
Transcripted Summary
By the end of this video, you will be able to emulate mobile devices in Playwright.
Playwright comes with a registry of device parameters for selected mobile devices.
This one can be used to simulate browser behavior on a mobile device. So, if we want to emulate a device using Playwright, we can actually do it.
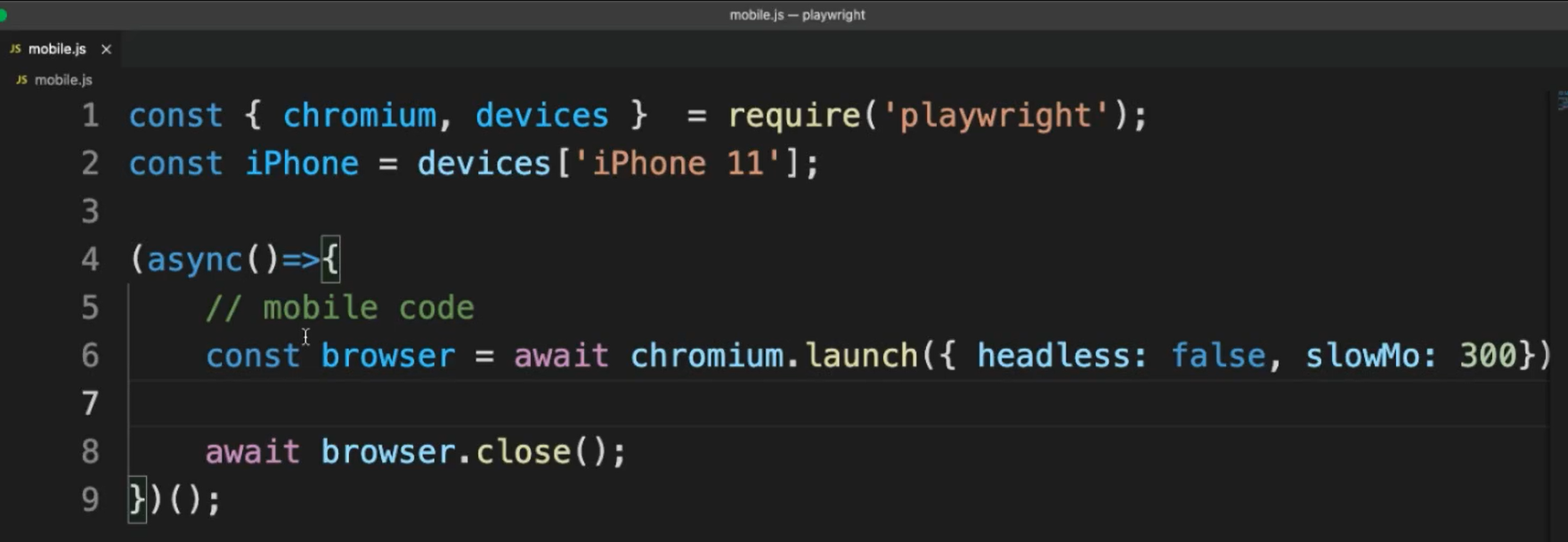
I already created this file, which is named mobile.js and it has a little bit of code on it.

First, we are creating a constant to require Playwright, in this case, “chromium” and “devices”.
Devices returns a dictionary of devices available. That's why I'm creating a constant named “iPhone”, because I want to bring from this dictionary, the one that is iPhone 11.
After that, we have our usual asynchronous arrow function.
We have our browser constant, which is launching chromium in headless mode false, which means that we're going to be able to see this execution.
And there is a slow mode of 300 milliseconds.
At the end, I just have the await browser.close to finish our execution.
After we do this, what do we need to do in order to see this running in a device? In this case the iPhone 11 that I'm trying to emulate? What we have to do is that we need a context.
Let's create our variable, or in this case constant for our context in this way.
const context = await browser.newContext({
...iPhone, // spread operator unpacks iPhone const
});
We have to use browser.newContext, and we have to specify a couple of options to create our context.
First, I'm going to pass the iPhone constant unpacked, and this is why I'm using the spread operator.
