
Transcripted Summary
By the end of this video, you will be able to type in text controls in Playwright.
Now, let's talk about how to type in text controls. For example, this email text box, how can we do that in Playwright?

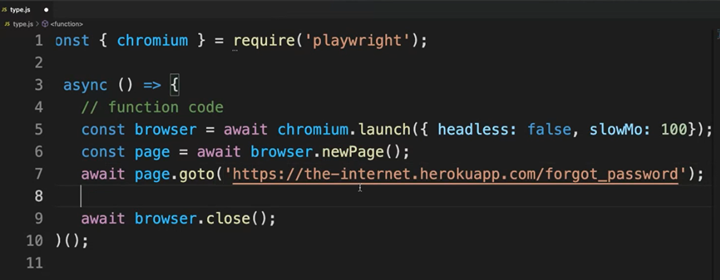
Well, let's go back to Visual Studio Code first.
Let's create a new file, which I'm going to name it type.js.
I'm going to copy what we had in the first.js script, just so I don't have to add everything again, the only change is that I'm going to change the Google webpage for the Forgot Password webpage.

After this we will have to add the code to type in the email text box.
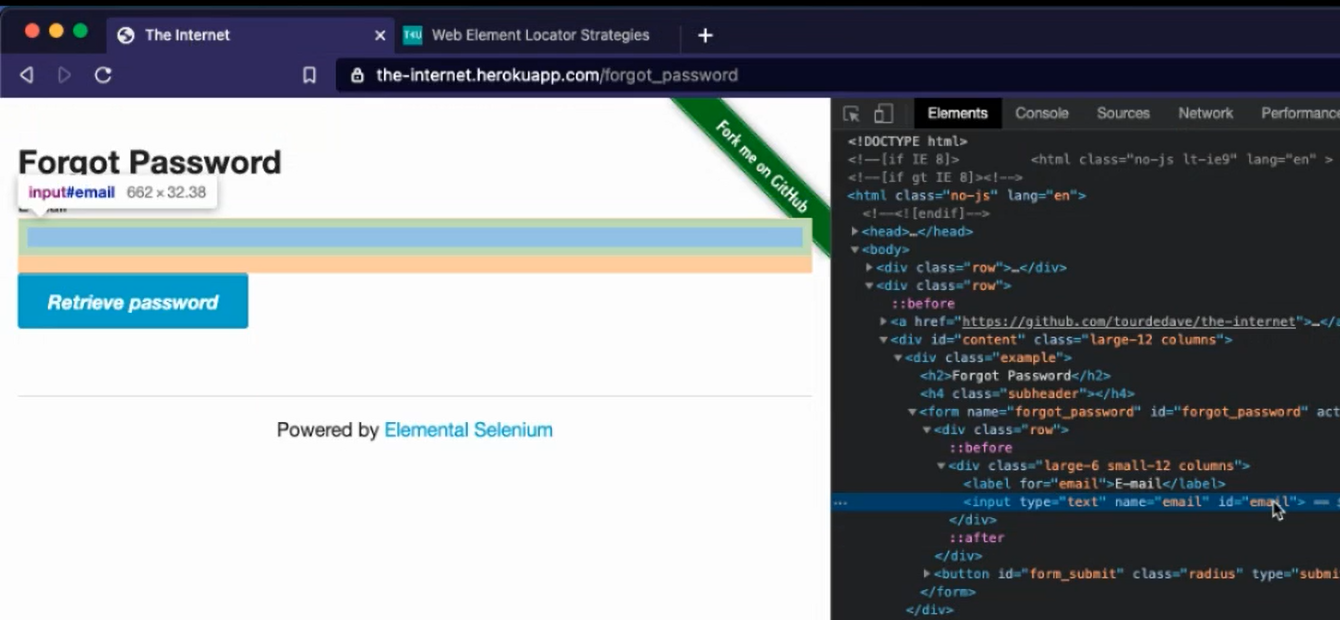
In order to do that in Playwright we need to create first an element handle for that email text box.
So, let’s do that.
const email = await page.$();
The single dollar symbol is to get only 1 selector or 1 element.
Here we have the word await, do not forget to do that.
Let's get the value for the selector.
I am not going to go into detail into how to find element selectors, because there is an amazing course already created in Test Automation University, so make sure to go and check it out if you need it.
Going back to our form, we have here an ID (#email) and let's use that one for creating our element.

