
Transcripted Summary
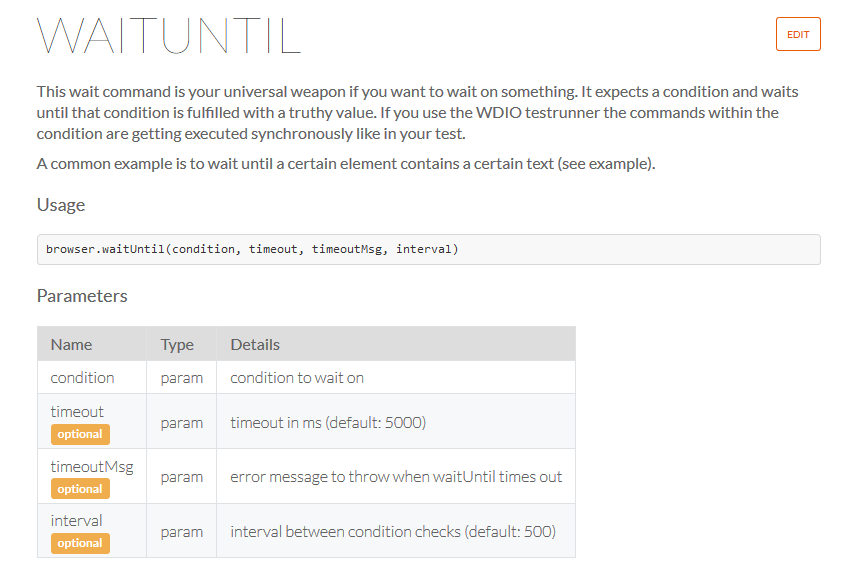
The waitUntil is a great command if you want to wait on something.

It expects a condition and then waits until that condition is fulfilled.
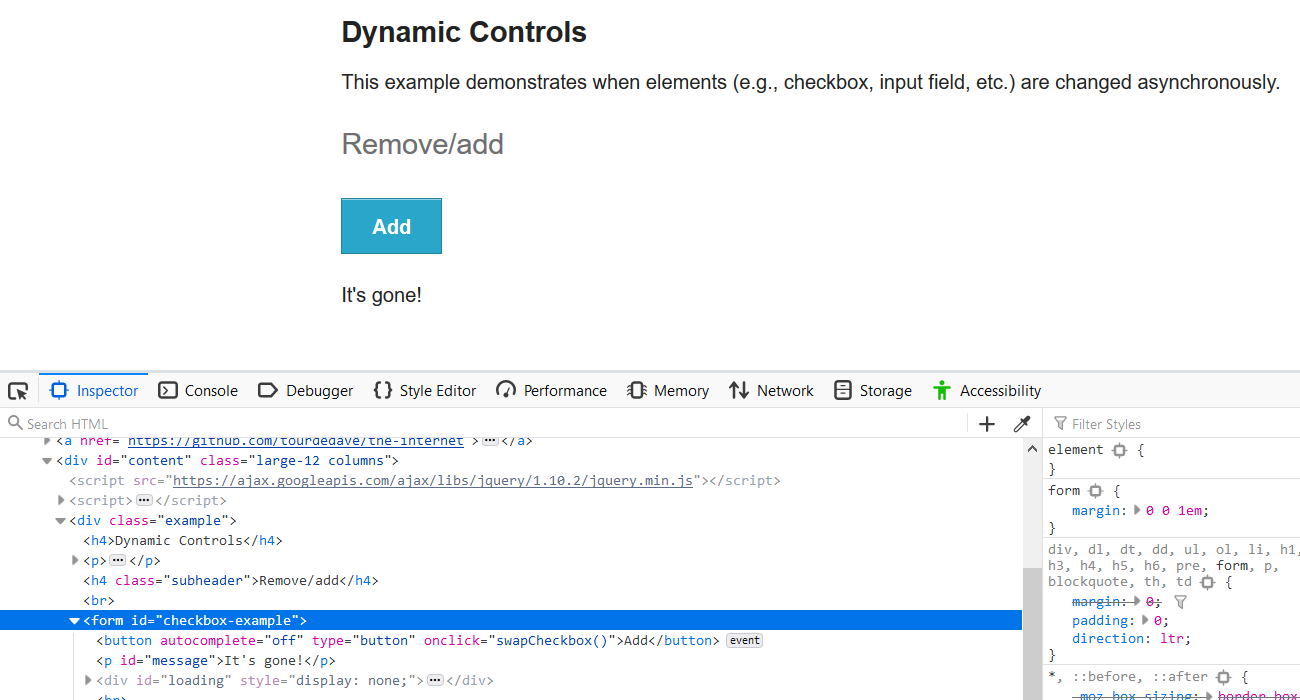
What we can do is to wait until this button [“Add”] changes to “Remove”, or vice-versa.

