
Transcripted Summary
In this video we'll be looking at timeouts; and we will be looking at implicit waits versus explicit waits.

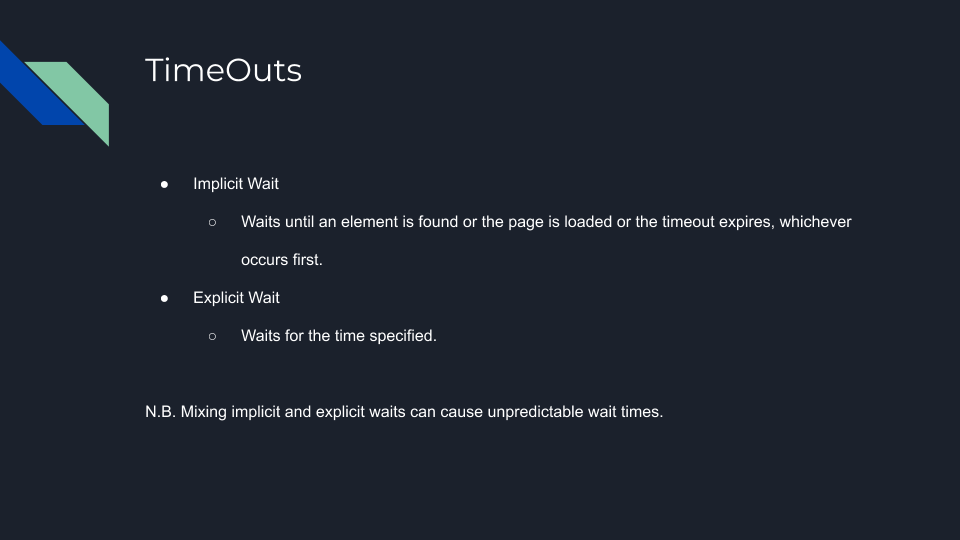
An Implicit Wait waits for some condition, so probably for the page to load or an element to be found, and if not, it waits for the timeout. So, whichever of those occur first then your test will continue.
Explicit Waits wait for a specific time. So whichever time was specified, that is the set amount of time that it will always wait.
