
Transcripted Summary
In this lecture we will be discussing the dragAndDrop functionality that WebdriverIO has.

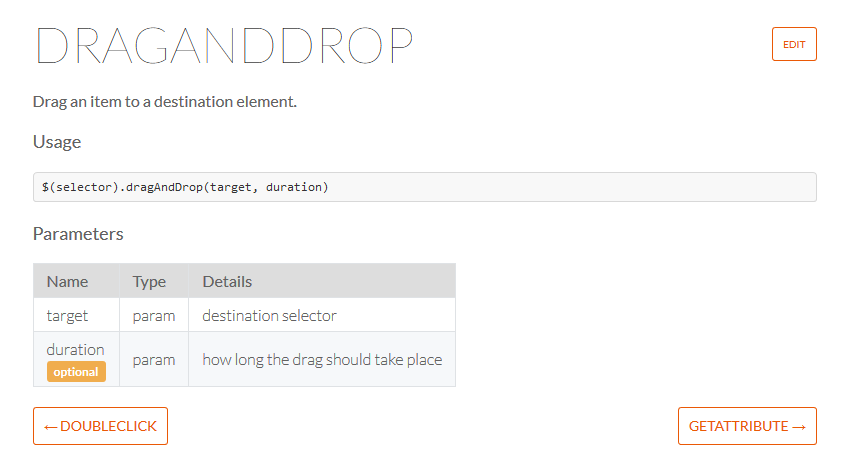
If we go to the documentation, we see that it has 2 parameters — one optional and one that you have to enter.
The duration of the drag is optional, that is how long you want the drag to take and the target that is where you want to place this element, that is where you want to drag the element to, needs to be entered.
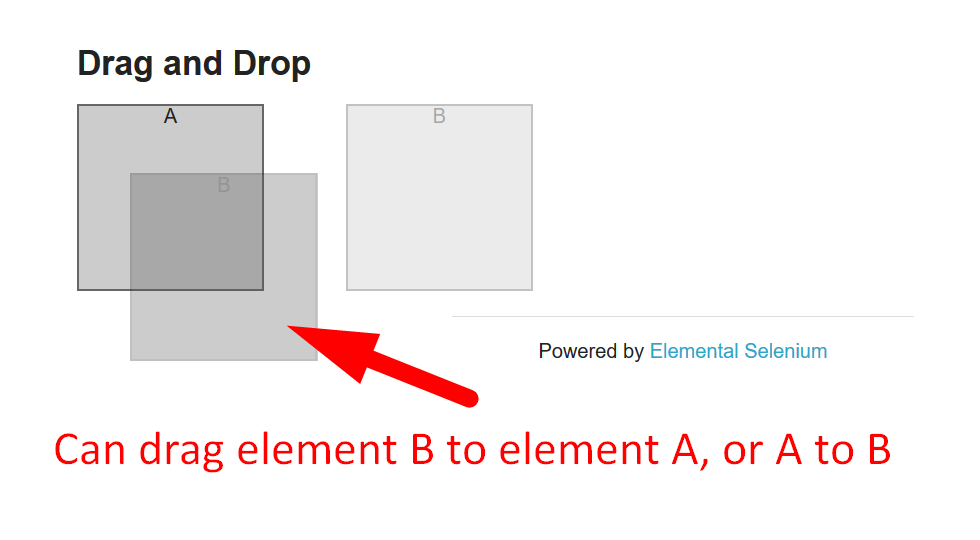
We have 2 elements on this page [from our application site].

We have element A and element B. So, drag B to A, drag A to B.
