
Transcripted Summary
Let's take a look at the Expect library and see what is available to us to use when we're asserting our tests.
Fundamentally, you should remember these three methods: .equal(), .contain(), or .match().
In most cases, you either need .equal() or .contain().
And in cases where you want to verify a particular pattern, you can use .match(), which will expect a regular expression.
So these methods will perform assertions on a specific target on the current element, and the targets can be an attribute value, the element's inner text, or a css property.
We also have the .startsWith() and the .endsWith().
It's basically all the same as the methods that we've mentioned before.
We can also use the .not() function that will negate any of our assertions - just the same as we saw in assert.
We can also add retrying capabilities to our assertions by using the .before() or .after() methods, and we can specify the time in milliseconds.
When we're using expect with an element, there are different things that we can assert on the element.
So we have .text, .value, we can check if it's visible, can check if it's selected, can also assert if a property is present or contains a particular value.
We can also check:
- if an element is
present, or if it'senabled. - on
cssproperties on that particular element - if an attribute is present
- if that attribute has a particular value.
- if the element is
active - the
typeof an element by using theaoranmethod
We can also use elements() and with elements() we can perform an assertion on the count of the elements.
We can also assert the .title() of a page and the .url() of a page.
Let's go into our text editor so we can show how these work.
I've gone ahead and basically copied over all of the tests that we had written for our Assert assertion example into a file called expect.assertion.js.
module.exports = {
"Expect Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
},
"Should assert form field value": (client) => {
},
"Should assert current url": (client) => {
},
"Should assert title of current page": (client) => {
},
"Should assert attribute contains expected value": (client) => {
},
"Should assert containing text": (client) => {
},
"Should assert css Class Present": (client) => {
}
};
We'll basically be performing the same assertion, but instead of using the Assert library, we'll be using Expect.
For our first test, "Should assert form field value", we were asserting that a form field has a particular value.
We can do this with the Expect library by saying client.expect.element so therefore we can get the form field element.
So we have client, we have the expect library.
We want to perform an assertion on this element #et_pb_contact_name_0 and on this element, we want to evaluate the value target of the element - to.have.value - and we want to ensure that it's equal - while.equal - to the name "Dimitri Harding".
module.exports = {
"Expect Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.expect.element('#et_pb_contact_name_0').to.have.value.which.equal('Dimitri Harding')
}
};
Compared to the Assert library, Expect assertions might seem a bit longer, but they're much easier to read.
For example, if we go back to our file, when we were checking to see the form field of a particular value, all we had to do was say "client.verify.valueContains" and everything just works.
But for Expect, we could have reduced the amount of methods that we used by removing all the chains because they're not needed, only for readability and make it as simple as client.expect.element.value.equal.
Let's add our chains, which do not affect the assertion in any way. Now let's go ahead and run this test and see how it works.
./node_modules/.bin/nightwatch -t ./tests/expect.assertion.js

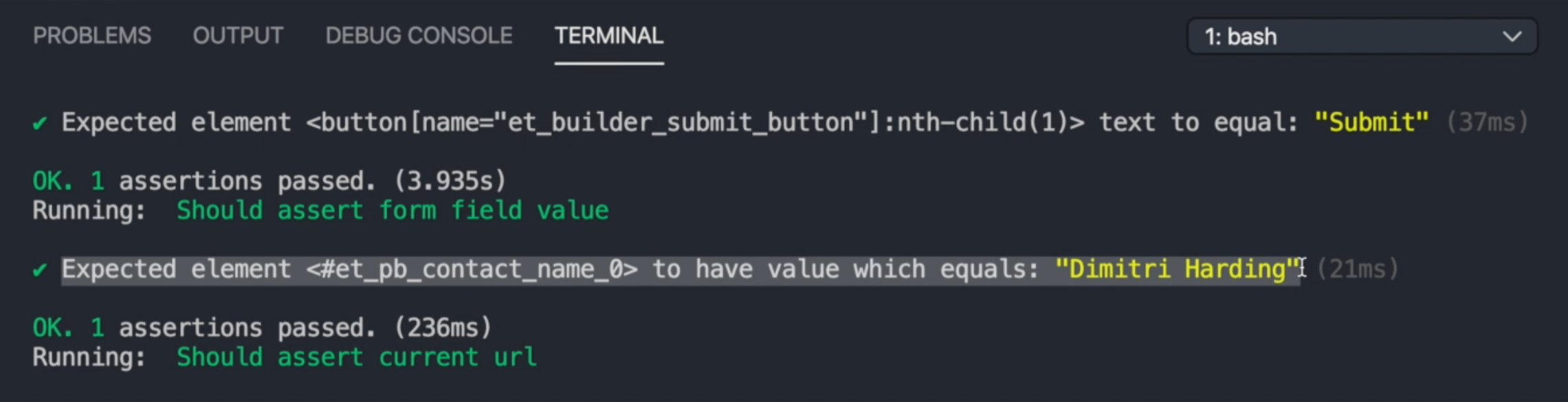
Our test ran and passed, so we were able to evaluate that the value of our element equals the name that we were expecting, or the text that we were expecting.