It is advised not to mix implicit and explicit waits just because you may have unpredictable wait times.
Now, let's take a look at the different timeout methods.
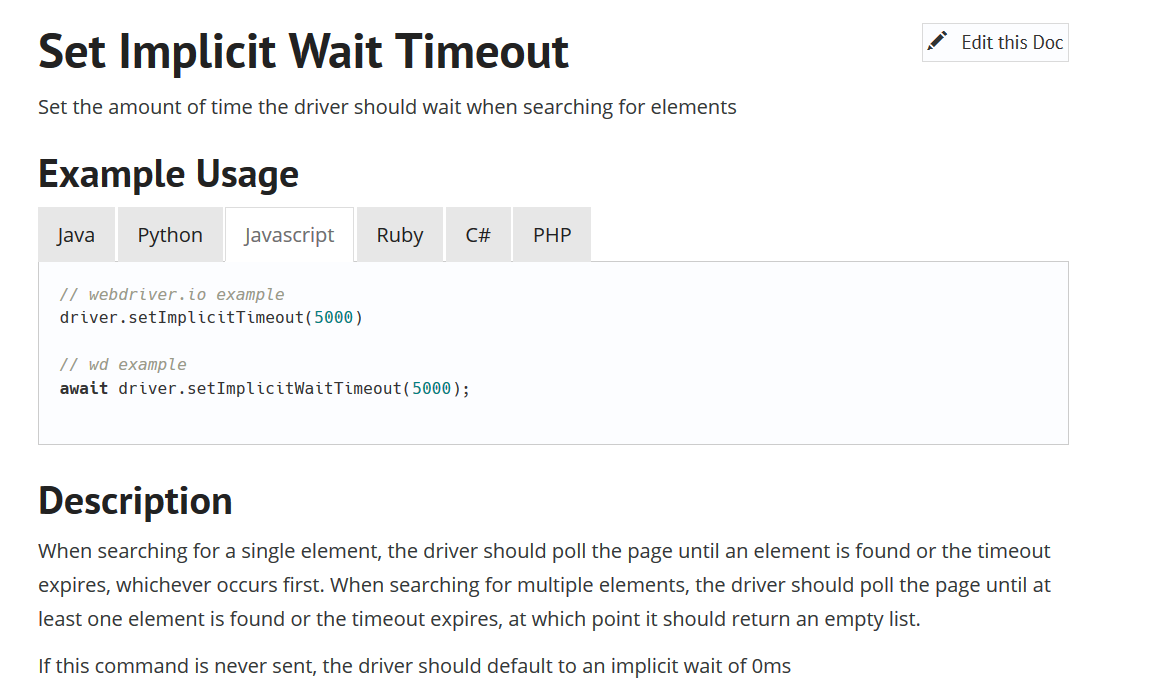
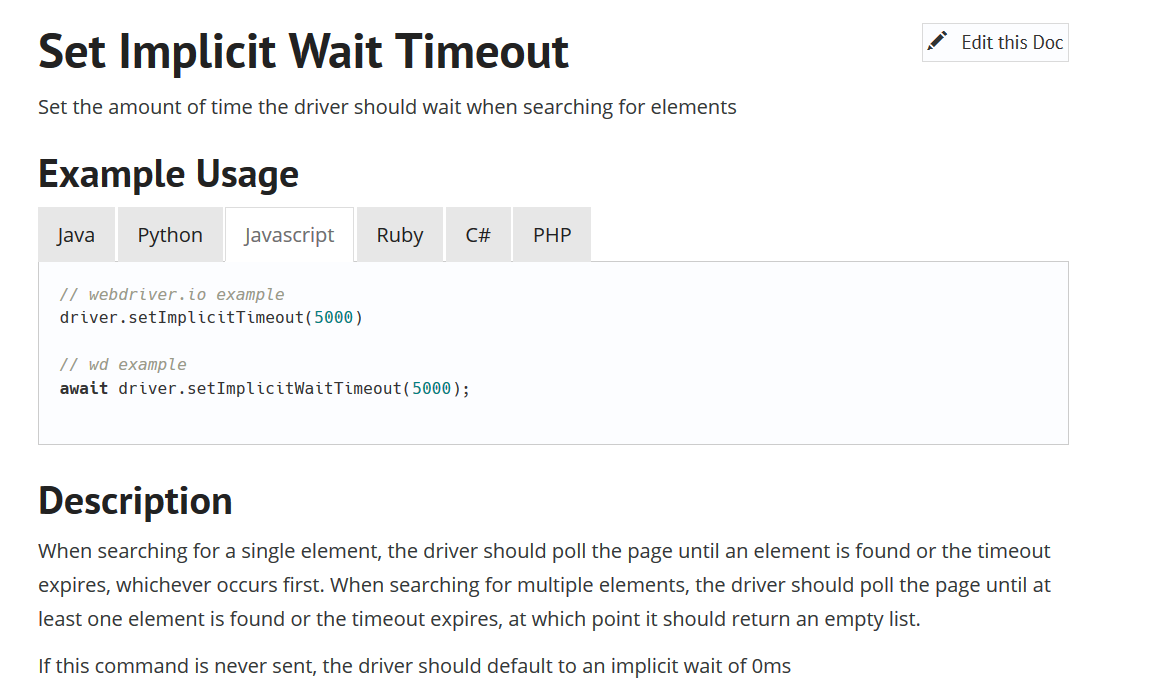
# Set Implicit Wait Timeout
Here within Appium, we have a function called setIimplicitTimeout and all it accepts is the time in milliseconds.

So here it says, set the amount of time that the driver should wait when searching for elements.
This is a very good way to wait for elements to ensure that they are displayed and ready to be interacted with.
