
Transcripted Summary
The next thing that I would like for us to look at in the Nightwatch API documentation is element interaction.
There are a few methods that we can use for our element interaction.
We have
clearValueclickkeysmoveToElementsetValuesubmitForm
clearValue can be used when you have a text field, and you want to enter some information within that field, but you want to ensure that there is no value in the field before you actually enter the information.
So like other Nightwatch functions, it's expecting a selector that should be used and you can provide an optional callback. You can also provide your optional locate strategy.
Let's see how a function like this really works, because yes, they give us some nice examples, but I think seeing is better than just talking about the different examples. I actually want to show you what it looks like.
What we'll do - we'll enter a value in the Name field and we're going to clear it, and we're going to ask to check that the value is there.

For this, we'll be using clearValue and setValue. And setValue is another element interaction where basically, we want to enter some value into a text field.
It's accepting a selector and the inputValue that we would like to enter. This can be a string or an array. Let's go over to our text editor and we're going to call this file interacting.elements.js.
Let's set it up:
module.exports = {
"Interacting with Elements Demo": (browser) => {
browser
.url('https://ultimateqa.com/filling-out-forms/')
}
};
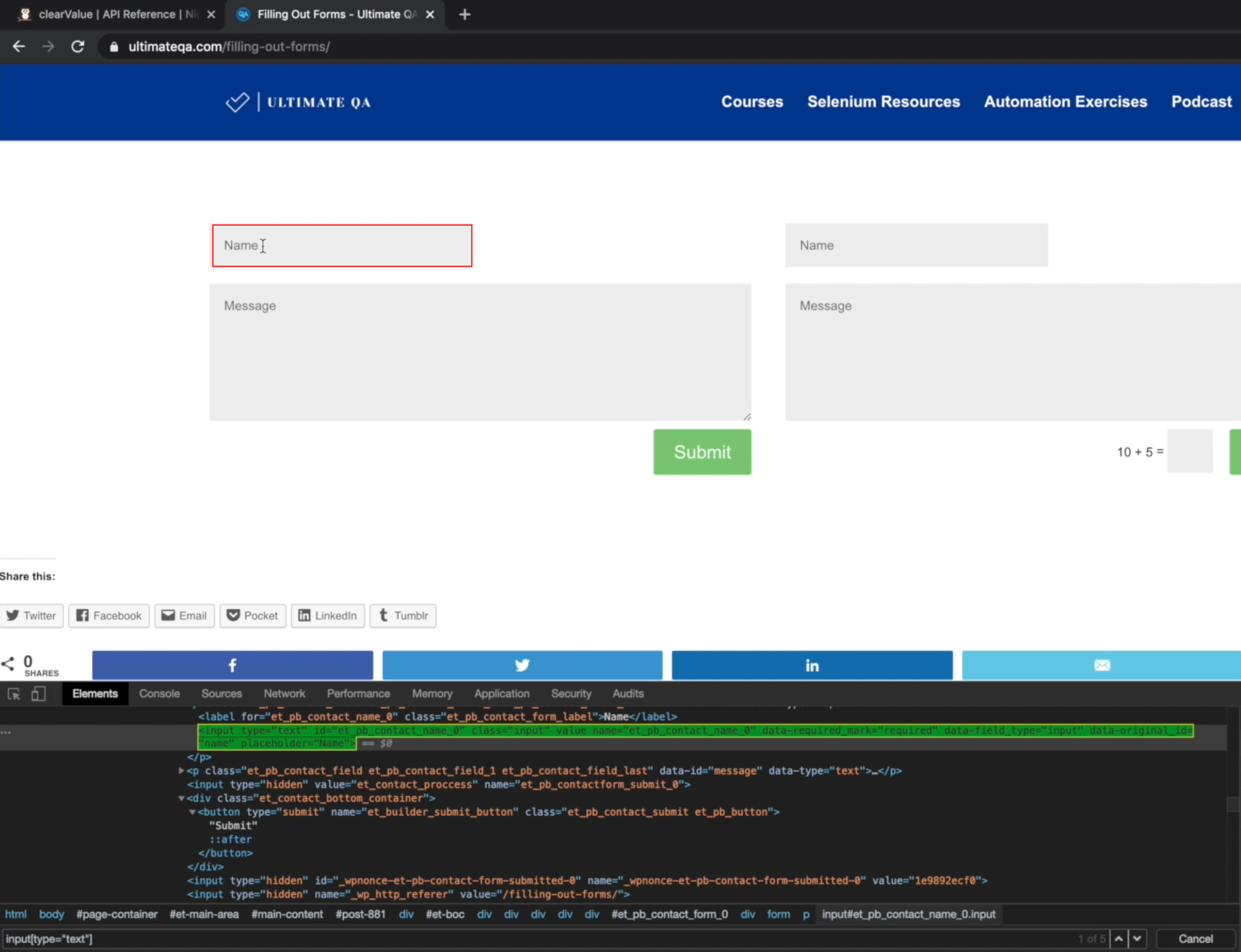
The element we're going to interact with is this with ID et_pb_contact_name_0. So we can use waitForElementVisible and pass the ID.
