
Transcripted Summary
DrawerLayout
DrawerLayout acts as a top-level container for window content that allows interactive "drawer" views to be pulled out from one or both vertical edges of the window.
To test a DrawerLayout we will use Espresso’s DrawerActions.
Testing Drawer Demo
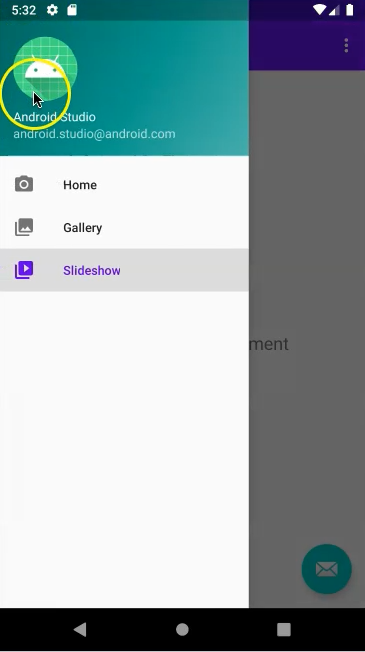
Begin by running the "DrawerSampleApplication" sample application and explore the interface.
In this application we will find a drawer, or a side menu.
Typically we must first open it using Espresso to access and test the functionality inside.
Afterwards, it needs to be closed.

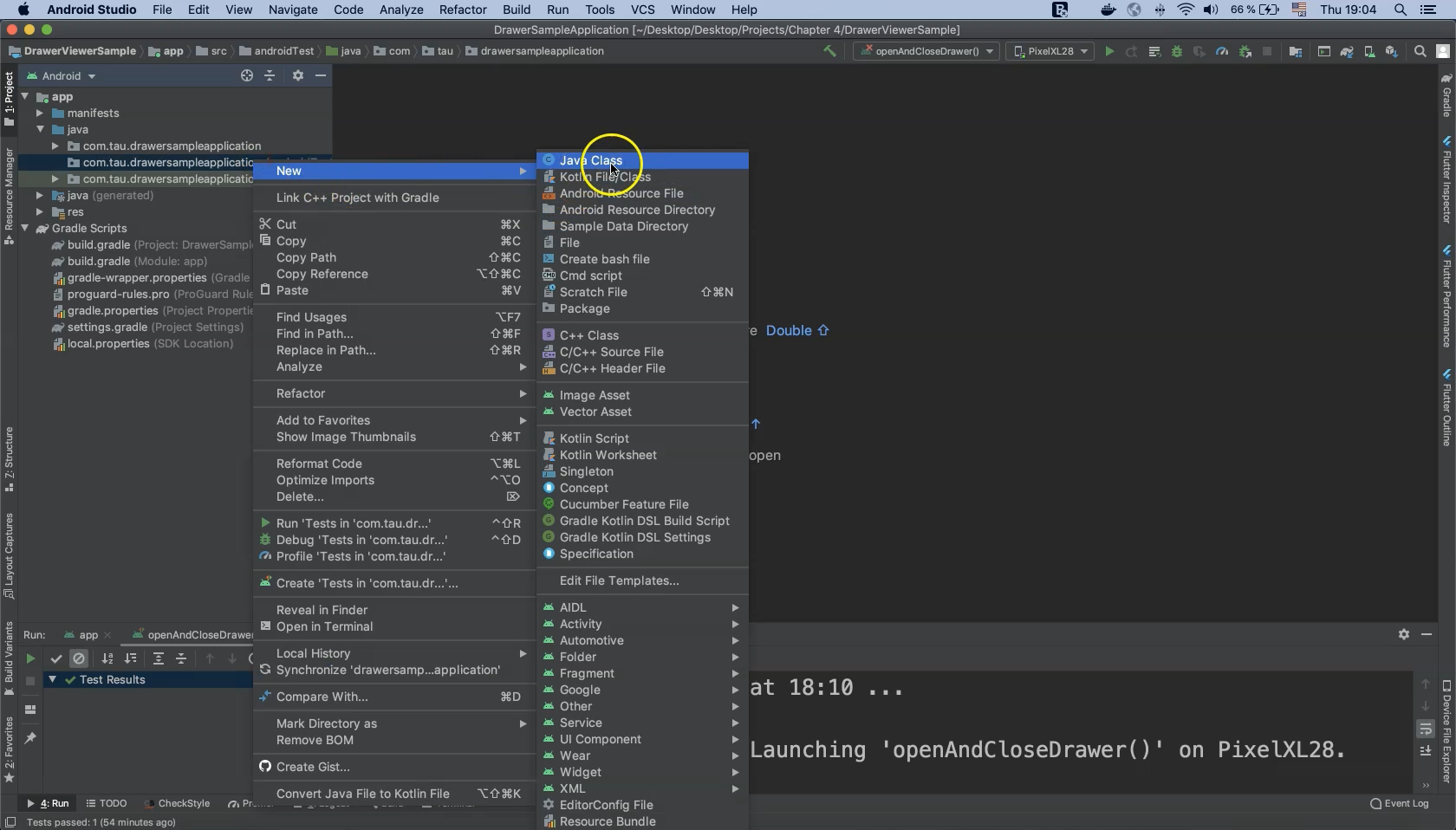
Let’s begin by creating our test class. Right-click on "androidTest" and select "New > Java Class".
Name the new class "DrawerActivityTest" and click "OK".

Add the annotation @RunWith() at the class level to run this test with AndroidJUnit4.class which should already be added to the "build.gradle" file.
@RunWith(AndroidJUnit4.class)
public class DrawerActivityTest {
}
Now we can define our ActivityTestRule using the @Rule annotation.
@Rule
public ActivityScenarioRule<MainActivity> activityTestRule =
new ActivityScenarioRule<>(MainActivity.class);
Now create the test method using the @Test annotation from JUnit.
@Test
public void openDrawer()
{
}
Before continuing with the implementation we need to retrieve information such as the drawer ID value so that we may reference it in our code.
Switch to the running device emulator and open the Layout Inspector from the "Tools" menu.
