
Transcripted Summary
By the end of this video, you will be able to integrate Jest with Playwright in order to be able to run tests.
If you made it this far, you should now be enabled to start performing UI testing with Playwright.
Now, let's dive into testing using test frameworks. In this case, we will be using a popular one called Jest.

Jest is JavaScript Testing Framework with a focus on simplicity. Also, on a side note, Jest was the second place in ratings for the state of JavaScript testing technologies in 2020.
# Installing Jest
Let's first install the Jest dependency. For this, we have to open a new terminal, and we have to type: npm install -D jest.
We need to do an extra change.
Remember that we had the package.json file that we created in the beginning?
Well now, we have to update the scripts; in this case, “test”. And here, you have to put “jest”.
"scripts": {
"test": "jest"
},
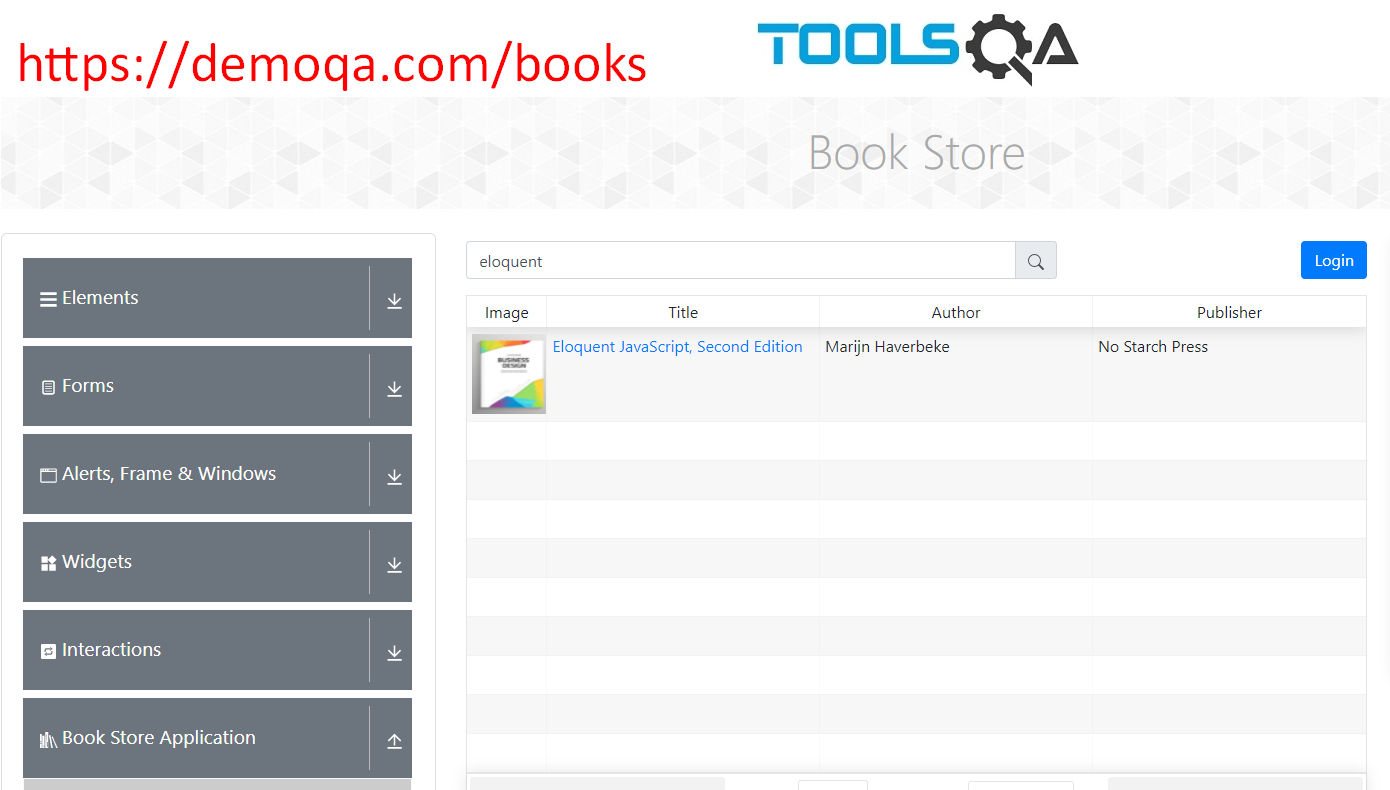
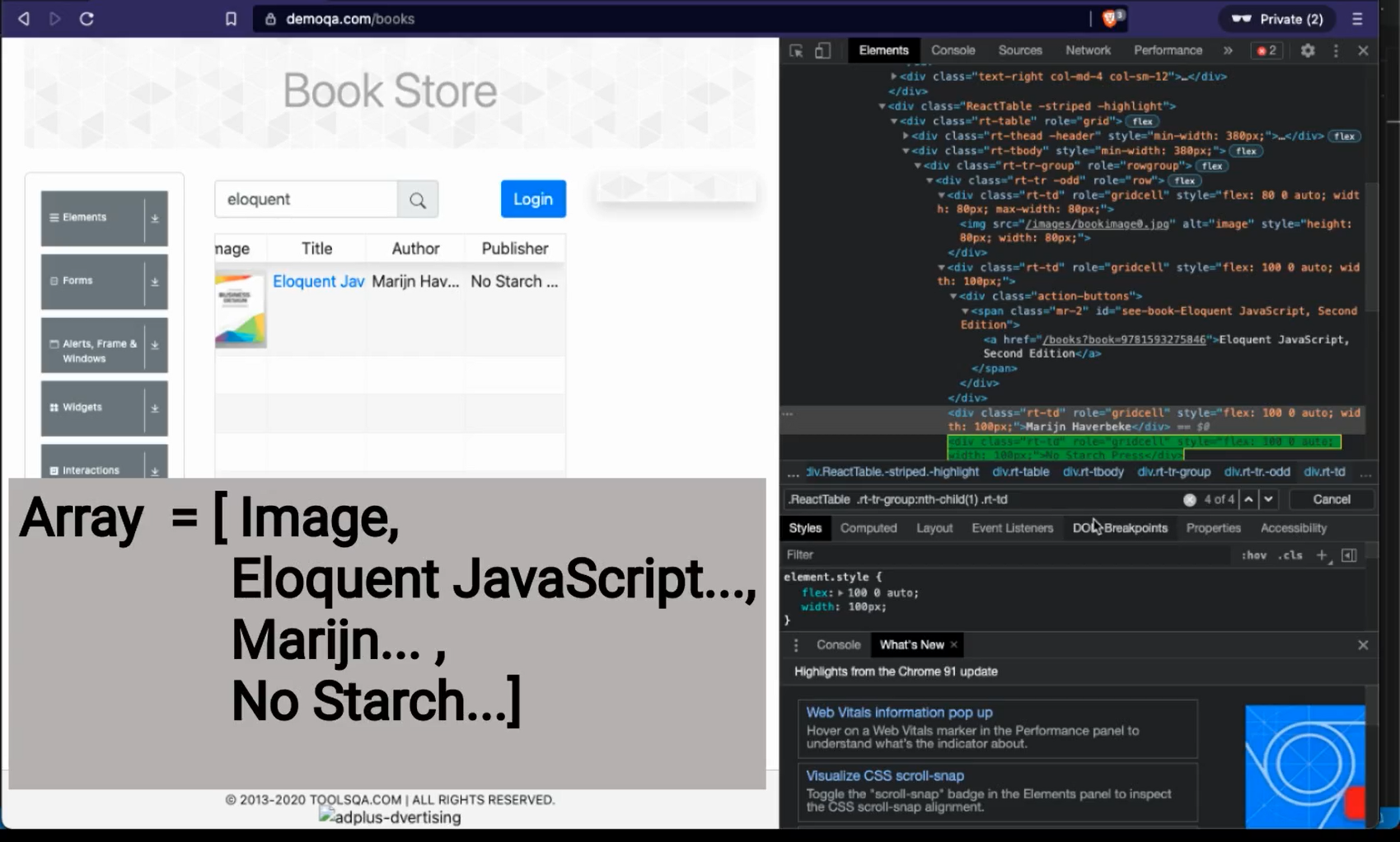
Now, let's use this webpage as an example.

We want to navigate here, and we want to search for the book “Eloquent JavaScript” to later validate that these fields are correct.
# Writing Our Script to Work with Jest
Let's go back to Visual Studio Code.
And as you can see here, I have created a bookstore.test.js file, which is inside of a folder named “tests”, just for keeping things a little bit more organized.

