
Transcripted Summary
# assert.title()
The next method we would like to look at is .title().
So we can assert the title of our current page by using the assert library. I think the title is "Filling out Forms - Ultimate QA".
Let's add a new test to assert.assertion.js called "Should assert title of current page".
We'll use client.verify.title to validate that the title of the page is "Filling out Forms - Ultimate QA".
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.verify.valueContains('#et_pb_contact_name_0', 'Dimitri')
},
"Should assert current url": (client) => {
client.verify.urlEquals('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.verify.title('Filling out Forms - Ultimate QA')
}
};
Let's run it and see. It's going to fail, because it's a capital O.

Let's run the test again with the updated text - 'Filling Out Forms - Ultimate QA'.

As we can see, that test passed. Let's go ahead and look at .attributeContains().
# assert.attributeContains()
This method checks if the given attribute of an element contains the expected value that we're looking for. For example, let us use this text field again.

Now we're going to check if the placeholder is equal to the name.
Let's create a new test called "Should assert attribute contains expected value" and we'll call client.verify.attributeContains().
This method accepts the element that we want to interact with, the attribute that we want it to get - in this case - the placeholder attribute, and then the expected string that we want to use - that we want to verify. In this case, it would be "Name".
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.verify.valueContains('#et_pb_contact_name_0', 'Dimitri')
},
"Should assert current url": (client) => {
client.verify.urlEquals('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.verify.title('Filling Out Forms - Ultimate QA')
},
"Should assert attribute contains expected value": (client) => {
client.verify.attributeContains('#et_pb_contact_name_0', 'placeholder', "Name")
}
};
It asserted that the placeholder attribute of our element contains the text "Name".

So that works great.
# assert.containsText()
We can also check if an element contains text. So, we can do the same thing for our submit button.
Let's add that test and call it "Should assert containing text". Now we can call client.verify.containsText().
Let's use our submit button and we'll verify that the button contains the text "Submit".
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.verify.valueContains('#et_pb_contact_name_0', 'Dimitri')
},
"Should assert current url": (client) => {
client.verify.urlEquals('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.verify.title('Filling Out Forms - Ultimate QA')
},
"Should assert attribute contains expected value": (client) => {
client.verify.attributeContains('#et_pb_contact_name_0', 'placeholder', "Name")
},
"Should assert containing text": (client) => {
client.verify.containsText('button[name="et_builder_submit_button"]:nth-child(1)', "Submit")
}
};
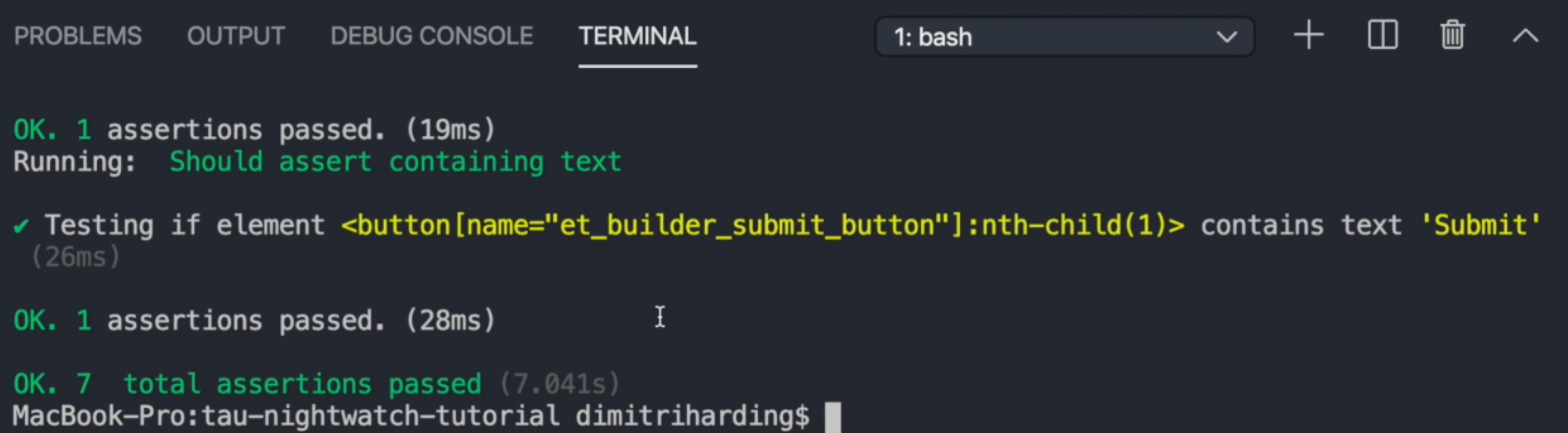
Let's run our test and see the results.