module.exports = {
"Interacting with Elements Demo": (browser) => {
browser
.url('[https://ultimateqa.com/filling-out-forms/](https://ultimateqa.com/filling-out-forms/)')
.waitForElementVisible('#et_pb_contact_name_0')
}
};
Then I can go ahead and set the value. Use that same element and the value that we want to set, and then you want to clear that value.
module.exports = {
"Interacting with Elements Demo": (browser) => {
browser
.url('[https://ultimateqa.com/filling-out-forms/](https://ultimateqa.com/filling-out-forms/)')
.waitForElementVisible('#et_pb_contact_name_0')
.setValue('#et_pb_contact_name_0', 'testing')
.clearValue('#et_pb_contact_name_0')
}
};
So we're going to navigate to the URL, we're going:
- wait for the ID that we're interacting with to be visible
- set the value in that field which is 'testing'
- clear the value
For command, we need to specify the test file because it's a new one.
./node_modules/.bin/nightwatch -t ./tests/interacting.elements.js
Let's run this and see what happens. So we should see it enter 'testing' text and clear it, but it goes by so fast. So I'll enter a pause for two seconds. And I'll enter another pause after the cleared value so we can look at it.
module.exports = {
"Interacting with Elements Demo": (browser) => {
browser
.url('[https://ultimateqa.com/filling-out-forms/](https://ultimateqa.com/filling-out-forms/)')
.waitForElementVisible('#et_pb_contact_name_0')
.setValue('#et_pb_contact_name_0', 'testing')
.pause('2000')
.clearValue('#et_pb_contact_name_0')
.pause('2000')
}
};
We can see it waiting for two seconds, clear the value, and then we're done. I can do a setValue again just to actually prove that the value was cleared.
module.exports = {
"Interacting with Elements Demo": (browser) => {
browser
.url('[https://ultimateqa.com/filling-out-forms/](https://ultimateqa.com/filling-out-forms/)')
.waitForElementVisible('#et_pb_contact_name_0')
.setValue('#et_pb_contact_name_0', 'testing')
.pause('2000')
.clearValue('#et_pb_contact_name_0')
.pause('2000')
.setValue('#et_pb_contact_name_0', 'testing 2')
.pause('2000')
.clearValue('#et_pb_contact_name_0')
.pause('2000')
}
};
This is just for demonstration purposes, just to show you how these commands can be used and how they work together.
'testing' gets entered, it's cleared, 'testing 2' gets entered, then it's cleared. And we're done. Awesome.
Now let's go back to the API documentation.
Another great function is click - this will make you click on a selector that you specify.
So say you wanted to click on a button - you would get something that identifies a button and you say browser.click(), and it will work as expected.
moveToElement basically moves the cursor to a particular XY offset on the browser.
What if you have an element on the page that you need to interact with, but it's expecting an hover action? This is how you go about simulating this hover action.
So you would say .moveToElement(), and you specify the name of that element, or the selector of that element, and then the X and Y offset that you'd like it to move to.
