
Transcripted Summary
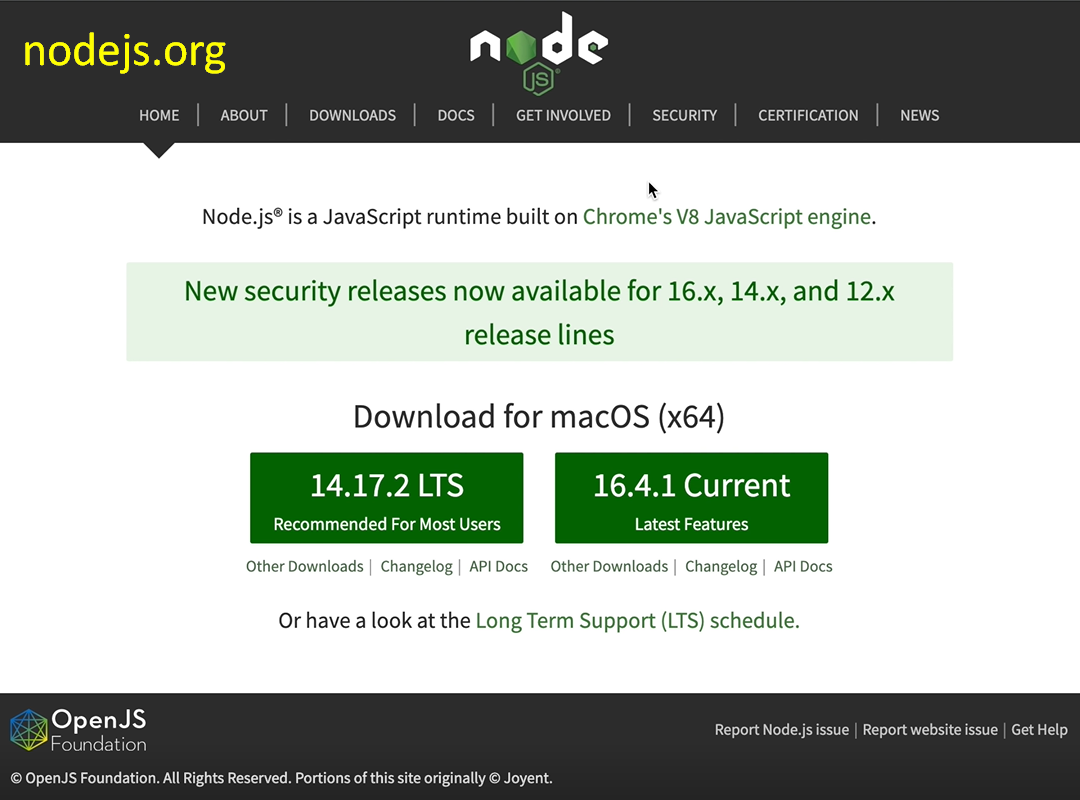
We want to install Node.js. It is a JavaScript runtime built on Chrome's V8 JavaScript engine. We're going to be using version 14.17.2 LTS, which has lifetime support.

NOTE
By the time you are taking this course, there may be a newer version of Node.js. Use the latest version.
If you go to Downloads, you can see that there are lots of different versions, but it automatically picks up the computer you're using it on. So, for me, it recommended the Mac installer.
Once I click on the version that I want to download, it is going to download the code for me.
