
Transcripted Summary
Nightwatch provides us with methods that we can use for user prompts, like interacting with alerts. There are four methods that we can use to interact with alerts. You have .acceptAlert(), which accepts the current display alert, and it's usually equivalent to clicking the okay button on the dialog. There is also .dismissAlert(), which is the opposite. You have .getAlertText() and .setAlertText().
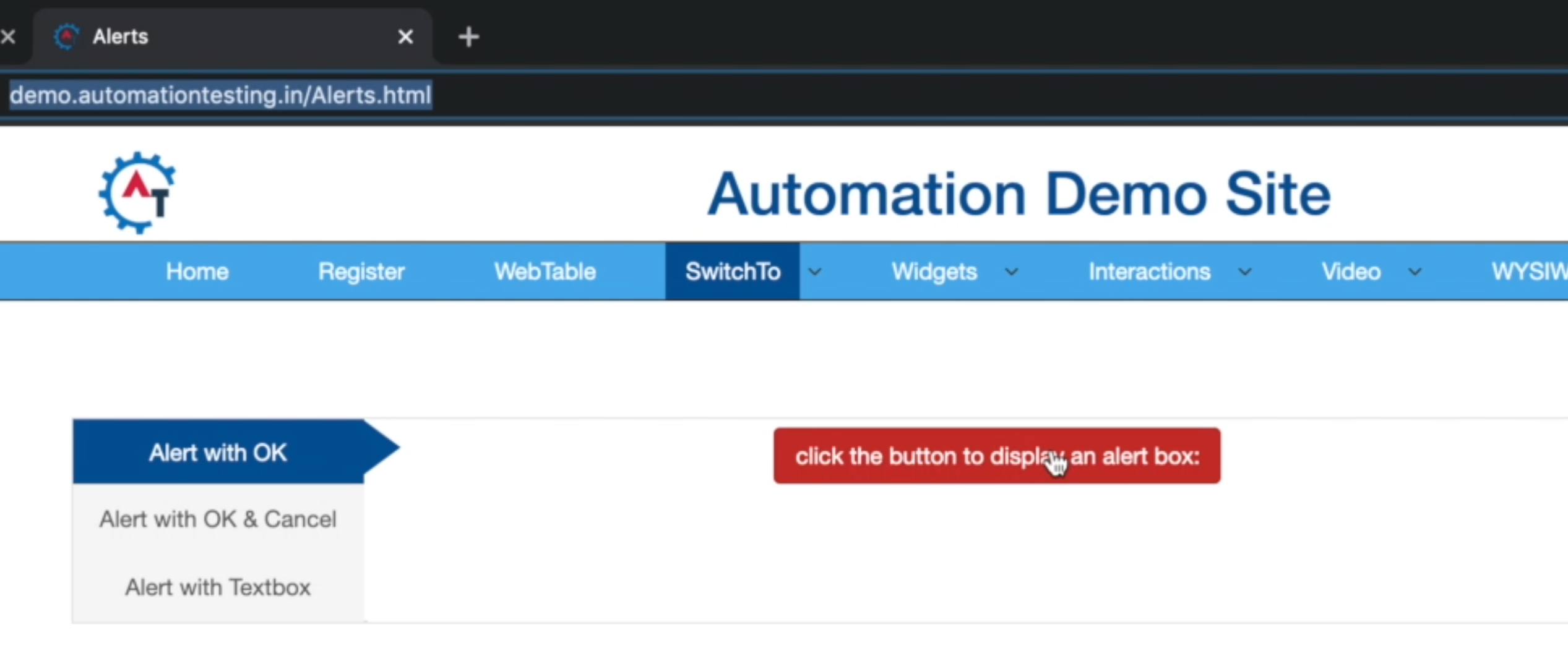
We''ll go ahead and use this demo website to show how we can use these methods. In our test file, user.actions.prompts.js, we'll go ahead and create a new test called "Should interact with alerts". We'll call client.url() and navigate to the demo website. Then we're going to interact with this button:

We'll click it, and then we'll have our alert box with an OK button.