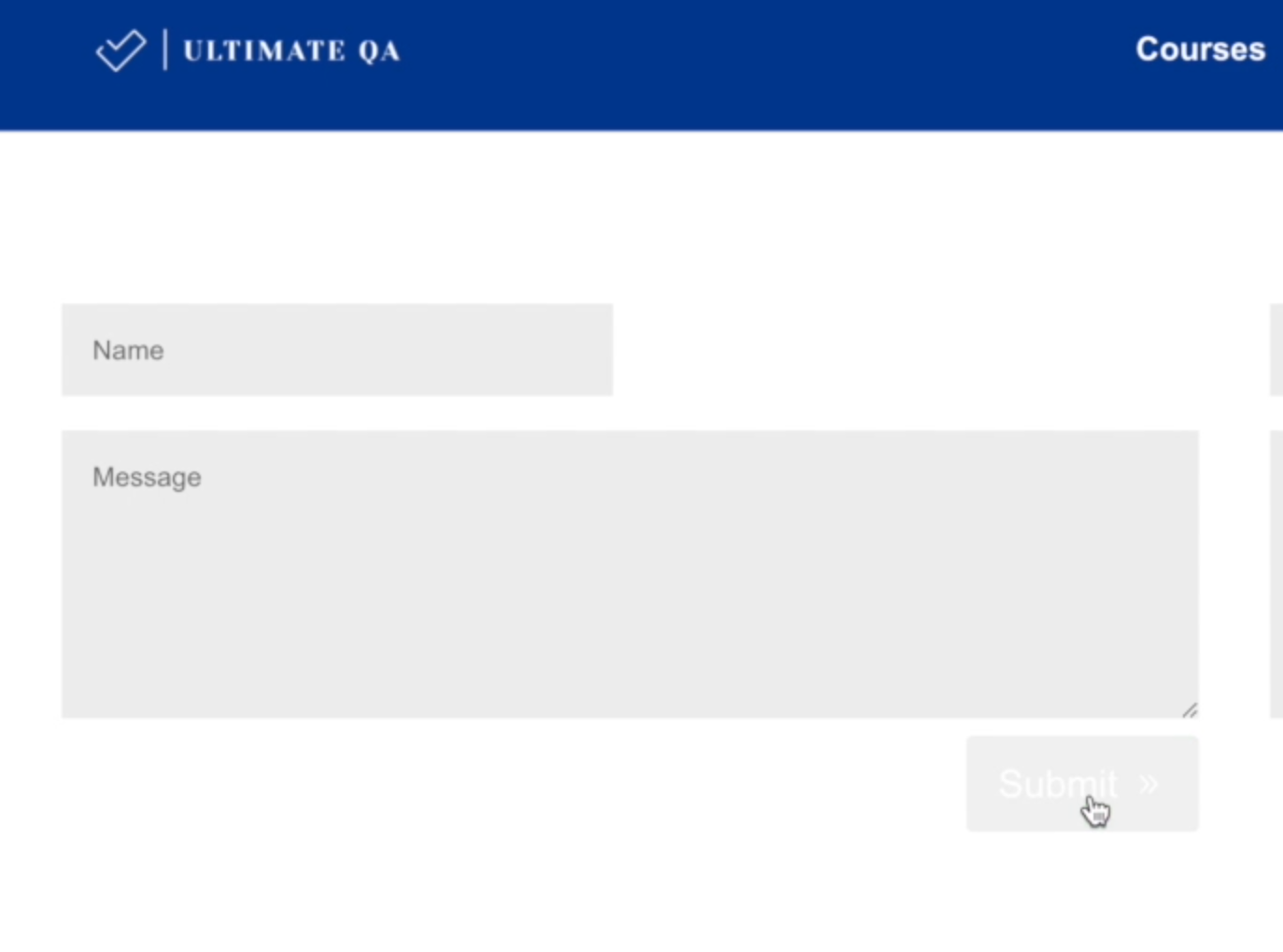
Let's see. This is a hover effect for this submit button.

So let me get the name for this submit button - et_builder_submit_button.
Let's see if this name is unique. It is not, but I could say :nth-child(1), and we'll get the first button. So this is my selector that I'm going to use.
What I can do, I will just use the same function (remove the setValue/clearValue calls) and now once the button is visible we can move to that element.
module.exports = {
"Interacting with Elements Demo": (browser) => {
browser
.url('https://ultimateqa.com/filling-out-forms/')
.waitForElementVisible('button[name="et_builder_submit_button"]:nth-child(1)')
.moveToElement('button[name="et_builder_submit_button"]:nth-child(1)', 10, 10)
.pause(2000)
}
};
And there we have our on-hover effect.
The last thing that we would like to speak about before we go on ahead - this submitForm element will only work if within the html document you actually see that form tag, and then you'll be able to submit the button #submit by using that command.
It's expecting a selector. For example, this is specifying the form, so it's form.login.

So we could specify all forms by saying forms.et_pb_contact_form, and it will automatically submit it without us having to say browser.click(), and specify the name of that submit button that we want to click. So it's like a shorthand click of a form.
Resources
Quiz
The quiz for this chapter can be found in section 3.4