Locate the ID of the DrawerLayout element in the Properties Table and copy that reference to the code.
Let’s assign it to an integer variable.
@Test
public void openDrawer()
{
// id/drawer_layout
int DrawerID = R.id.drawer_layout;
}
To complete this test here are the steps that must be performed:
Open Drawer
Click on Gallery
Assert that Gallery Activity is displayed
Open Drawer (again)
Click Home button
Close Drawer
Let’s proceed with the test implementation and don’t forget to import methods when needed.
onView(withId(drawerID)).perform()
At this point we need to perform an action on the drawer.
Unlike text fields or buttons, drawers have specific DrawerActions.
Here, we need to open the drawer.
onView(withId(drawerID))
.perform(DrawerActions.open())
Then remember to check the state with an assertion.
onView(withId(drawerID))
.perform(DrawerActions.open())
.check(matches(isOpen()));
The completed line of code automates a click on the drawer and then asserts that the drawer is open.

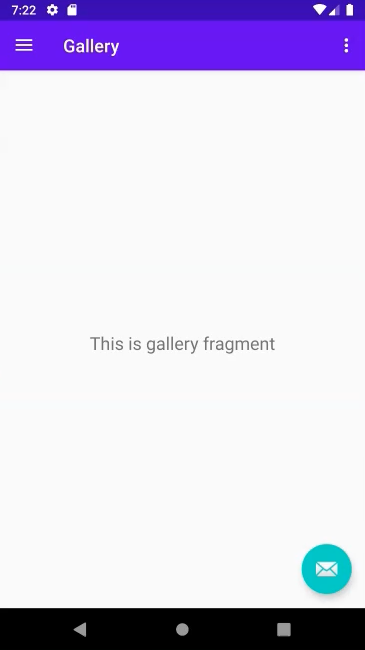
Now we need to click on the Gallery button and assert that the text "This is gallery fragment" is displayed. First, let’s perform the click.
onView(withText("Gallery"))
.perform(click());

And now, the assertion. Switch to the Layout Inspector, select the application on the device and select the Gallery’s label element to view its ID in the Properties Table ("id/text_gallery").
onView(withId(R.id.text_gallery))
.check(matches(isDisplayed()));
The completed line of code checks to see that the gallery text is visible after opening the gallery menu.