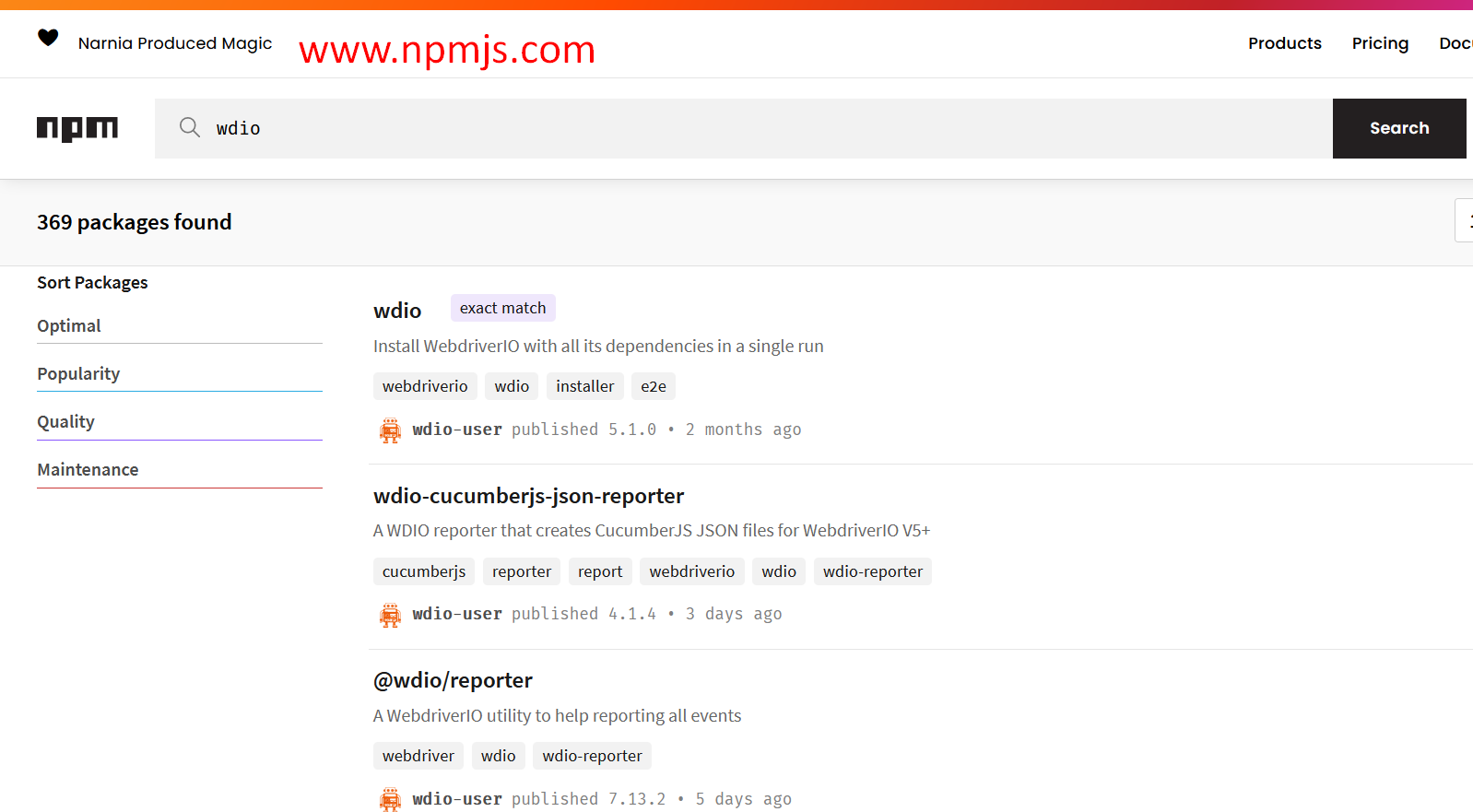
Node installs along with it npm. If you go to npmjs.com, it allows you to get packages and solutions for your project, for whatever project you want to use, so it's really great. You can search for different packages that you want.
If we search for “wdio”, it shows a lot of different WebDriver and WebdriverIO packages that you may want to use for your test.

For example, if we want a JSON Schema validator, we can search for that (“jsonschema”), and it will return that to us as well.
