
Transcripted Summary
In this chapter, we'll look at some of the semi-automated tools that can help you catch more accessibility issues.
# Axe
Let's start with Axe.
The axe browser extension is one tool that is based on the axe-core library, which is currently backed up by Deque Systems.
It enables you to detect any accessibility issues quickly just by running the extension, whether you are using Chrome, Firefox, or Edge.
I've added the Chrome extension download link to the resources section below, if you want to add as a browser extension.
Once installed, just right-click, click Inspect, and then click on the "axe" tab.
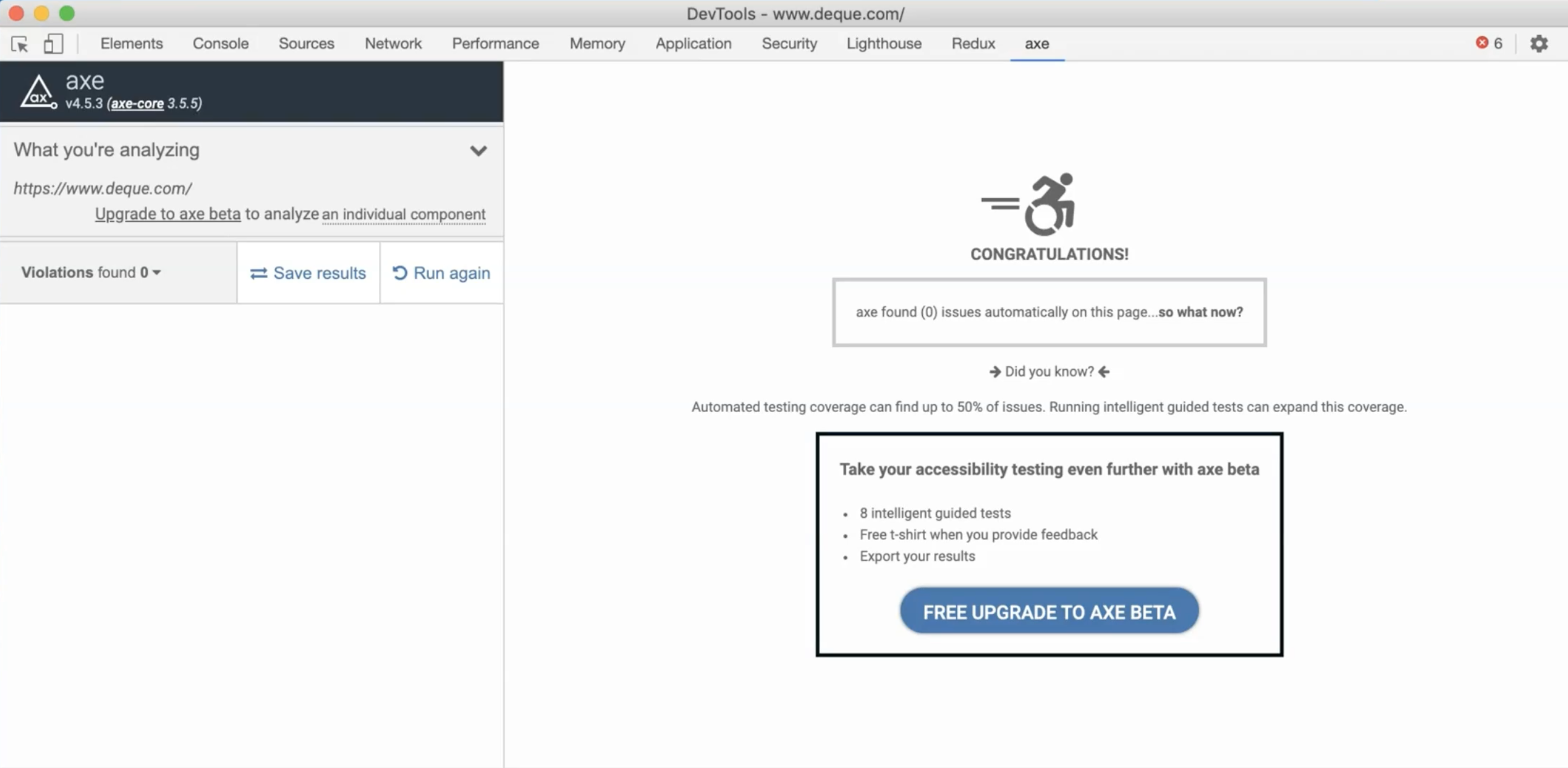
Then, click on the Analyze button, and afterwards you are shown this accessibility report.

I ran the check against Deque's website and unsurprisingly, they have zero violations, which is expected.
Now, let's pick a different website such as Stack Overflow, and then run the axe audit again.