We can inspect the button and we can see it has a div with an ID and within that we have our button. We'll search for the selector #OKTab button to ensure it's correct. We can copy the selector and pass it to click().
module.exports = {
"Should perform key strokes": (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.setValue('#et_pb_contact_message_0', 'testing key strokes')
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.ENTER)
.keys(client.Keys.SUBTRACT)
},
"Should perform right click" : (client) => {
client
.mouseButtonClick('right')
},
"Should perform windown actions" : (client) => {
client
.openNewWindow('tab')
.fullscreenWindow()
.windowHandles((results) => {
const newWindow = results.value[1];
client.switchWindow(newWindow)
})
.pause(5000)
},
"Should interact with alerts": (client) => {
client
.url('http://demo.automationtesting.in/Alerts.html')
.click('#OKTab button')
}
}
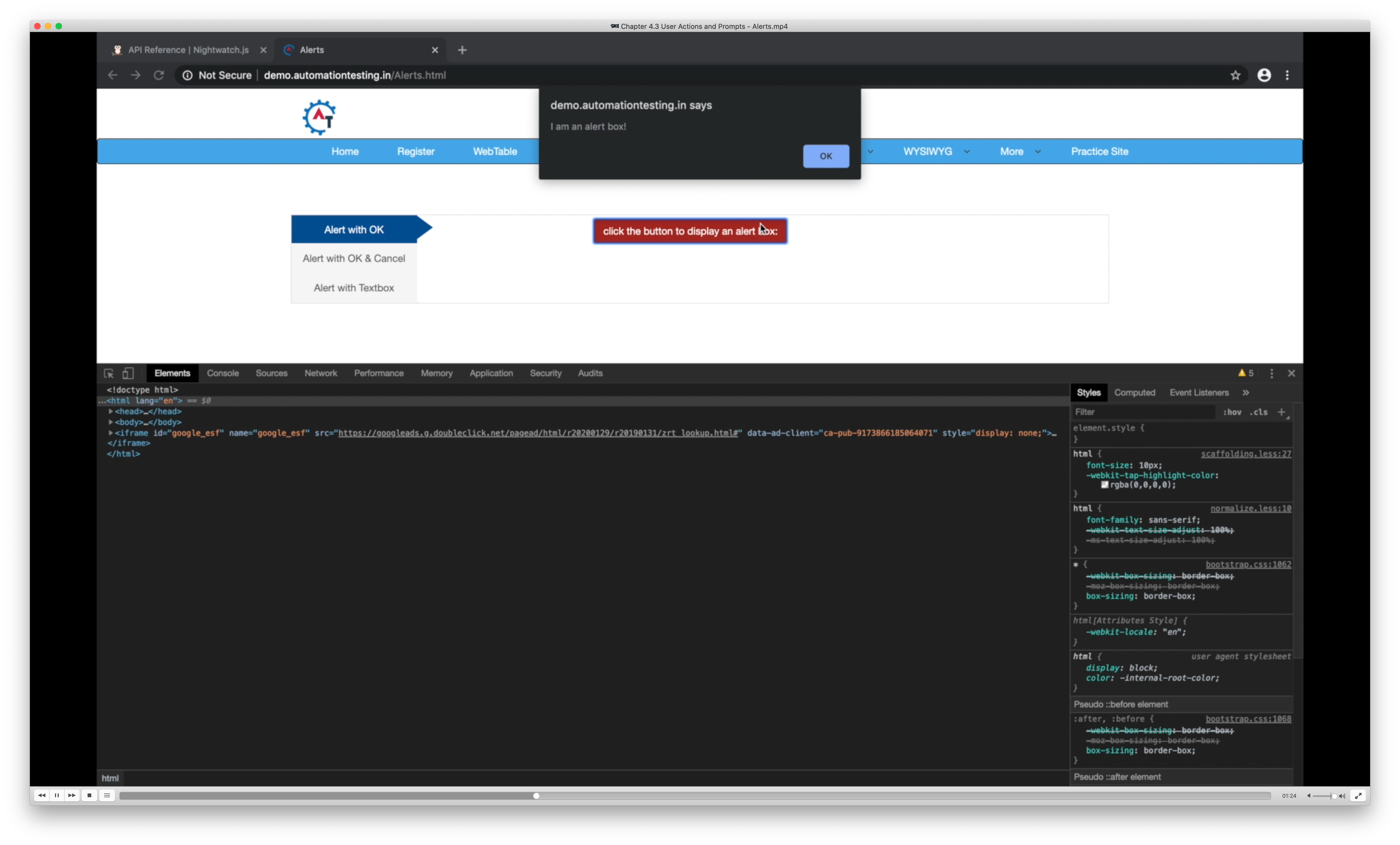
Once we click that, then we can accept our alert with .acceptAlert(). Actually, we can also get the text of the alert with .getAlertText() because we know that it has some text.
