
Transcripted Summary
In this video, we'll be looking at key takeaways.

The most important topic of this course that you should ensure that you understand is Element Interactions.
That's basically the basics. Finding elements, adding value to our text field, clearing that value, clicking to navigate, and getting text from elements.
Those are very important, and they can get you a far way. I would recommend that you keep that as your number one priority.
If you are having trouble understanding even after you went through the video, you can go ahead and send me a message and I will definitely reach out to you.
Another very important topic is scrolling.
This is something that you would more than likely need to do whenever you're doing automation. It can be a tricky one, so you should go ahead and pay more attention to it.

Of course, you should ensure that you have mastered the setup and dependencies.
Most applications will have elements that you need to verify attributes of.
For example, check boxes.
The difference between implicit and explicit waits.
That is crucial in the amount of time that your test takes, so you should ensure that you go ahead and understand that.
I have put Element State lower on this list, but it is really important as well.
More than likely, you will need to check if an element is displayed. However, if you are interacting with the element, that would mean that it is already displayed.
In most cases, this is a test that is done without knowing, but it can be a test by itself.
I have placed the screenshot as the last one on this list.
However, it can also be very important in terms of finding out why a test failed, and also providing proof that you actually ran certain tests.
# Tips and Tricks
I have just a few more tips and tricks, and I'll go ahead and show you guys that in my editor.
A function that you guys might find useful is beforeEach, and this executes a block of code before every test.

Before every test is run, this beforeEach function is executed. This can come in handy because there might be something that you need to do before running each test in a test file.
There is also an afterEach, which executes a block of code after each test.

This we found useful so that we could reset the app after each test, giving all our tests a fresh start.
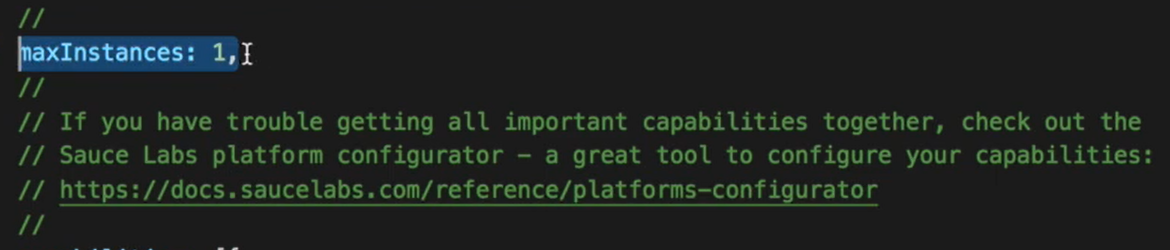
Another quick tip is maxInstances in the config file.

If you have multiple test files based on your maxInstances specified, Appium will try to run that amount of tests.
Let's say, for instance, I have two tests files. If my maxInstances was 2, Appium would try to run both these files at the same time. However, this would only work successfully if I had more than one device.
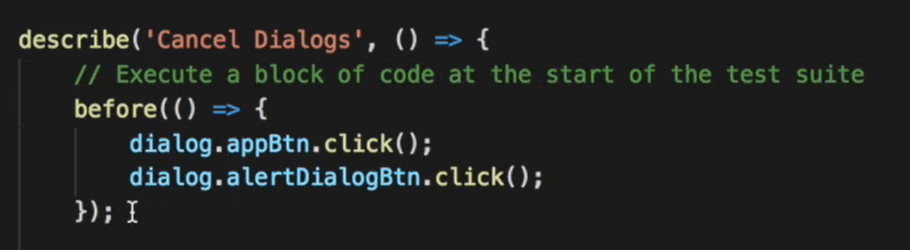
We also have similar functions that will get executed at the start of the test suite.
It will only be executed once for the test suite.

We have one that is before, and we have one that is after — so very similar to beforeEach and afterEach, just that they get executed once for the whole test suite.
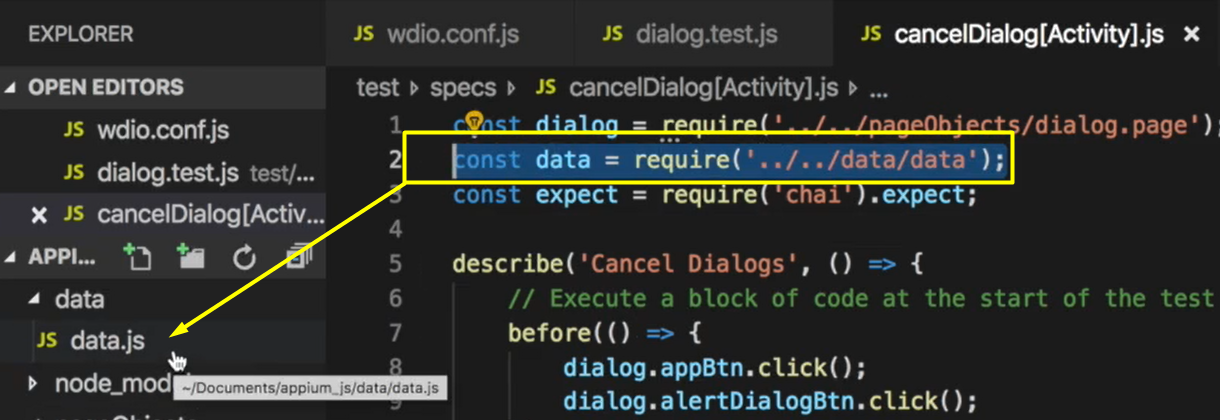
Here within our activity, you can see that we used something called a data file.