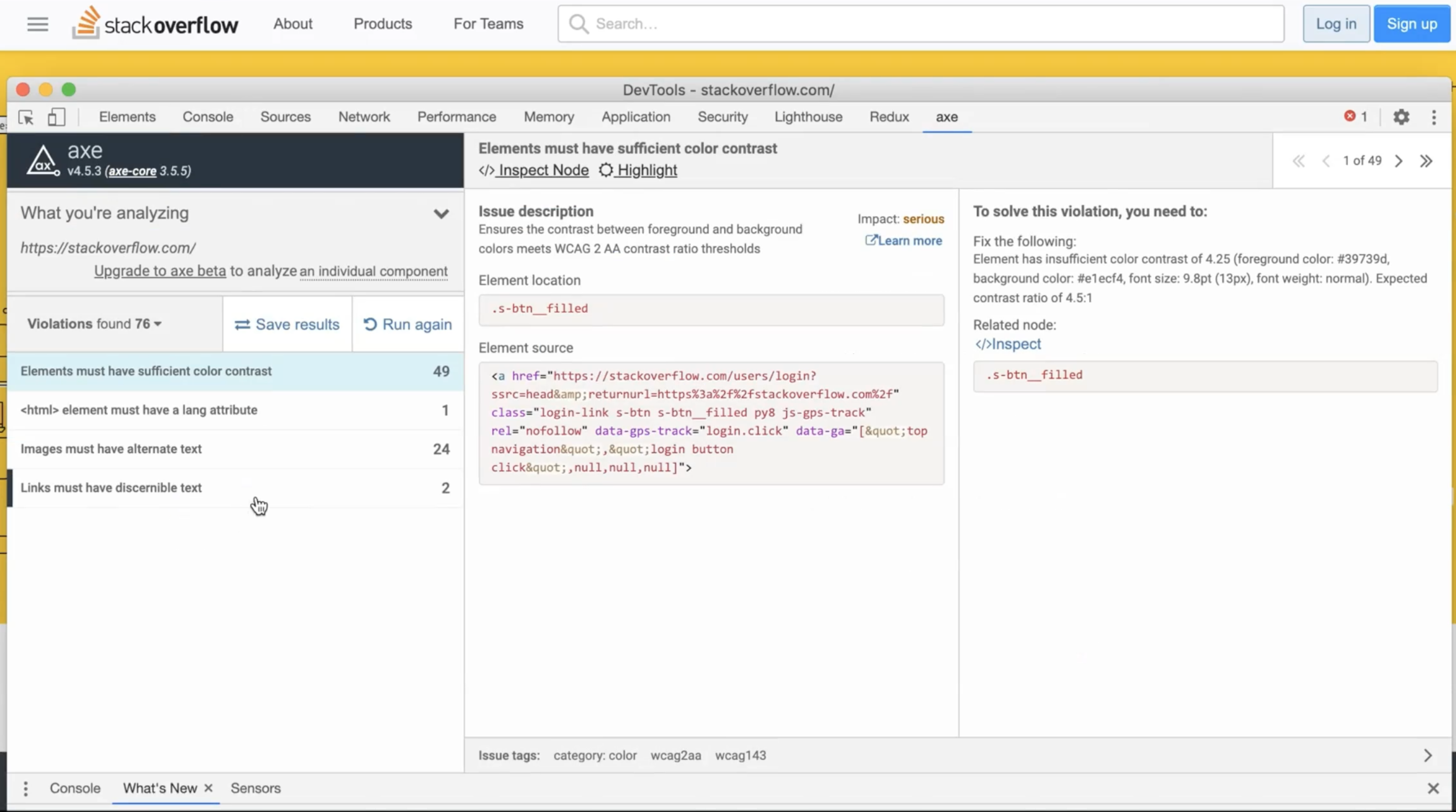
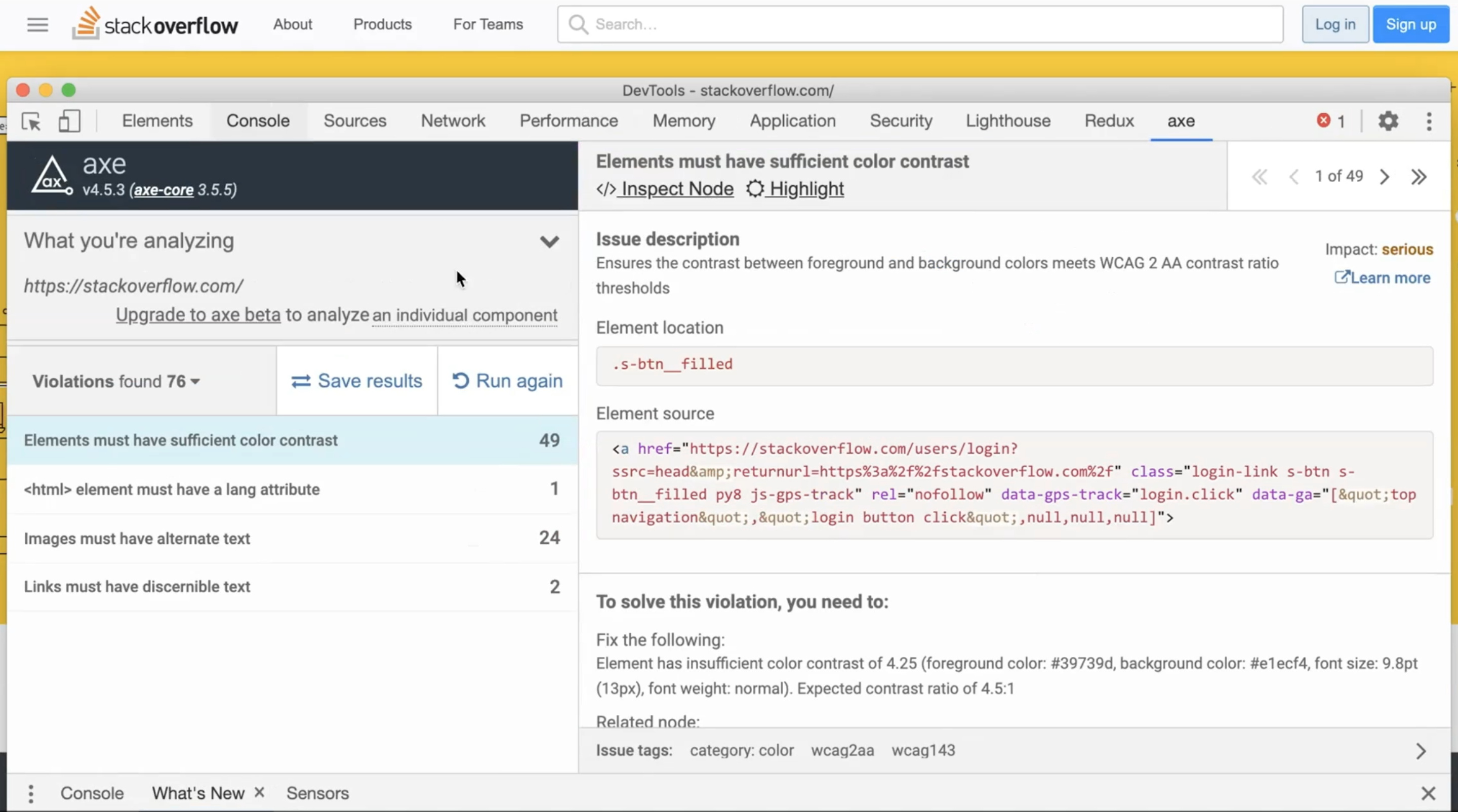
As you can see, the violations are grouped, and then it also shows the number of occurrences for each of the violations that have occurred.
It gives you this nice report showing which element is affected and what the accessibility issue is, as well as how you can fix this issue.