So let's do that as well before we accept it. .getAlertText() is going to receive the results, and we'll just print it out in the callback. We can also pause for a few seconds so we can see what's happening.
module.exports = {
"Should perform key strokes": (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.setValue('#et_pb_contact_message_0', 'testing key strokes')
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.ENTER)
.keys(client.Keys.SUBTRACT)
},
"Should perform right click" : (client) => {
client
.mouseButtonClick('right')
},
"Should perform windown actions" : (client) => {
client
.openNewWindow('tab')
.fullscreenWindow()
.windowHandles((results) => {
const newWindow = results.value[1];
client.switchWindow(newWindow)
})
.pause(5000)
},
"Should interact with alerts": (client) => {
client
.url('http://demo.automationtesting.in/Alerts.html')
.click('#OKTab button')
.getAlertText((results) => {
console.log(results.value)
})
.acceptAlert()
}
}
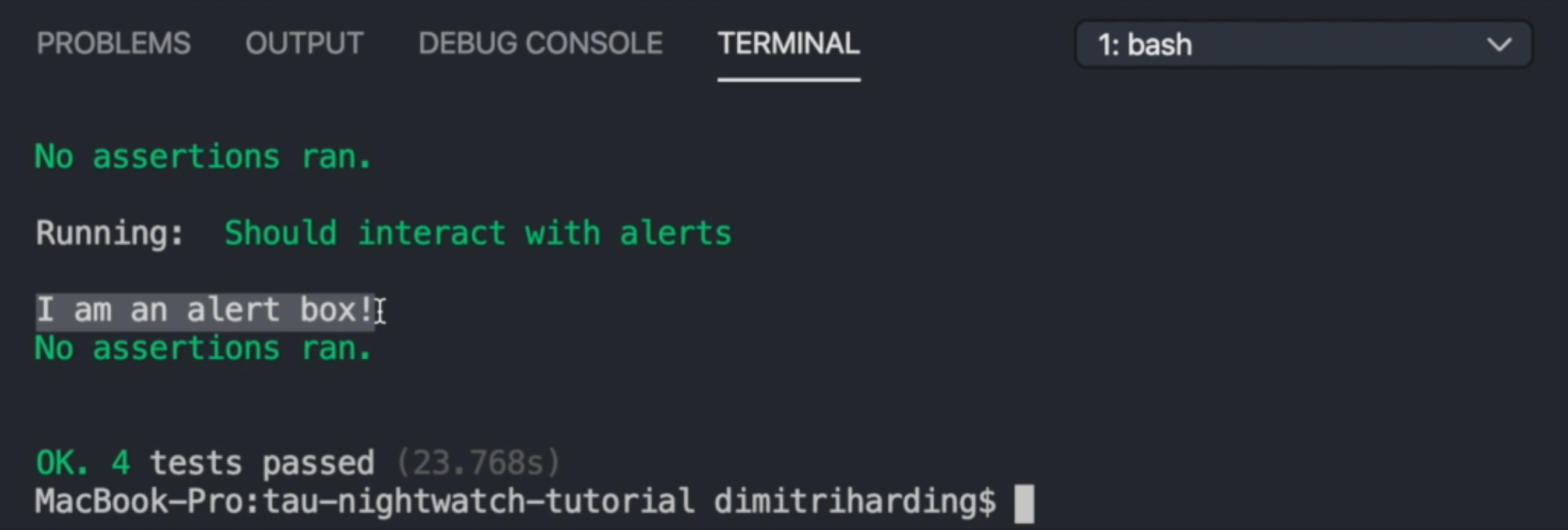
Let's go ahead and run this. Because we were running the same file, we have all of our previous tests that we have written. So let's just wait [for the previous actions]. We navigate to the website, click on that alert button, accept it, so here we're seeing our text, and then the other box did disappear.

If you want to dismiss the alert, we can use .dismissAlert(), and we can also set text by using the .setAlertText() command.