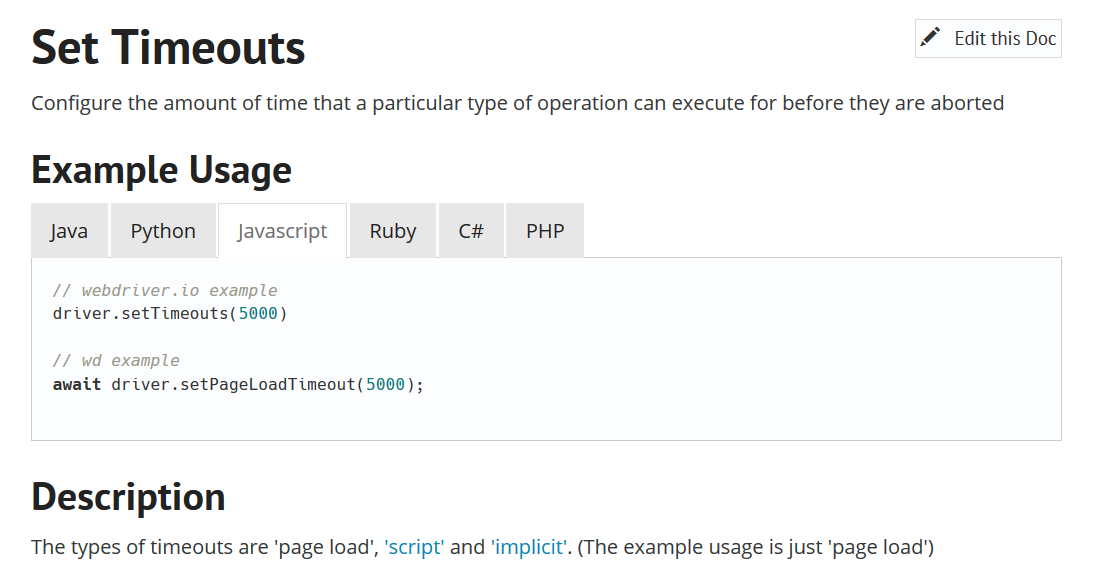
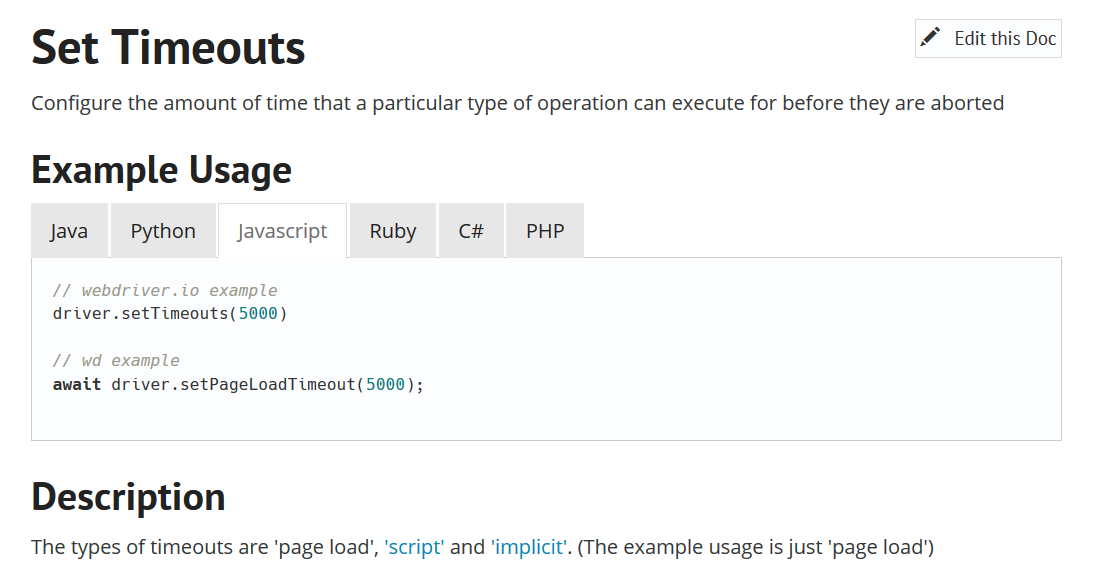
# Set Timeouts
Another function within Appium is setTimeouts and this also just accepts the time in milliseconds.

setTimeouts is more for a page load, and both these functions are implicit waits.
# Now let's do some experiments within our test file.
Let's go ahead and create a test for this and let's call it “Verify Timeouts”
Now let's go ahead and write those functions.
Let's say
driver.setImplicitTimeoutand let's put a value of 10,000 milliseconds.Let’s also call the other function
driver.setTimeouts.
Both of those functions are implicit waits.
Let's also use the function that we have used before in this course that is an explicit wait so that we can see the difference. So, let's say a driver.pause, which is an explicit wait, let's also put that for a 10, 000 milliseconds.
To see the full effect of this, we will need:
An element that can be found on the screen
We'll need an element that cannot be found
Let's just go ahead and use the View button — that is one button that will be there.