It also shows its impact and an external link to show more information about this issue.
# WAVE
Similar with Axe, you can also use WAVE, which is another free tool that you can use that lets you run accessibility checks with their Chrome and browser extensions.
Again, feel free to download the extension, which I've also linked down below for your reference.
When installed, right-click and then select WAVE.
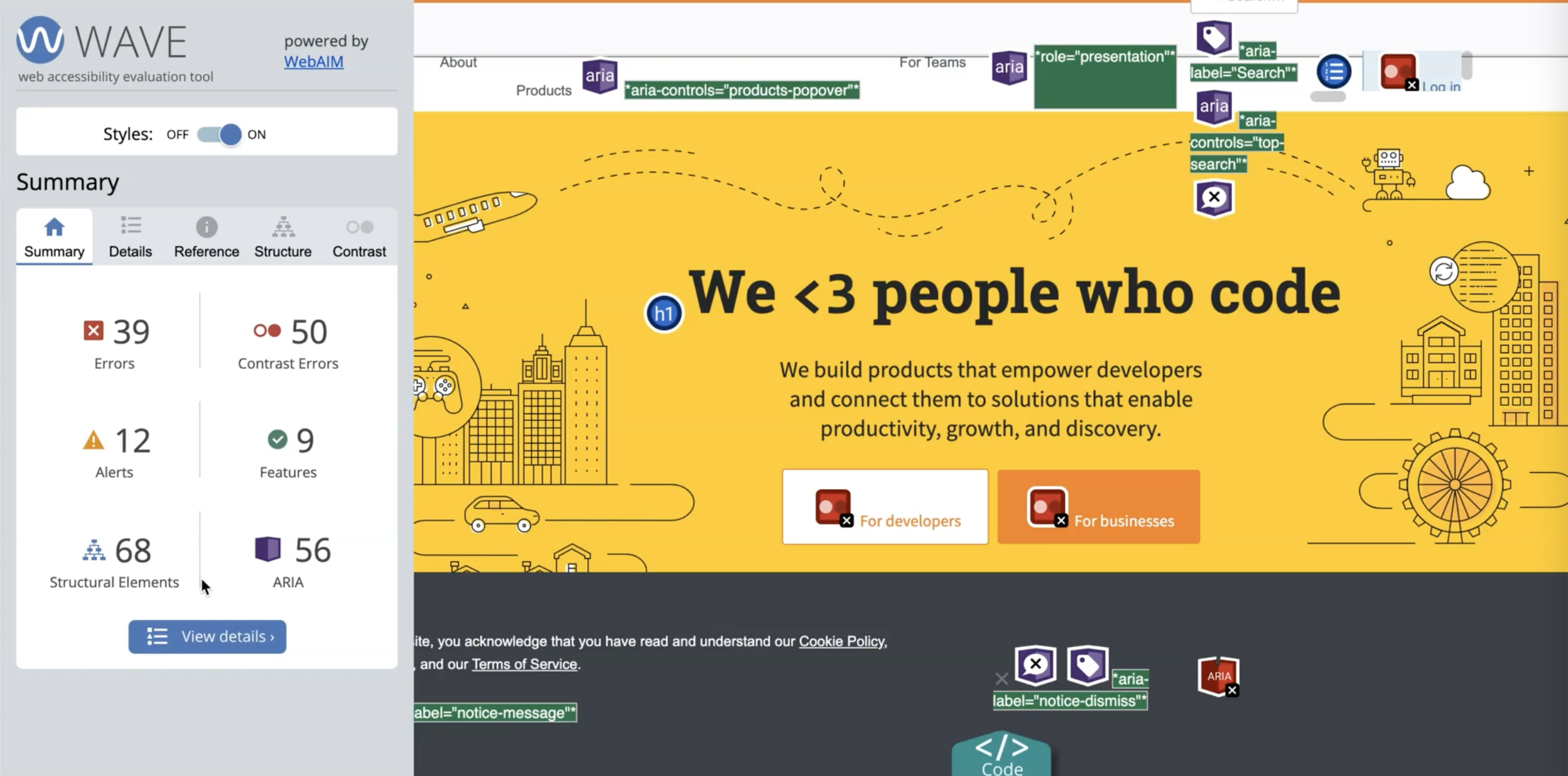
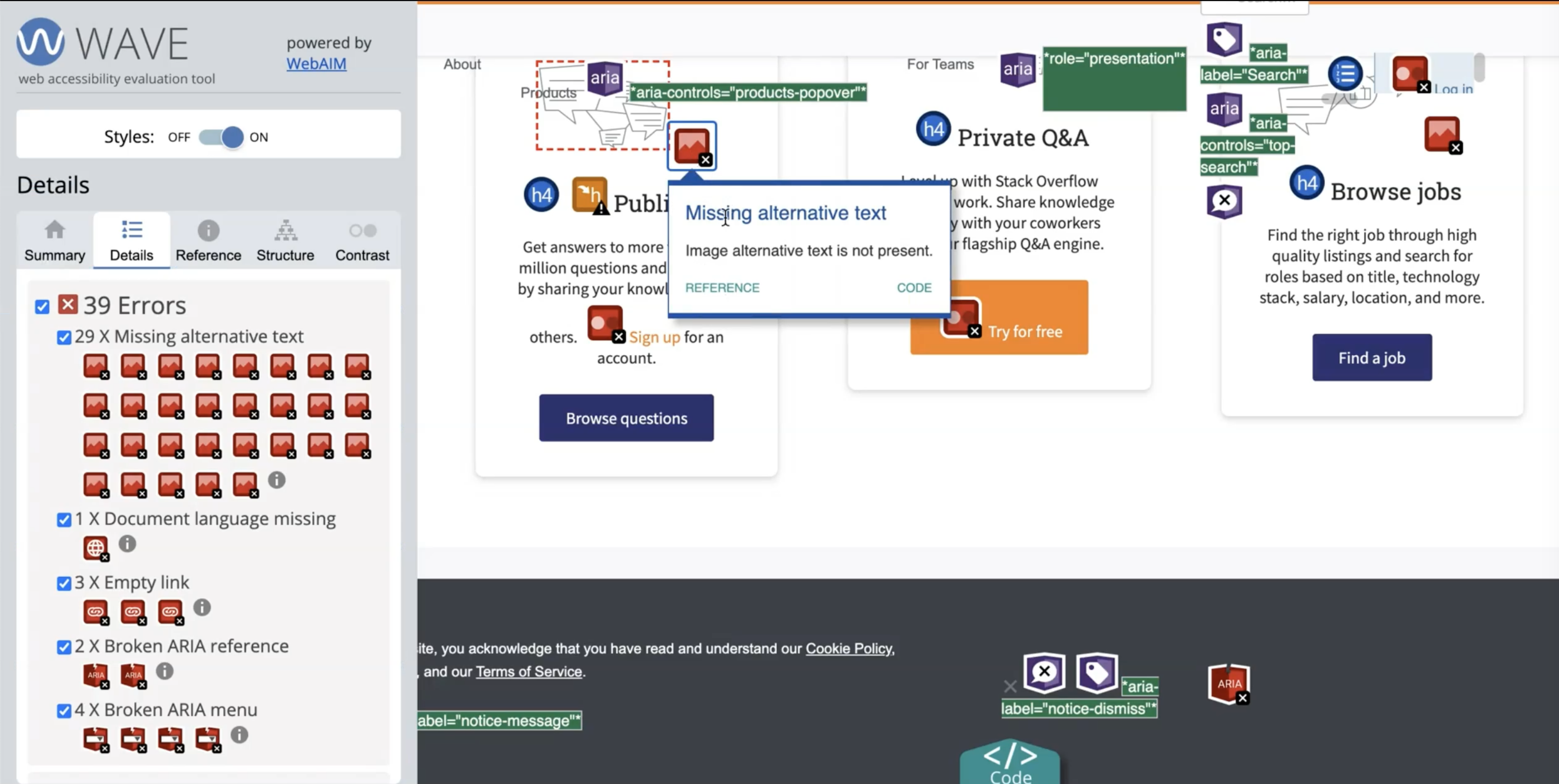
A report will be generated, which shows a breakdown of accessibility errors, if there are any, its accessibility features, structural elements, and also includes how many ARIA labels the page has.