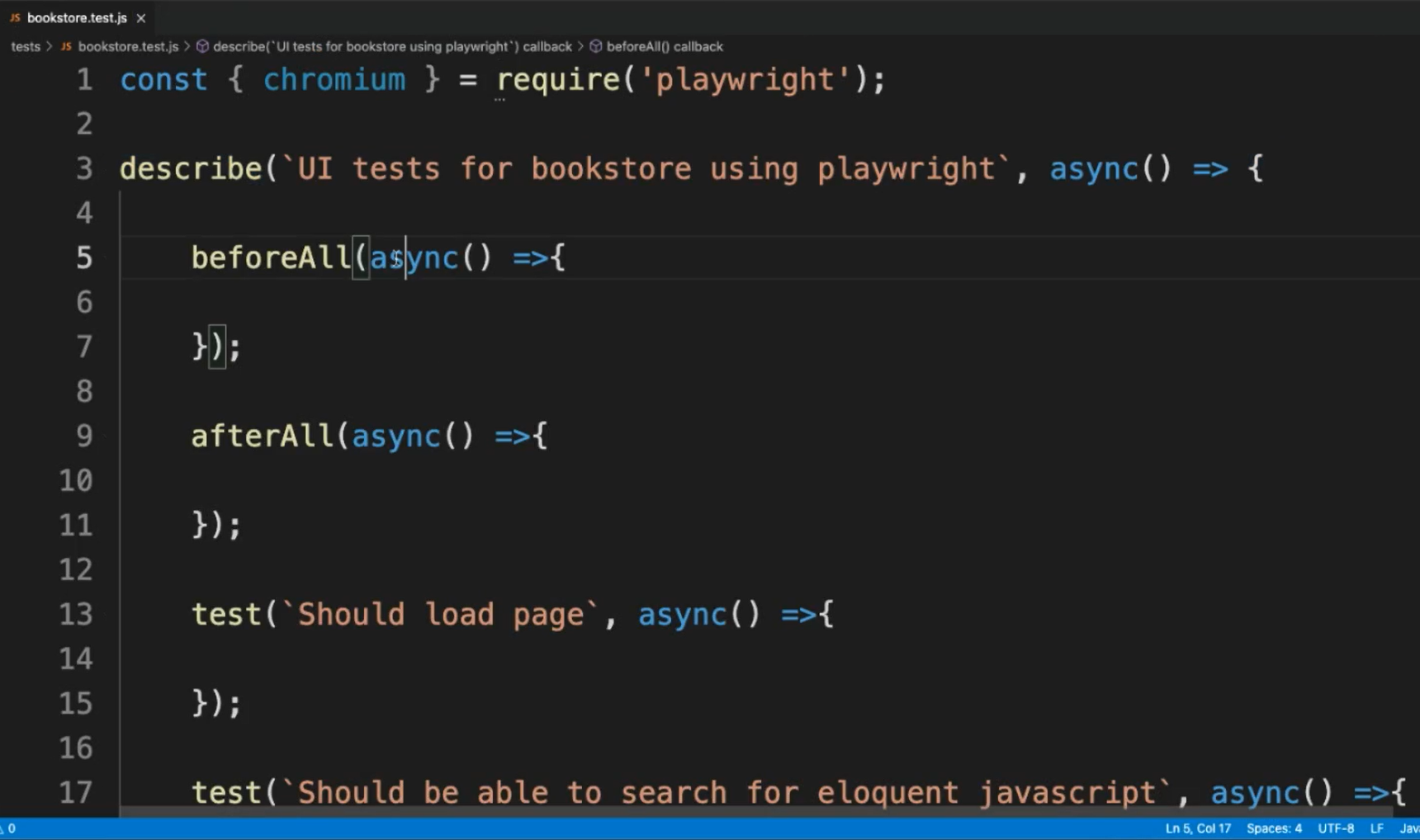
And we have here, the const { chromium } to require Playwright.
We also have this describe block, which is going to hold all our tests (suite).
We have beforeAll, afterAll (you can also have beforeEach or afterEach).
These are pieces of code that are executed before the test or after our tests.

And here, I have already created a couple of tests empty without any code.
Let's get started.
Let's create our variables for the browser, page, and context.
let browser = null;
let page = null;
let context = null;
We can start with the beforeAll block.
In here, we're going to spawn the browser and we're going to navigate to the webpage that we're going to be doing our testing.
// runs before all tests
beforeAll(async() =>{
browser = await chromium.launch(headless:false);
context = await browser.newContext();
page = await context.newPage();
await page.goto('https://demoqa.com/books');
});
Let’s make headless false, so we can see the execution.
