
Transcripted Summary
Another kind of pop-up is a modal.
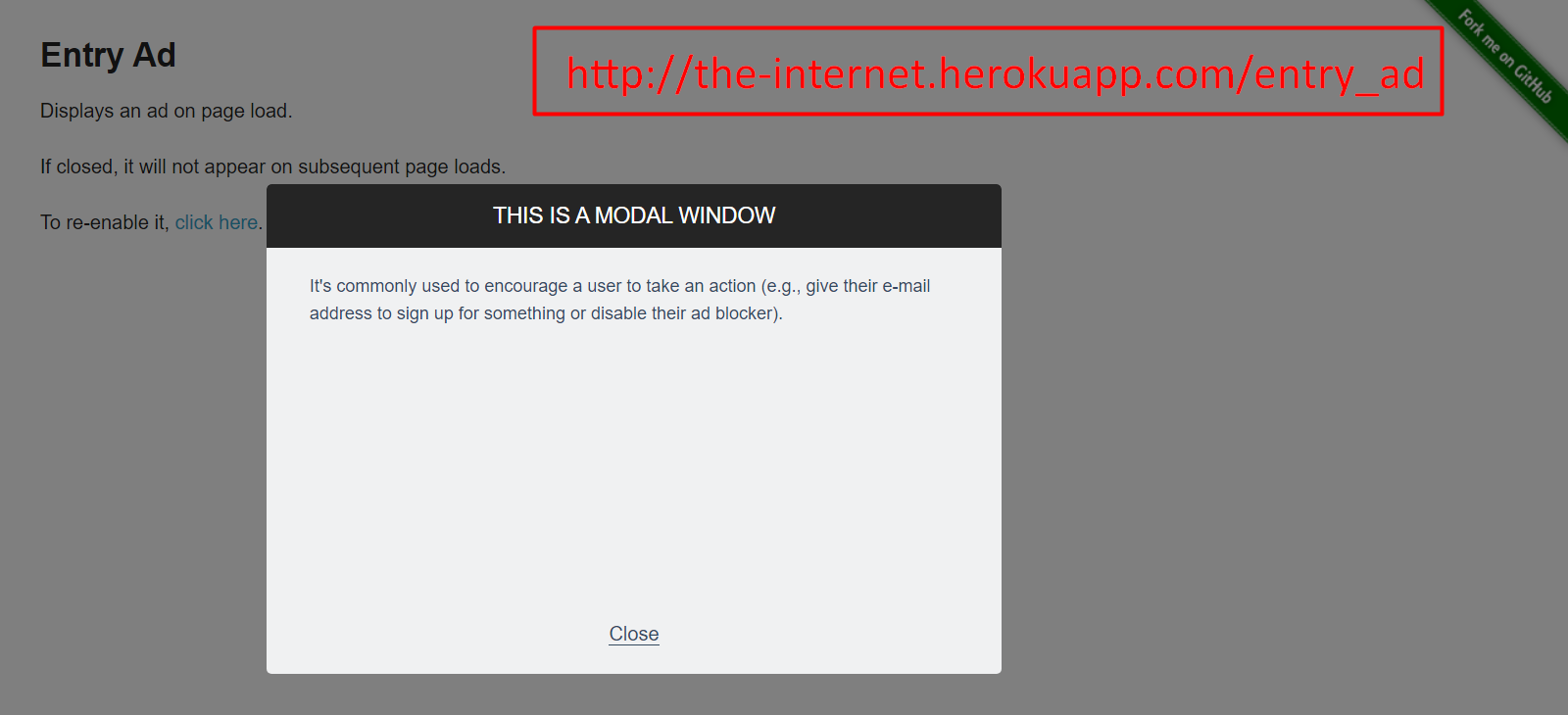
We can see a modal if we go to the Entry Ad page from our application home page..

Notice this modal window pops up and, in the background, the main page has been dimmed.
One of the great things about modals is that they do actually appear here in the DOM, unlike the alerts. So we can interact with modals the same way we do with the page itself.