Now, our second test is "Should assert the current url".
Like I showed before, Expect does have a method that we can use to evaluate the current URL.
So it's expect.url() and we can use either contain, match, equal, startsWith or endsWith to perform our assertion.
This case, let's say url().to.equal and we specify the url. And the test is as simple as that.
module.exports = {
"Expect Library demo tests" : (client) => {
client
.url('[https://ultimateqa.com/filling-out-forms/](https://ultimateqa.com/filling-out-forms/)')
.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.expect.element('#et_pb_contact_name_0').to.have.value.which.equal('Dimitri Harding')
},
"Should assert current url": (client) => {
client.expect.url().to.equal('https://ultimateqa.com/filling-out-forms/')
}
};
We can go ahead and run our test and see if it works as expected.

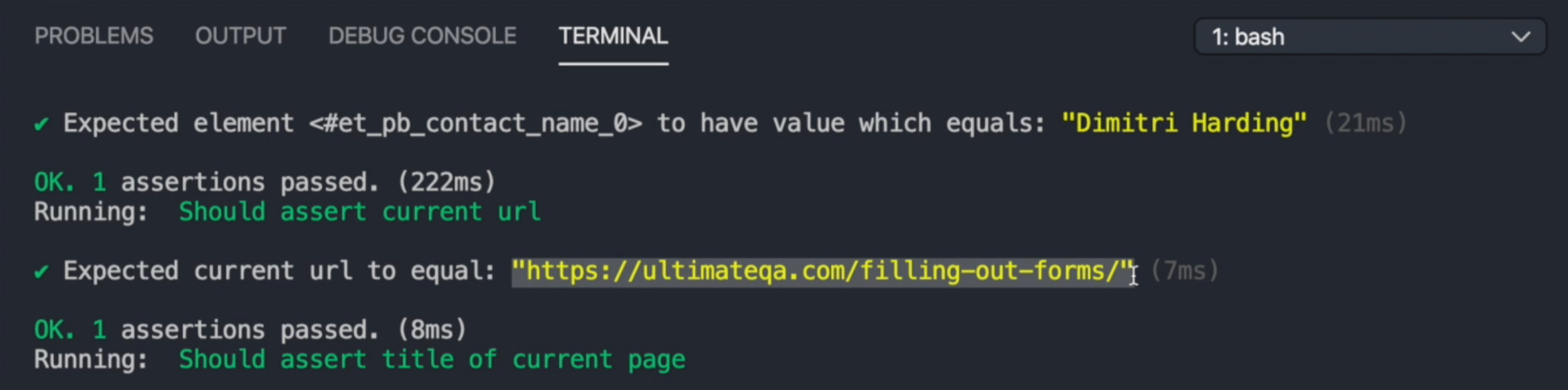
It did work as expected. "Expected current url to equal:" - and it did equal to what we were expecting.
The next test is similar to what we'd written before, where expect has a method that we can use to verify the title - "Should assert title of current page".
So we can say client.expect.title of the current page.