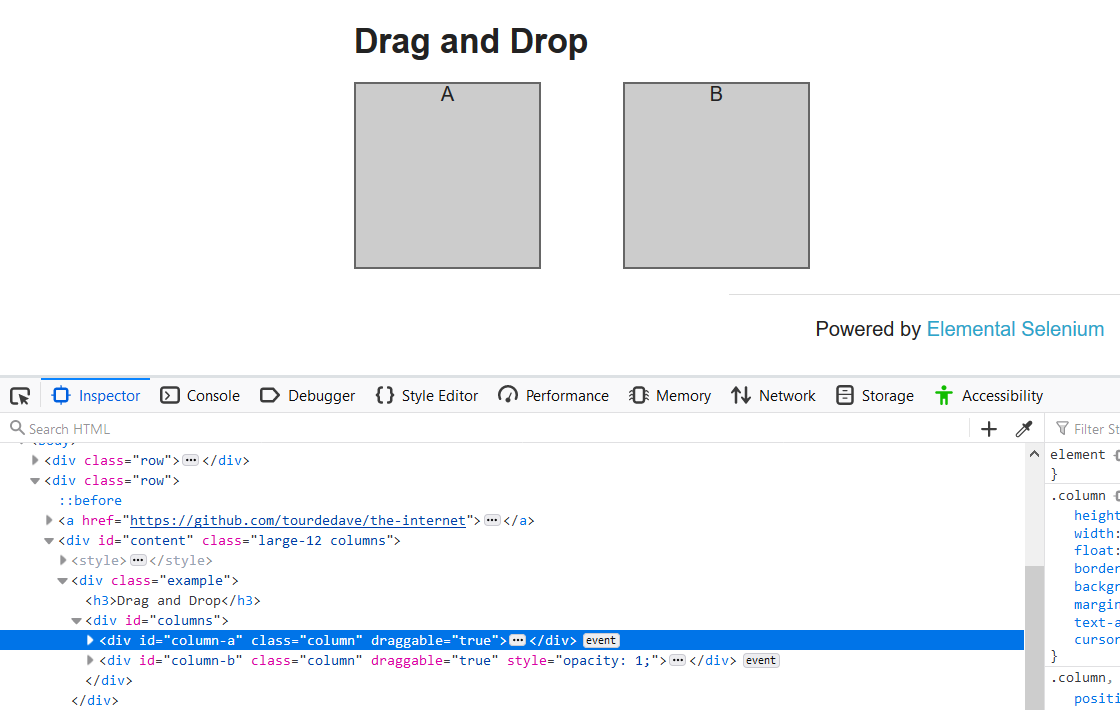
If we inspect this, we see that they are in columns and each column has an id, so we can use the id of the column as the element.

We can say column B as our selector and the destination would be column A. And then what we can do to verify, is that we can verify that the header contains the correct text that we are expecting.
Let us in or Page Object say:
get columnA() { return $('#column-a') }
get columnB() { return $('#column-b') }
We're now going to create a function called dragColumnAToColumnB.
/**
* Drag box A to box B
*/
dragColumnAToColumnB() {
this.columnA.waitForDisplayed()
this.columnA.dragAndDrop(this.columnB)
}
Our target is going to be this.columnB.
Let us now create a test called “dragAndDrop.test.js”.
We take our internetPage; describe “drag and drop”; it should drag column A to column B
# dragAndDrop.test.js
internetPage = require('../pages/internet.page')
describe("Drag and Drop", function () {
it.skip('should drag column A to column B', () => {
browser.url(`${browser.options.baseUrl}/drag_and_drop`)
internetPage.dragColumnAToColumnB()
browser.pause(3000)
assert.equal("A", internetPage.columnBHeader.getText())
})
})
We're going to say a browser.url and we're going to use our base url. — ${browser.options.baseUrl} — and we're going to append to it /drag_and_drop.
internetPage = require('../pages/internet.page')
describe("Drag and Drop", function () {
it('should drag column A to column B', () => {
browser.url(`${browser.options.baseUrl}/drag_and_drop`)
})
})
Then we're going to add this function dragColumnAToColumnB, so we're going to say
internetPage.dragColumnAToColumnB()
And to verify that they were dragged, we're going to say
assert.equal("A", internetPage.columnBHeader.getText())
...because we are going to check that the header that is here now says “A” instead of “B”.