And let's go ahead and use the Tabs button — which is one button that will not be there.
const dialog = require('../../pageObjects/dialog.page');
const expect = require('chai').expect;
describe('Dialog', ()=>{
it('Verify Timeouts', () => {
driver.setImplicitTimeout(10000);
driver.setTimeouts(10000);
driver.pause(10000);
dialog.viewBtn.click();
dialog.tabsBtn.click();
});
})
So, we have all of this set up.
Let's just go ahead and comment all of these (except for the viewBtn.click for now).
Before we get started on testing these functions, you must know that there is also a timeout setting in WebdriverIO.
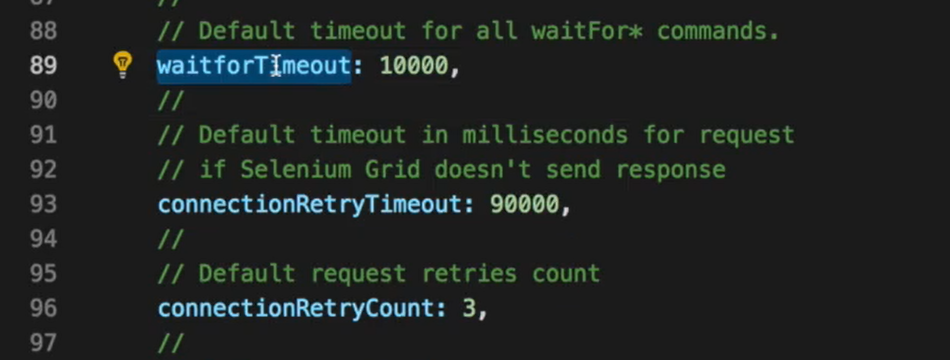
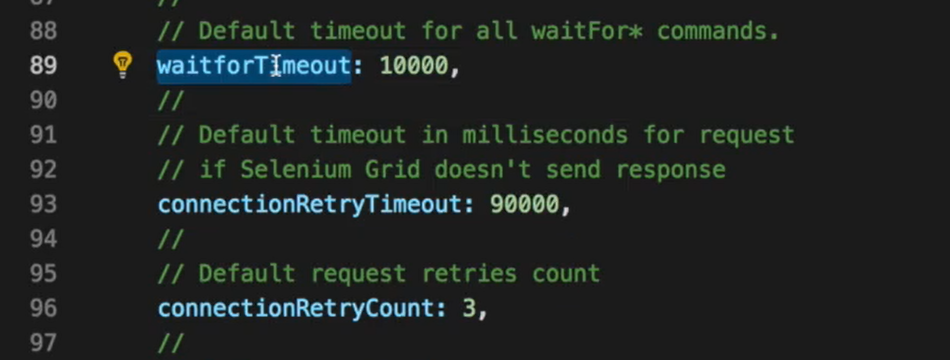
So, if you look in your config file, you will see waitforTimeout.

This 10,000 is by default and it says it’s the default timeout for all waitfor commands.
However, this still affects the click because WebdriverIO built-in, does a waitforElement before it does the click.
Let's go ahead and disable this; or set that to 0 so that we can have a good experiment.