Then on the actual page itself, it will be annotated with different icons highlighting where the issues and accessibility features are.
I just click the View Details button, and then if you click on any of the icons, it will highlight which element has the error.
By clicking a reference, this will show the details as to what the error is and why it's important to address the issue.

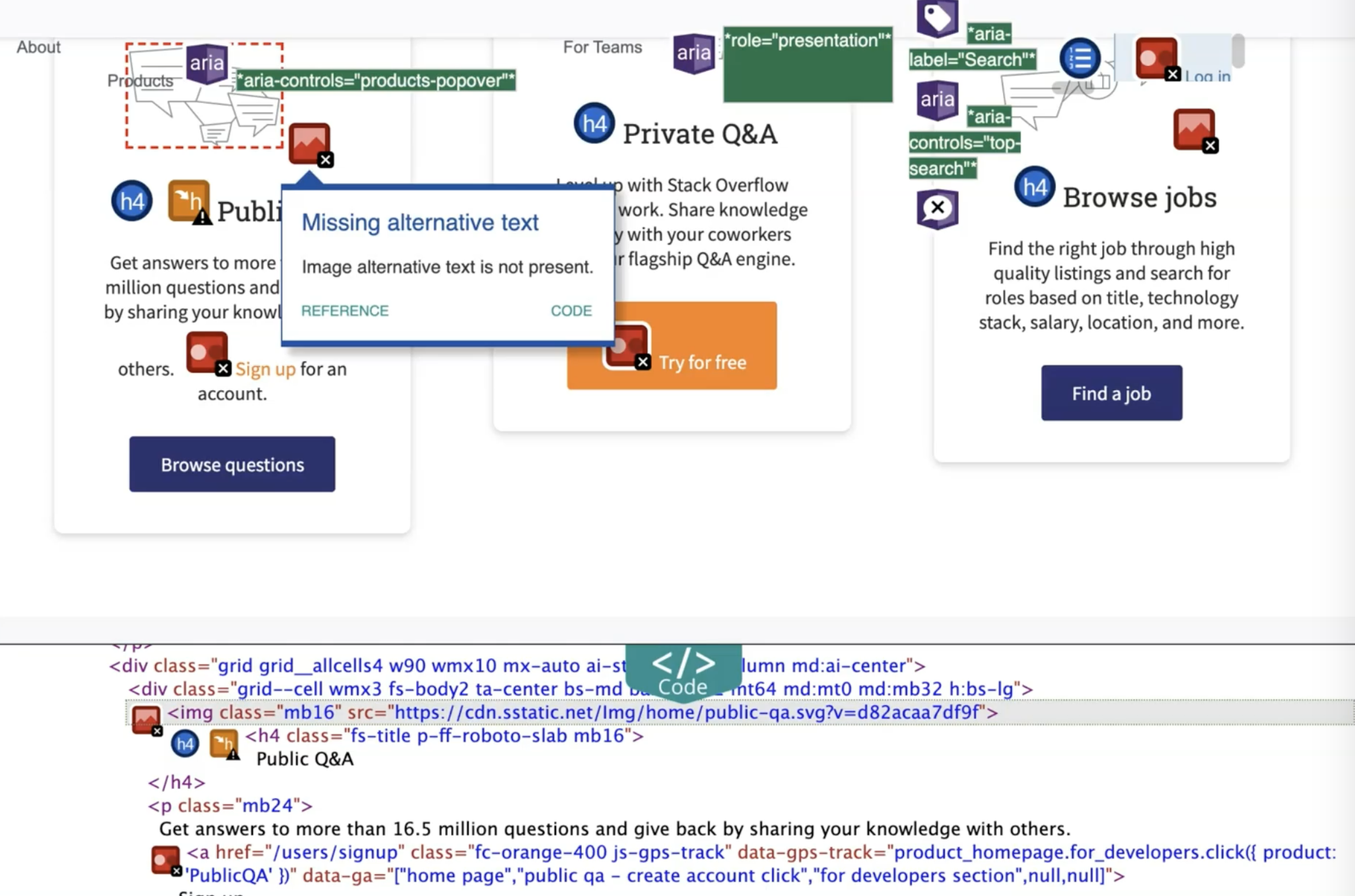
There's also an option to select the code - you just click on the code and this will highlight the code itself, so you know where to add the alternative text for this example.