- If we click “Add”, we look here, we realize that the button text change to “Remove”.
- If we click “Remove” the button text should change back to “Add”.
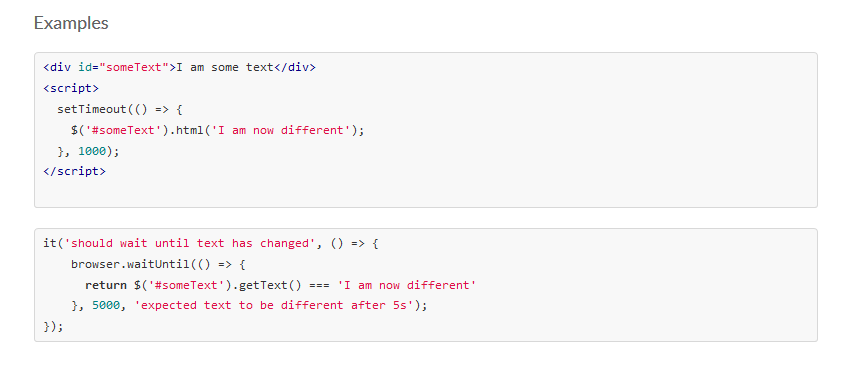
We are going to use the waitUntil command to wait for the button text to change and if we look here, it gives us an example.

It's waiting for some text to equal to “I am now different” and you give it a time that you want to wait for.
So, let's try that out.
Let's create our element.
We're going to call it “pageButton” because it changes from “Add” to “Remove” so we don't want to specify, really.
And we're going to say
get pageButton() { return $('#checkbox-example button') }
And then for our function we're going to say, 'click page button'
/**
* Click the Page Button
*/
clickPageButton() {
this.pageButton.waitForDisplayed()
this.pageButton.click()
}
Then we're going to create a test called “waitUntil.test.js”.
We're going to say browser.waitUntil and we're going to have a function inside here, and we're going to give it a timeout of 6000 milliseconds, and “Expect button text to change”.
internetPage = require('../pages/internet.page')
describe('WaitUntil', function () {
it('should wait until the button text changes to Add', () => {
browser.url(`${browser.options.baseUrl}/dynamic_controls`)
internetPage.clickPageButton()
browser.waitUntil(() => {
}
})
})
Okay, inside our waitUntil we're going to have the function that we want.
We're going to — return internetPage.pageButton.getText() === 'Add' — the return here is the condition that we are waiting until it's met, and in this case, we want the internetPage.pageButton text to change and be equal to “Add”.
# **waitUntil.test.js **
internetPage = require('../pages/internet.page')
describe('WaitUntil', function () {
it('should wait until the button text changes to Add', () => {
browser.url(`${browser.options.baseUrl}/dynamic_controls`)
internetPage.clickPageButton()
browser.waitUntil(() => {
return internetPage.pageButton.getText() === 'Add'
}, 6000, 'Expect button text to change')
})
})
Let us run this test
npm run test -- --spec ./test/waitUntil.test.js
Okay great. And it is waiting, and it passed.
Let us have a quick browser.pause moment so that we can verify that the text did indeed change on the button. So, let's put a browser.pause of 2000 milliseconds here. And we see that the button changed.
What we can do after that is assert.equal because browser.waitUntil isn't an assertion. It's just waiting until some condition that we specify here has been met and it waits for the maximum of this time that we set here.
assert.equal('Add', internetPage.pageButton.getText())
Let's run it and it should pass, but we're just now adding an assertion to our test.
Okay, great.
What if we say “Adds” — return internetPage.pageButton.getText() === 'Adds' — what do you think will happen?
Let's run our test and find out.

