
Transcripted Summary
Now that we have the installation out of the way, let's dive into what makes Nightwatch so special and easy to use, as they have mentioned on their website.
If you have ever tried doing automation on your own, you would have realized that setting up an automation framework can be very frustrating, and this is because based on the framework that you're using, it might have a lot of dependencies that you will have to install and tie together, so everything works as one.
Why Nightwatch
While Nightwatch, on the other hand, is a more complete solution that helps with this problem. It has its own test runner and assertion library - just to name a few things.
Let me start off by showing you what a basic Nightwatch suite looks like.
In the previous chapter, this was the code that I ran in a file test.file.js.
module.exports = {
'Filling out form': (client) => {
client.url('https://www.ultimateqa.com/filling-out-forms')
.waitForElementVisible('body', 1000)
.assert.title('Filling Out Forms - Ultimate QA')
.waitForElementVisible('#et_pb_contact_name_0')
.setValue('#et_pb_contact_name_0', 'Dimitri')
.setValue('#et_pb_contact_message_0', 'this is a paragraph')
.click('.et_pb_contact_submit')
.waitForElementVisible('#et_pb_contact_form_0')
.expect.element('#et_pb_contact_form_0').text.to.equal('Form filled out successfully');
},
};
Let me create a file from scratch called nightwatch.basic.test.js and then we can talk about what a basic Nightwatch test suite involves.
We'll start off by defining our object module.exports.
The way Nightwatch is set up, we need to define our test name within this object.
The name of our test will be Confirming Form Page Title. It’s going to be a function that accepts an argument. The argument is the browser object but you can define it to use any name - I like to use client.
module.exports = {
"Confirming Form Page Title": (client) => {
}
};
Now that we have that set up, we can go ahead and start writing our tests. As I said, Nightwatch makes this very simple and easy.
We can set the client url to the one we want to navigate to, wait for the body element to be visible on the page, and assert that the title is Filling out Forms - Ultimate QA.
module.exports = {
"Confirming Form Page Title": (client) => {
client.url('https://ultimateqa.com/filling-out-forms/')
.waitForElementVisible("body")
.assert.title('Filling Out Forms - Ultimate QA');
}
};
This should be a basic test, so let's try and run it.
I'll bring up my terminal, and then I'll get the ./node_modules/.bin folder to run my Nightwatch executable.
We will run it with
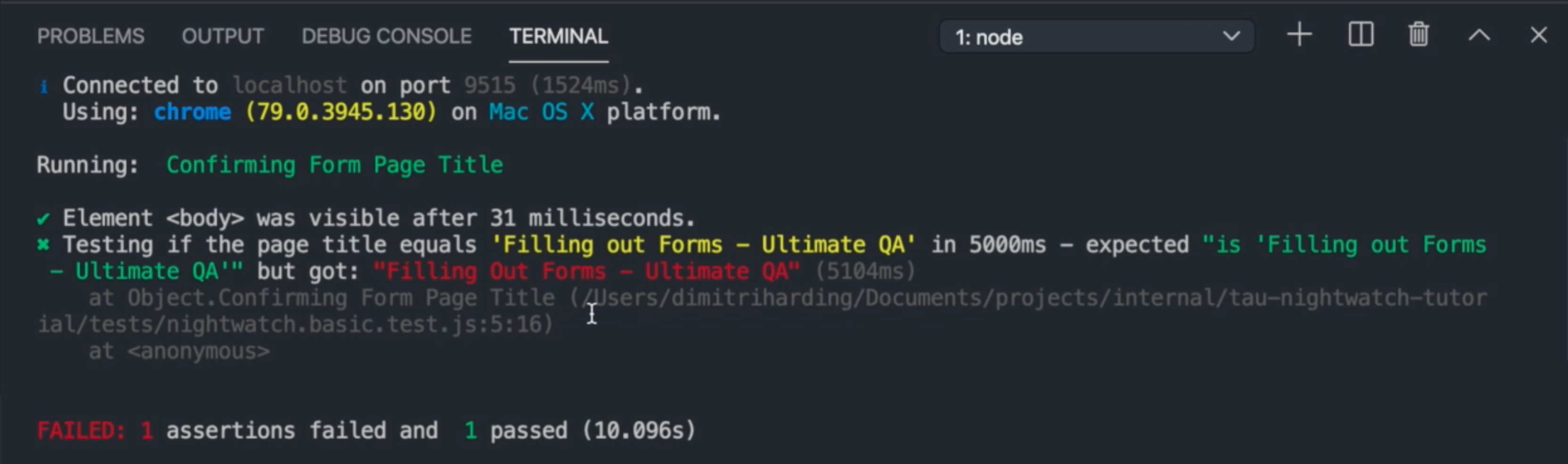
./node_modules/.bin/nightwatch

It went to the browser and it failed, because I do not have a capital ‘O’ in the title.