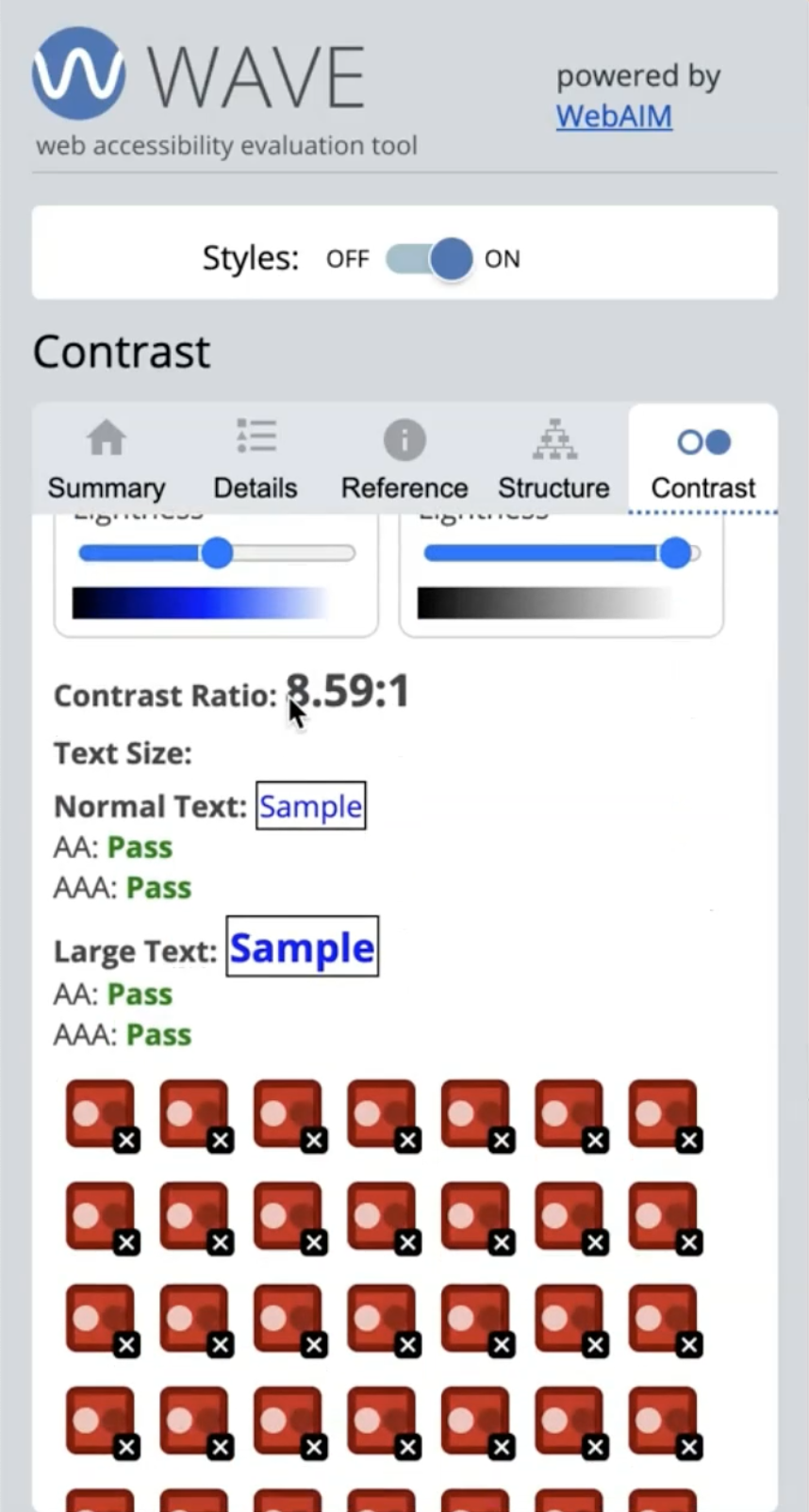
You can also inspect color contrast issues within WAVE.

If you click on one of the icons here, this will show you why it failed.
For a color contrast rule to pass, normal text should have a ratio of at least 4.5:1 foreground to background ratio, and at least 3:1 for large text.
# Google Lighthouse
Lastly, Google Lighthouse, which is already built in if your Chrome version is up-to-date, also includes accessibility checks.
Their accessibility feature is actually using axe-core as its engine, but what's great is you can also measure other metrics such as performance, best practices, and SEO.
