
Transcripted Summary
For this subchapter, we'll look at how you can test the specific elements on your test page with Cypress-Axe.
By default, Cypress-Axe will scan the DOM structure of your full page.
Most of the time, this is what your use case is going to be, since you want Axe to detect accessibility errors on your entire page.
However, there are some cases where some elements on your page are still being actively worked on, and need input from your design and development team on how to make it accessible.
In this scenario, in order to not block your testing pipeline, you can choose to ignore these elements and Axe will not scan these elements against any of the accessibility rules.
I recommend you only use this if it's really needed, and when you do exclude specific elements, make sure that you either add a todo comment or link it to a JIRA ticket somewhere, for example, so you have traceability.
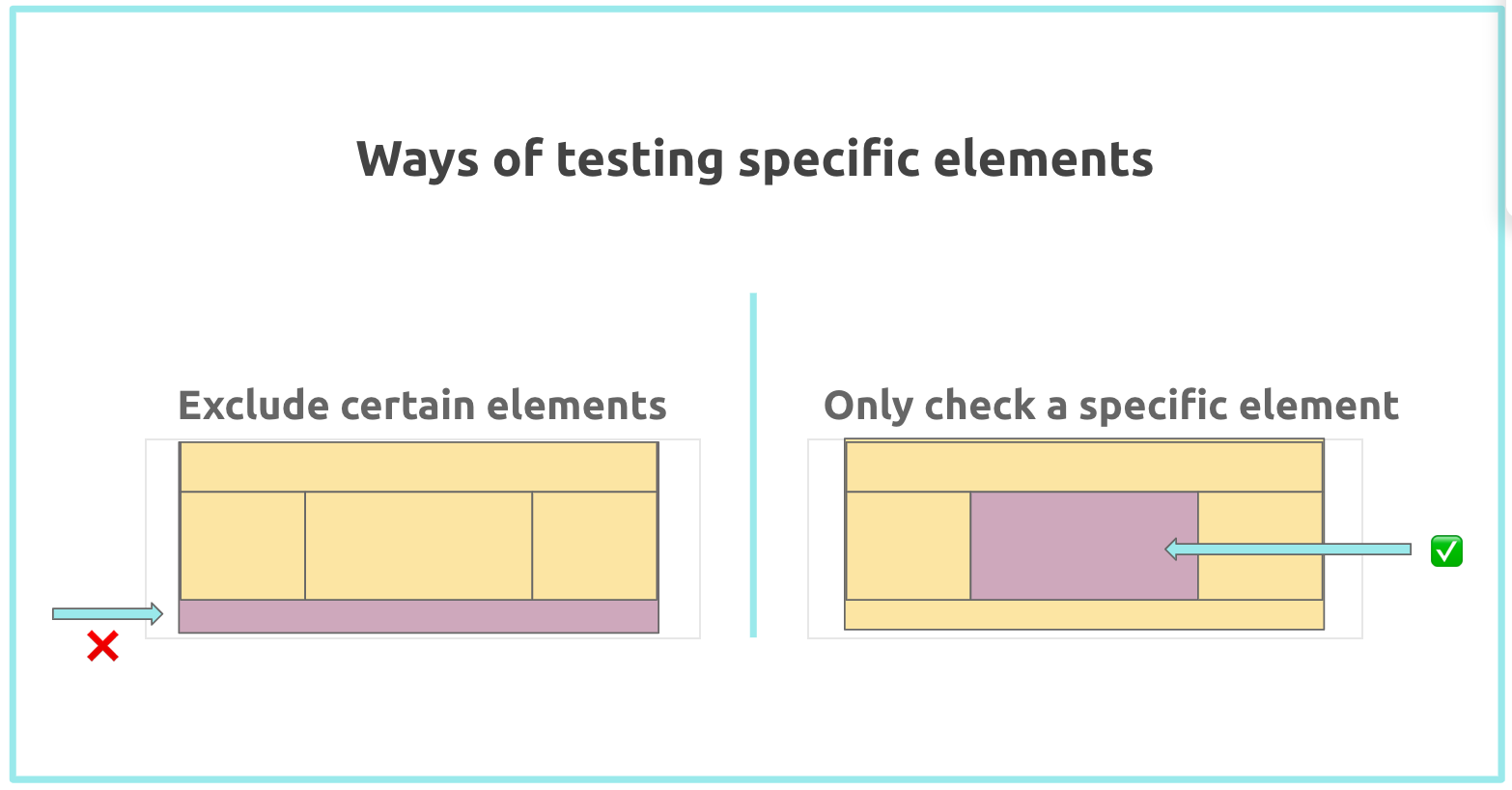
There are two ways to test specific elements in Cypress-Axe.