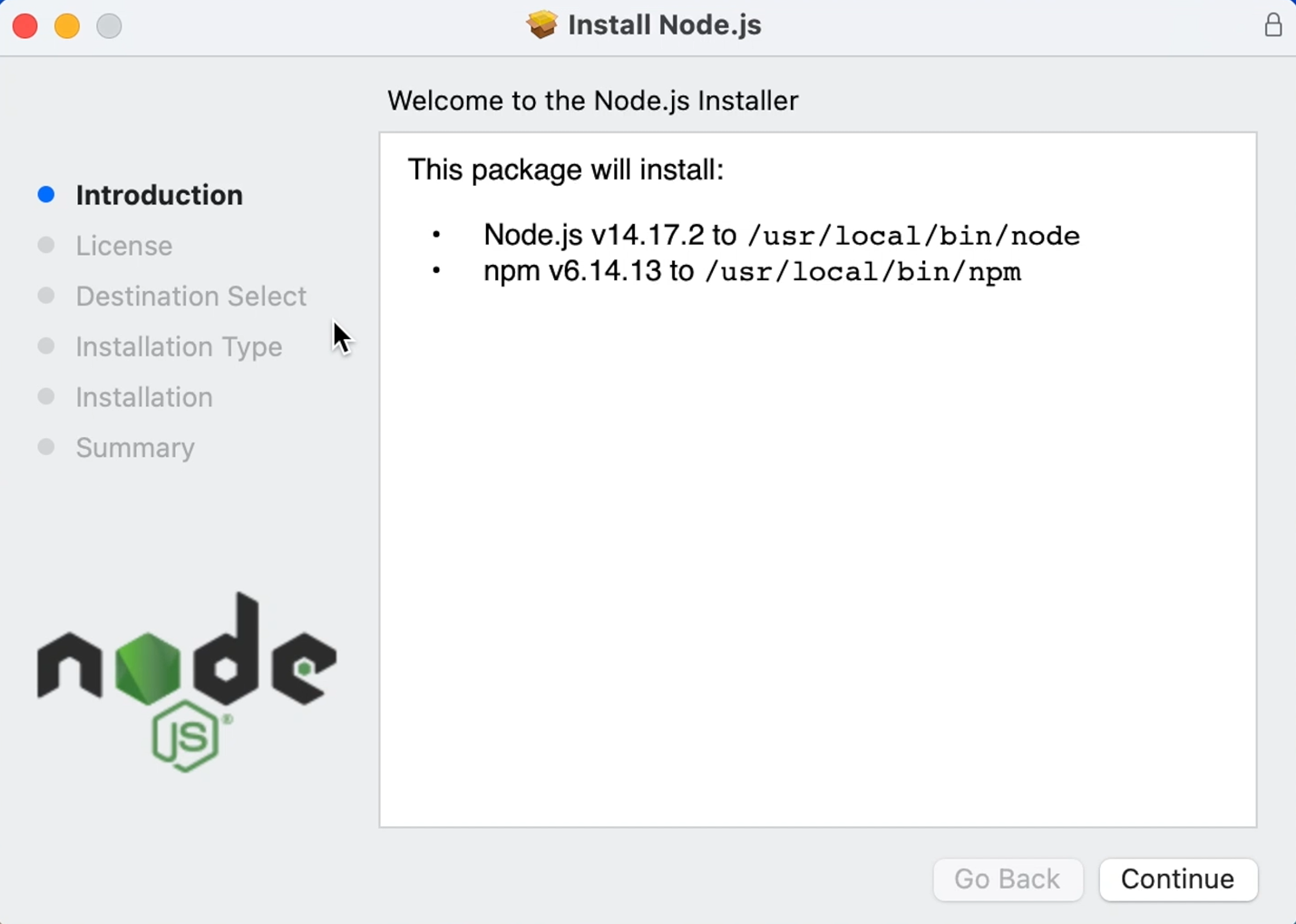
Node and npm comes along together, so we're just going to go through and follow the instructions for installation.

