
Transcripted Summary
As I stated in the last chapter, WebDriver is used to interact with the browser and in order to interact with things on the browser, it has to be able to locate those elements.
Let's look at our application again. For example, let's say that we want to click one of these links.

So, everything on this page is an element. This title, this title, all of these links are elements.
We need to tell WebDriver, which one of these elements we want it to interact with and how do we want it to interact with it.
First, let's talk about how we identify the elements.
Let's say that we want to automate something right now that is going to click on one of these links. Let's just pick one, maybe “Inputs”. We need to tell WebDriver: “I want you to find this element on the page”.
In order for it to find this element, you have to give it a way to locate that element via what’s provided in the HTML or the DOM (Document Object Model).
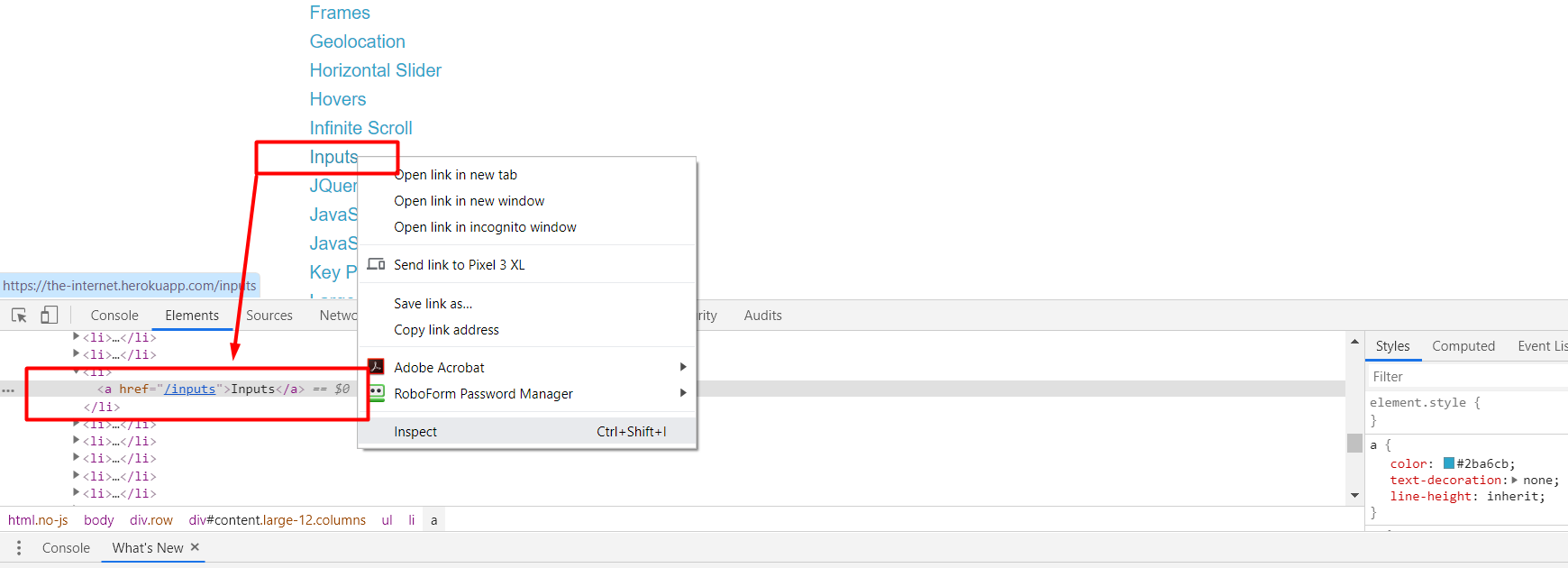
I'm going to right click on this specific element and I'm going to choose Inspect.
Doing so we can see here that we now have access to this panel of elements, so we can find this one.

It's already highlighted, and this is a link element [ <li> ] and we see that there's this <href> attribute and a couple of things here.
Note
I won't go into detail on all of the different techniques to find elements because we have a wonderful course on Test Automation University called Web Elements and Locators taught by Andrew Knight. So, if you need to brush up on that, I advise you to definitely take that course.
I'm going to go back to our code now and we'll get rid of the code from Chapter 1 showing ways to size the browser window.