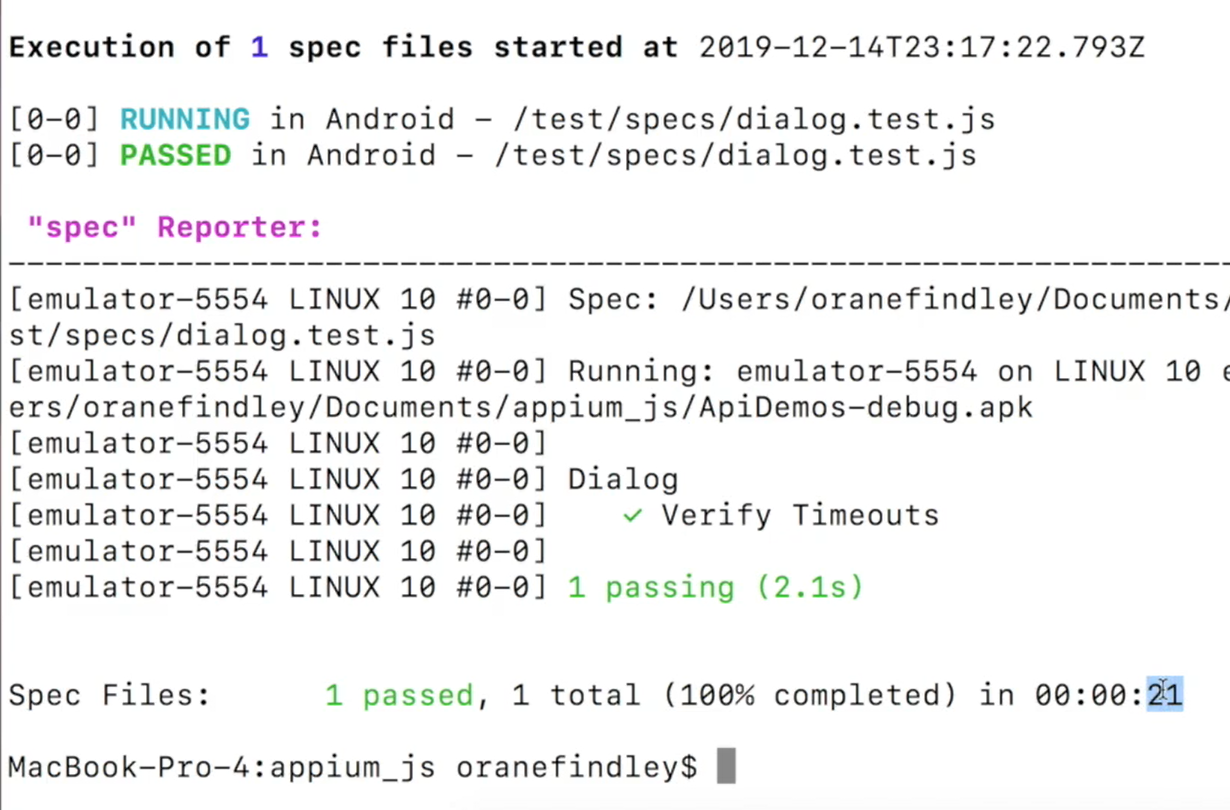
So, let's first go ahead and try to click a button that's already there — dialog.viewBtn.click(); — without the wait functions.
(Let's set this test to it.only so our previous tests don’t run.)
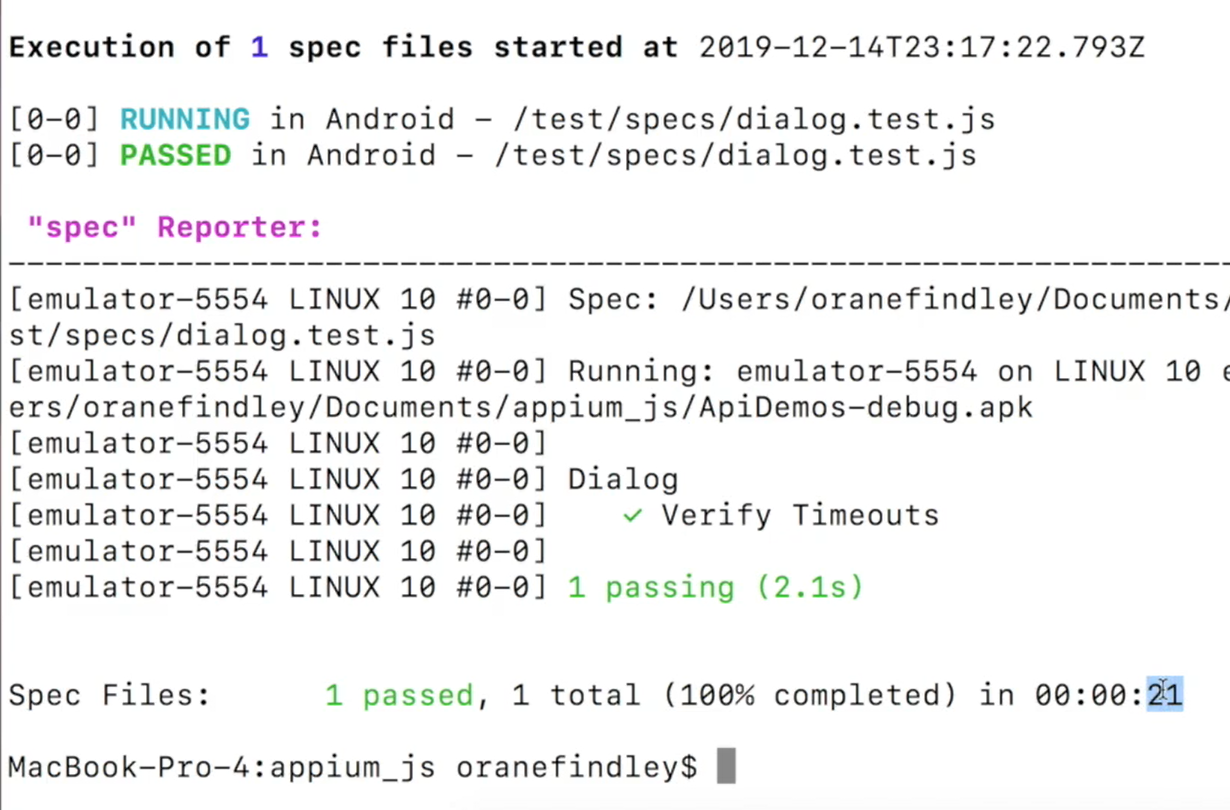
And of course, that test passes and the time that was run, it run in 21 seconds.

