
Transcripted Summary
Let's take a deeper dive into the usage of different assertion methods.
We will start off by focusing on the Assert library.
There are a few methods that we can use. We have already used .visible, and there are a list of other ones that we can use.
# assert.valueContains()
For example, let's check out this function browser.assert.valueContains().
This will check if a certain form element contains an expected value.
This is very good, because this will prevent you from having to use multiple commands to get the value of the form element.
For example, rather than saying, .getValue(), and then in the callback doing the assertion - with this command, you can just do the assertion, and automatically it will do the getValue for you. So you don't have to worry about that.
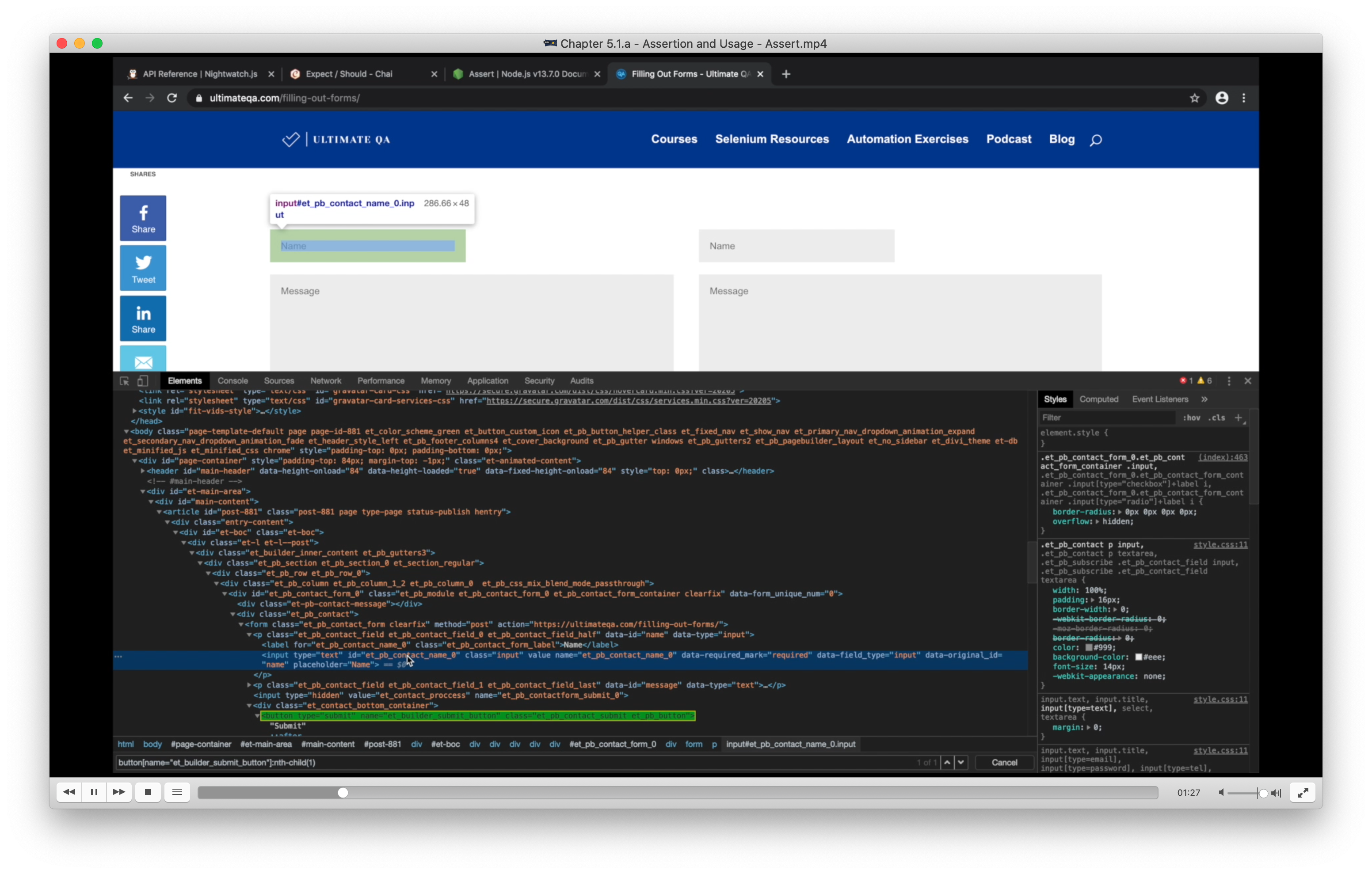
Let's go ahead and see how this works. We have some form elements here:

We'll set a value in this first element, and then we will use the assertion to check it.