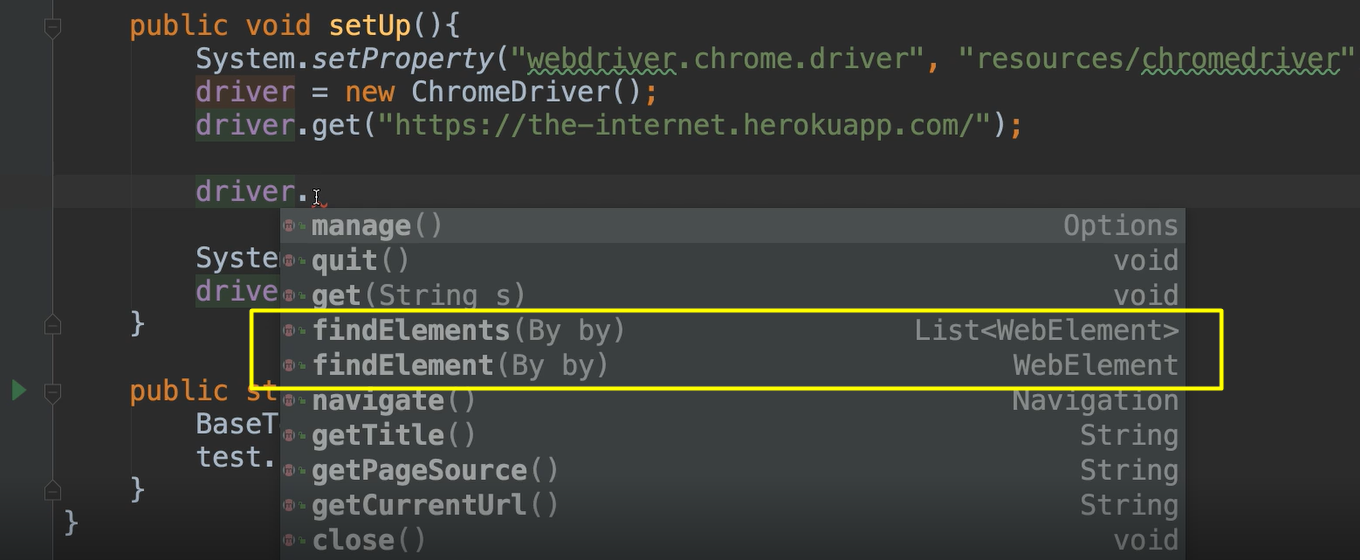
The method that we use to say locate an element is findElement

We see that there's two of them: one is singular, and one is plural.
Let's talk about the singular one [findElement].
We see here that this one returns a WebElement. So, web element is the class that's used to represent an element on a page. And in order to find that we have to give it a By object which asks: “how do you locate this?”
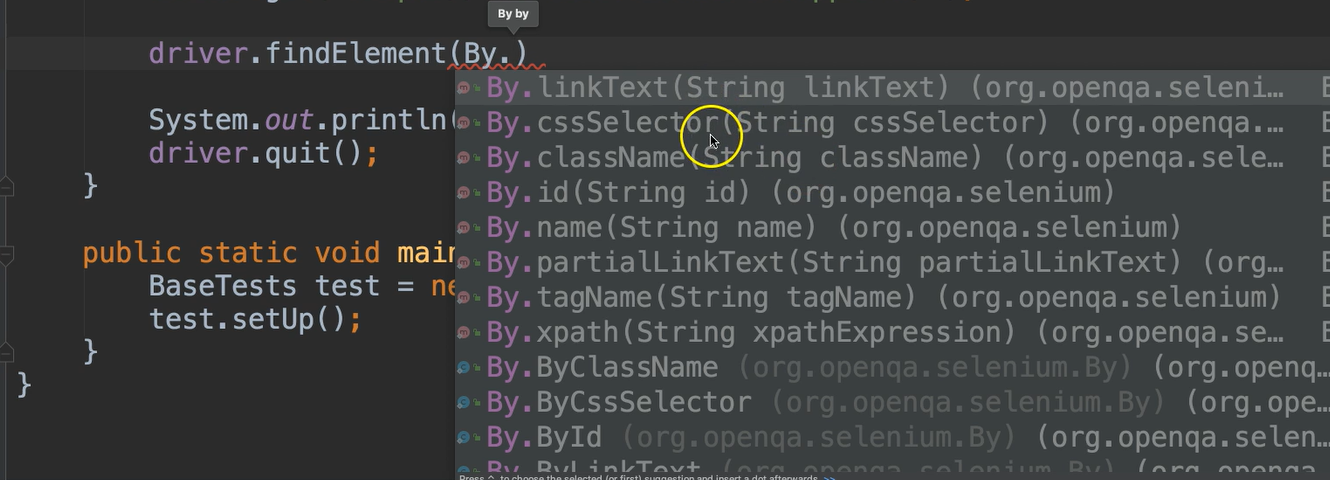
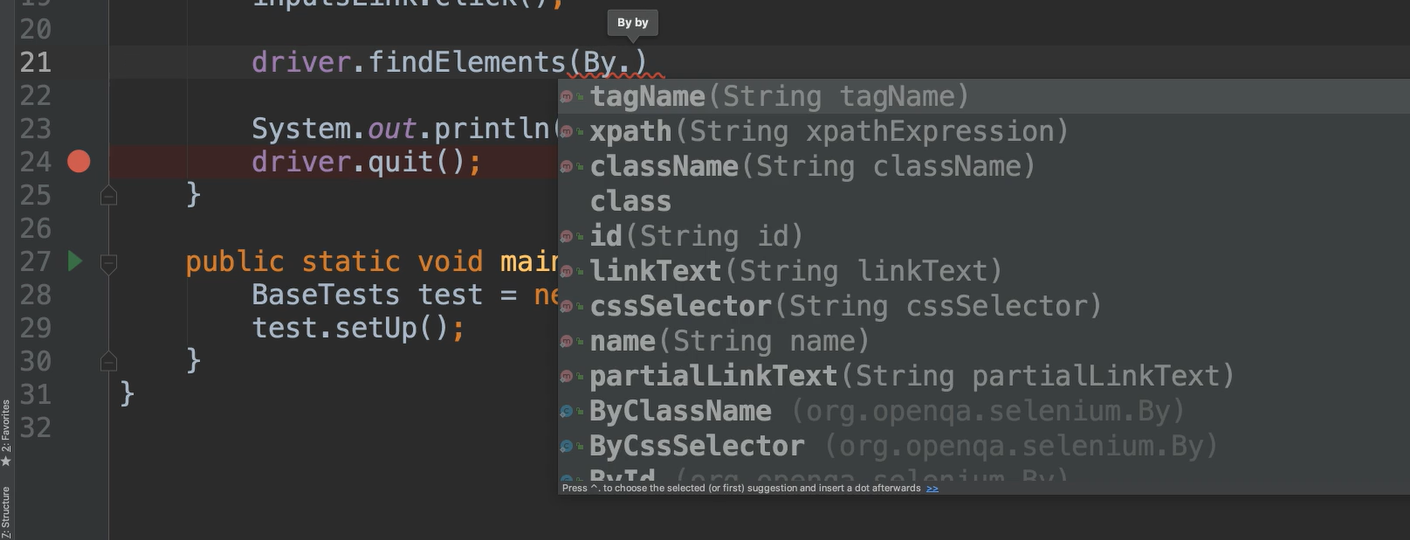
Let's say driver.findElement(By) — and if we do a By. there are a lot of static methods here.

You see multiple ways that you can find an element by link text, by CSS selector, class name, ID name, partial link, text, tag name and xpath.
Since we didn't have anything really worthwhile on that page, I'm to just go with the linkText and the link’s text was “Inputs”.
driver.findElement(By.linkText(“Inputs”);
This will return a WebElement. And given a WebElement, we can do any type of interaction that we want on that.
Let's just store this to a variable.