Let's try that again, but this time I only want to run one specific test.
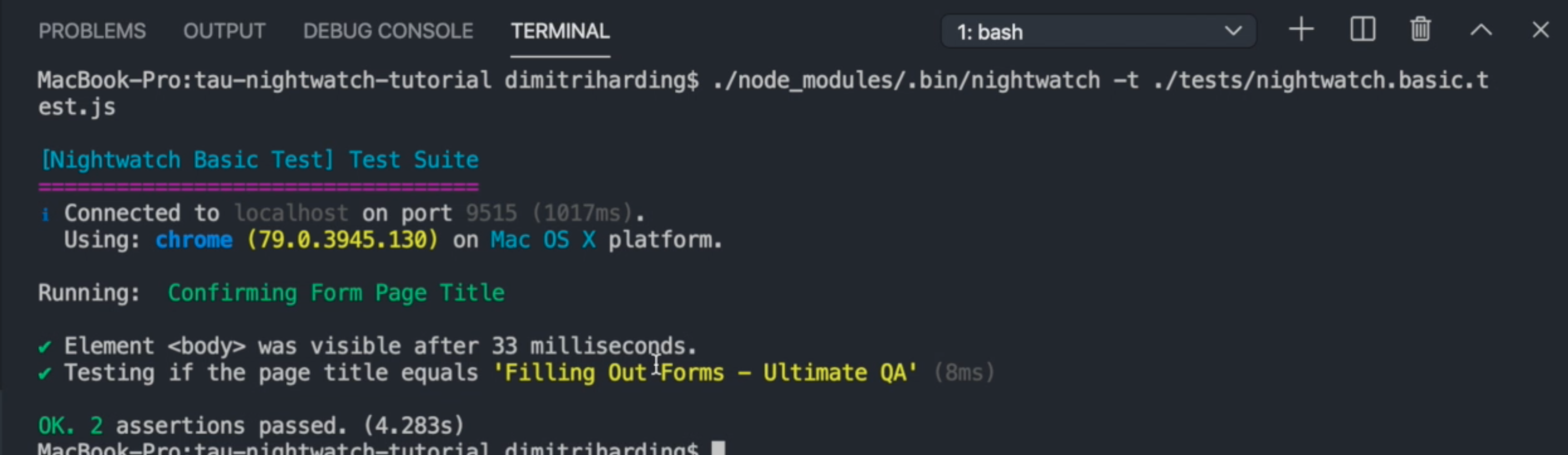
We will run it with: ./node_modules/.bin/nightwatch -t ./tests/nightwatch.basic.test.js


Now, that's done, and that's how easy to write your first Nightwatch test, after configuration.
Now, we'll move on to talk about Mocha.
Why Mocha?
Nightwatch gives users the option to use the Mocha BDD (Behavior Driven Development) interface to write your tests using their default test runner. Since version 1.3, Nightwatch has created their own Mocha interface that users can use so they would no longer have to create a config file nightwatch_mocha.json and specify a Mocha test runner.
It's very simple. In your existing file nightwatch_mocha.json, we'll just add a new key test_runner. Within that, we’ll specify the type - in this case - mocha. Within the options, we'll specify the interface we’d like to use, which is bdd, and the reporter would be spec.