So, let us create an element for that in our Page Object.
get columnAHeader() { return $('#column-a header') }
get columnBHeader() { return $('#column-b header') }
All right.
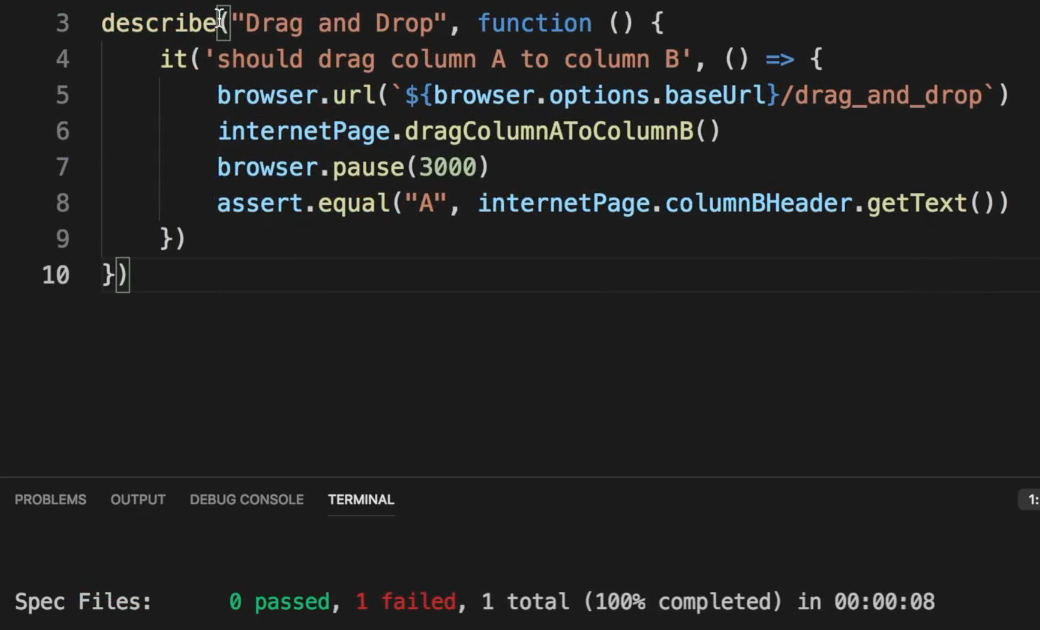
Let us run this test.
npm run test -- --spec ./test/dragAndDrop.test.js
Let us put our browser.pause check what is happening and let us run our test again.

So, if we realize the drag and drop dragged the A from here [starting point] to here [to the lower right side of the page] when we wanted it to drag it from A to B.
Note about dragAndDrop
The WebdriverIO dragAndDrop is not perfect and does not always work. It is dependent upon the browser and the implementation of the dragAndDrop functionality.
Let us use it on a page where it will work.

We have this page here and if we drag this to this, this should change to “Dropped!. So, let's check that out.
We're going to say it.skip for that first test, and we’ll create a new one.
it('Should drag and drop', () => {
browser.url('https://crossbrowsertesting.github.io/drag-and-drop.html')
internetPage.dragDraggableToDroppable()
assert.equal('Dropped!', internetPage.droppableParagraph.getText())
})
Let us find our elements.