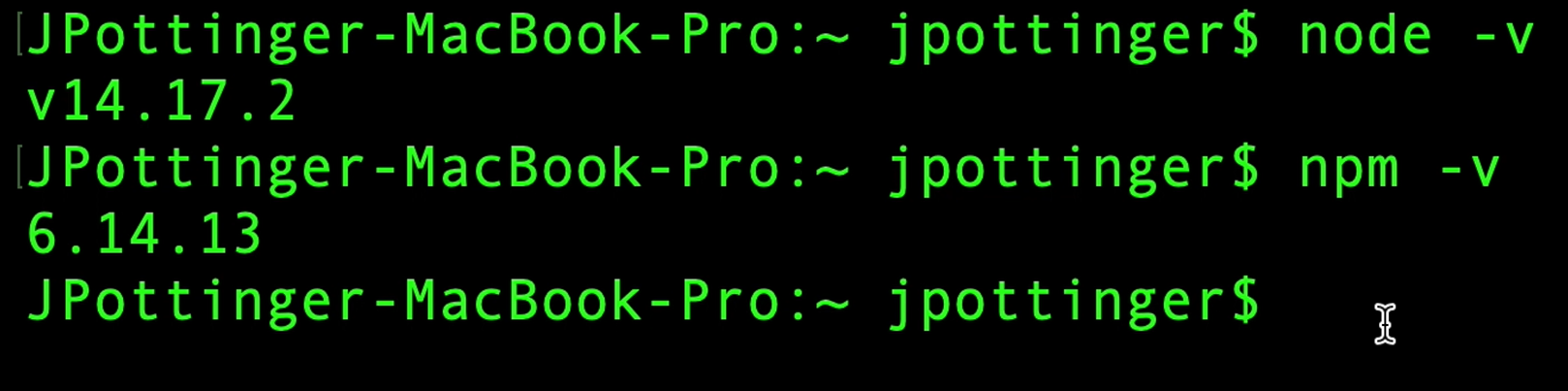
We want to verify that we have the current version of node. To do that, we go to our Terminal, and we say node -v. This will show us the version that we have.
We currently have version 14.17, which is the one we want to use.

We can do something similar for npm by saying npm -v and it shows us a different version of Node and npm that we have.
Let us now install Visual Studio Code.
Visual Studio Code is a code editor that's very useful. It comes with a lot of different add-ons and extensions that you can use to make writing tests, writing code easier.

There are different versions based on the operating system that you're using, so you can choose the right one.
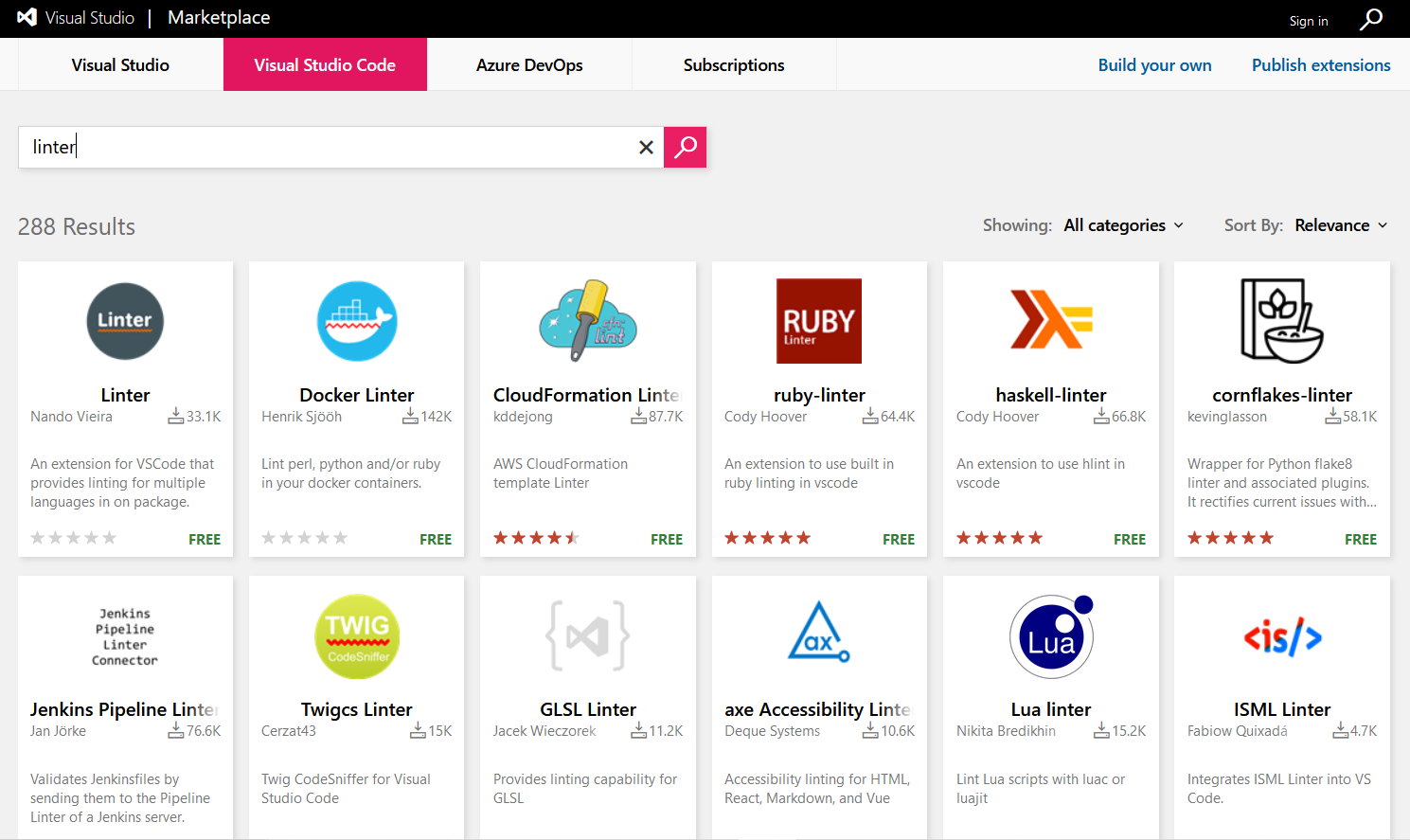
It has a wide variety of extensions that you can look at. If you want a Linter, you can come here to the Extension Marketplace and search for the “linter”.

You will see a wide variety of linters come up, and you can select one based on the language or based on your preference.