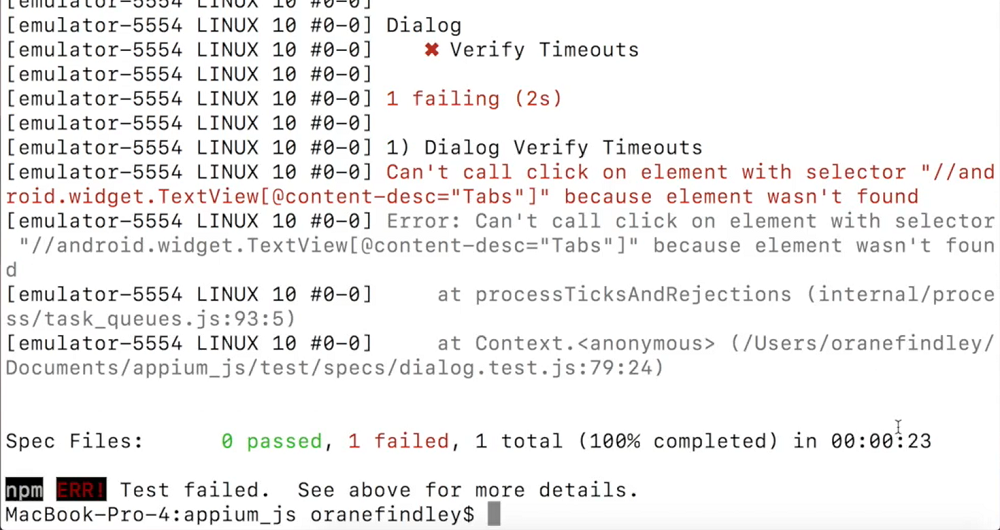
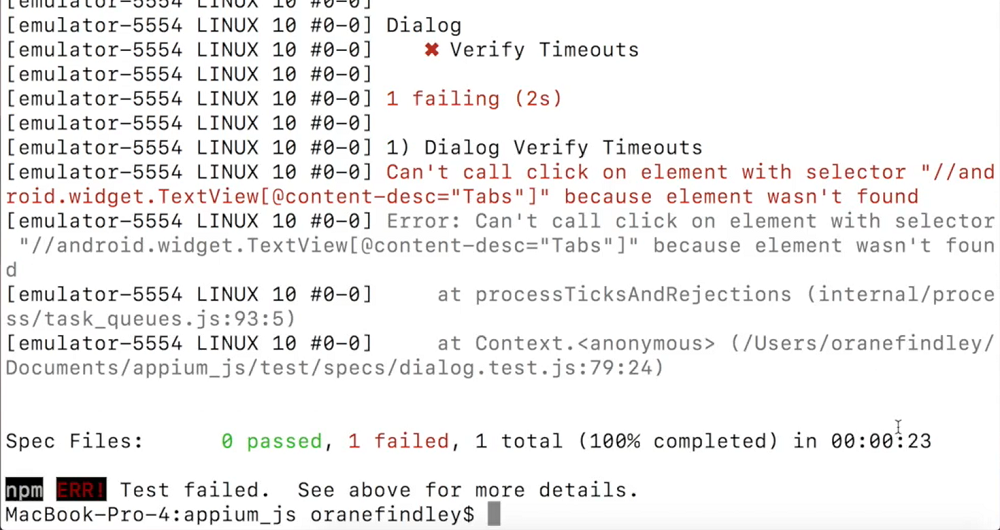
Now, let's look at a test where the Tabs button is not present — dialog.tabsBtn.click();.