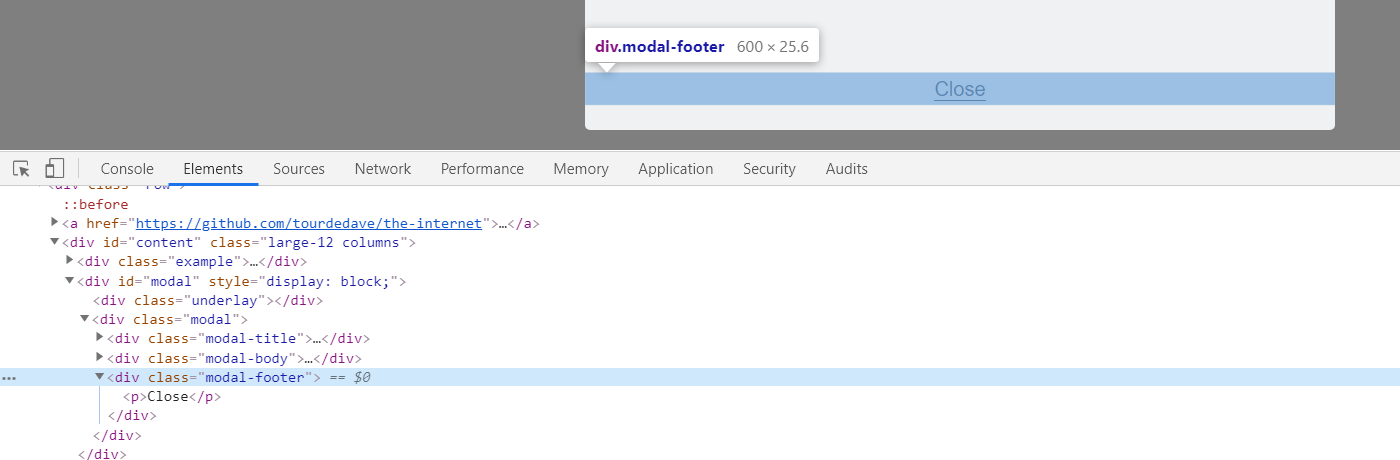
Once you're on this page, there's nothing special you need to do. You just get the handle to whatever you want to get to in the modal.

For example, if you wanted to click on this “Close” button, you would simply get a handle to this modal footer [.modal-footer] and then this “Close”.
NOTE
When a modal is visible, you cannot interact with anything on the page besides the modal. Attempting to do so with WebDriver will cause an exception.
Optional Independent Exercise
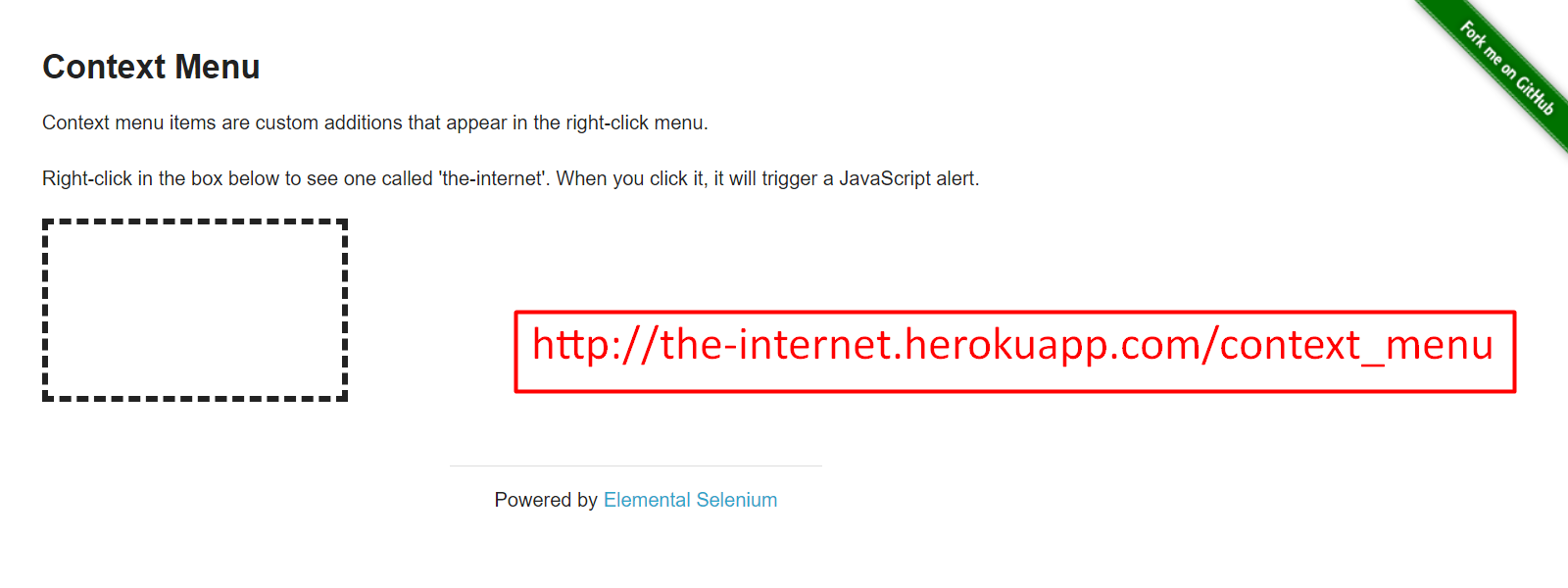
For your optional exercise for this chapter, go to the Context Menu link.