In the afterAll block what we can put is the browser closing, right?
// runs after all tests
afterAll(async() =>{
await browser.close();
});
We want to close our browser after all of our tests.
Now, let's test this “Should load page” in this way.
test(`Should load page`, async() =>{
// assertions
expect(page).not.toBeNull();
expect(await page.title()).not.toBeNull();
});
All of these assertions come from Jest.
Now, let's do the test for the “Should be able to search for eloquent javascript”, right?
The way to do it will be using await page.fill because we want to fill that text box with the whole “eloquent”.
So, let's just use this selector in these cases. And here comes the test “eloquent”.
test(`Should be able to search for eloquent javascript`, async() =>{
await page.fill('#searchBox','eloquent');
// an assertion could go here
});
And now, let's take a look at how the DOM looks for this website. As you can see here, there are a bunch of divs that are simulating a table.

We can use the selector to get all of the cells on the first row, because what we are going to do, or what I'm trying to do is, I'm going to create an array that is going to contain all of those cells.
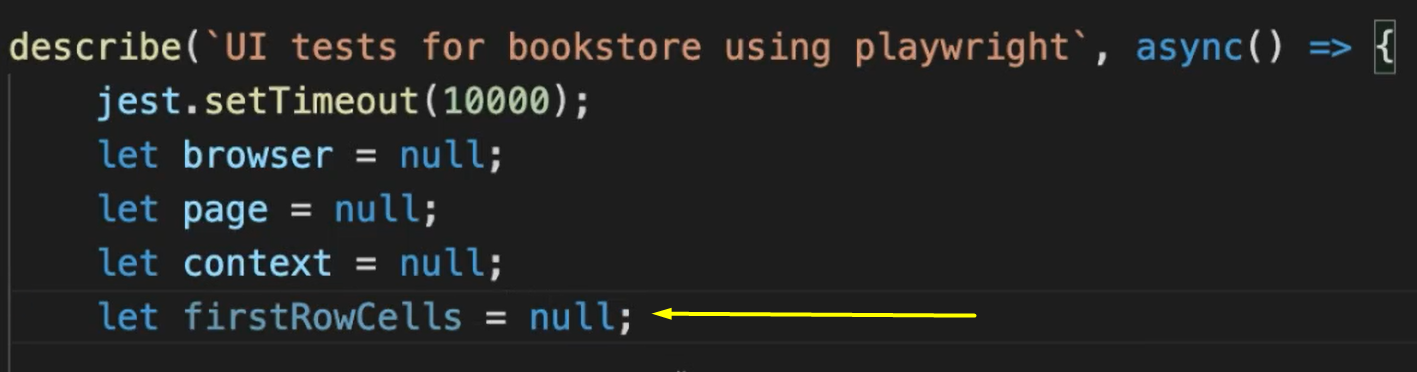
Let's go back to Visual Studio. And here, let's create a new variable at the top, which I'm going to name “firstRowCells”.

Now it’s time to write the test to check the book image.
Let's do some assignment for our new variable, which is going to be await page. And again, we're going to look for multiple ones, so we have to use that double dollar symbol.
And I forgot I have these element handles with all of those cells in it. So, what we can do is create another one for the image URL, because I want to check that this URL here is not null, which means it exists.
So, it's still imgUrl = await firstRowCells. This is the position zero. And we're going to get the “img”.
And now, what we can do is use expect(await imgUrl.getAttribute()). We will get the attribute “src”, which should be not.toBeNull.
test(`Should check if book image is okay`, async() =>{
// array element handle to store all cell element handles
firstRowCells = await page.$$('.ReactTable .rt-tr-group:nth-child(1) .rt-td');
// retrieving the element handle with img tag in the first element on the array
let imgUrl = await firstRowCells[0].$('img');
// assertion
expect(await imgUrl.getAttribute('src')).not.toBeNull();
});
And now, what we can do for the rest of the tests is use expect(firstRowCells[]).
In this case, the title is the next one, so it's
firstRowCells[1].innerText()).toBe. And let's just get what is the title that we need to have — “Eloquent JavaScript, Second Edition”.And the same for the next one, but in this case, it's the author. So, the
innerTextis going to be this — “Marijn Haverbeke”.Lastly, for the publisher, which has to be this one — “No Starch Press”.
And that's all that we have to do.