This test should fail. Currently we have no settings that should wait on any element.
So very similar to the first time it took 23 seconds.

Let's say we had implicit wait — driver.setImplicitTimeout(10000); — that should wait for 10,000 milliseconds.
And let's say we're checking with a button that should be there.
And it comes back with 23 seconds. So even though we added a timeout to say wait for 10,000 milliseconds, which is 10 seconds, the test still took the same amount of time roughly to run.
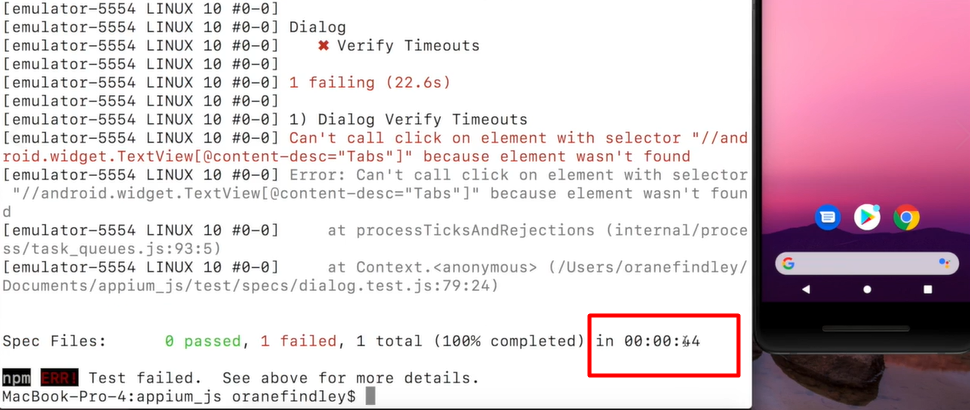
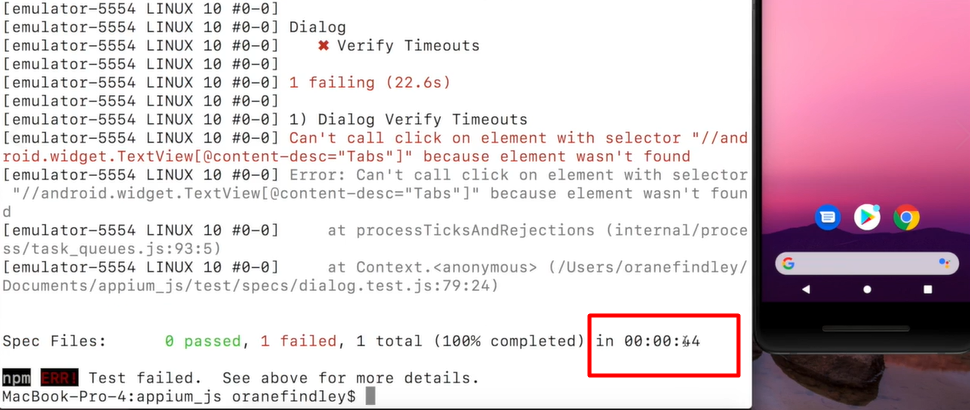
But what if our element was not there?
Now because it could not find the element that it was waiting on, it actually took the 10 seconds a couple more seconds based on what we are specified to try and wait for that element.

And that is the power of Implicit Wait.
Looking at a use case like if you had a slow internet or if your application is a bit slow or you are waiting on a notification or some element to popup, Implicit Waits are very powerful.
Let's look at explicit wait — driver.pause(10000); — and look at a button that should be there. So, the View button should be there.
As you can see, our test is not doing anything even though the element is on the screen.
The View button is on the screen, but it still waited for 10 seconds before clicking that button.
That is because the pause function is an explicit wait and this means whether the element is present or not, or whether the condition that you're searching for is met or not, it will always wait this specific time.
So. that's the difference between implicit wait and explicit waits.
TIP
What I like to do is this function that is built-in with Webdriver. When you set this timeout here, it governs over the whole project. So, I like to use this with something like 10,000 to handle all the timeouts.