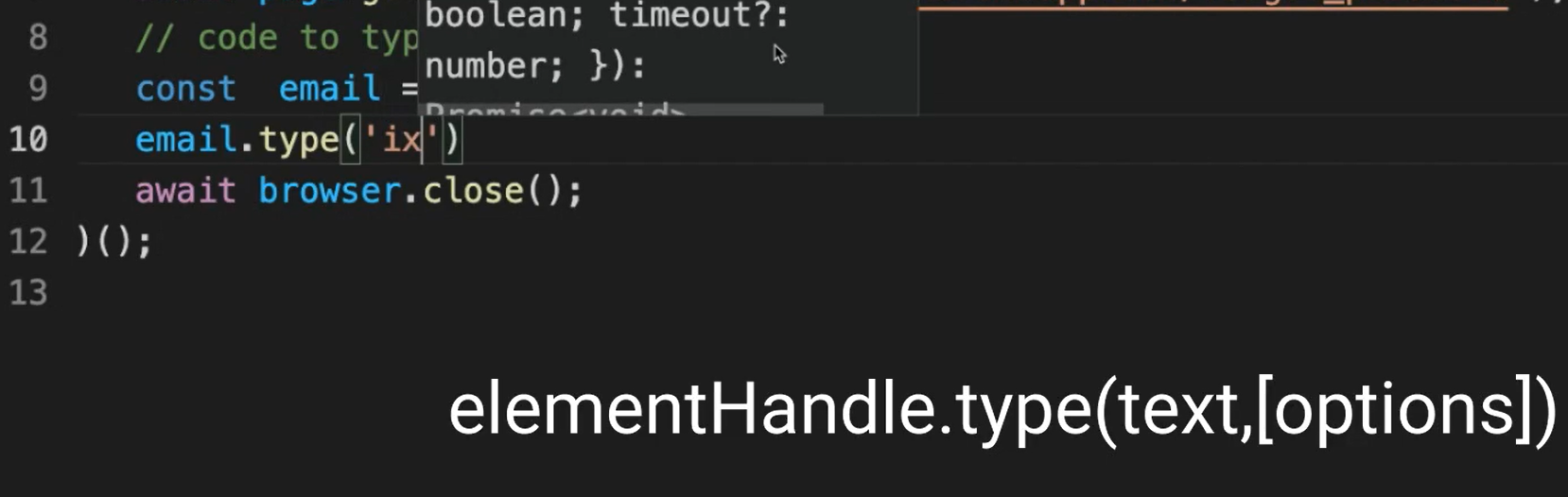
Now it is super simple to type inside it, you just need to add type and then in here (elementHandle.type(text[, options])) you can put anything you want.

Here's a tip.
If you want to simulate more like a real user will be typing, you can delay the execution by passing the delay option on the file you have to be in milliseconds for the amount you want it to be delayed.
I'm just going to add 50 and let's put await here.
# Example Code - type.js
const { chromium } = require('playwright');
// https://playwright.dev/docs/api/class-elementhandle#element-handle-type
( async () => {
// function code
// launching browser
const browser = await chromium.launch({ headless: false, slowMo: 100});
const page = await browser.newPage();
await page.goto('https://the-internet.herokuapp.com/forgot_password');
// code to type in email textbox
const email = await page.$('#email');
// delaying typing 50 ms to simulate real user speed typing
await email.type('ixchel@mail.com', { delay : 50});
await browser.close();
})();
Let's run this — node type.js.
If you can see, it types a little bit slower than usual.

There you have it.
This is how you can type in text controls in Playwright.
Resources
Quiz
The quiz for this chapter can be found in 3.6