# Example Code - bookstore.test.js
const { chromium } = require('playwright');
describe(`UI tests for bookstore using playwright`, () => {
// jest timeout is by default 5000ms to run tests, with this we override this value
jest.setTimeout(10000);
let browser = null;
let page = null;
let context = null;
// array to store element handles of the cells on the first row
let firstRowCells = null;
// runs before all tests
beforeAll(async() =>{
browser = await chromium.launch();
context = await browser.newContext();
page = await context.newPage();
await page.goto('https://demoqa.com/books');
});
// runs after all tests
afterAll(async() =>{
await browser.close();
});
test(`Should load page`, async() =>{
// assertions
expect(page).not.toBeNull();
expect(await page.title()).not.toBeNull();
});
test(`Should be able to search for eloquent javascript`, async() =>{
await page.fill('#searchBox','eloquent');
// an assertion could go here
});
test(`Should check if book image is okay`, async() =>{
// array element handle to store all cell element handles
firstRowCells = await page.$$('.ReactTable .rt-tr-group:nth-child(1) .rt-td');
// retrieving the element handle with img tag in the first element on the array
let imgUrl = await firstRowCells[0].$('img');
// assertion
expect(await imgUrl.getAttribute('src')).not.toBeNull();
});
test(`Should check if title is okay`, async() =>{
// assertion
expect(await firstRowCells[1].innerText()).toBe('Eloquent JavaScript, Second Edition');
});
test(`Should check if author is okay`, async() =>{
// assertion
expect(await firstRowCells[2].innerText()).toBe('Marijn Haverbeke');
});
test(`Should check if publisher is okay`, async() =>{
// assertion
expect(await firstRowCells[3].innerText()).toBe('No Starch Press');
});
});
So, I'm going to save.
And how do we run this? We open a new terminal and type npm test.
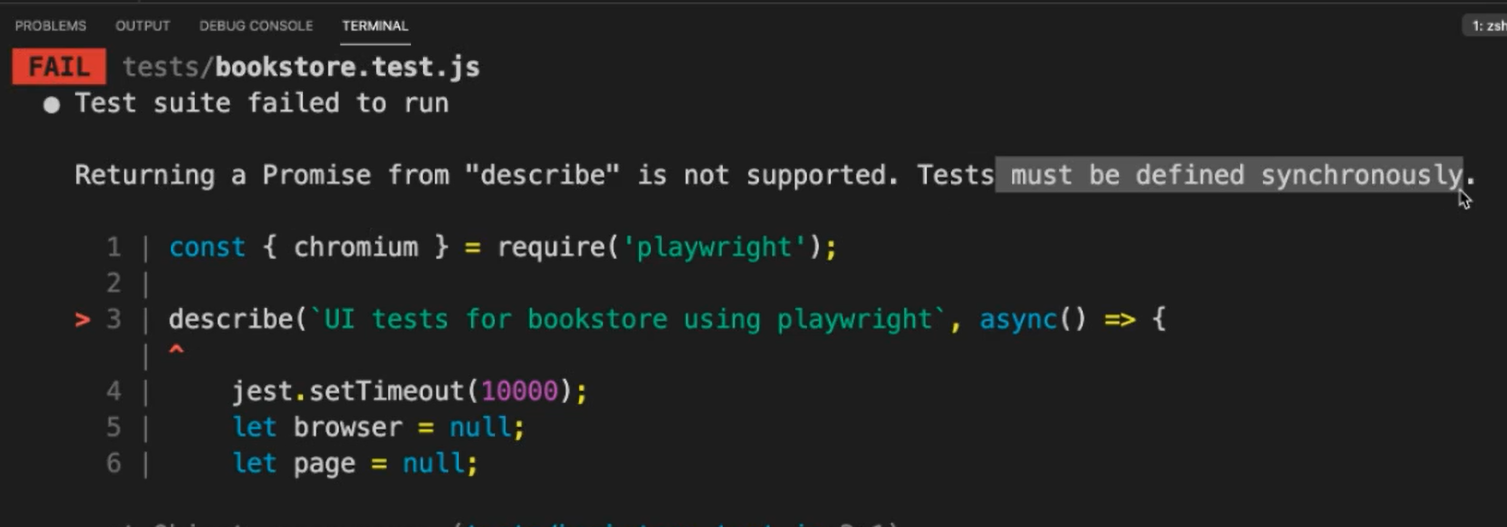
It seems like we have an issue. So, let's take a look at it.

It's telling us that tests must be defined synchronously.