The first option is to exclude certain elements on the page.
In the first diagram, you can see that we're excluding the footer component, for example, which means that when Cypress-Axe is being run, it will scan the full page apart from the footer.
The second option is to only check a specific element on the page.
As you can see here, we're only going to run the accessibility scan on the main content.
Let's now look at how we can translate this to code.
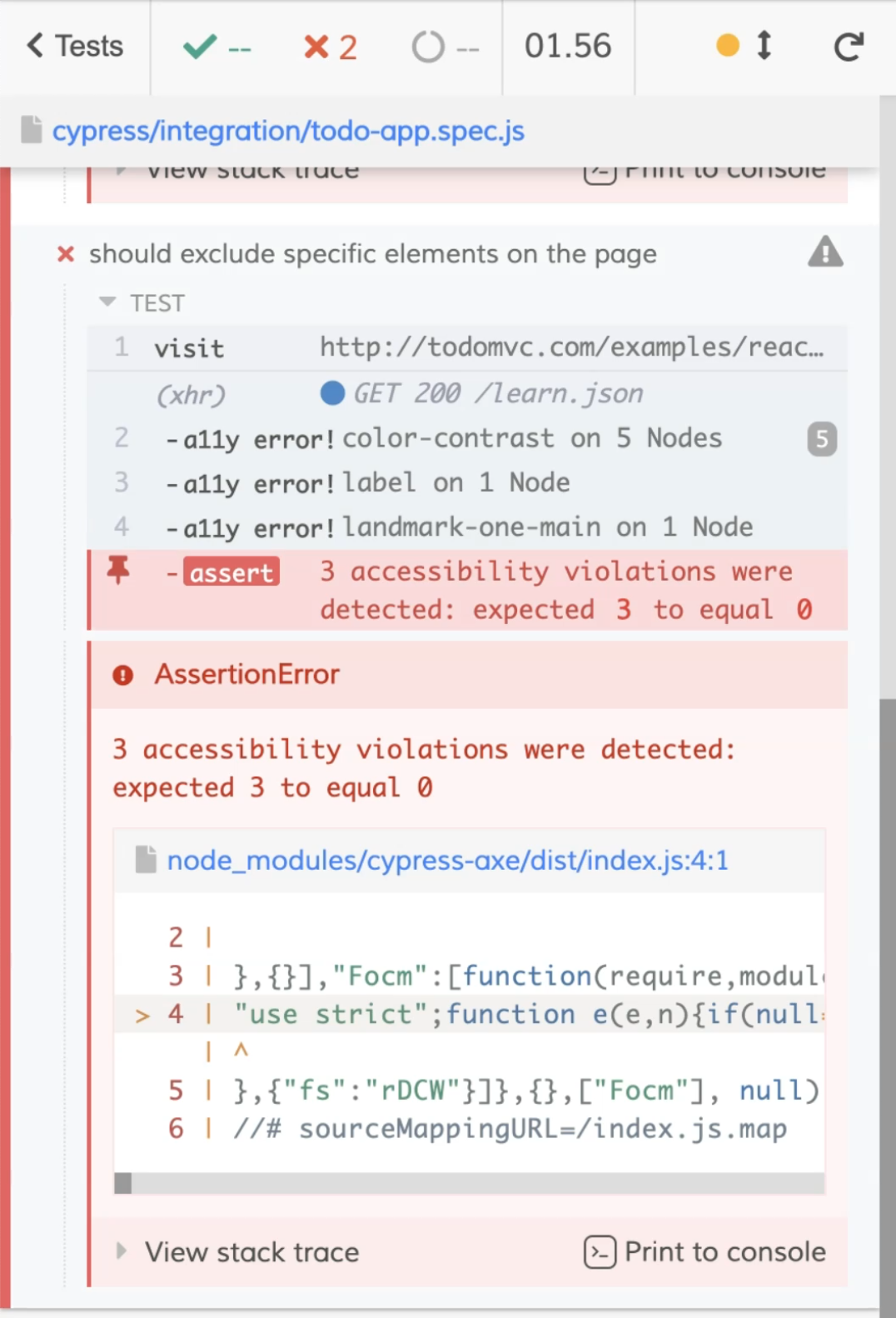
I'm back on the Cypress test runner, and if you remember from the previous video, Cypress-Axe has reported four accessibility violation errors on the React To Do application.
