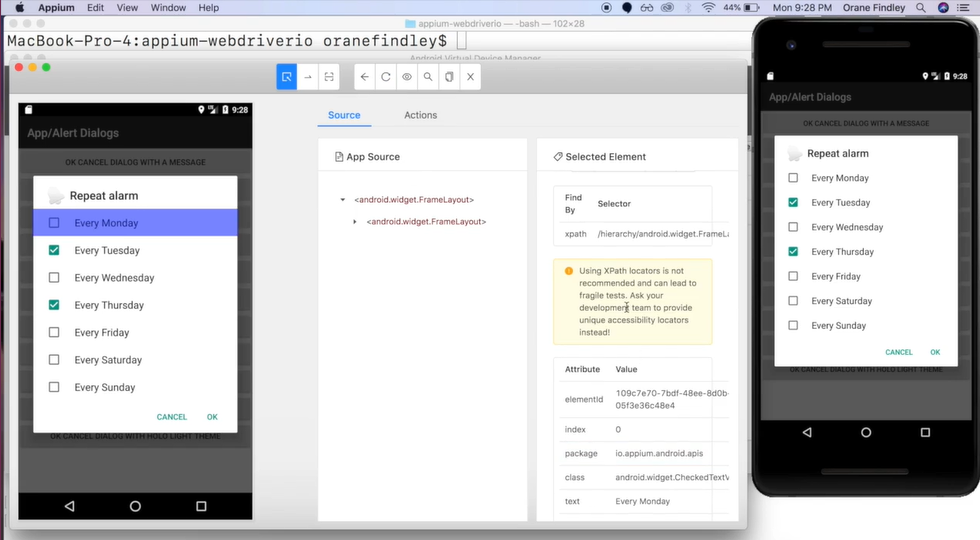
I want to show you guys one more example of finding an element that may be difficult to find.
Now, if we take a look at this element, we will see that the XPath is also too long.

We'll see that it has a class that might be shared to all of these elements going down.
The text is unique, so that is one thing that we could use. The resource id repeats so we cannot use that.
But one thing that we can use is the index.
If you watch the index, you will see that it goes from zero all the way up to 6. So, let's go ahead and use the class name along with the index.
We will go ahead and add in our 2 double backslashes.
Go ahead and get the class name and within here we'll say @index= and the value for “Every Monday” index is 0.

However, this would mean that we'll need to have an element for every day.
Let's say we wanted to find all the elements in one — what we could do is go ahead and use the class.
So, we can go ahead and say, get days, and here we'll go ahead and use double dollar signs.
Start off with the 2 backslashes and specify the class name.
get days() {return $$('//android.widget.CheckedTextView')};
And that would be how we find all our days.
Let's now go ahead and look at element interactions and also write different tests.
Resources
Quiz
The quiz for this chapter can be found in Chapter 2.3