WebElement inputsLink = driver.findElement(By.linkText(“Inputs”);
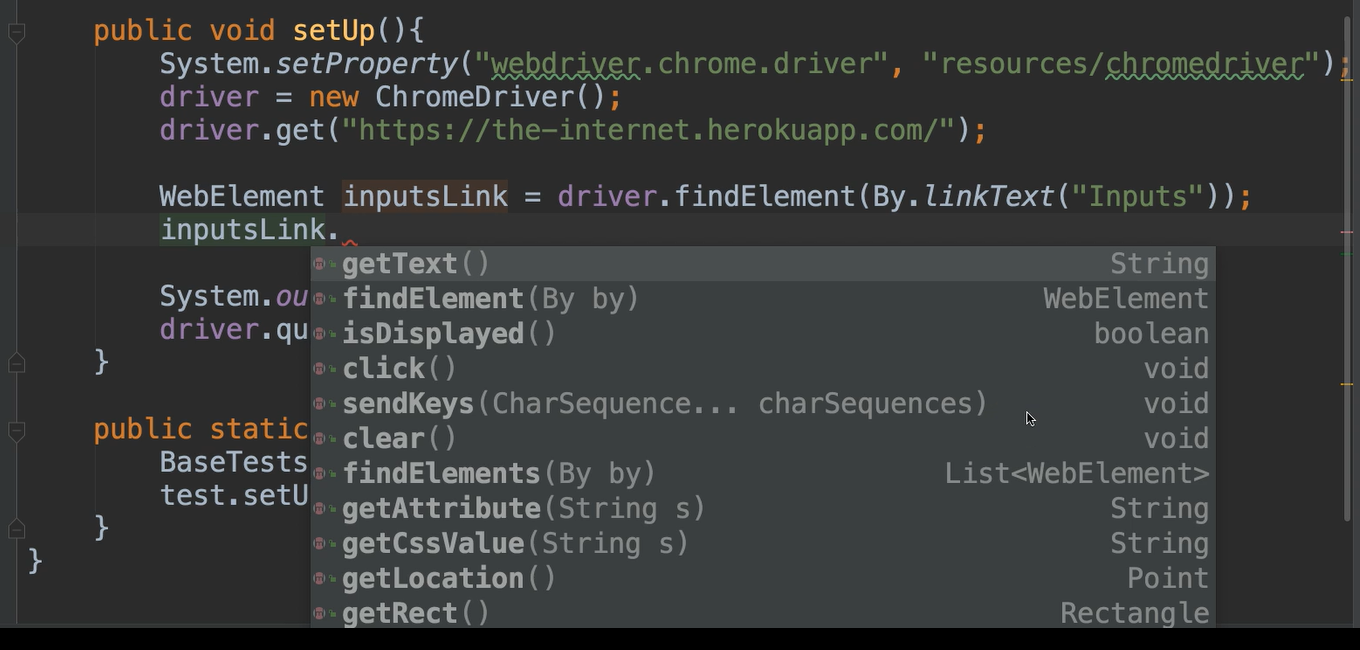
Then you can see that on this inputsLink object, now you have some interaction methods and we'll talk about these.

But for now, let's just say click. So, I want to find that link and then I wanted to click that link.
WebElement inputsLink = driver.findElement(By.linkText("Input"));
inputsLink.click();
Let's go ahead and just run that much. Here’s everything we have so far:
package base;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class BaseTests {
private WebDriver driver;
public void setUp(){
System.setProperty("webdriver.chrome.driver", "resources/chromedriver");
driver = new ChromeDriver();
driver.get("https://the-internet.herokuapp.com/");
WebElement inputsLink = driver.findElement(By.linkText("Input"));
inputsLink.click();
driver.quit();
}
public static void main(String args[]){
BaseTests test = new BaseTests();
test.setUp();
}
}
You see here that yes it did indeed click on the link because now we were taken to a new page, this Input page.
So that's as simple as it is. You find the element and then you can take an action on it.
Let's look at the plural form of this as well [ findElements ].
The findElement will return only one web element and it's the first one that it finds. If there were multiple links called “Input” on that page, findElement would only return the very first one that it finds in the DOM.
There are cases where you might want to get multiple items given a single locator. Let's say that we wanted to find all of the links on the page and be able to count them, for example. We could do something like that with the findElements method, the plural version.
And we can say By. and we can specify anything.

For example, let's use the tagName.