Let's go ahead and download Visual Studio Code.
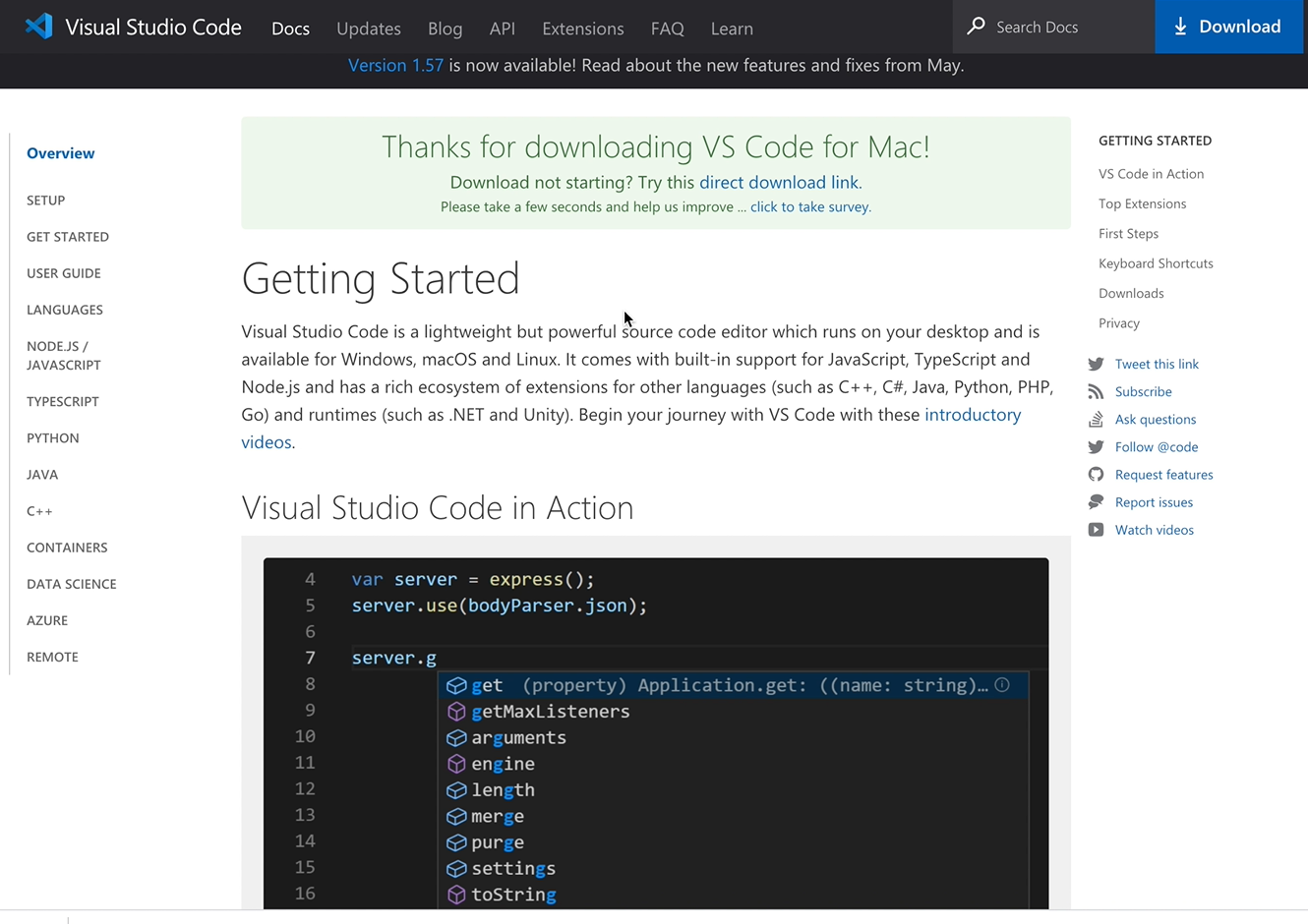
Once we do that, we will get to a page where it talks about getting started, how you can get started with Visual Studio Code.

- It shows it in action.
- It gives us some examples of some of the things and languages that it caters to like C, Python, Java, PHP, et cetera.
- It does Intelligent Code Completion where if you're typing something, it'll give you a lot of options that you can use.
- It also has Streamlined Debugging where you're able to debug in Visual Studio Code and Terminal.
- It's fast, powerful editing, and it allows for code navigation, refactoring, and in-product source control.
- It has really good features that you can use.
- If you have GitHub or any other repo, you can control that from VS Code.
- And it shows you some getting started steps that you can check out.
If we open up Visual Studio Code, we expand the zip, then, we should be able to see Visual Studio Code installed.
Once we open that, it takes us to the Visual Studio Code editor, where we see it has different links and all of that.

Now, this should be enough to get you started in WebdriverIO.
However, if you encounter problems on the next lesson video, check that you have Java installed.

There have been some people who after they install Java, the issues that they were having has been resolved.
Java is a platform that some applications depend on when they are being run; so, if you don't have Java, it won't work.
Just check to ensure that what we are going to be doing in the next slides work, and if it doesn't, then one of the possible reasons may be that you need to install Java.
To install Java, you're going to go to java.com, and you're going to follow the instructions to download.

Once you've done that, you can go to your Terminal, type in java -v and it should tell you the Java version that you're running along with the Java runtime environment, et cetera.
Resources
Quiz
The quiz for this chapter can be found in Chapter 1.3.