Let's create a new test in assert.assertion.js and call it "Should assert form view value."
We are already on the page, so we can just say assert.valueContains().
It accepts the element that we want to interact with - #et_pb_contact_name_0, and the value that we expected - Dimitri.
Currently, there is no text in that field, so let's set that text.
So we can say, client.setValue, for the same element. Let's set it to my full name "Dimitri Harding" so we can get a failed assertion.
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.assert.valueContains('#et_pb_contact_name_0', 'Dimitri')
}
};
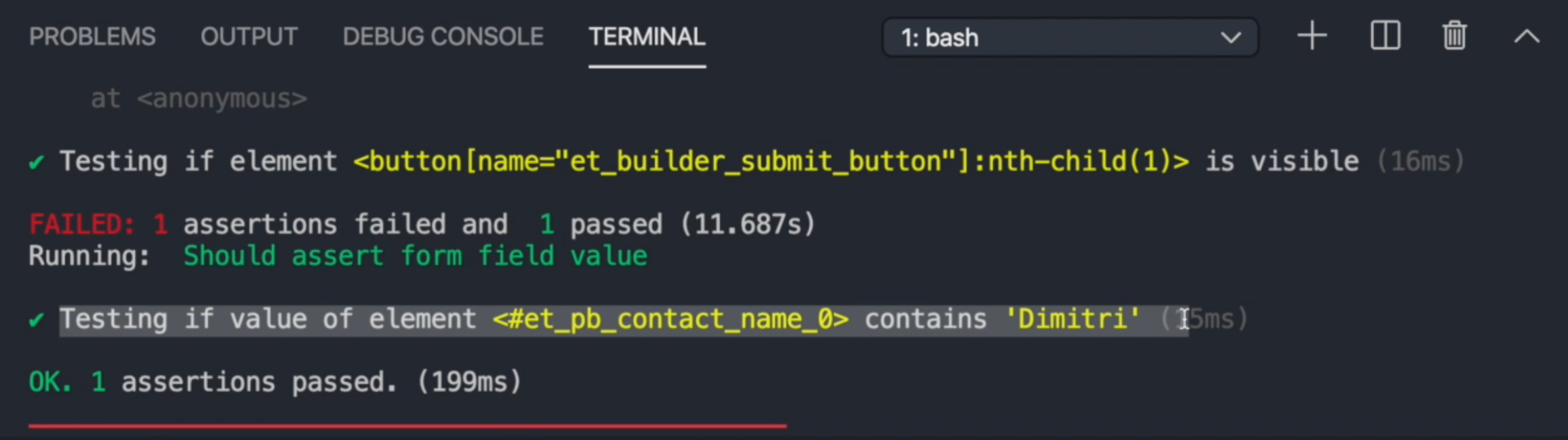
It actually won't fail because it's looking for value contains, so this should pass. Let's try to run it.
./node_modules/.bin/nightwatch -t ./tests/assert.assertion.js

So this is our test - testing if the value of the element contains Dimitri, and it does.
We can also check if a given element of a form equals the expected value. So rather than saying, "contains", we can just say, value.