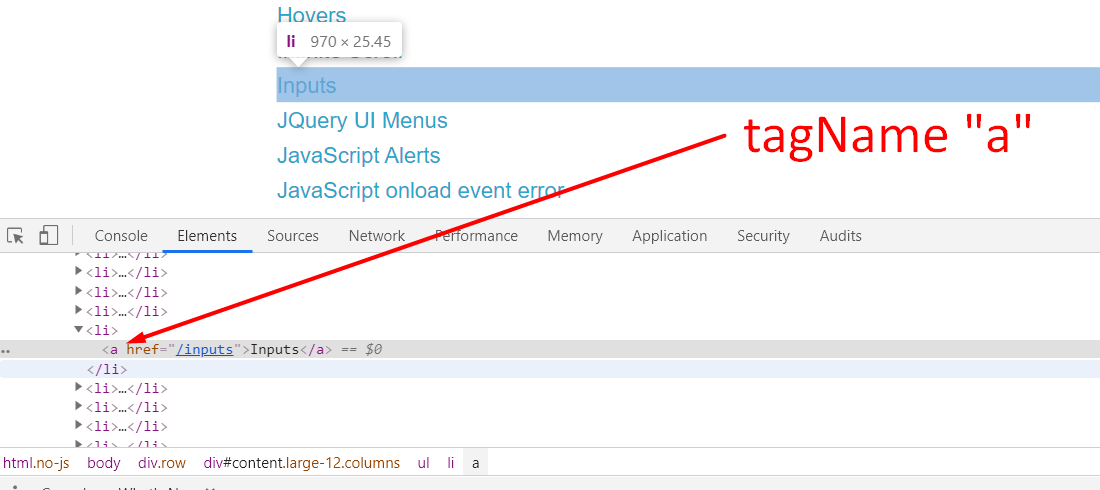
So we want to find all of the elements that have the tag of a, and let me show you what that is.
This is the <a> element.

We want to say find all of these <a> elements.
Notice that this method returns a list of web elements. So, we can make another variable here, List<WebElement> links, and we can
print out the size of this list.
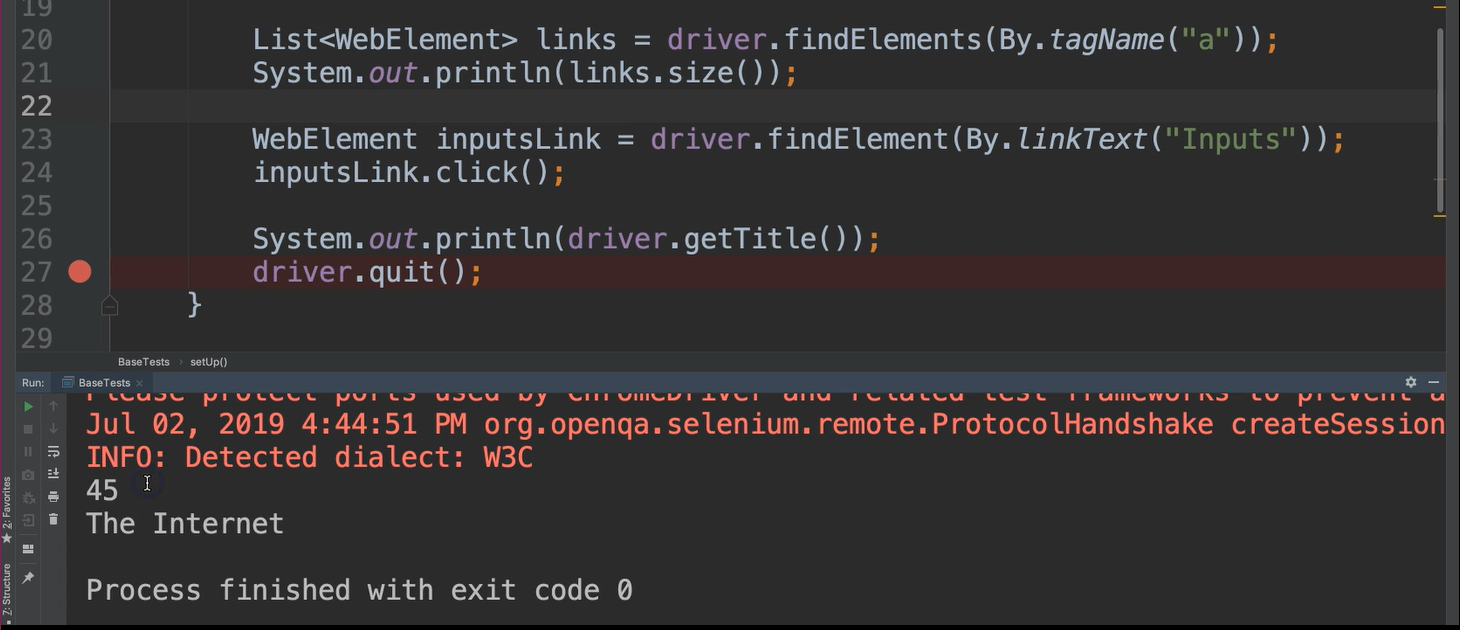
List<WebElement> links = driver.findElements(By.tagName("a"));
System.out.println(links.size());
We'll need to move this to before we actually do the click on this one. So, we want to say go to the main page and then count off the links and print that out. And then we can click on the “Inputs” one.