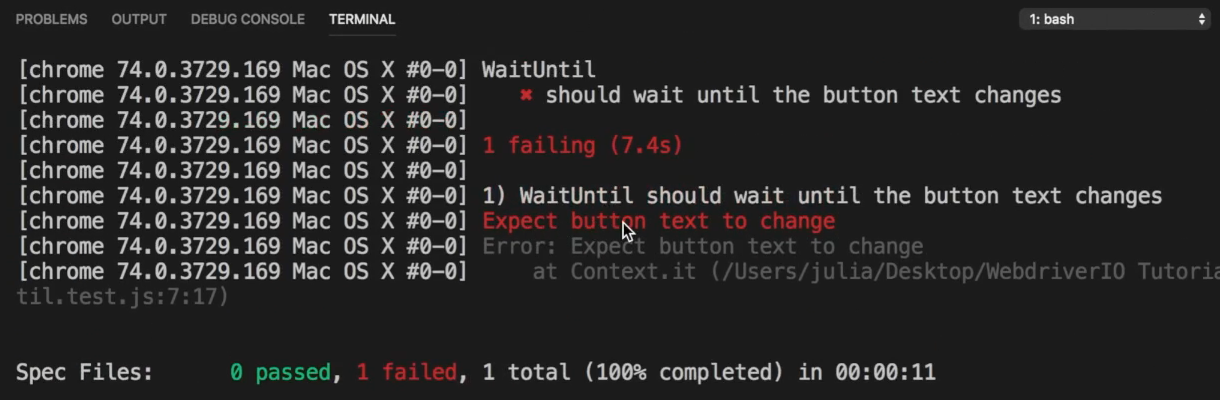
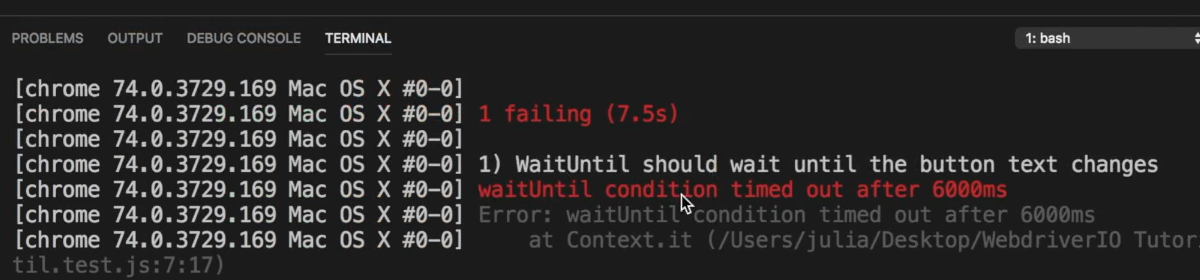
It failed because it expected button text to change. So, this is the error message that we will get in the event that this condition that we have here is not met.
And if we take out this [“Expect button text to change” – the message we added manually to our code ] it should just return to us the default error message…

Which is `waitUntil condition timed out” after whatever time period that you had, which in our case was 6000 milliseconds.
Okay, so let us fix back our test and we can do the reverse thing, because on this page if we click “Add”, the button should now say “Remove”.
# **waitUntil.test.js **
internetPage = require('../pages/internet.page')
describe('WaitUntil', function () {
it('should wait until the button text changes to Add', () => {
browser.url(`${browser.options.baseUrl}/dynamic_controls`)
internetPage.clickPageButton()
browser.waitUntil(() => {
return internetPage.pageButton.getText() === 'Add'
}, 6000, 'Expect button text to change')
})
it('should wait until the button text changes to Remove', () => {
internetPage.clickPageButton()
browser.waitUntil(() => {
return internetPage.pageButton.getText() === 'Remove'
}, 6000, 'Expect button text to change')
assert.equal('Remove', internetPage.pageButton.getText())
})
})
We can say, “it should wait until the button text changes to Add”, and “it should wait until the button text changes to Remove”.
So, we are just going to click the pageButton again and then wait until it says “Remove”.
And assert that it equals to “Remove”.
So, let us run that.

It says Add”, we click the button again and we're waiting for it to say “Remove”, and both our tests passed.
So, the waitUntil is very good if you want to wait for some new condition.
- Whatever your condition is, you put it here.
- Whatever time you want it to wait for, you put it here, and
- Whatever error message you want it to give if the test fail, you put it here.
And then after you have your browser.waitUntil, you can have your regular assertion for whatever else you want to assert in your test.
Resources
Quiz
The quiz for this chapter can be found in Chapter 7.6.