"test_runner": {
"type": "mocha",
"options": {
"ui": "bdd",
"reporter": "spec"
}
}
I've gone ahead and written the test file mocha.test.file.js that we had before and this is what it would look like:
describe('Filling out Form using Mocha test runner', () => {
it('should be filled out succesfully', (client) => {
client
// @ts-ignore
.url('https://www.ultimateqa.com/filling-out-forms')
.waitForElementVisible('body', 1000)
.assert.title('Filling Out Forms - Ultimate QA')
.waitForElementVisible('#et_pb_contact_name_0')
.setValue('#et_pb_contact_name_0', 'Dimitri')
.setValue('#et_pb_contact_message_0', 'this is a paragraph')
.click('.et_pb_contact_submit')
.waitForElementVisible('#et_pb_contact_form_0')
.expect.element('#et_pb_contact_form_0').text.to.equal('Form filled out successfully');
});
after((client, done) => {
client.end(() => {
done();
});
});
});
Let’s create a new file and let's call it mocha.basic.test.js.
So, when you're using the Mocha interface, you define your suite by saying describe() and you'll give it a name as the first argument, and a function as your second argument.
describe("Mocha Suite", () => {
});
Within that, you'll have your test name Confirm Page Title and we would have our function that accepts the browser object I like to call client.