What a data file is, it is just a file that has data that we can use within our test.
This is our text file, and we usually do not have text within our text file. We store our text in one main place as a data file, and then we reuse that text through variables in our test file.
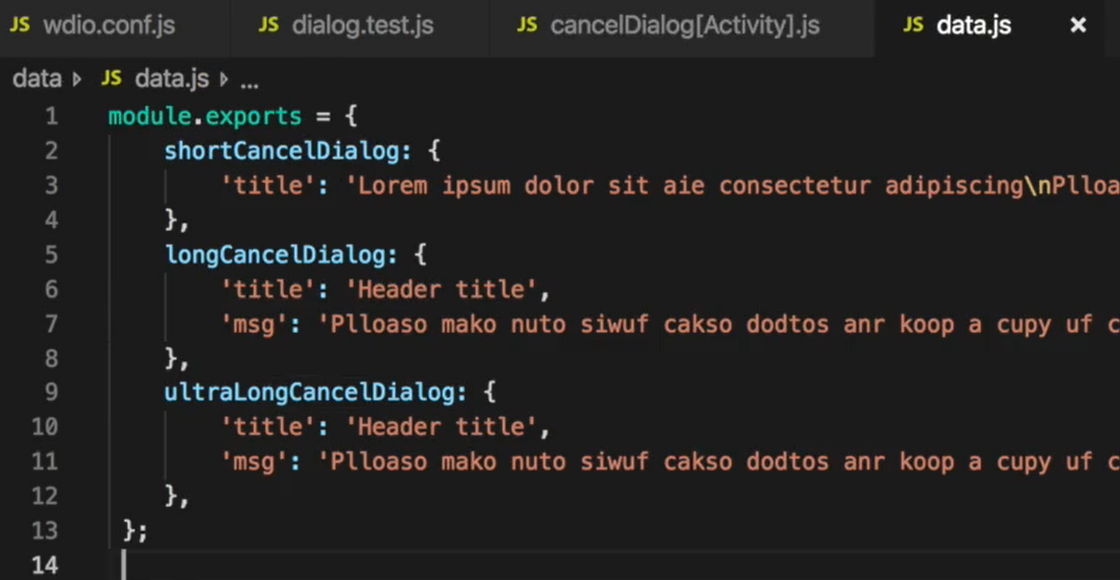
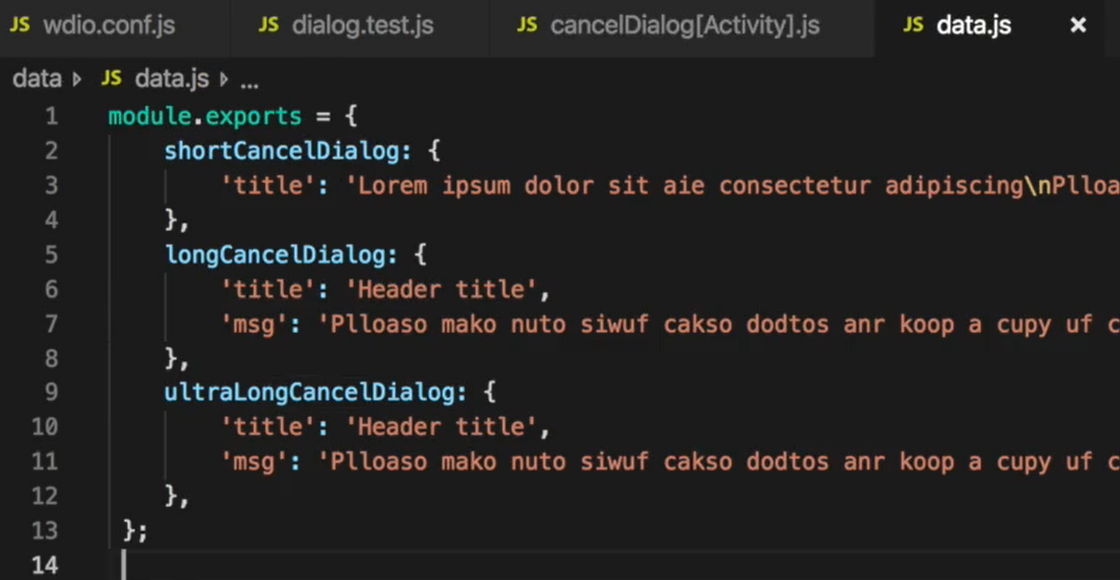
If you go ahead and look at the “data” folder and then “data.js”, this is what our data file looks like.

We export it similar to a Page Object.
We have variables, we have keys, and we have values.
Here is how we use this. You import the file as a variable, so the path to the file, and I'm using that in the variable of “data”.
const data = require('../../data/data');
This will return the value of that key.
For a title, in short, cancel dialogue, this is the value that will be returned.
Also, in the activity, you can see that we separated our `getText’ from the test, and we did the same for “getDialogModalMsg”.

This is not something that you have to do. I just found it to be a bit cleaner.
That is it. I hope you guys really enjoyed this course.
Hopefully you learned a lot. If you have any issues, please do not hesitate to reach out. I'll definitely respond.
Thank you for taking this course and I'll see you guys in the next one.