Let's just run this one.

And great, we see that it says there are 45 links on that page. So that's how you find elements with WebDriver and interact with them.
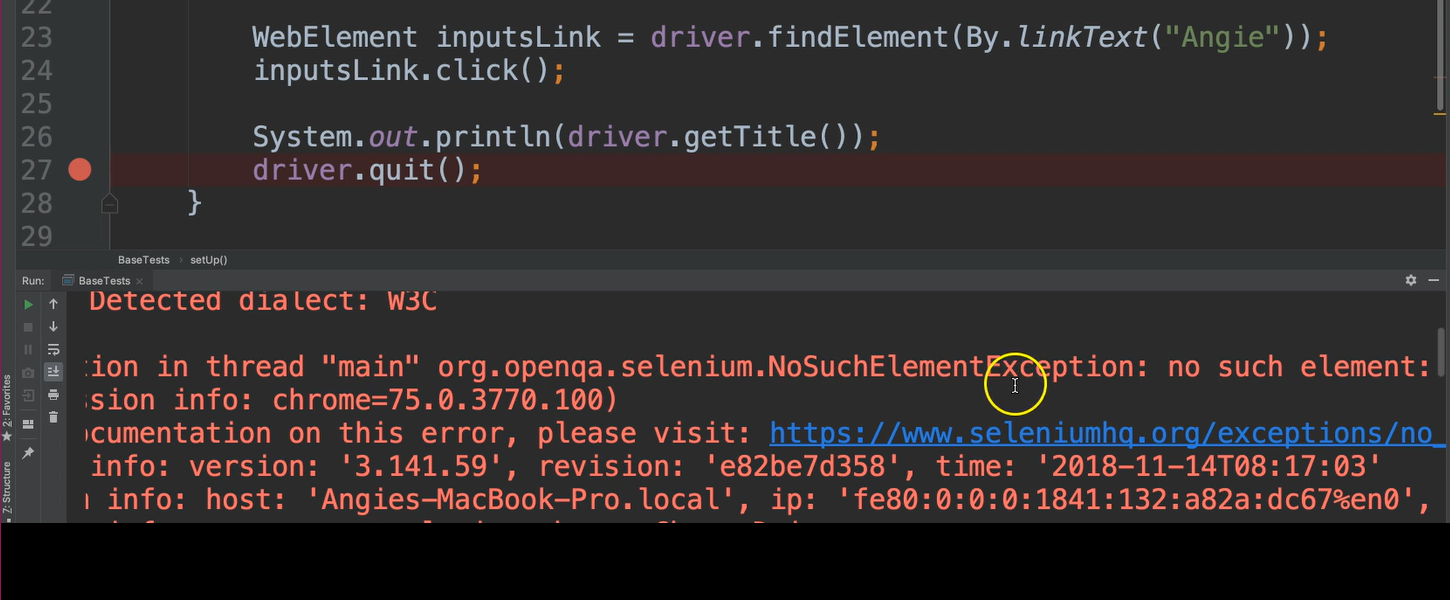
Now I want to show you what happens if you try to find an element that does not exist.
For example, let's say that I want to find a link that has the text of “Angie”.
WebElement inputsLink = driver.findElement(By.linkText("Angie"));
Well there's no link on that page called Angie.
Let's see what happens here.

We see here that we get an exception and this exception is a NoSuchElementException.