Let's use .to.containsand we'll say "Filling Out Forms", because that is just a part of it. The title is actually "Filling Out Forms - Ultimate QA".
module.exports = {
"Expect Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.expect.element('#et_pb_contact_name_0').to.have.value.which.equal('Dimitri Harding')
},
"Should assert current url": (client) => {
client.expect.url().to.equal('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.expect.title().to.contains('Filling Out Forms') //Filling Out Forms - Ultimate QA
}
};
Let's go ahead and run our test again to see if it works as expected.

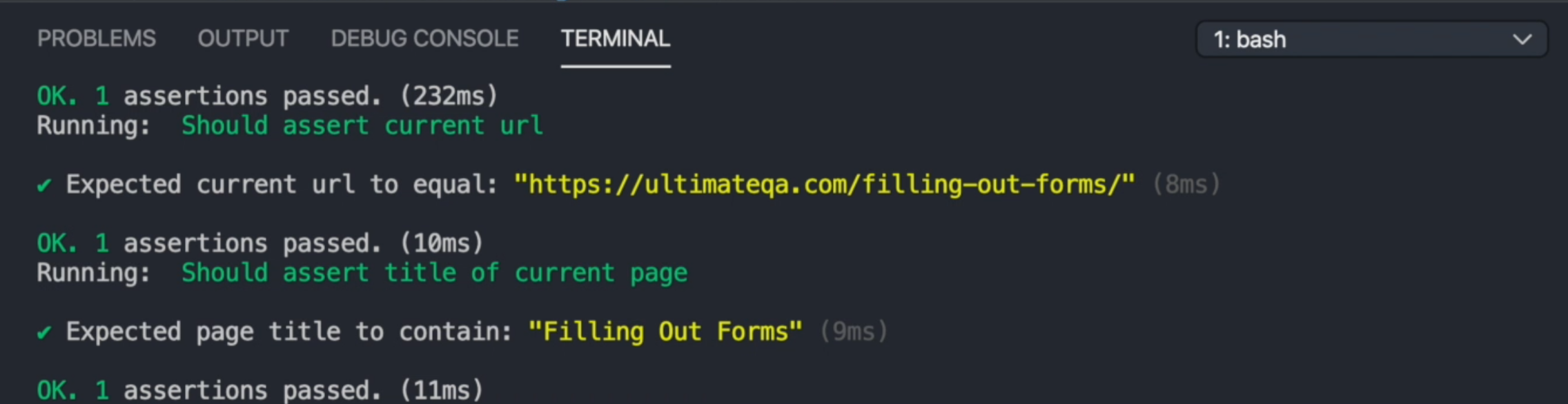
Expected page title to contain: "Filling Out Forms" - and it did.
Our next test is to ascertain that our attribute contains an expected value - "Should assert attribute contains expected value".
So we'll be able to use the attribute target on our element and we can check the value of that attribute.
So we can say client.expect.element and specify the element that we want to evaluate. Let's see which element we use in this case - we have used... the name, because we are checking if the placeholder equals name.
So we'll go ahead and we'll say .to.have.attribute - we'll tell the attribute that we want to evaluate, which is placeholder.
And then we'll say which.contains and then we'll be able to specify 'Name'.
module.exports = {
"Expect Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.expect.element('#et_pb_contact_name_0').to.have.value.which.equal('Dimitri Harding')
},
"Should assert current url": (client) => {
client.expect.url().to.equal('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.expect.title().to.contains('Filling Out Forms') //Filling Out Forms - Ultimate QA
},
"Should assert attribute contains expected value": (client) => {
client.expect.element('#et_pb_contact_name_0').to.have.attribute('placeholder').which.contains('Name')
}
};
Let's run our test and see.

