
Transcripted Summary
In the previous chapter, we looked at how we can set up Cypress and Cypress-Axe in a test project.
We'll continue on with what we have so far, and then start adding some automated accessibility tests in our project.
In terms of what you can expect from this chapter we will look at:
How you can test a full page with Cypress-Axe.
Analyze the logs and error messages that we get so we can understand the different accessibility failures
Test specific elements on the page
How you can disable some Axe rules - I normally recommend not disabling any accessibility rules, so you can validate more rules as much as possible, but in some cases it might be needed.
Let's get started.
All the code that you will see today will be on the public GitHub repo, which is added as a resource link for this chapter.
Don't worry if you don't get it straight away.
I'll go over the code one by one and try my best to explain so it's all clear for you.
For this course, we're going to run some accessibility tests on one of the most popular sample apps out there - the To Do application.
The link to access this To Do app can be found in the Resources section down below.
Basically, this is just a simple React based application to add To Do items and mark it as completed.
So, as you can see here, I'm just adding a couple of To Do items as part of my list.
Once I'm finished with it, I can mark it as done and then I can check if I have any active items or the ones that I've marked as completed.
I can also delete them if I want to.

Functionally, you can see that it works, but since this is a course about accessibility testing, we're going to write a couple of tests that test how accessible the React To Do application is.
So, I've got my VS Code open here and what I'll do is delete the other test files that we don't need for this project.
I'm going to add a new test file here, which I will call todo-app.spec.js, and in this file, I'm going to add an import to the Cypress reference types.
Now what this means is - in order for us to enable IntelliSense for this project, we have to add this reference type.
This will make sure that we can access all the different Cypress methods automatically.
I'm going to add my describe block here and on the first parameter, I'm going to give it a name which I will call "Todo application".
describe blocks in Mocha allow you to group your tests in a much more structured way.
If you want to know more about the Mocha JavaScript testing framework, I highly recommend going over Giridhar’s course on Test Automation University, which I've linked down below.
Now, let's go ahead and write our first it block.
An it block in Mocha is a way to describe what our test is.
It accepts two parameters - the first one is just the title for our test, and the next parameter is the function containing the different Cypress commands that we need to execute.
So, the first command we need is cy.visit, which is a method in Cypress, to visit our application.
The next command is actually coming from Cypress-Axe library, and it's called cy.injectAxe.
Now what this command does is it will actually inject the axe-core runtime in our test application, so it has to be added after you visit your test page.
The last command we need is the cy.checkA11y or the cy.checkAccessibility.
This command right here will actually scan your page for any accessibility failures.
/// <reference types="cypress"/>
describe('Todo application', () => {
it('should log any accessibility failures', () => {
cy.visit('http://todomvc.com/examples/react');
cy.injectAxe();
cy.checkA11y();
});
});
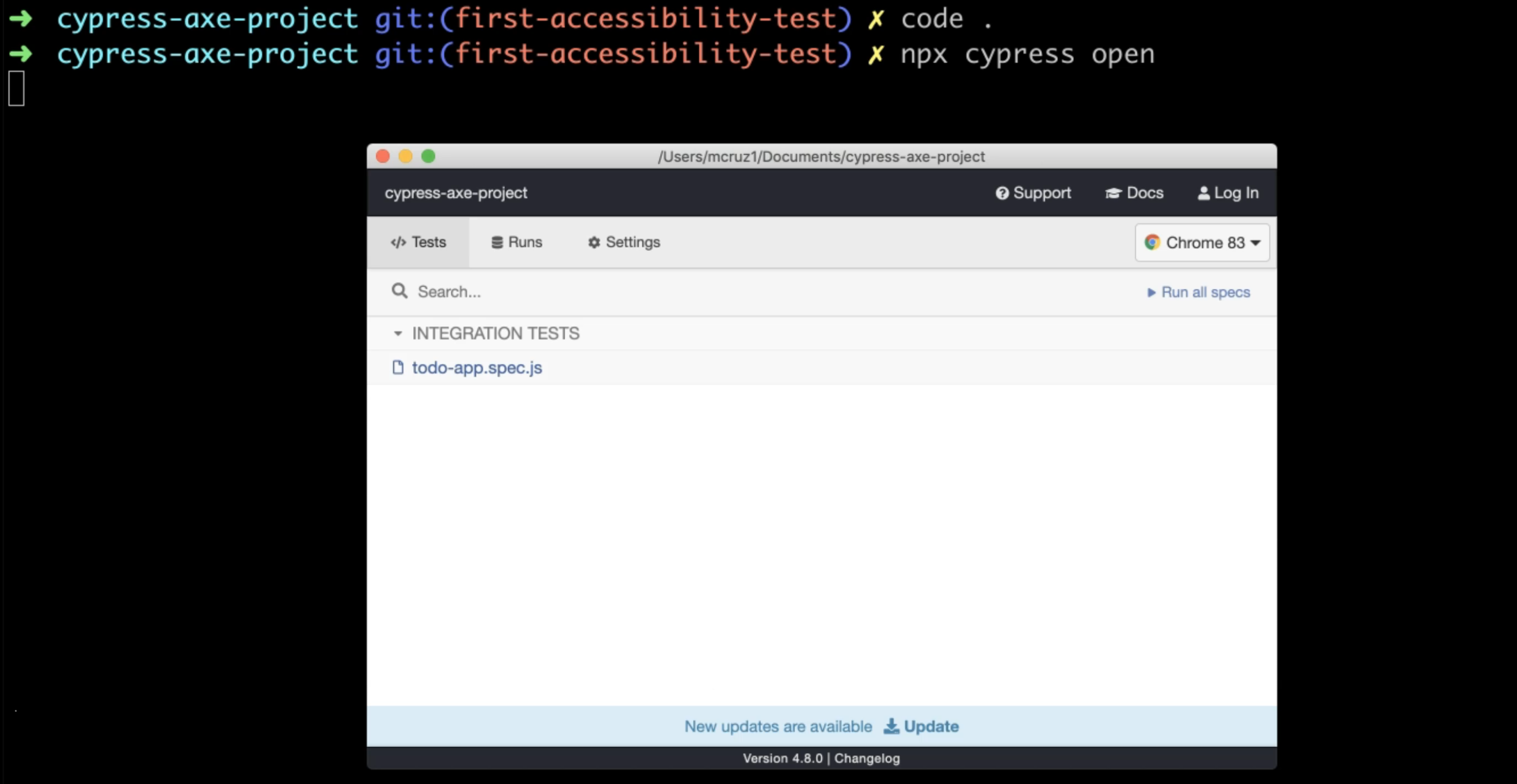
Now I'm going to just switch to my terminal and I'm just going to run the command:
npx cypress open
Now, if you remember from the previous chapter, we used this command to launch the Cypress test runner.
Let's just wait for that to load.