Let's go back to Visual Studio Code and write our second test.
On this test, we're going to exclude the specific elements on the page.
Just to speed things up a little bit, I'm going to copy the two commands cy.visit and cy.injectAxe on this test.
Then I'm going to make a call to cy.checkA11y, but this time I'm going to pass in an object with the property name exclude.
Exclude, here, is of type array, and will accept a list of strings that you want Cypress-Axe to exclude.
/// <reference types="cypress"/>
describe('Todo application', () => {
it('should log any accessibility failures', () => {
cy.visit('http://todomvc.com/examples/react');
cy.injectAxe();
cy.checkA11y();
});
it('should exclude specific elements on the page', () => {
cy.visit('http://todomvc.com/examples/react');
cy.injectAxe();
cy.checkA11y({ exclude: ['.learn'] });
});
});
For this test, I want to exclude the left part of the To Do application.
By using Cypress’s selector playground, we can hover in the section, copy the selector name that Cypress provided, and paste it in our code.
Let's save the changes that we have made, and notice that after saving, Cypress automatically runs the test.

You can see here that only three accessibility errors were detected, as opposed to four from our previous tests.
The error around heading order was not reported, because we excluded the section where the error was found.
Let's go back to Visual Studio Code and write another test.
For this test, we're going to test a specific element on our page.
Similar to our previous test, I'm also going to copy the commands cy.visit and cy.injectAxe again.
Then, on our cy.checkA11y call, we're just going to pass a string here.
To simplify it, I'm just going to use the same selector that we used previously.
/// <reference types="cypress"/>
describe('Todo application', () => {
it('should log any accessibility failures', () => {
cy.visit('http://todomvc.com/examples/react');
cy.injectAxe();
cy.checkA11y();
});
it('should exclude specific elements on the page', () => {
cy.visit('http://todomvc.com/examples/react');
cy.injectAxe();
cy.checkA11y({ exclude: ['.learn'] });
});
it('should only test specific element on the page', () => {
cy.visit('http://todomvc.com/examples/react');
cy.injectAxe();
cy.checkA11y('.learn);
});
});
Let's go ahead and save, and notice that we only have one accessibility error, because we're only testing this specific element here.
Now, the last bit that I want to do is just to refactor this code a bit, since we have a few duplicated code.
I'm going to write a beforeEach hook, which will get executed before each of our tests, and then add the cy.visit and cy.injectAxe commands here.
Now we can remove the duplicated calls in the rest of our code.
/// <reference types="cypress"/>
describe('Todo application', () => {
beforeEach(() => {
cy.visit('http://todomvc.com/examples/react');
cy.injectAxe();
});
it('should log any accessibility failures', () => {
cy.checkA11y();
});
it('should exclude specific elements on the page', () => {
cy.checkA11y({ exclude: ['.learn'] });
});
it('should only test specific element on the page', () => {
cy.checkA11y('.learn');
});
});
That is pretty much it on this video.
In the next video, I'm going to show you how to exclude the specific accessibility rules on your tests.
Resources
Quiz
The quiz for this chapter is in section 7.4