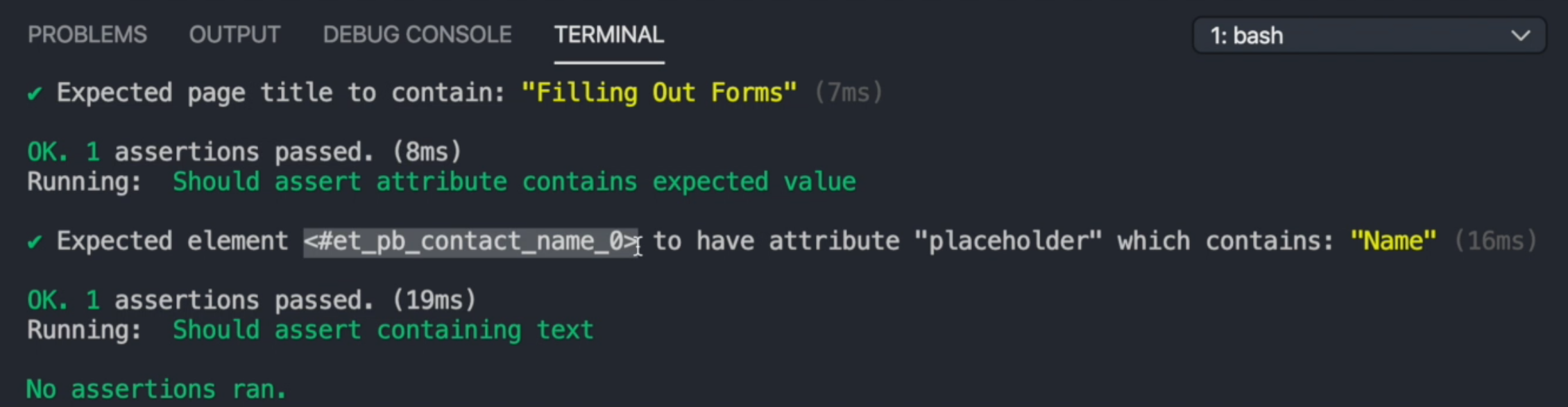
So we're able to evaluate that the element has the attribute and we're also able to check if that attribute contains the value, our text's name.
For our next test, we'll assert that an element contains text - "Should assert containing text".
So we can say client.expect.element and let's see which element we are working with - the submit button element.
So we'll say expect .text.equal and it's "Submit".
Let's run our test and see it.
module.exports = {
"Expect Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.expect.element('#et_pb_contact_name_0').to.have.value.which.equal('Dimitri Harding')
},
"Should assert current url": (client) => {
client.expect.url().to.equal('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.expect.title().to.contains('Filling Out Forms') //Filling Out Forms - Ultimate QA
},
"Should assert attribute contains expected value": (client) => {
client.expect.element('#et_pb_contact_name_0').to.have.attribute('placeholder').which.contains('Name')
},
"Should assert containing text": (client) => {
client.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
}
};

We're able to evaluate that the button did contain the text "submit".
On our last test, we'll be evaluating that a css class is present - "Should assert css Class Present".
We can do this by using the same attribute target which we had used before.
So we can say client.expect.element - we're going to use the selector for the first name field #et_pb_contact_name_0.
Then we're going to say to.have.attribute() and we'll specify attribute which is the class, .which, and let's use the startsWith function.
module.exports = {
"Expect Library demo tests" : (client) => {
client
.url('https://ultimateqa.com/filling-out-forms/')
.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
},
"Should assert form field value": (client) => {
client.setValue('#et_pb_contact_name_0', 'Dimitri Harding')
client.expect.element('#et_pb_contact_name_0').to.have.value.which.equal('Dimitri Harding')
},
"Should assert current url": (client) => {
client.expect.url().to.equal('https://ultimateqa.com/filling-out-forms/')
},
"Should assert title of current page": (client) => {
client.expect.title().to.contains('Filling Out Forms') //Filling Out Forms - Ultimate QA
},
"Should assert attribute contains expected value": (client) => {
client.expect.element('#et_pb_contact_name_0').to.have.attribute('placeholder').which.contains('Name')
},
"Should assert containing text": (client) => {
client.expect.element('button[name="et_builder_submit_button"]:nth-child(1)').text.equal('Submit')
},
"Should assert css Class Present": (client) => {
client.expect.element('#et_pb_contact_name_0').to.have.attribute('class').which.startWith('in')
}
};
Let's see how that works.

So it did pass the test that the expected element of our attribute "class" starts with in, because the actual value is input.
So in this section, we're able to use a few of the Expect methods to see how they work and you can use multiple of these together to achieve different types of assertions that you'd like to.
Now that you have a basic understanding of how they can be used, you can use them in your tests.
