
Transcripted Summary
So far, for our user prompts and user actions, we have shown how to use a keyboard and the mouse. Now let's talk about some of the real interactions that we can perform. We have a list of those methods under the Window Related tab.
So, we can:
- get the window position (
getWindowPosition) - get the window size (
getWindowSize) - maximize the window (
maximizeWindow) - fullscreen window (
fullscreenWindow) - open new window (
openNewWindow) - get a window handle (
windowHandle) - switch between windows (
switchWindow)
In our example, we're going to open a new window, full size our window, and we'll also get our window handles. So for the first one, .openNewWindow() - opens a new tab or browser window which can be either a tab, by default, or a separate new window. So we can specify what we'd like to open.
Let us add another test to our file user.actions.prompts.js from the previous chapter.
We'll call it "Should perform window actions".
And then we'll call client.openNewWindow().
The type parameter is optional, so let's just add a "tab", and we don't necessarily need to do a callback, because we don't want to do anything after.
Let us also use the method .fullscreenWindow().
So, we are going to set the current window to full screen. From the beginning of our tutorial, it hasn't been full screen, so let us do that as well.
So far our file should look like this:
module.exports = {
"Should perform key strokes": (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.setValue('#et_pb_contact_message_0', 'testing key strokes')
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.ENTER)
.keys(client.Keys.SUBTRACT)
},
"Should perform right click" : (client) => {
client
.mouseButtonClick('right')
.pause(5000)
},
"Should perform window actions" : (client) => {
client
.openNewWindow('tab')
.fullscreenWindow()
}
}
Then we will get all the window handles, so .windowHandles() retrieves the list of all window handles available to the session.
So, because I opened a new tab, we should expect to see two windows available.
To call .windowHandles(), we'll have to specify our callback so we can get the information.
We'll store that in results and output the result value to the console.
module.exports = {
"Should perform key strokes": (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.setValue('#et_pb_contact_message_0', 'testing key strokes')
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.ENTER)
.keys(client.Keys.SUBTRACT)
},
"Should perform right click" : (client) => {
client
.mouseButtonClick('right')
.pause(5000)
},
"Should perform window actions" : (client) => {
client
.openNewWindow('tab')
.fullscreenWindow()
.windowHandles((results) => {
console.log(results.value);
})
}
}
Let's run this test and see what happens.

We can see that a new tab was created, but because it went by so fast, it was hard to see. So let me remove the pause from the previous test and add it to this one.
module.exports = {
"Should perform key strokes": (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.setValue('#et_pb_contact_message_0', 'testing key strokes')
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.ENTER)
.keys(client.Keys.SUBTRACT)
},
"Should perform right click" : (client) => {
client
.mouseButtonClick('right')
},
"Should perform window actions" : (client) => {
client
.openNewWindow('tab')
.fullscreenWindow()
.windowHandles((results) => {
console.log(results.value);
})
.pause(5000)
}
}
Let's run that again.