describe("Mocha Suite", () => {
it('Confirm Page Title', (client)=> {
});
});
Now that we have this basic structure, we can go ahead - like we did before with our Nightwatch test - using the Nightwatch API.
Again, we’ll set the client url to the one we want to navigate to, wait for the body element to be visible on the page, and assert that the title is Filling out Forms - Ultimate QA.
describe("Mocha Suite", () => {
it('Confirm Page Title', (client)=> {
client.url('https://ultimateqa.com/filling-out-forms/')
.waitForElementVisible('body')
.assert.title('Filling Out Forms - Ultimate QA');
});
});
Because this is a different configuration file, I'll have to explicitly tell Nightwatch where to find this configuration. So, we’ll specify the file with -c nightwatch_mocha.json, and to only run the test we just wrote we’ll use -t ./tests_mocha/mocha.basic.test.js.
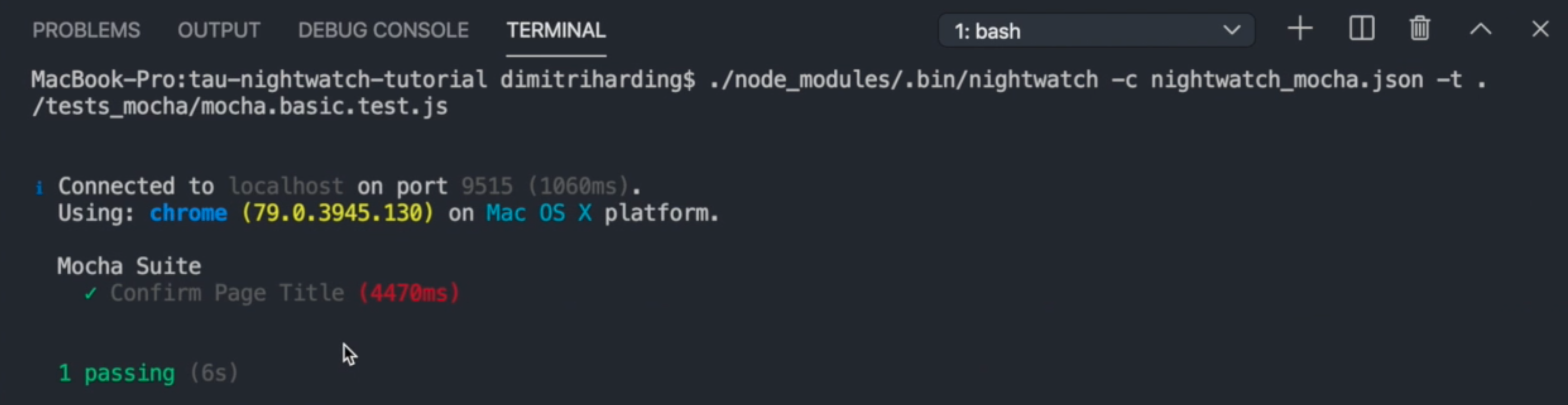
We’ll run it with:
./node_modules/.bin/nightwatch -c nightwatch_mocha.json -t ./tests_mocha/mocha.basic.test.js

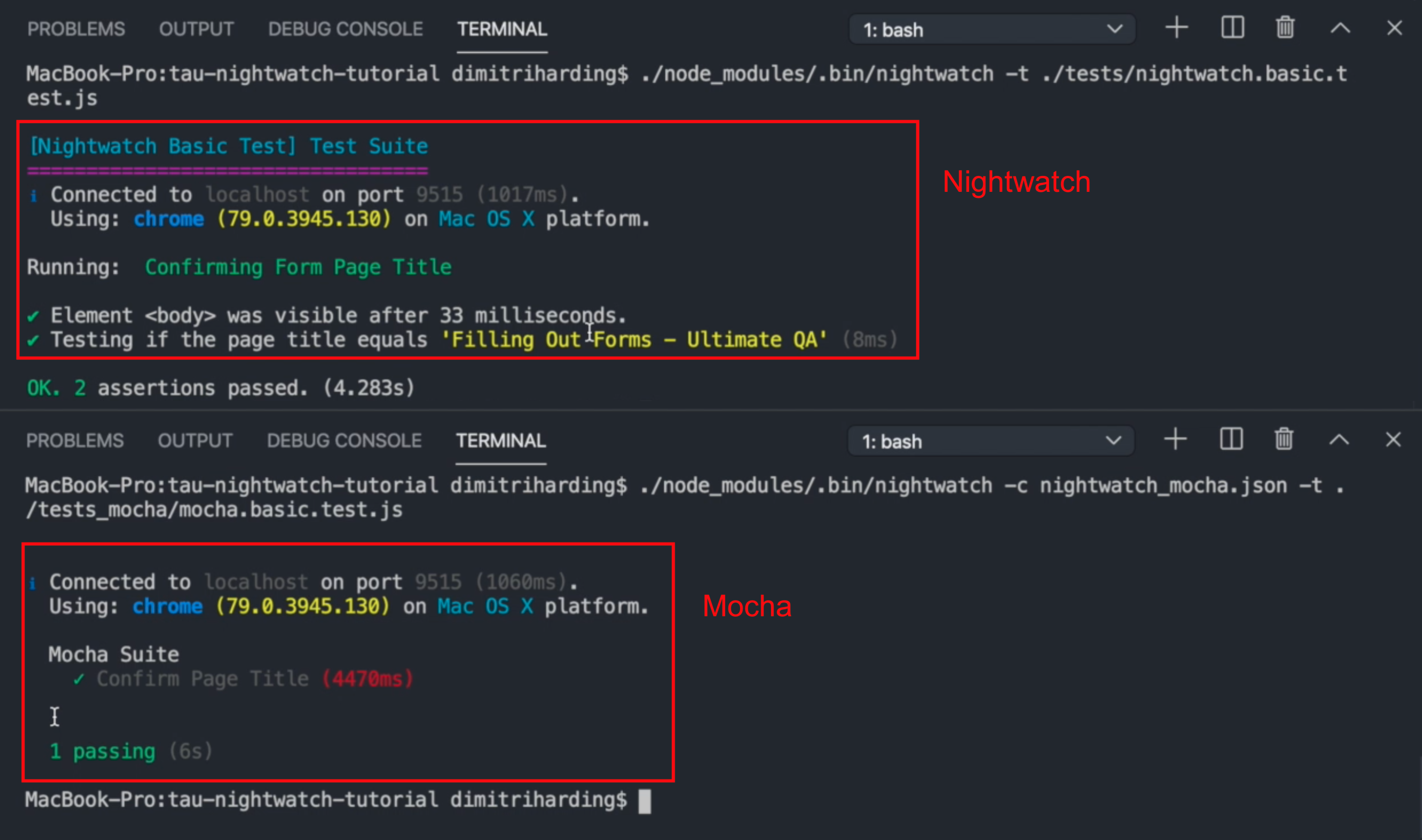
It ran, launched the browser, checked the page, and completed.

As you can see, reporter is totally different from what we were experiencing in Nightwatch before.

So those are the two test runners that you can use with Nightwatch.
