
Transcripted Summary
For this subchapter we will look at how you can disable some accessibility rules with Cypress-Axe.
Similar to the previous chapter, there might be some pieces where some elements on your page are still being actively worked on and need input from your design and development team.
In this case, it might be an idea to disable some of the accessibility rules and add a todo comment or link it to a JIRA ticket.
One other scenario is, if you are doing accessibility testing on the component level instead, and let's say you have a text component which doesn't have a heading 1 tag.
You can disable the rule page-has-heading-one, so this rule will be excluded since some components will not always have a heading 1 tag.
Again, my advice is to use this with caution.
Always consult and let your team know before disabling accessibility rules.
Since only about 20 to 40% of accessibility errors are caught by automated tasks, we need to test our application against all of the rules, if it's applicable.
Now we will see in this video how you can disable some of the rules.
However, before that, let's quickly recap what we did on the previous video.
So from the previous video, we wrote two additional tests in our spec file which covered how we can exclude or test a specific element on the React To Do page.
To exclude elements, all you need to do is pass in an object with the property exclude and in here, pass in the list of elements that you want to exclude as an array.
To test for a specific element, all you need to do is just pass the selector string that you want to test.
Now, let's add a new test here to only report violations which have a serious or critical impact.
Let's imagine that on this sprint, the team will first work on finding accessibility violations that have the higher severity and then the violations with moderate severity will be picked up on the next sprint.
To do this, we just have to call cy.checkA11y again.
For the first parameter, I'm going to pass null because we're not going to exclude any specific elements on the page.
Then for the second parameter, I'm going to pass our options object here.
Cypress-Axe has an option to set the includedImpacts, which accepts an array of strings that maps to a level of severity.
For this test let's only include the serious and critical impact.
it('should only include rules with serious and critical impacts', () => {
cy.checkA11y(null, { includedImpacts: ['critical', 'serious'] });
});
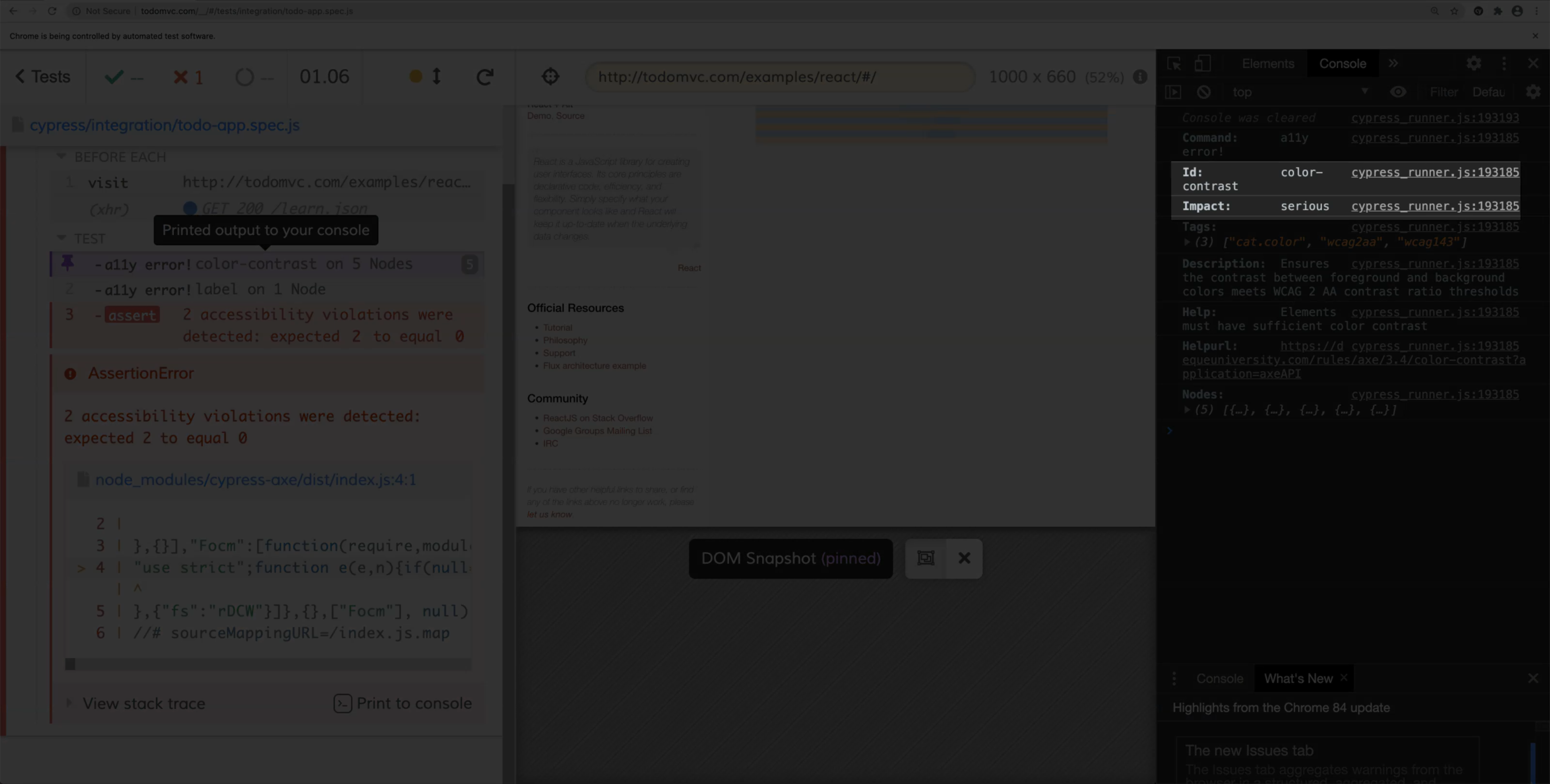
If we go back to the Cypress test runner, notice that there are two violations - here are the ones with serious or critical impact.

Any other rules were not reported because it's been excluded by Cypress-Axe.
This is particularly useful if you are working on an existing project already and you want to prioritize first which violations need to be fixed.
For our next test, I want to show you how to exclude the specific rules regardless of its impact.
To do this, it's just similar to the previous test.
First, we need to make a call to cy.checkA11y, and then we're also going to pass in null because we don't want to exclude specific elements.
Then this time on the options parameter, we're going to pass the option for setting the rules.
In here, you just need to pass in the rule name that you want to disable and then set the property enabled to false.
So in this particular example, I'm just going to disable the color-contrast, and then let's go ahead and add an only keyword here, so our test runner only picks up this test.
it('should only include rules with serious and critical impacts', () => {
cy.checkA11y(null, { includedImpacts: ['critical', 'serious'] });
});
it('should exclude specific accessibility rules', () => {
cy.checkA11y(null, {
rules: {
'color-contrast': { enabled: false },
},
});
});
Now, if you go back to the test runner, the color contrast has been disabled.
<img class="imageBoxShadow" :src="$withBase('/course58/chapter7.4-img2.png')"alt="disabled color contrast"/>
Hopefully you found this video relevant and it gave you an overview on how flexible Cypress-Axe is when it comes to your accessibility requirements.
In the next video, we're going to look at how to use Applitools contrast advisor to detect some of our color contrast accessibility issues.
Resources
Quiz
The quiz for this chapter is in section 7.4