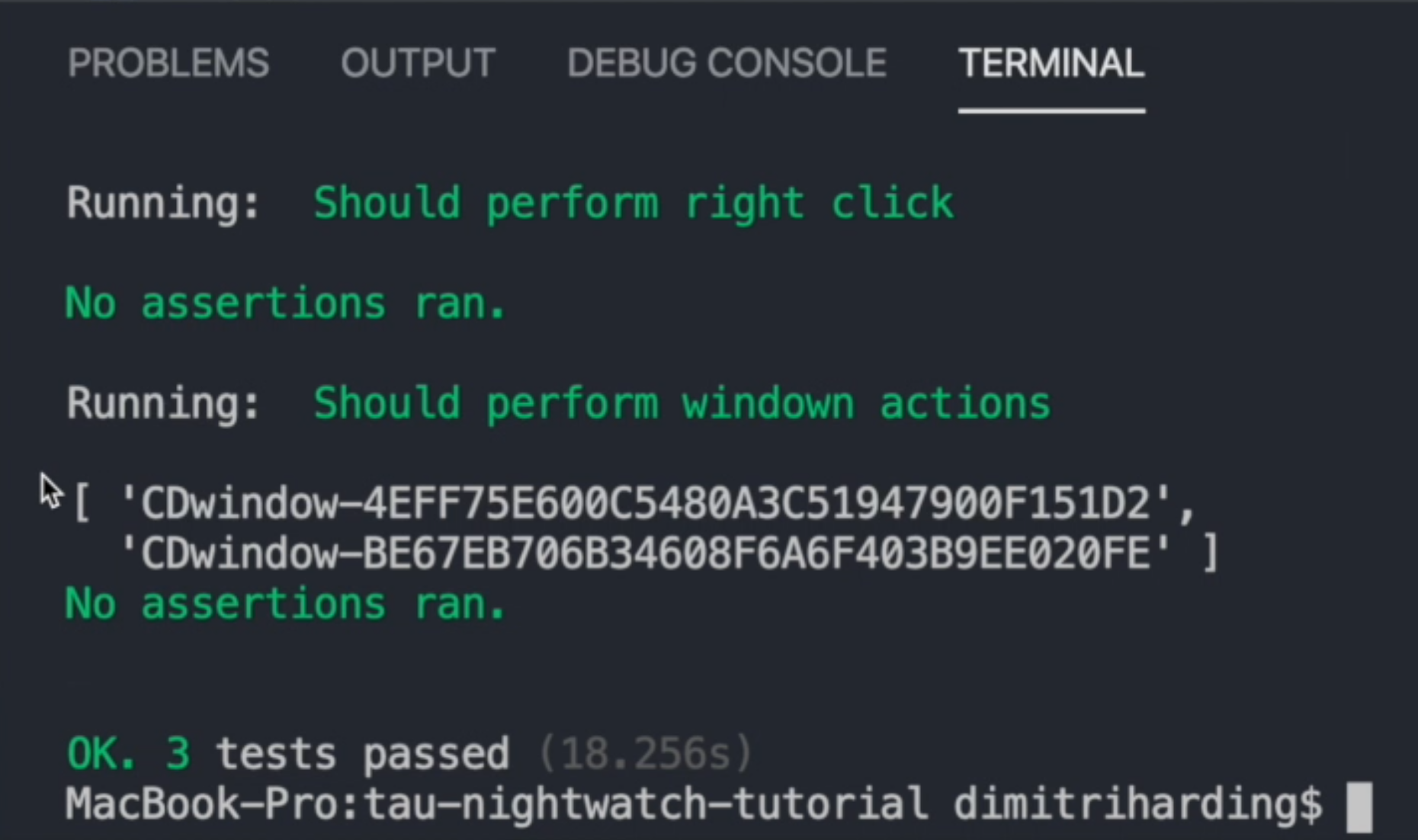
We are now full screen, there's also a new tab open, and we can see in the terminal that there's two windows available.
So that's how we can interact with different windows and we can switch between windows using these values that were printed in the terminal.
We can switch the focus of the window by using the method .switchWindow() and it will change the focus.
In the parameters, we can use the handleOrName , or we can provide a callback if we want to. So, for example, they get the results and they're using the first value in the handles and they're going to switch to that handle.
In our example, we already have the results, so let's just make our variable newWindow and we'll get results.value.
Since results.value is an array, we'll want index number 1, because we want to switch to the second result in the array. Then we can call switchWindow and go to the newWindow. Let's try that.
module.exports = {
"Should perform key strokes": (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.setValue('#et_pb_contact_message_0', 'testing key strokes')
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.BACK_SPACE)
.keys(client.Keys.ENTER)
.keys(client.Keys.SUBTRACT)
},
"Should perform right click" : (client) => {
client
.mouseButtonClick('right')
},
"Should perform window actions" : (client) => {
client
.openNewWindow('tab')
.fullscreenWindow()
.windowHandles((results) => {
const newWindow = results.value[1];
client.switchWindow(newWindow)
})
.pause(5000)
}
}
Now we are switched to the new window. Works like a charm.
Resources
Quiz
The quiz for this chapter can be found in section 4.4