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.assert.value('#et_pb_contact_name_0', 'Dimitri')
}
};
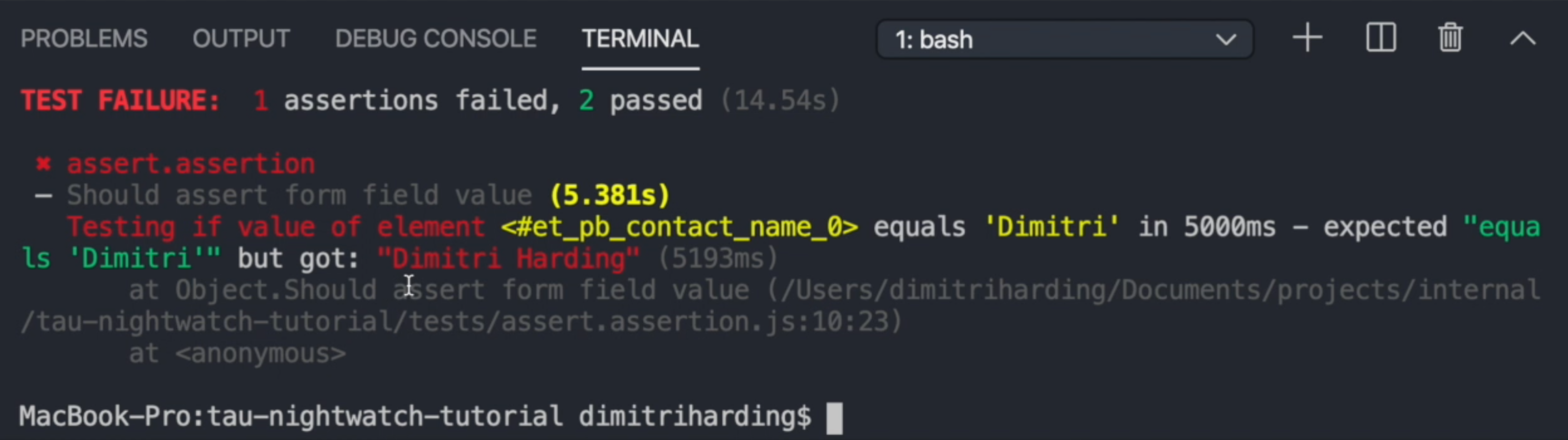
In this case, it is going to fail, because they are not exact matches.

So it expected "Dimitri" but got "Dimitri Harding", which is correct, as well.
# assert.urlEquals()
Another good function is urlEquals().
So, rather than writing a method to get the URL, and then doing the assertion on that URL, you can do that directly with assert.urlEquals() method.
Let us create our new test and call it "Should assert current url". We can just go ahead and call client.assert.urlEquals() and use the url string of the test page - and it should equal that.
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.assert.valueContains('#et_pb_contact_name_0', 'Dimitri')
},
"Should assert current url": (client) => {
client.assert.urlEquals('https://ultimateqa.com/filling-out-forms/')
}
};