Great. So now that's loaded, let's go ahead and click the test file that we have written and that's just wait for the tests to run.
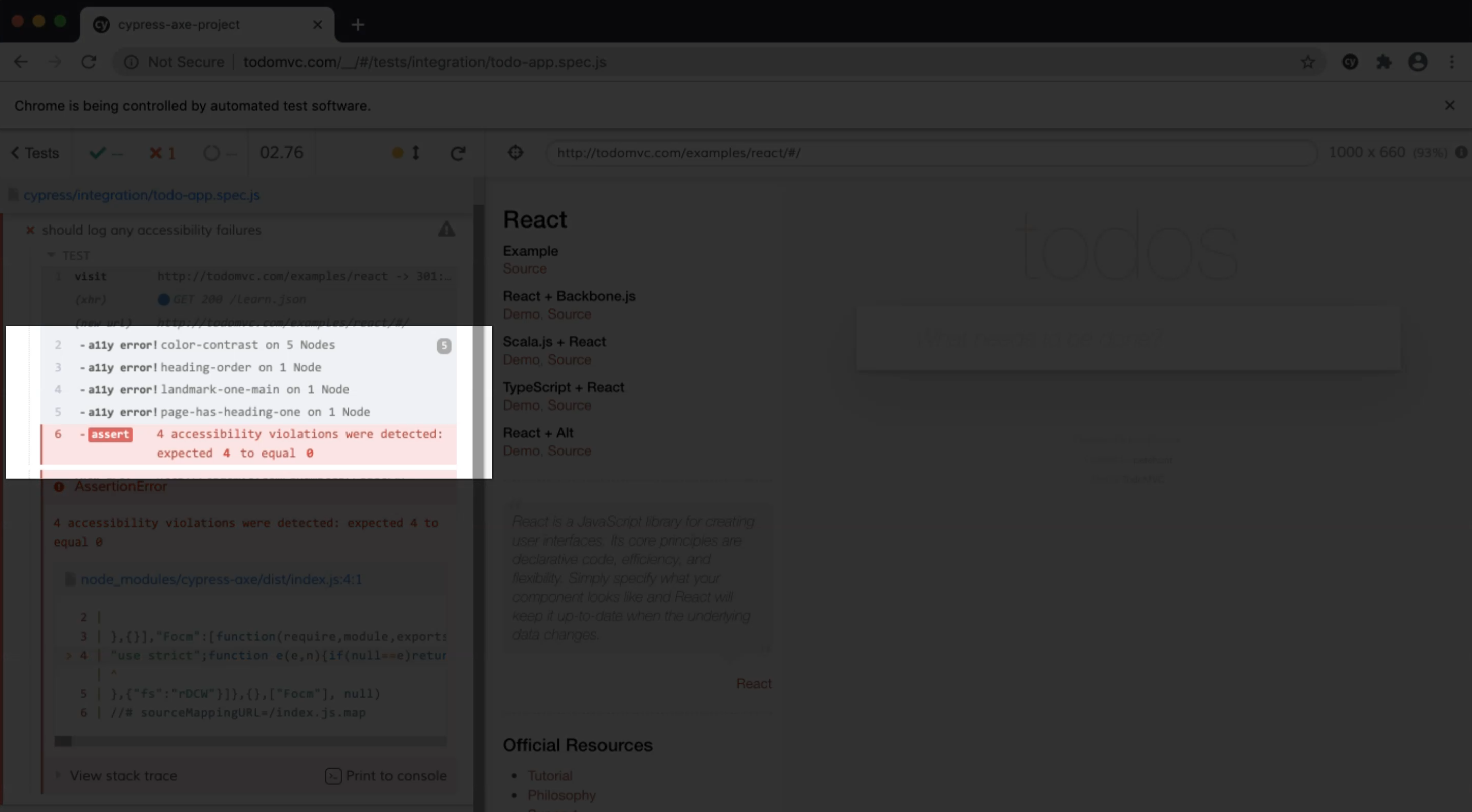
It looks like it's finished.

From what I can see, Cypress-Axe has actually detected 4 accessibility errors.
There are some errors on the color-contrast, some accessibility errors on the heading-order, landmark-one-main, and also page-has-heading-one.
In the next sub chapter, we look at analyzing all the different accessibility violation rules that Cypress-Axe has reported to us.
Resources
Github links
Test application
TAU relevant course
Quiz
The quiz for this chapter is in section 7.4