Click on it, and then on this box, do a context click, meaning a right click.
You'll need to use the Actions class in order to do this.
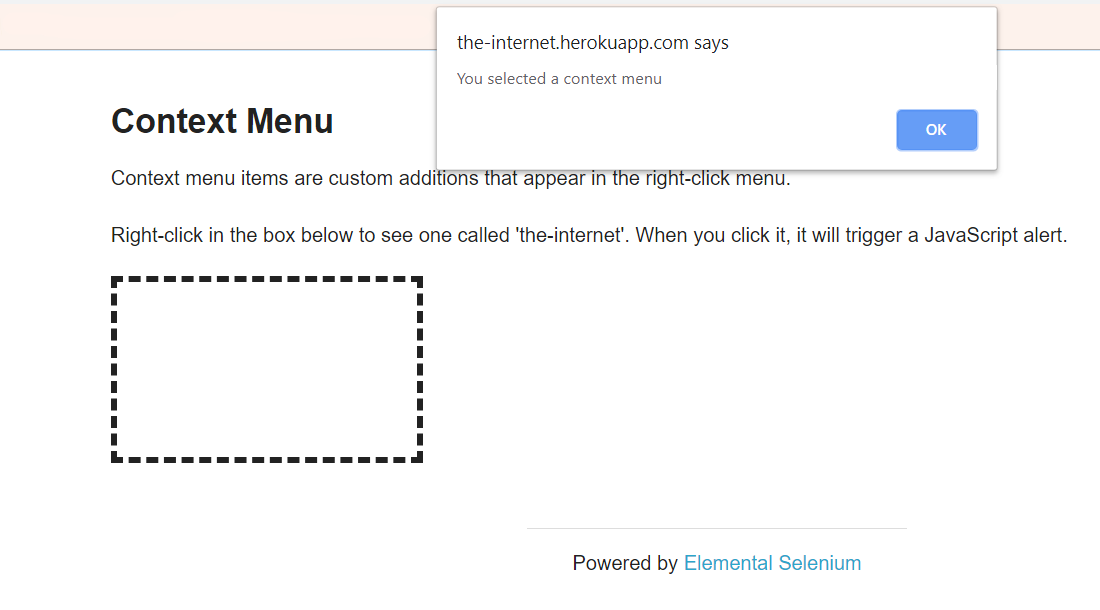
But once you do the right click, you see a pop-up here.

Verify that this text “You selected a context menu” is correct and click the “OK” button on the pop-up.
Once you do that, this context menu will appear. Don't worry about that.
As long as you verify the text and click the “OK” button, then your test is complete.
Good luck!
Solution
Programming can be done many different ways, but here’s my solution: ContextMenuPage, ContextMenuTests.