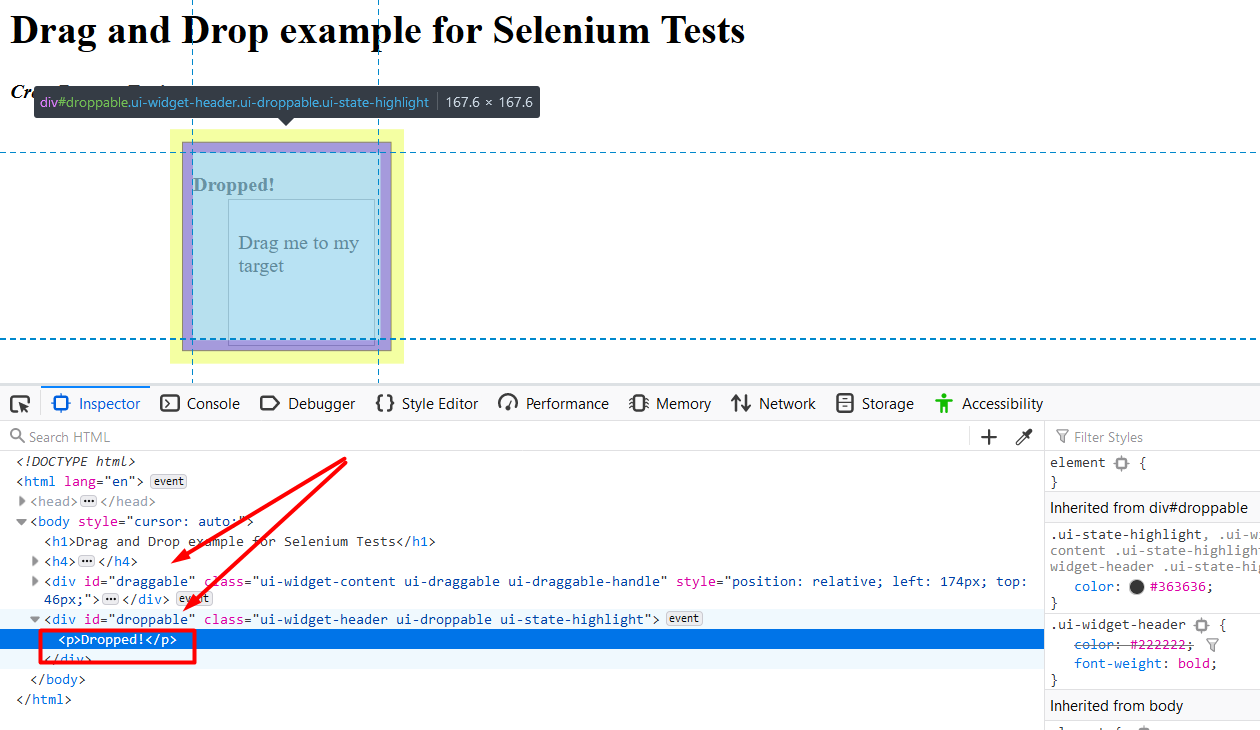
It has an id of “draggable” and this has an id of “droppable”.
So, we can say in our Page Object:
get draggable() { return $('#draggable') }
get droppable() { return $('#droppable') }
We're going to have the same function that we had before, but this time we're just using “draggable” and “droppable”.
So, we're going to call the function “dragDraggableToDroppable”.
/**
* Drag and drop
*/
dragDraggableToDroppable() {
this.draggable.waitForDisplayed()
this.draggable.dragAndDrop(this.droppable)
}
Okay.
So, let's just call our function in our test, now we're going to say
internetPage.dragDraggableToDroppable()
And let us just put a pause — browser.pause(5000)
Okay, so let us run our test again [to make sure it works] and we realize that it dragged the “draggable” object to the “droppable” object.
Let us put our assert in.
We’re going to say — assert.equal — and we're going to look for this to say “droppable”. So, the droppableParagraph tag should change to say “Dropped!”.
So, let's just say in our Page Object:
get droppableParagraph() { return $('#droppable p') }
Back to our assert, we're comparing it against internetPage.droppableParagraph.getText
assert.equal('Dropped!', internetPage.droppableParagraph.getText())
So, this text should have an exclamation mark and let us remove the browser.pause and run our test again.
Our tests passed because it dragged this into this object.
And we realize that we can do it manually on “the-internet” application page where we switch one to the other however, using the WebdriverIO dragAndDrop functionality, it didn't work.
So, bear in mind that the dragAndDrop will not always work, but you can keep an eye for an update on that.
Resources
- Lesson Code – Page Object
- Lesson Code – Drag and Drop
- Project Application – the-internet
- Drag and Drop example for Selenium Tests
- WebdriverIO