Hopefully you now understand the difference between implicit and explicit waits, and I'll see you guys in the next video. In this video we'll be looking at timeouts; and we will be looking at implicit waits versus explicit waits.

An Implicit Wait waits for some condition, so probably for the page to load or an element to be found, and if not, it waits for the timeout. So, whichever of those occur first then your test will continue.
Explicit Waits wait for a specific time. So whichever time was specified, that is the set amount of time that it will always wait.
It is advised not to mix implicit and explicit waits just because you may have unpredictable wait times.
Now, let's take a look at the different timeout methods.
# Set Implicit Wait Timeout
Here within Appium, we have a function called setIimplicitTimeout and all it accepts is the time in milliseconds.

So here it says, set the amount of time that the driver should wait when searching for elements.
This is a very good way to wait for elements to ensure that they are displayed and ready to be interacted with.
# Set Timeouts
Another function within Appium is setTimeouts and this also just accepts the time in milliseconds.

setTimeouts is more for a page load, and both these functions are implicit waits.
# Now let's do some experiments within our test file.
Let's go ahead and create a test for this and let's call it “Verify Timeouts”
Now let's go ahead and write those functions.
Let's say
driver.setImplicitTimeoutand let's put a value of 10,000 milliseconds.Let’s also call the other function
driver.setTimeouts.
Both of those functions are implicit waits.
Let's also use the function that we have used before in this course that is an explicit wait so that we can see the difference. So, let's say a driver.pause, which is an explicit wait, let's also put that for a 10, 000 milliseconds.
To see the full effect of this, we will need:
An element that can be found on the screen
We'll need an element that cannot be found
Let's just go ahead and use the View button — that is one button that will be there.
And let's go ahead and use the Tabs button — which is one button that will not be there.
const dialog = require('../../pageObjects/dialog.page');
const expect = require('chai').expect;
describe('Dialog', ()=>{
it('Verify Timeouts', () => {
driver.setImplicitTimeout(10000);
driver.setTimeouts(10000);
driver.pause(10000);
dialog.viewBtn.click();
dialog.tabsBtn.click();
});
})
So, we have all of this set up.
Let's just go ahead and comment all of these (except for the viewBtn.click for now).
Before we get started on testing these functions, you must know that there is also a timeout setting in WebdriverIO.
So, if you look in your config file, you will see waitforTimeout.

This 10,000 is by default and it says it’s the default timeout for all waitfor commands.
However, this still affects the click because WebdriverIO built-in, does a waitforElement before it does the click.
Let's go ahead and disable this; or set that to 0 so that we can have a good experiment.
So, let's first go ahead and try to click a button that's already there — dialog.viewBtn.click(); — without the wait functions.
(Let's set this test to it.only so our previous tests don’t run.)
And of course, that test passes and the time that was run, it run in 21 seconds.

Now, let's look at a test where the Tabs button is not present — dialog.tabsBtn.click();.
This test should fail. Currently we have no settings that should wait on any element.
So very similar to the first time it took 23 seconds.

Let's say we had implicit wait — driver.setImplicitTimeout(10000); — that should wait for 10,000 milliseconds.
And let's say we're checking with a button that should be there.
And it comes back with 23 seconds. So even though we added a timeout to say wait for 10,000 milliseconds, which is 10 seconds, the test still took the same amount of time roughly to run.
But what if our element was not there?
Now because it could not find the element that it was waiting on, it actually took the 10 seconds a couple more seconds based on what we are specified to try and wait for that element.

And that is the power of Implicit Wait.
Looking at a use case like if you had a slow internet or if your application is a bit slow or you are waiting on a notification or some element to popup, Implicit Waits are very powerful.
Let's look at explicit wait — driver.pause(10000); — and look at a button that should be there. So, the View button should be there.
As you can see, our test is not doing anything even though the element is on the screen.
The View button is on the screen, but it still waited for 10 seconds before clicking that button.
That is because the pause function is an explicit wait and this means whether the element is present or not, or whether the condition that you're searching for is met or not, it will always wait this specific time.
So. that's the difference between implicit wait and explicit waits.
TIP
What I like to do is this function that is built-in with Webdriver. When you set this timeout here, it governs over the whole project. So, I like to use this with something like 10,000 to handle all the timeouts.
Hopefully you now understand the difference between implicit and explicit waits, and I'll see you guys in the next video.