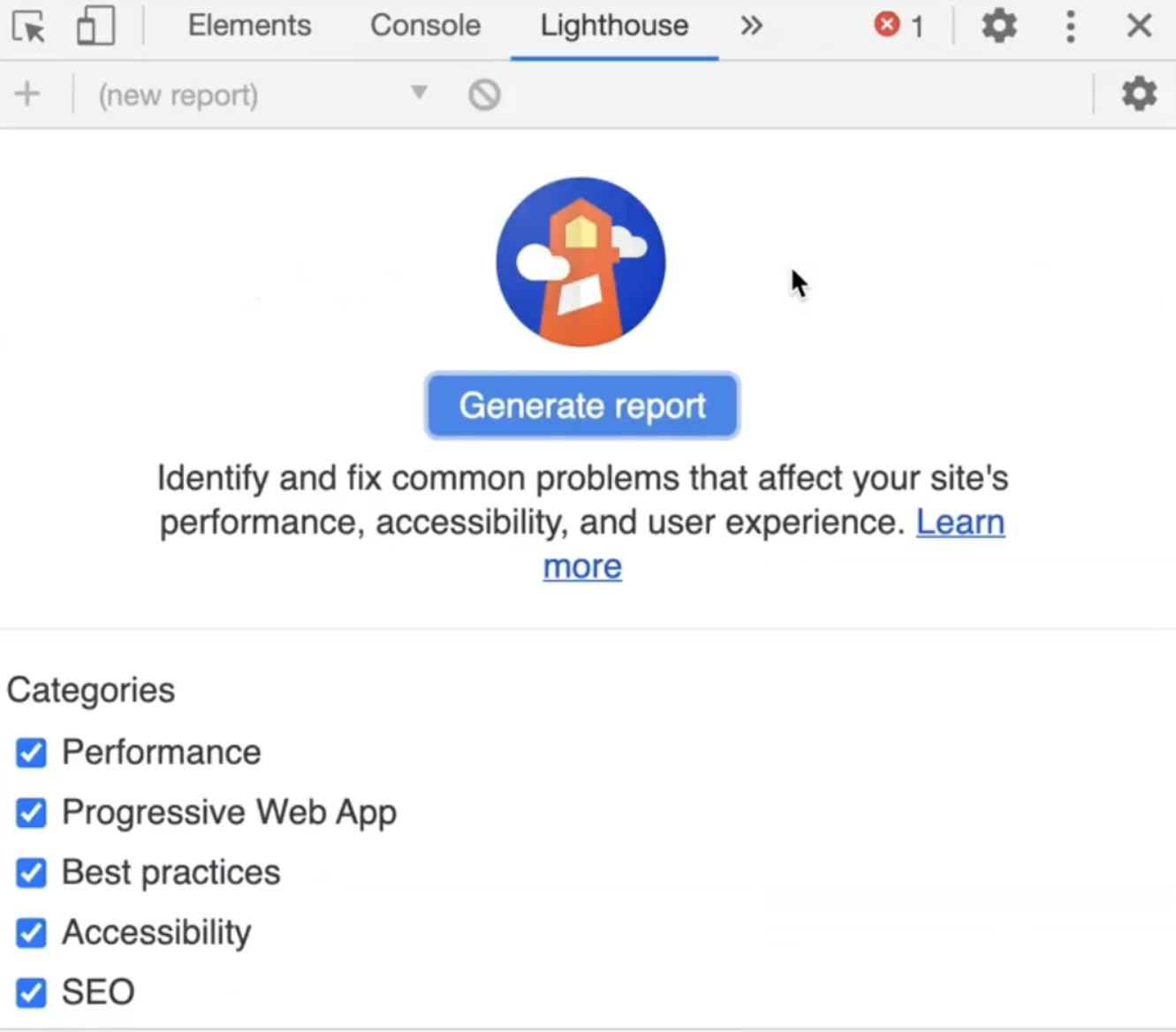
To run Lighthouse, just open up your developer tools and then find the Lighthouse tab.

Once you're here, you can choose to run it on the desktop or mobile version.
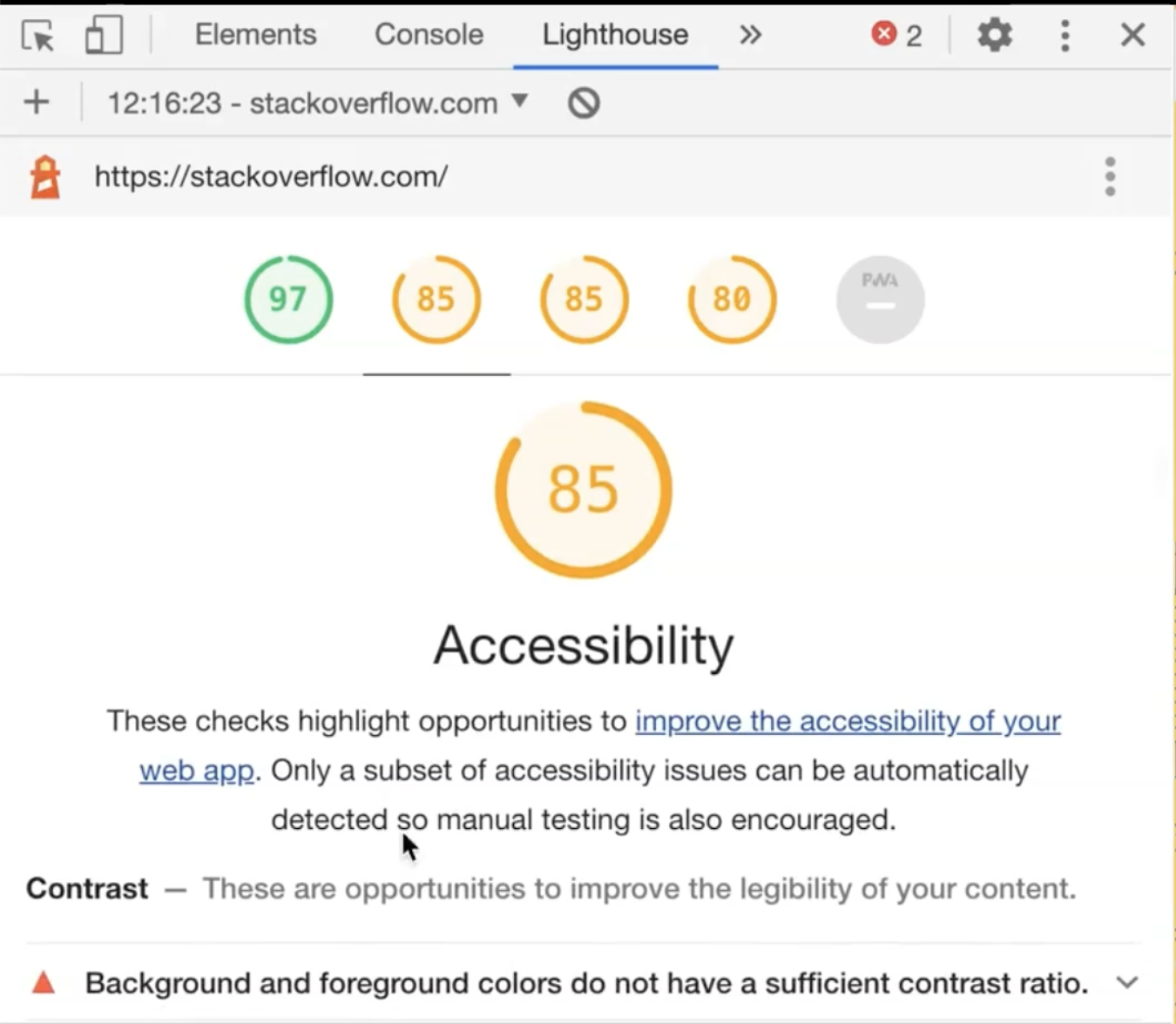
Let's click on Generate Report and then let's wait for Lighthouse to scan the entire page.