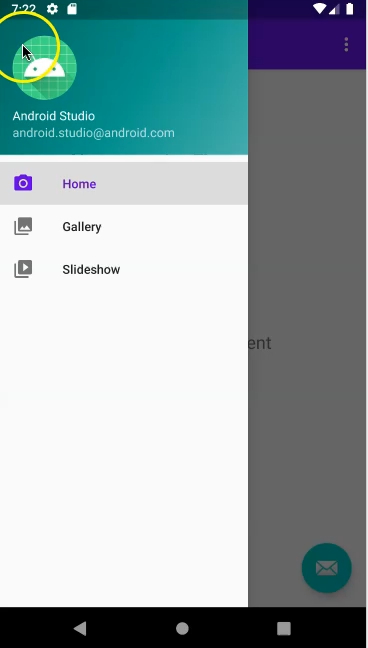
As the drawer is now closed after switching to the Gallery, we need to open it again and click on the "Home" element to display the home fragment.
Then assert that the home fragment is visible.
We can reuse the code from Step 1 to open the drawer as well as slightly modified code from step two to click on "Home".
onView(withId(drawerID))
.perform(DrawerActions.open())
.check(matches(isOpen()));
onView(withText("Home"))
.perform(click());
We need to assert that the text on the home screen is visible.
As before, navigate to Layout Inspector from the Tools menu to view and retrieve the home fragment ID in the Properties Table (id/text_home).
Now complete the assertion.
onView(withId(drawerID))
.perform(DrawerActions.open())
.check(matches(isOpen()));
onView(withText("Home"))
.perform(click());
onView(withId(R.id.text_home))
.check(matches(isDisplayed()));
Finally, assert that the drawer is closed.
onView(withId(drawerID)).perform(DrawerActions.close()).check(matches(isClosed()));
This completes the implementation of our test class. We can now run the test by clicking on the green play button and our test appears to pass.
Code
package com.tau.drawersampleapplication;
import androidx.test.espresso.contrib.DrawerActions;
import androidx.test.ext.junit.rules.ActivityScenarioRule;
import androidx.test.ext.junit.runners.AndroidJUnit4;
import androidx.test.filters.SmallTest;
import org.junit.Rule;
import org.junit.Test;
import org.junit.runner.RunWith;
import static androidx.test.espresso.Espresso.onView;
import static androidx.test.espresso.action.ViewActions.click;
import static androidx.test.espresso.assertion.ViewAssertions.matches;
import static androidx.test.espresso.contrib.DrawerMatchers.isClosed;
import static androidx.test.espresso.contrib.DrawerMatchers.isOpen;
import static androidx.test.espresso.matcher.ViewMatchers.isDisplayed;
import static androidx.test.espresso.matcher.ViewMatchers.withId;
import static androidx.test.espresso.matcher.ViewMatchers.withText;
@RunWith(AndroidJUnit4.class)
@SmallTest
public class DrawerActivityTest {
@Rule
public ActivityScenarioRule<MainActivity> rule =
new ActivityScenarioRule<>(MainActivity.class);
@Test
public void openAndCloseDrawer() {
int drawerID = R.id.drawer_layout;
onView(withId(drawerID))
.perform(DrawerActions.open())
.check(matches(isOpen()));
onView(withText("Gallery")).perform(click());
onView(withId(R.id.text_gallery))
.check(matches(isDisplayed()));
onView(withId(drawerID))
.perform(DrawerActions.open())
.check(matches(isOpen()));
onView(withText("Home")).perform(click());
onView(withId(drawerID))
.perform(DrawerActions.close())
.check(matches(isClosed()));
}
}
Resources
Quiz
The quiz for this chapter can be found in section 4.4