If you're going to be doing test automation with WebDriver, I want you to become very comfortable with this exception because you will see it all the time. This is something that occurs when you specify that you want to find an element and it's not there.
This can happen for multiple reasons.
Basically, it means that I can't find that element right now, and that could be because the element doesn't exist.
Sometimes that's because we've specified the locator incorrectly. So, if you're using something for the locator, then make sure that there's not an error there.
Another common reason for this is that it's not in the right state just yet. For example, if I were to click on this and then try to count the links or said: “then find me something on the page that's not there”. If it went too fast and I was expecting it to still be on one page, but it was actually on another page that could cause the error as well.
But we will talk about how to deal with all of those types of things, in the next chapters.
Optional Independent Exercise
For this chapter, I'd like to give you an optional exercise that you can try on your own. Go to our test site, the-internet, and use the findElement and findElements to complete the following scenario.
Click on the “Shifting Content” link.

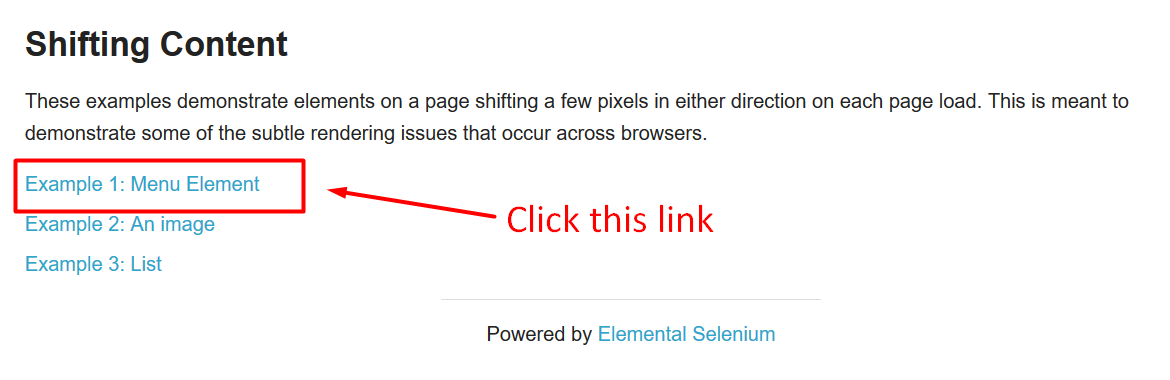
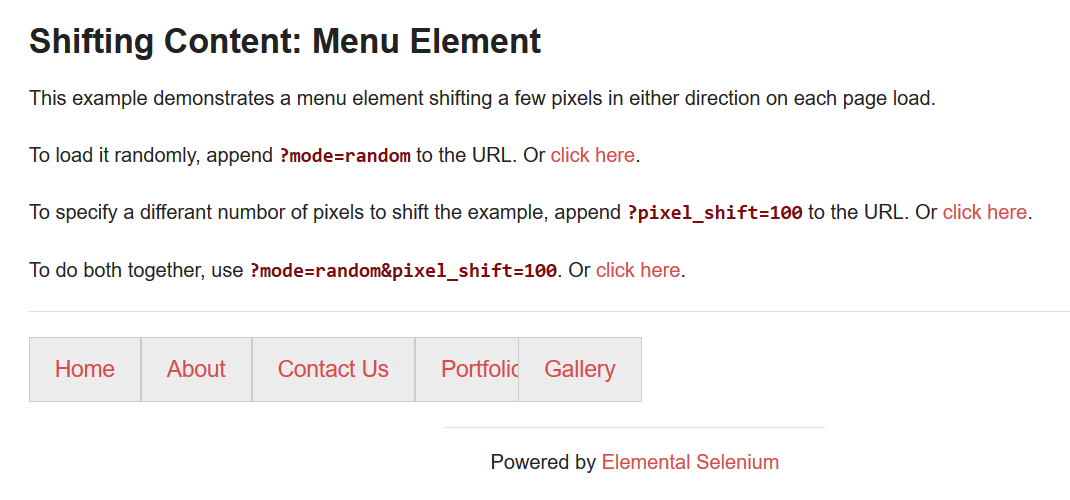
Then click on the first example Menu Element.

Then print how many of these menu elements appear.

Good luck!
Solution
Programming can be done many different ways, but here’s my solution.