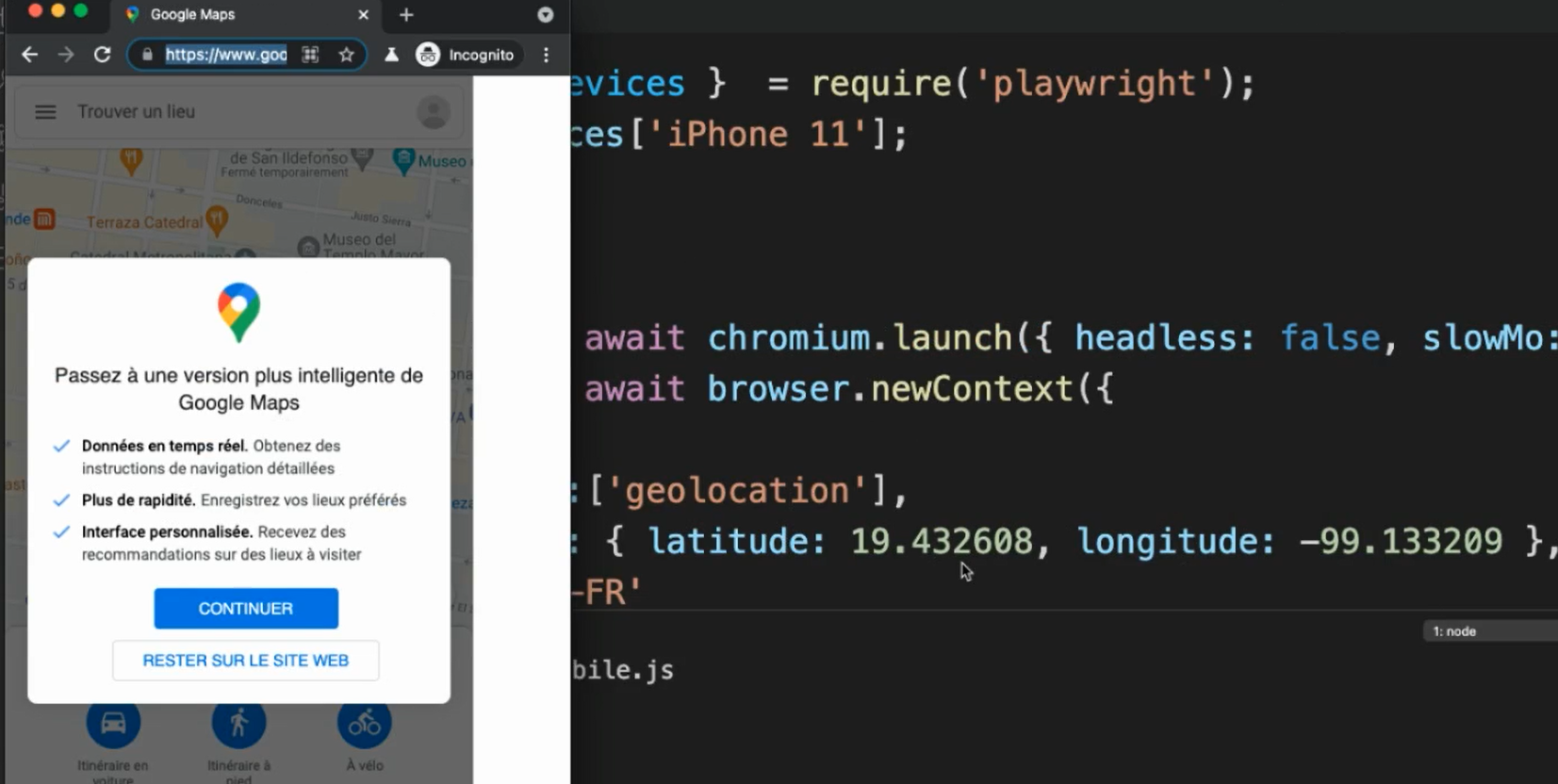
We want to have some permissions here. In this case, I want to give the iPhone the permission of the “geolocation”.
permissions: ['geolocation'], // allows geolocation
Okay, I want to set my geolocation to a specific point in the globe. In this case, let's use geolocation.
I'm going to copy some latitude and longitude values that I already had. These are from my hometown, and you'll see which ones are these once we run this.
geolocation: { latitude: 19.432608, longitude: -99.133209 }, // Mexico City coordinates
And let's set the locale of the device to something different. So, let's pick French from France.
locale: 'fr-FR' // French from France
Once we have our context now, we can create a page for that context.
So we do const page = await context.newPage() and now we can navigate somewhere.
Let's do await page.goto. (And I almost forget that I also have to put await here and await here, of course.)
Now we want to navigate to Google Maps, because I honestly cannot remember any other website that asks for geolocation. So, let's just go to Google Maps.
For debugging purposes, I'm going to add a timeout. I'm thinking... five seconds.
REMINDER
Do not forget, you shouldn't be adding timeouts like that in production scripts, because that creates flaky tests. And inevitably, you don't want that.
Let's just give it a try and run this.
# Example Code – mobile.js
const { chromium, devices } = require('playwright');
const iPhone = devices['iPhone 11'];
// https://playwright.dev/docs/emulation#geolocation
// https://playwright.dev/docs/test-configuration#mobile-emulation
(async () => {
// mobile code
// console.log(iPhone); // -> { userAgent: , screen {....}}
const browser = await chromium.launch({ headless: false, slowMo: 300 });
const context = await browser.newContext({
...iPhone, // spread operator unpacks iPhone const
permissions: ['geolocation'], // allows geolocation
geolocation: { latitude: 19.432608, longitude: -99.133209 }, // Mexico City coordinates
locale: 'fr-FR' // French from France
});
const page = await context.newPage();
await page.goto('https://www.google.com/maps');
await page.waitForTimeout(5000); // timeout of 5000ms only for debugging purposes
await browser.close();
})();
So, it is automatically simulating this iPhone 11.
It's going to the location that I said in the latitude and longitude and it's in French, which is the locale that I set here.

This is how you can emulate devices using Playwright.