As you can see, it passed because it did contain the text "Submit".
# assert.cssClassPresent()
We can also check for CSS classes. So with this method .cssClassPresent(), we can verify if a class is present or not.
This can be very useful in the case that you probably have different states of an element, which are activated by a class and we want to see the difference. But in this case, you just do something very simple and verify that this input field has a class of input.
So we'll call this test "Should assert css Class Present" and we'll use client.verify.cssClassPresent(). This argument accepts the selector I want to interact with, and the class name we're expecting - in this case - 'input'.
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.verify.valueContains('#et_pb_contact_name_0', 'Dimitri')
},
"Should assert current url": (client) => {
client.verify.urlEquals('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.verify.title('Filling Out Forms - Ultimate QA')
},
"Should assert attribute contains expected value": (client) => {
client.verify.attributeContains('#et_pb_contact_name_0', 'placeholder', "Name")
},
"Should assert containing text": (client) => {
client.verify.containsText('button[name="et_builder_submit_button"]:nth-child(1)', "Submit")
},
"Should assert css Class Present": (client) => {
client.verify.cssClassPresent('#et_pb_contact_name_0', 'input')
}
};
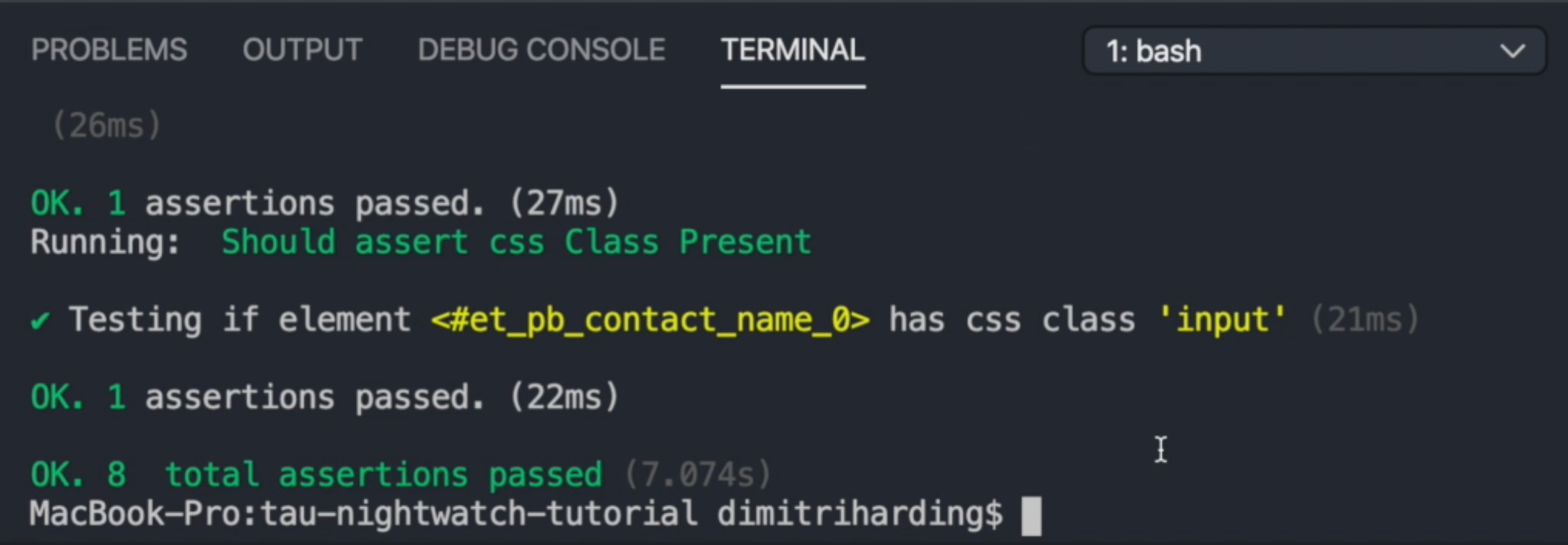
We tested to see if the class input was present on element.

And it was.
We can also test for CSS properties (.cssProperty()), we can test for .domPropertyContains(), and we can also check if an element is present (.elementPresent()). On all of these commands, we can use the negate function and it should work just the same.
Resources
Quiz
The quiz for this chapter can be found in section 5.4