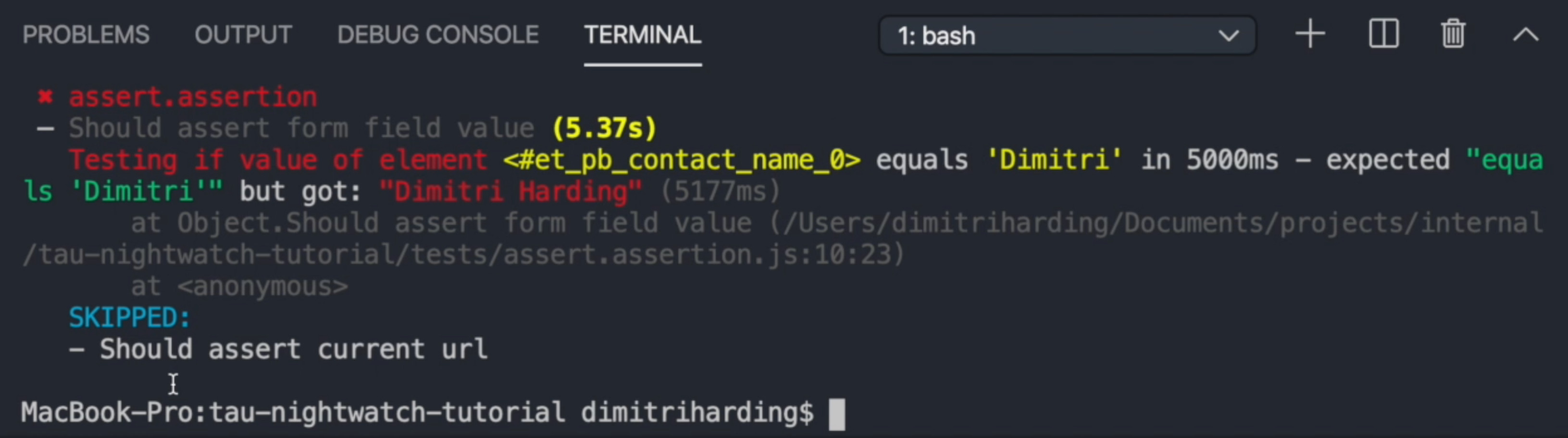
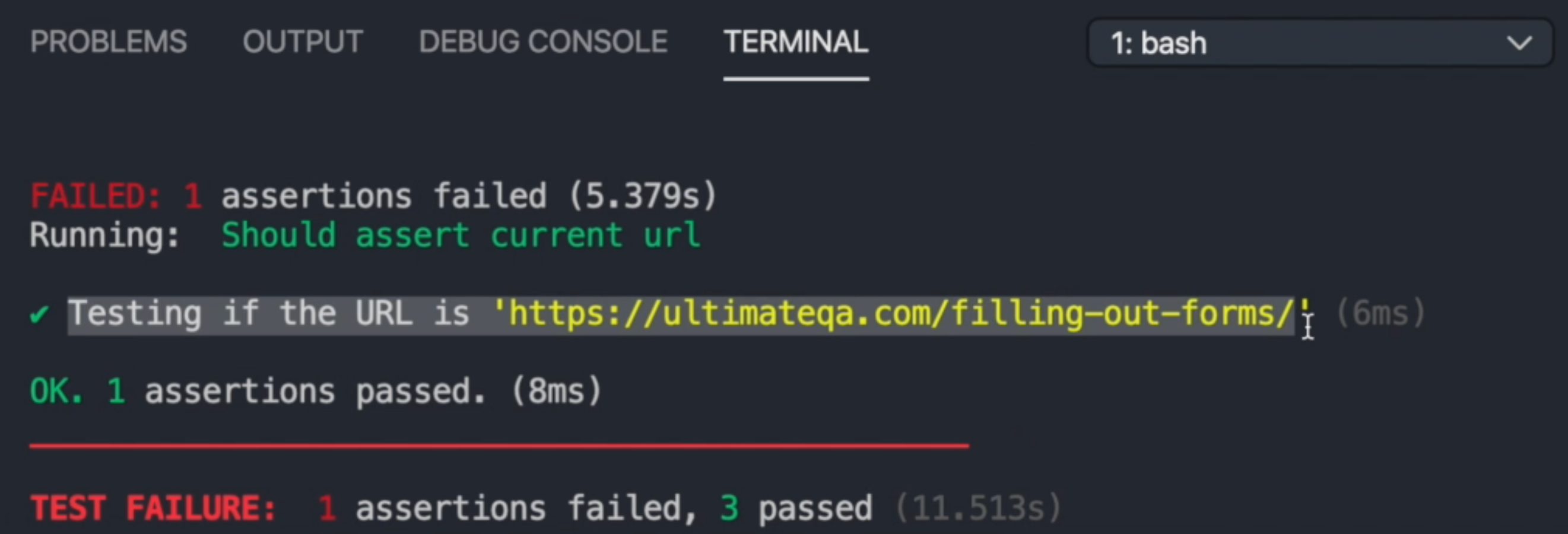
Let's run that. So like we had mentioned before,if we are using assert on a test field, it will skip any other assertion that we have within our test suite. In this example, it's skipping our last test.

What we can do to avoid this is use the verify keyword instead of assert.
module.exports = {
"Assert Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.verify.visible('button[name="et_builder_submit_button"]:nth-child(1)')
.assert.visible('button[name="et_builder_submit_button"]:nth-child(1)')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.assert.valueContains('#et_pb_contact_name_0', 'Dimitri')
},
"Should assert current url": (client) => {
client.verify.urlEquals('https://ultimateqa.com/filling-out-forms/')
}
};
Let's try it again. Now you can see that it verified that the URL is correct.

Resources
Quiz
The quiz for this chapter can be found in section 5.4