Oh, I think I see the problem. It's because I left this async here in the describe block and it shouldn't be there.
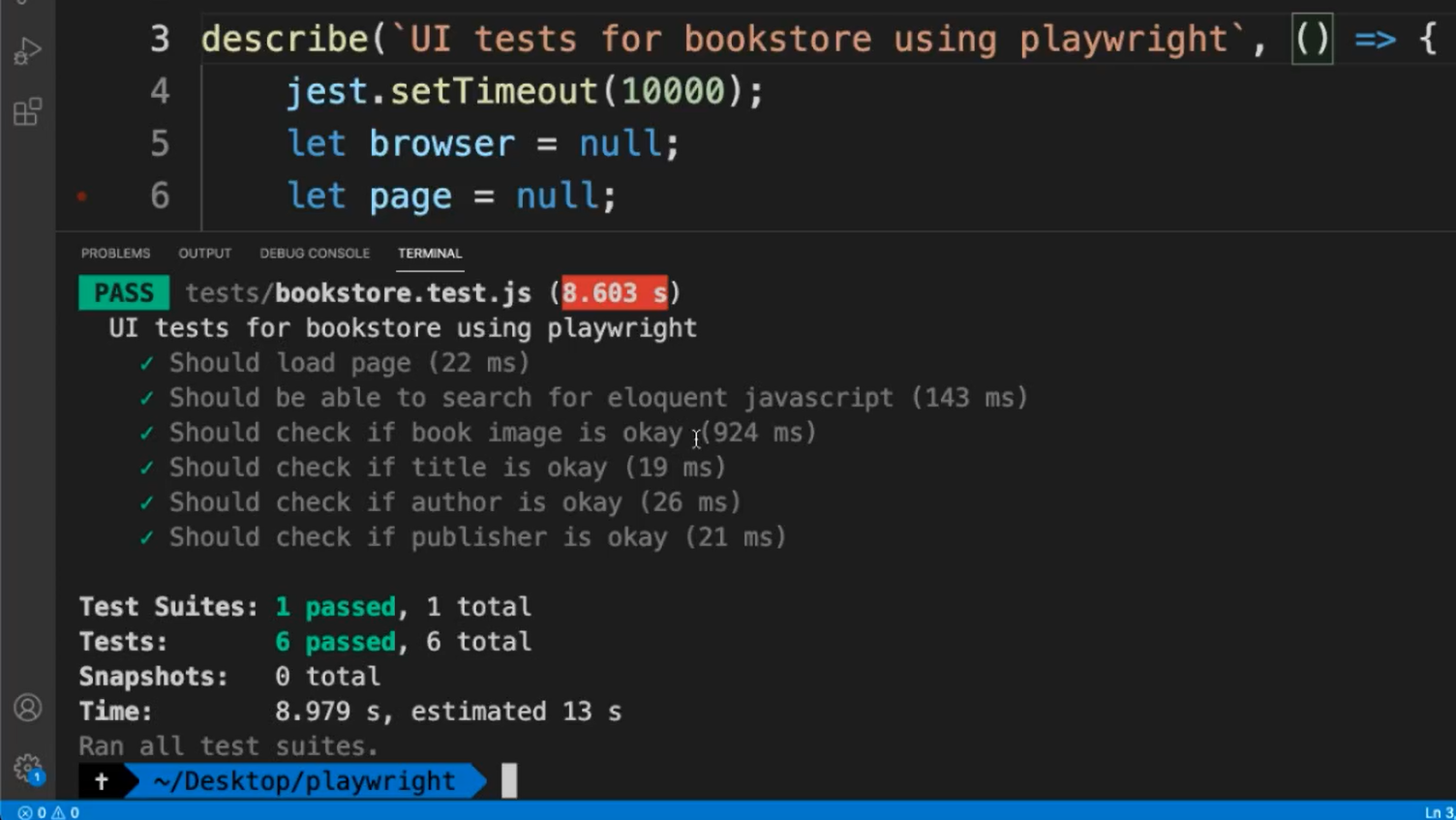
So, let’s remove that and rerun again.
And there you have it.

This is how you can run tests using Jest and Playwright.
But let's keep in mind that Jest can be a topic on its own, so I really recommend you if you want to dive deeper, to go to the website and take a look at all the documentation for this tool.
Want to learn more about Jest?
Check out the Test Automation University course, Jest JavaScript Testing Framework by Toyer Mamoojee.