Once that's finished, it gives you these different scores and clicking on accessibility will redirect you to the accessibility section.

I like that they've mentioned that only a subset of issues can be automatically detected, so it encourages the importance of not relying on it entirely.
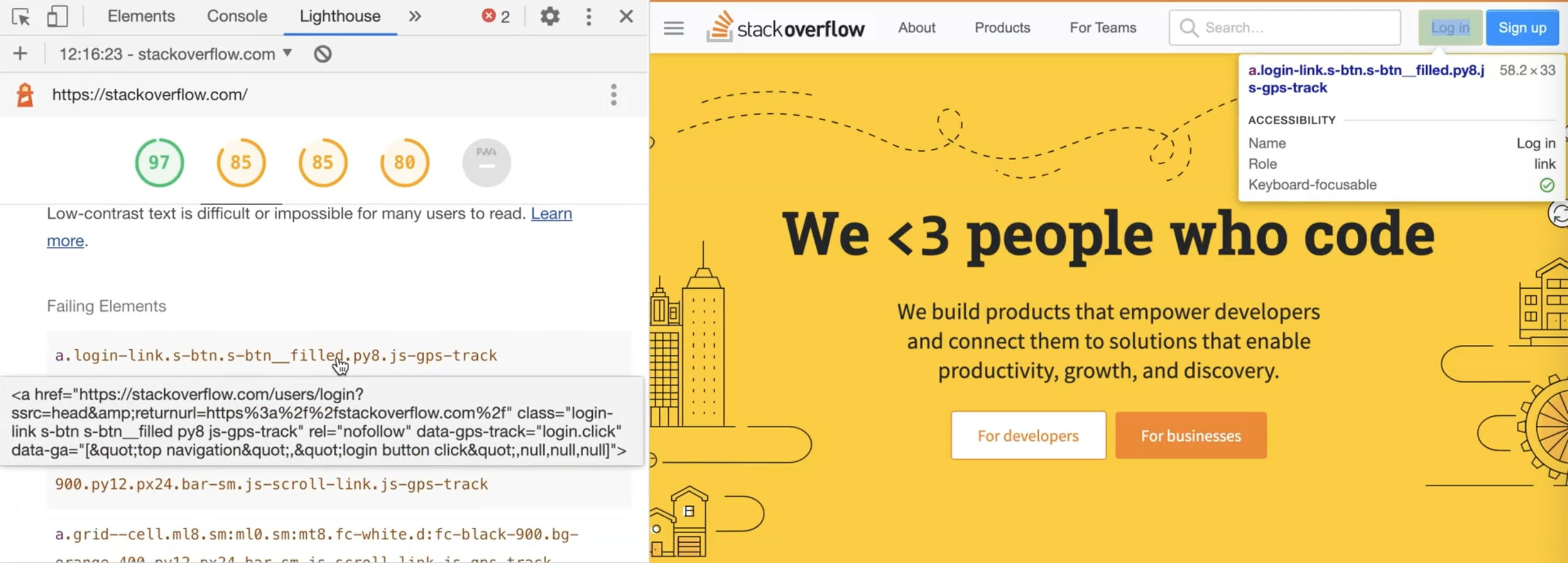
When you expand on one of the violations, it will show you what the failing elements are.

I also like that it shows you the past audits, which is great.
So before we finish this chapter, I have another activity for you, which I'm hoping that you'll participate in again.
This time, I want you to use one browser extension from the ones that I've mentioned, and use it to find any accessibility issues on the website of your choice.
It's great to get yourself familiarized with these browser extensions and this is an easy way to start testing for accessibility.
So, go right ahead and pause this video. When you finish, we'll go to the next subchapter and then look at some of the automated tools for accessibility.
Resources
Quiz
The quiz for this chapter is in section 4.3
